обучение на платформе веб-дизайнера онлайн — Skillbox
Официально — цены вырастут с 1 октября Скидка 40% действует 0 дней 00:00:00
Записаться на курс
6 месяцев бесплатно — первый платёж через полгода
Вы освоите веб- и UX-дизайн. Научитесь создавать удобные сайты, работать с анимацией и презентовать проекты клиентам. Сможете начать карьеру в дизайне и брать первые заказы уже после завершения первых двух курсов.
- 11 курсов для погружения в профессию
- Гарантируем трудоустройство или вернём деньги*
- Портфолио для старта карьеры
- Отработка знаний на практических заданиях и дизайн-спринтах
Веб-дизайнер проектирует сайты и приложения. Его визуальные решения влияют на восприятие бренда и, следовательно, на продажи. Поэтому рынку нужны талантливые веб-дизайнеры, а работодатели готовы им хорошо платить.
Кому подойдёт этот курс
- Новичкам в веб-дизайне
Вы с нуля научитесь работать с интерфейсами, графикой и анимацией. Узнаете, как самостоятельно создавать сайты на конструкторах, и сможете начать карьеру в дизайне.
- Начинающим дизайнерам
Вы прокачаетесь в вёрстке и работе с UX. Освоите анимацию интерфейсов, научитесь презентовать проекты. Станете более востребованным специалистом.
- Тем, кто хочет перейти на фриланс
Вы освоите востребованную и хорошо оплачиваемую профессию. Поймёте, как презентовать проекты и зарабатывать достойные деньги на фрилансе.
Чему вы научитесь
Разбираться в структуре и подаче контента
Вы узнаете всё о сетках, колонках и композиции. Научитесь создавать интерфейс сайта так, чтобы им хотелось пользоваться.
Проектировать пользовательский опыт
Узнаете, как составлять Customer Journey Map, проводить юзабилити-тестирования, анализировать метрики и работать с принципами Data Driven Design.

Владеть инструментами веб-разработки
Научитесь работать с графическими редакторами Figma, Photoshop, Illustrator, Principle. Освоите конструкторы сайтов Tilda или Readymag.
Создавать эффектный дизайн
Сможете профессионально работать с типографикой, палитрой, создавать и добавлять в макет анимацию.
Взаимодействовать с разработчиками
Поймёте, как правильно готовить макет к вёрстке и создавать прототипы под разные устройства. Сможете легко влиться в команду продуктовой разработки.
Вести проекты на фрилансе
Сможете создать сильный личный бренд. Научитесь находить заказчиков и эффективно работать с ними. Поймёте, как зарабатывать на фрилансе.
Чем вам поможет Центр карьеры:
Резюме
Презентуем вас работодателям с выгодной стороныПроведём онлайн-встречу, где оценим ваши сильные стороны, навыки и профессиональный опыт.
 Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.
Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.Индивидуальный карьерный план
Расскажем, как начать и развивать карьеруПроведём онлайн-консультацию, определим ваши цели и расскажем, как их добиться. Сформируем индивидуальный путь вашего развития в профессии. Вы узнаете, где искать работу и какие навыки развивать, чтобы продвинуться в карьере.
Партнерские вакансии
Порекомендуем вашу кандидатуру партнёрамУ вас будет доступ к закрытому чату с вакансиями наших партнёров. Вы сможете выбрать подходящие предложения, а консультант поможет написать сопроводительное письмо и подготовиться к собеседованию. Вашу кандидатуру рассмотрят в числе первых.
Оформление портфолио
Поможем эффектно представить ваши проектыРасскажем, как создать продающее портфолио. Вместе выберем привлекательные работы и отдадим на ревью эксперту.
 Поможем оформить проекты так, что их по достоинству оценят работодатели.
Поможем оформить проекты так, что их по достоинству оценят работодатели.Карьерные консультации
Подготовим вас к старту карьерыКонсультанты ответят на ваши вопросы о карьере, подготовят к собеседованиям и соберут обратную связь от работодателей. Вы узнаете, как вести себя на интервью и избежать ошибок при поиске работы. Сможете участвовать в карьерных воркшопах и вебинарах.
Люди, которые изменили жизнь благодаря Skillbox
Пользователи Skillbox осваивают новые профессии. Строят карьеру, меняют жизнь и обретают себя. У вас тоже получится.
Отзывы работодателей
Юлия Ильяева
Директор по развитию Team for Dream
Кандидаты из Skillbox всегда отличаются своей высокой мотивацией, поэтому мы с радостью приглашаем их на стажировки и предлагаем работу. Уже несколько раз мы принимали на junior-позиции участников курса «Профессия Event-менеджер».

Максим Зубцов
Директор по маркетингу в Checkroi
Skillbox подбирают кандидатов с горящими глазами и желанием развиваться. Например, руководитель нашего SEO-отдела когда-то был новичком, с которым мы встретились благодаря Центру карьеры.
Роман Горбачёв
Основатель дизайн-студии «Логомашина»
Когда нас пригласили спикерами в Skillbox, мы решили: это отличный шанс пополнить команду талантливыми специалистами. Сейчас у нас работают несколько дизайнеров, и мы ими очень довольны.
Ольга Новодворская
HR BP в Nauka
Сотрудничество со Skillbox это гарантия, что мы получим будущих сотрудников с определёнными знаниями. Новички, которые пришли к нам, выросли и приблизились к middle-уровню спустя 8 месяцев.
Богдан Пилипенко
Аккаунт-менеджер в Appollo Digital
Skillbox помогает найти инициативных новичков, которым интересны простые, но ценные задачи.
 После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
Ваши будущие работы
Учитесь сейчас, платите потом!
Расходы за первые 6 месяцев обучения на платформе Skillbox берёт на себя. В это время вы смотрите видеоматериалы, практикуетесь на реальных задачах, прокачиваете навыки и начинаете зарабатывать.
Кредитная программа от надёжных банков
Записаться на курс или получить бесплатную консультацию
Спасибо!
Ваша заявка успешно отправлена
О Skillbox
О Skillbox
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
О Skillbox № 1 по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
- Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы.
 Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Мероприятия для погружения в профессию
Дизайн-спринты
Раз в месяц вы будете участвовать в вебинарах от экспертов. Выполните бонусное задание и получите обратную связь в прямом эфире. Это отличный шанс добавить сильную работу в портфолио и поработать в условиях, максимально приближенных к будням дизайнера.
Карьерные консультации
Совместно с консультантом вы определите цели профессионального развития, создадите эффективное резюме и узнаете, как проходить собеседования.
Основные курсы
Figma с нуля до PRO
Освоите самую популярную программу для веб-дизайна на профессиональном уровне. Научитесь создавать интерактивные прототипы и передавать макеты разработчикам.

- Знакомство с Figma
- Основные инструменты Figma
- Иконки, иллюстрации и картинки
- Компоненты
- Библиотеки компонентов и общие стили
- Auto Layout и Variants
- Сложные многостраничные документы
- Дополнительные возможности и сообщество авторов
- Подготовка макета для разработчиков
Веб-дизайн с нуля до PRO
Погрузитесь в профессию веб-дизайнера. Узнаете, как работать над проектом — от первой встречи с клиентом до готового сайта.
- Знакомство с профессией веб-дизайнера
- Первый заказ: коммуникация с заказчиком
- Поиск идеи
- Композиция
- Модульные сетки
- Типографика
- Текст в интерфейсе
- Цвета, фоны и тени
- Контраст и читаемость
- CJM, User-flow или карта и путь пользователя
- Навигация и архитектура сайта
- Виды блоков и создание концепта
- Работа над дизайном
- Создание UI-кита
- Адаптивность и компоненты
- Презентация проекта заказчику
- Спецификации для разработчика
- Кейс для портфолио
Дополнительные курсы
Photoshop с нуля
Освоите самый популярный графический редактор.
 Научитесь профессионально работать с графикой, создавать коллажи и анимацию.
Научитесь профессионально работать с графикой, создавать коллажи и анимацию.- Введение в Photoshop
- Инструменты
- Работа с файлами и изображениями
- Принципы работы со слоями и масками
- Бонус-модуль. Выделения и маски
- Работа со слоями
- Эффекты
- Продвинутые приёмы обтравки и ретуши
- Принципы построения растровых изображений
- Бонус-модуль. Как освоить Pen tool?
- Практика коллажирования для создания Key Visual
- Бонус-модуль с Михаилом Никипеловым
- Бонус-модуль с Павлом Ярцом
- Создание постера
Adobe Illustrator с нуля
Изучите один из самых распространённых редакторов векторной графики. Сможете работать с текстом, цветом и 3D-эффектами.
- Знакомство с Adobe Illustrator
- Работа с фигурами
- Основные принципы работы с цветом и текстом
- Работа с текстом.
 Инфографика
Инфографика - Создание паттернов
- Создание сложной иллюстрации. Символы
- 3D-эффекты в Adobe Illustrator
Анимация интерфейсов в Principle
Сможете создавать более удобные и качественные интерфейсы, работать с видеоконтентом и оформлять портфолио.
- Введение
- Анимация и её настройки
- Скролл, драг и пейдж
- Управление анимацией при помощи драйверов
- Разбор проектов компании AIC
- Импорт готовой работы
UX-дизайнер с нуля до PRO
Узнаете, как проводить UX-исследования и проектировать удобные интерфейсы. Научитесь создавать сайты и приложения, которые точно понравятся пользователям.
- Профессия дизайнера в эпоху цифровых перемен
- Дизайн-мышление
- UX-проектирование. Паттерны и психология пользователей
- Удобный интерфейс
- Основы юзабилити
- Юзабилити-тестирование
- Сервисный дизайн
- Формы и UX-исследования
- Бонус-модуль.
 Кейс по сервисному дизайну
Кейс по сервисному дизайну - E-commerce
- UI или визуальная концепция
- Дизайн-системы и паттерны
- Мобильный UX/UI
- Текст в интерфейсе
- Бонус-модуль. Проектирование для юридических лиц
- Дизайн на основе данных
- A/B-тесты
- Работа над проектом
- Составление кейса на Behance
- Успешная презентация
- Бонус-модуль. UX + Agile
- Карьера в UX
Дизайн мобильных приложений
Познакомитесь с особенностями дизайна для мобильных устройств. Узнаете, как адаптировать приложение под разные экраны и системы, как проектировать интерфейс для девайсов с сенсорным вводом.
- Специфика мобильных платформ
- Введение в проектирование
- Адаптация под разные платформы
- Проработка экранов и UX-тестирование
- Иконки и иллюстрации в мобильных приложениях
- Проектирование интерфейса
- Интерфейсная анимация и motion-дизайн в мобильных приложениях
- Запуск продукта
- Развитие продукта
Бонусные курсы без практических заданий
Сервисный дизайн
Узнаете, как вовлечь пользователя c помощью качественного UI и механик удержания.
 Научитесь использовать Customer Journey Map, чтобы адаптировать дизайн для клиентов.
Научитесь использовать Customer Journey Map, чтобы адаптировать дизайн для клиентов.- Сервисный дизайн
- Роль сервисного дизайнера
- Виды Customer Journey Mapping
- Измерения пользовательских путей
- Фиджитал-интерфейсы
- Принципы вовлечения пользователей
- Сервисные слои
- Механики удержания
- Мотивы перехода
- Принцип MAYA
- Service Design Blueprint
- Проектирование через противоречия
- Employee Experience Frame
- Сервисная лаборатория
- Инструменты развития сервисного мышления
Введение в коммерческую иллюстрацию
Познакомитесь с главными инструментами и техниками коммерческой иллюстрации.
- Линейный рисунок
- Создание иконок
- Создание персонажа
- Рекламная иллюстрация
Дизайнер на фрилансе в Digital
Научитесь продвигать себя в социальных сетях.
 Сможете создать личный бренд и находить заказчиков в России и за рубежом.
Сможете создать личный бренд и находить заказчиков в России и за рубежом.- Позиционирование и личный бренд
- Упаковка себя: социальные сети
- Упаковка себя: Behance и Dribbble
- Поиск клиентов
- Масштабирование
- Бонус-модуль. Оформление документов
Курс на выбор
Дизайнер сайтов на Tilda
Научитесь делать красивые и функциональные сайты на конструкторе Tilda.
- Введение
- Начинаем работу с Tilda
- Оформление сайта
- Обложки и слайдеры
- Меню
- Формы и кнопки
- ZERO-блок
- ZERO-блок 2
- Кастомный код
- Блоги и новости, лонгриды
- Интернет-магазин
- Мобильная версия
- Аналитика
- Приём данных форм, CRM
- Подготовка к запуску
- Работа с клиентом
Проект в Readymag
Под руководством дизайнера Readymag освоите инструмент для создания крутого визуала.
 Научитесь делать адаптивные веб-страницы со сложной анимацией.
Научитесь делать адаптивные веб-страницы со сложной анимацией.- О Readymag
- Настройки проекта
- Сетка и композиция
- Работа с изображениями, видео, музыкой
- Текст
- Кнопки, формы, shots
- Анимация и код
- Адаптивность и публикация
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Спикеры
Сергей
Попков Шеф-дизайнер, сооснователь AIC и Skillbox
Юлия
Соловьёва Дизайнер, арт-директор веб-бюро «Синий Муравей»
Дмитрий
Смирнов Design Lead в «Тинькофф»
Александр
Свобода Проверяющий эксперт в Skillbox
Юлия
Кондратьева Design Lead в «Тинькофф»
Дмитрий
Матвеев Арт-директор Wildberries
Никита
Беллер Продуктовый дизайнер группы компаний «Тинькофф»
Александра
Королькова Арт-директор Paratype, шрифтовой и книжный дизайнер, теоретик шрифта и типографики
Ирина
Ермакова Веб-дизайнер в бюро «Синий Муравей»
Никита
Трунов Head of product design, Digital Art-director в Промсвязьбанке
Никита
Заславский Head of Digital в студии «Магвай»
Александр
Ищенко Старший веб-дизайнер в студии «Магвай»
Ольга
Сартакова Арт-директор Redmadrobot
Александр
Ненашев Основатель бюро сервисного проектирования pdupd.
 co
coМихаил
Никипелов Арт-директор в Distillery
Николай
Иванов Арт-директор «Райффайзенбанка», выпускник БВШД
Филипп
Соломин Руководитель студии OKTÂEDER
Татьяна
Егошина Дизайнер Readymag
Год английского языка!
Выполните 3 практические работы из первого курса и получите доступ к урокам и материалам онлайн‑платформы КЭСПА на год.
Предложение действует для пользователей Skillbox, которые купили любую профессию с 1 августа 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа обучения, которая поможет заговорить по‑английски с нуля;
- 4 индивидуальные сессии по 25 минут с преподавателями, чтобы улучшить произношение.
Ваше резюме после прохождения курса
Веб-дизайнер
от 100 000 ₽
Мои навыки:
- Уверенное владение Photoshop, Illustrator, Figma, Principle
- Знание принципов юзабилити сайтов
- Анимация интерфейсов
- Понимание принципов проектирования и разработки сайтов и интерфейсов
- Аналитика, оценка проекта, написание ТЗ
- Навыки создания иллюстраций
- Знание особенностей веб-проектов (респонсив, адаптив)
- Создание дизайна под разные устройства (десктоп, планшеты, смартфоны)
Сертификат Skillbox
подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Часто задаваемые вопросы
Я никогда не занимался веб-дизайном. У меня получится?
Конечно! Курс подходит для людей, не имеющих навыков дизайна. Наши методики позволят вам научиться всему с нуля. Вовремя выполняйте практические задания, и вы достигнете результатов даже без специальных базовых знаний. Во всём помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
Я слышал, что Photoshop, Illustrator и Figma больше не работают в России. Это так?
Нет. Figma закрыла для России только корпоративные тарифы: Professional, Organization и Enterprise. Бесплатная лицензия и плагины, которые используются на курсе, доступны без ограничений.
Программы семейства Adobe действительно невозможно оплатить российской картой. Но вы не останетесь без софта с установкой альтернативных версий вам гарантированно помогут в Telegram-чате курса.

Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
Сколько часов в неделю мне нужно будет уделять обучению на платформе?
Всё зависит только от вас. В среднем пользователи платформы занимаются от 3 до 5 часов в неделю.
Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.

- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
5 вузов, которые готовят веб-дизайнеров
Веб-дизайнер – одна из самых «молодых» профессий на современном рынке труда. Она появилась около 30 лет назад, когда начали широко развиваться интернет-технологии. С тех пор популярность профессии веб-дизайнера стала расти, и теперь к услугам этого специалиста прибегает каждая организация вне зависимости от сферы их работы. Веб-дизайн оказался очень прибыльным бизнесом, ведь от того, насколько интересно и ярко будет представлена продукция в Интернете, зависит процветание любой компании. Именно по этой причине труд веб-дизайнера хорошо оплачивается, и с годами зарплата в этой профессии только растет.
Источник изображения: onwebber.com
5. Тольяттинский государственный университет
Направление подготовки: «Математическое обеспечение и администрирование информационных систем»
Профиль: «Web-дизайн и мультимедиа»
Источник изображения: gasar. ru
ru
Ни один веб-дизайнер не обходится без знания и понимания основ программирования. Институт математики, физики и информационных технологий (ИМФиИТ) в структуре ТГУ был образован на базе знаменитого факультета математики и информатики – факультета, выпустившего лучших специалистов в сфере математики в Поволжье. Его бывшие студенты являются незаменимыми сотрудниками самых успешных компаний Тольятти, Самары, Казани, Нижнего Новгорода и других городов. Выпускники же нового поколения прославили ИМФиИТ как институт, идущей в ногу со временем: многие из них трудятся в крупнейшем IT-парке России «Жигулевская долина». Это огромный комплекс институтов, компаний и предприятий, участвующих в новейших разработках в области IT-сферы. Среди них есть и те, которые предлагают своим клиентам услуги создания и продвижения интернет-проектов – проектов, которые дают широкие возможности для блестящего старта в карьере веб-дизайнера.
Официальный сайт вуза: tltsu.ru
4.
 Институт гуманитарного образования и информационных технологий
Институт гуманитарного образования и информационных технологийНаправление подготовки: «Дизайн»
Профиль: «Графический дизайн»
Источник изображения: samo-tsel.info
Веб-дизайн – это, безусловно, программирование и прямая работа с кодом. Однако эту профессию не зря относят именно к творческим. Без умения искать нестандартные подходы и готовности воплотить идею заказчика может оказаться довольно сложно, ну а истинных успехов и высот и вовсе достигают лишь самые креативные специалисты.
Как ни крути, а творческая жилка для хорошего веб-дизайнера значит довольно много, и потому мы советуем посвятить своему творческому развитию как можно больше времени и сил. Лучше всего это делать в компании единомышленников, в творческой атмосфере и непринужденной обстановке. Где найти все это? Конечно же, в ИГУМО – вузе, в котором учатся будущие журналисты, фотографы, переводчики, психологи и, конечно же, веб-дизайнеры.
Официальный сайт вуза: igumo.ru
3. Московский художественно-промышленный институт
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн»
Источник изображения: gogler.pl
Понятие «дизайн» пришло к нам из XIXвека, когда многие страны охватил индустриальный бум. Это было время, когда появлялись новые технологии, расширилось промышленное производство, стал расти объем произведенных товаров. Производителям нужно было продавать как можно больше продукции, а также бороться со своими конкурентами. Для этого произведенный товар должен был быть привлекательным для потенциального покупателя, т.е. быть удобным в использовании и приятным с эстетической точки зрения. Инженерам эта задача оказалась не под силу, и потому за помощью было решено обратиться к художникам. Прежде им доводилось рисовать лишь натюрморты, портреты и пейзажи, однако теперь им предстояло подготовить эскизы промышленных изделий.
Официальный сайт вуза: mhpi.edu.ru
2. Московский политехнический университет
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн мультимедиа»
Источник изображения: agency-astudio.com
Конструирование сайтов является лишь частью того, что входит в сферу веб-дизайна. Прежде чем создать веб-страницу, нужно подготовить ее макет – наглядное изображение того, как будут располагаться текст, фотографии, рекламные баннеры и другие компоненты. Каждый элемент должен быть заметным и приятным глазу посетителя будущей веб-страницы. Эта работа может показаться простой на первый взгляд, однако именно опыт в этом деле влияет на качество результата. Верстка (так называется этот процесс) веками совершенствовалась при выпуске газет, журналов и другой периодической продукции, и ее основные принципы используются и в веб-дизайне. Так где эти знания можно получить? В структурном подразделении Московского Политеха, Высшей школе печати и медиаиндустрии – бывшем Московском государственном университете печати, долгое время являвшемся ведущим печатным высшим учебным заведением нашей страны.
Прежде чем создать веб-страницу, нужно подготовить ее макет – наглядное изображение того, как будут располагаться текст, фотографии, рекламные баннеры и другие компоненты. Каждый элемент должен быть заметным и приятным глазу посетителя будущей веб-страницы. Эта работа может показаться простой на первый взгляд, однако именно опыт в этом деле влияет на качество результата. Верстка (так называется этот процесс) веками совершенствовалась при выпуске газет, журналов и другой периодической продукции, и ее основные принципы используются и в веб-дизайне. Так где эти знания можно получить? В структурном подразделении Московского Политеха, Высшей школе печати и медиаиндустрии – бывшем Московском государственном университете печати, долгое время являвшемся ведущим печатным высшим учебным заведением нашей страны.
Официальный сайт вуза: mgup.ru
1. Национальный Исследовательский университет «Высшая школа экономики»
Направление подготовки: «Дизайн»
Профиль: «Дизайн и программирование»
Источник изображения: ssdeziner. com
com
НИУ ВШЭ по праву считается вузом, отвечающим всем требованиям современного абитуриента: университет представлен сетью филиалов в самых крупных городах России, здесь регулярно проводятся научные конференции, ведутся учебные курсы, студентам дается возможности пройти учебную практику в лучших компаниях страны, иногородним предоставляются комфортабельные общежития, а для старательных и активных учащихся предусмотрена стипендия на порядок выше, чем в других вузах нашей страны. Однако самое главное преимущество НИУ ВШЭ – это образовательные программы, отвечающие всем требованиям современного рынка труда. Для будущих веб-дизайнеров может оказаться интересным профиль «Дизайн и программирование» – единственный профиль, который предлагает подготовку по трем самым востребованным направлениям «Цифровой дизайн», «Веб-разработка» и «Мобильная разработка».
Официальный сайт вуза: hse.ru
Источник: «Моё образование». При использовании материала ссылка на статью обязательна.
Кто такой веб-дизайнер и как быстро освоить профессию
Bubble
За день мы просматриваем десятки сайтов — и к каждому из них приложил руку веб-дизайнер. Разбираемся, какой скиллсет нужен для отрисовки интерфейсов и как быстро освоить азы.
Веб-дизайнер — профессия, которая неизменно остается актуальной со времен изобретения интернета. Появляется множество мобильных приложений, дети вовсю пользуются умными колонками, но сайты никто не отменял — свой веб-ресурс есть почти у каждого бизнеса. Так что по-прежнему важно, чтобы тексты на сайте легко читались, цвета были приятны глазу, а мобильную версию не приходилось скроллить по горизонтали. Обо всем этом заботятся веб-дизайнеры.
Создание сайтов — востребованная работа на удаленке: и в штате студий, и на фрилансе. Веб-дизайнер, по сути, работает в IT-индустрии, но не кодит.
Содержание
🎯 самые полезные лайфхаки в мини-формате обитают в нашем telegram. постим раз в день, коротко и по делу.
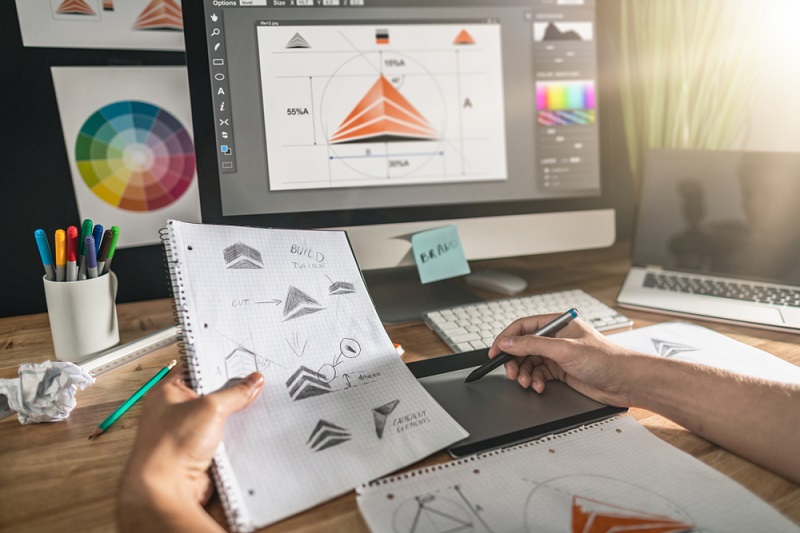
Чем занимается веб-дизайнер
Создание любого сайта начинается именно с дизайна. Вместе с клиентом специалист определяет, сколько страниц должно быть на веб-ресурсе, какой на них будет контент, что важно акцентировать. По итогам этого обсуждения создается вайрфрейм — заготовка под сайт. Это одноцветные прямоугольные блоки, расположенные на странице нужным образом.
Изображение: Shaheer AltafТакой грубый набросок помогает согласовать с заказчиком главное: что будет на сайте и где. Когда вайрфрейм согласован, начинается самое интересное — превращение серых квадратов в красивый сайт. Дизайнер решает несколько основных задач: продумывает цветовую палитру, выбирает шрифты и отрисовывает элементы интерфейса.
100+ курсов по веб-дизайну от Udemy — начни создавать красивые сайты уже сегодня
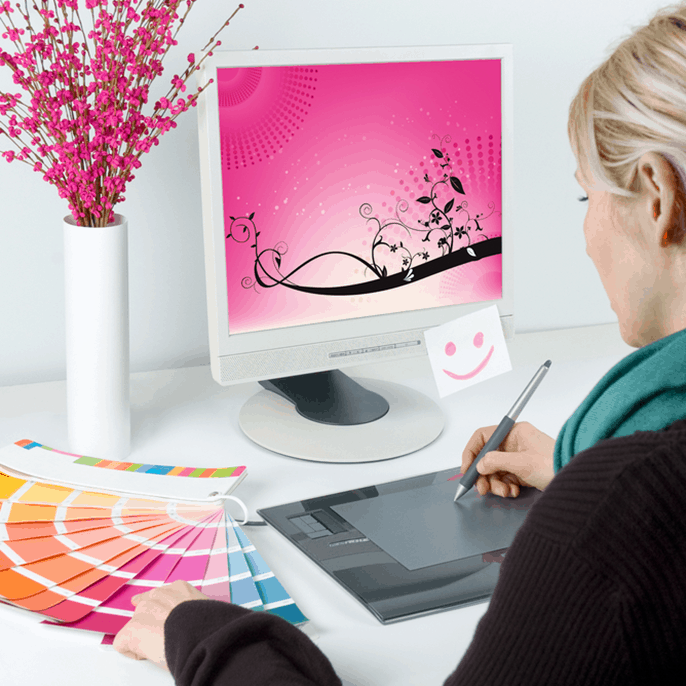
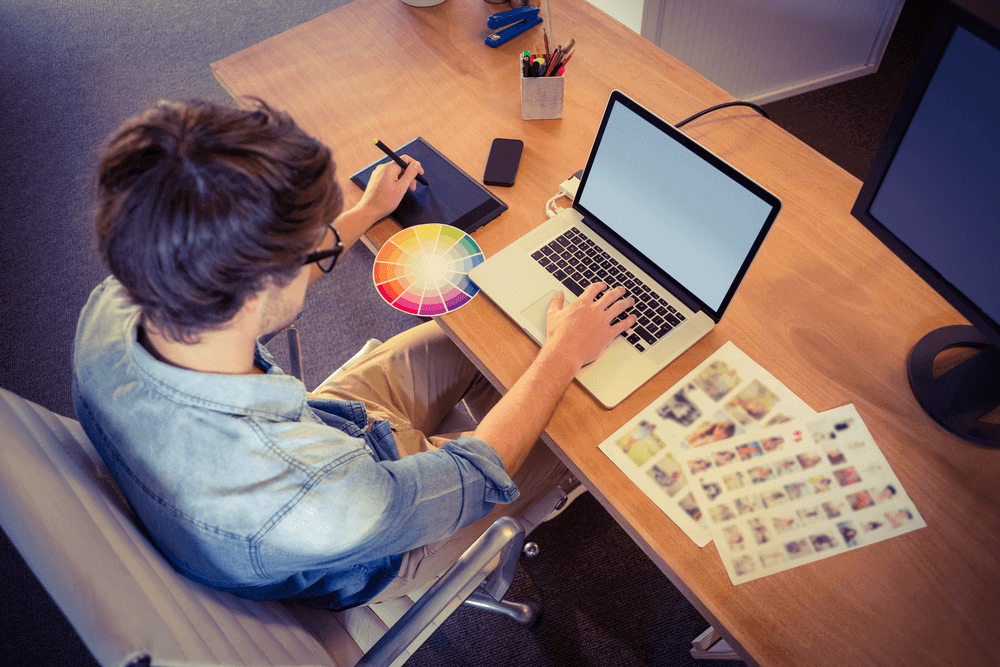
выбор цветовой палитры сайта
Цвета на любом сайте неслучайны — они задают настроение, отражают характер бренда. Если целевая аудитория — молодежь, сайт скорее всего должен быть ярким. Если речь о продукте премиум-класса, цветовая палитра будет сдержанной — часто используют черный. А одно из самых популярных цветовых решений для сайтов — это оттенки синего и голубого. Они достаточно нейтральные, от них не устают глаза и не возникает никаких негативных ассоциаций.
Изображение: Hop&ScotchИногда цветовая гамма сайта основана на фирменных цветах бренда, но далеко не всегда. Зачастую сочетания оттенков, подходящие для логотипа и рекламы, не годятся для веб-дизайна. С сайтом пользователь работает долго — обилие насыщенных цветов будет мешать ему ориентироваться, да и глаза устанут.
Поэтому веб-дизайнер не должен напрямую переносить цвета из брендбука на сайт: какие-то из них он убирает или заменяет другими. Также соотношение цветов имеет важное значение. На многих веб-ресурсах основу составляет белый. А какой-то яркий цвет из фирменной палитры может служить для маленьких акцентов.
Также соотношение цветов имеет важное значение. На многих веб-ресурсах основу составляет белый. А какой-то яркий цвет из фирменной палитры может служить для маленьких акцентов.
Работа с типографикой
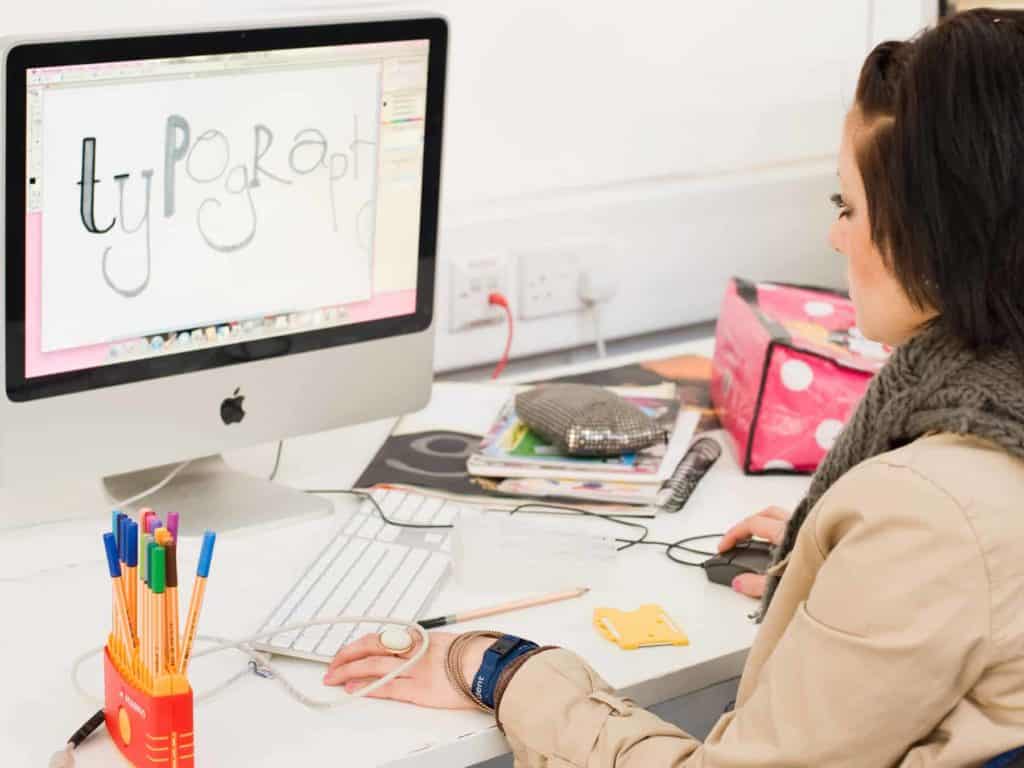
Типографика — менее заметная часть сайта, но не менее важная. Дизайнер выбирает из сотен шрифтов такой, который будет соответствовать посылу бренда и при этом хорошо читаться. Шрифты в рекламе компании и на сайте совпадают редко — у них разные задачи. Фирменный шрифт для маркетинговых коммуникаций может быть сложным и привлекающим внимание. А на сайте нужны максимально простые и легко читаемые шрифты — чтобы без труда можно было осилить несколько абзацев текста: как с десктопа, так и с маленького мобильного экрана.
Обычно на одном сайте используют одно шрифтовое семейство. Но на его выборе работа дизайнера не заканчивается. Если на сайте много информации, в типографике будет еще и сложная иерархия — из 5-8 стилей, которые будут различаться размером, начертанием и цветом. Разные стили могут использоваться для рубрик сайта в меню, заголовков, основного текста, цен, названий карточек, подписей, подсказок.
Разные стили могут использоваться для рубрик сайта в меню, заголовков, основного текста, цен, названий карточек, подписей, подсказок.
Jobs-бот найдет работу: подключайте бота в Telegram и получайте подходящие предложения
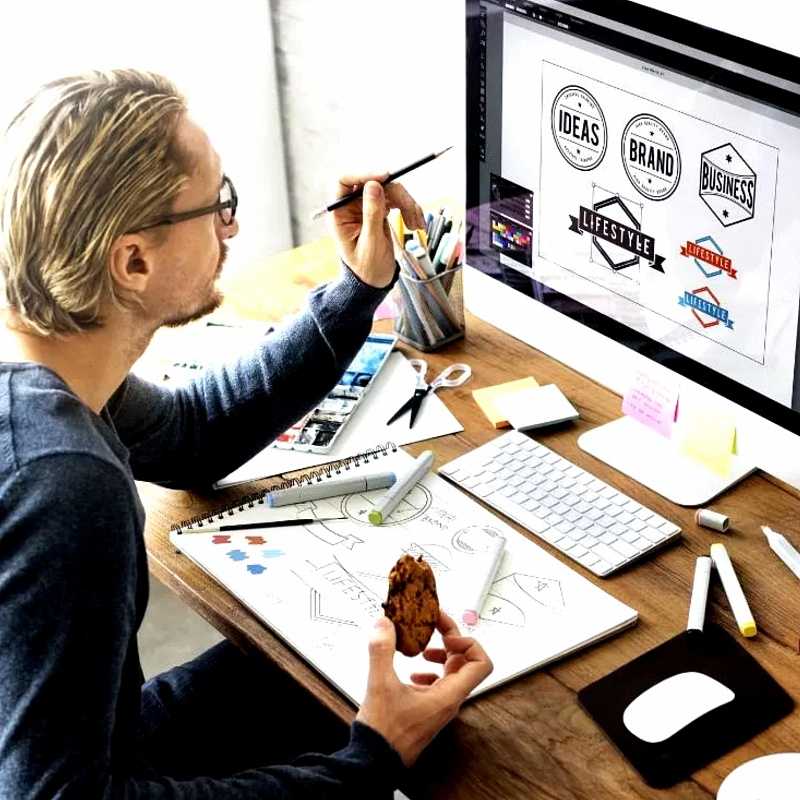
Разработка элементов интерфейса
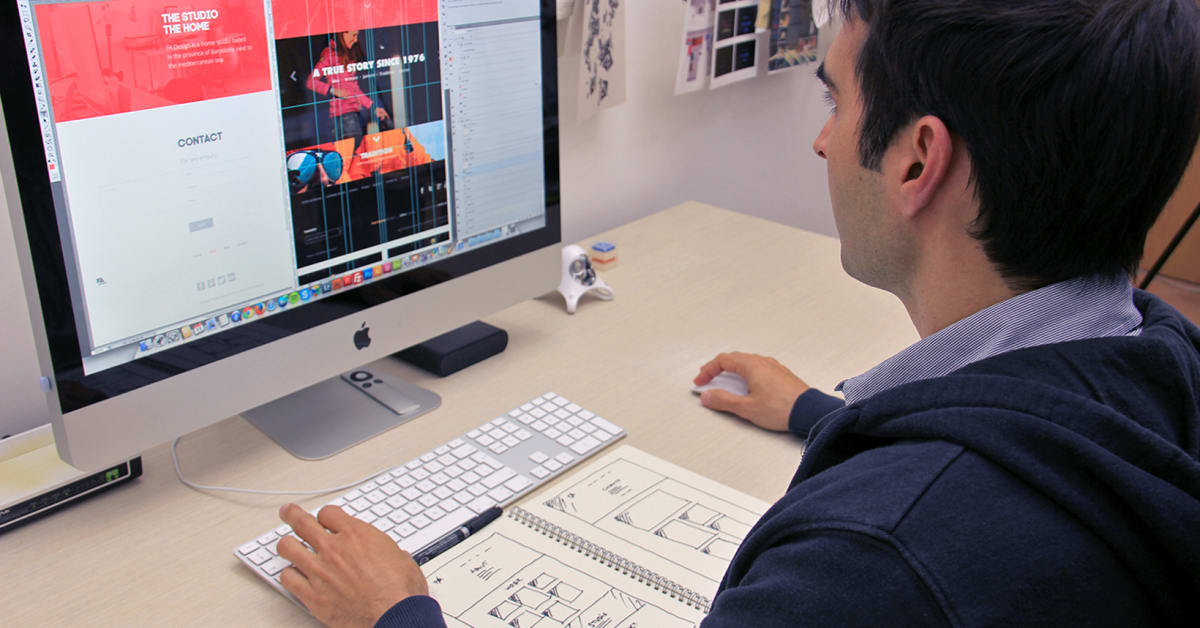
Отрисовка элементов интерфейса — еще одна глобальная задача: тут дизайнер должен решить, какой характер графики будет на сайте. Нужны ли острые углы или плавные линии? Градиенты или сплошные заливки? 3D-иллюстрации или лаконичные плоские? Ответы на эти вопросы зависят не только от особенностей бренда, но и от назначения сайта.
Если веб-ресурс требует повышенного внимания пользователя — на нем что-то покупают, бронируют или просто узнают важную информацию — дизайн скорее всего будет минималистичным. Для выполнения задач на сайте пользователю нужны просто понятные кнопки и карточки.
Изображение: SkyscannerЕсли речь о развлекательном спецпроекте или рекламном лендинге, графика может быть более сложной и нестандартной.
Когда у дизайнера есть навыки рисования, он сам делает иконки и иллюстрации. Но это необязательно — можно просто написать подробное ТЗ для иллюстратора. А для типовых элементов — кнопок и плашек — есть много готовых шаблонов, которые можно видоизменять и использовать.
Когда сайт достаточно большой, не обойтись без UI-кита — это отдельный файл, в котором дизайнер хранит все элементы интерфейса.В этот набор входят кнопки в разных состояниях, буллиты, чекбоксы, иконки, иллюстрации, подложки, всплывающие окна, цвета и шрифтовые стили.
Вот пример страницы из UI-кита с чекбоксами и радиокнопками в разных состояниях:
Изображение: WintermanUI-кит помогает оценить, насколько все элементы единообразны и быстро находить нужные — ведь одна и та же кнопка может повторяться на сайте десятки раз.
Когда все страницы сайта заполнены элементами и текстом, получается макет — он выглядит точь-в-точь так же, как сайт, только не работает. В некоторых случаях в макет добавляют эффекты анимации — и получается прототип. Но это необязательно, иногда вместо прототипа дизайнер просто делает пометки, как должен двигаться тот или иной элемент.
Но это необязательно, иногда вместо прототипа дизайнер просто делает пометки, как должен двигаться тот или иной элемент.
Как строится работа над сайтом
Когда макет или прототип готов, начинается этап разработки. Веб-дизайнер может передать сайт программистам или собрать его самостоятельно — в no-code конструкторе.
Для разработки кодом дизайн будущего сайта создают в приложениях Figma или Sketch. Его отрисовают для разных экранов — мобильных, планшетных и десктопных. Потом файлы просто передают фронтендеру, который делает дальнейшую работу.
Инструменты для создания ноукод-сайтов: Tilda, Readymag, Webflow. Впрочем, их гораздо больше, но эти — одни из самых популярных. При желании, в конструкторах можно сразу делать и дизайн, но сложные сайты принято все-таки отрисовывать в Sketch или Figma. Но в любом случае, процесс ноукод-разработки в конструкторах переплетается с дизайном: на этапе добавления элементов интерфейса нужно задавать их движение и логику работы сайта. Это не требует долгого обучения — достаточно изучить возможности конструктора.
Это не требует долгого обучения — достаточно изучить возможности конструктора.
Ноукод подходит дизайнерам, которые хотят делать сайты сами, от начала до конца. А создание кастомного сайта, где задействованы программисты — для командных игроков. И те, и другие спецы востребованы как на фрилансе, так и в штате. Но если речь о крупных компаниях, дизайнеров кастомных сайтов чаще нанимают именно в штат. Там нужно плотное взаимодействие с разработчиками. При этом никто не отменял фултайм удаленку — в сфере IT такой формат работы очень развит.
Какие навыки нужны веб-дизайнеру
Где бы ни работал веб-дизайнер, базовый скиллсет для всех примерно одинаковый:
- Понимание принципов композиции: как правильно размещать блоки на странице, чтобы сайт был удобным и красивым. Дизайнер должен уметь выделять главное и расставлять акценты. Про принципы композиции в вебе можно почитать обзорные статьи на сайтах Adobe или Envato Tuts+. Можно углубиться в учебники по основам композиции для художников — В.
 Бадяна и В. Денисенко или О.Голубевой. Веб-дизайнеры используют те же самые принципы. Больше анализируйте сайты крупных компаний — насмотренность очень поможет в создании композиции.
Бадяна и В. Денисенко или О.Голубевой. Веб-дизайнеры используют те же самые принципы. Больше анализируйте сайты крупных компаний — насмотренность очень поможет в создании композиции. - Знание колористики, чтобы подбирать хорошие цветовые сочетания. Можно начать с освоения круга Иттена и почитать статью на Toptal.
- Знание типографики. Шрифты — очень важная часть сайта и огромная непростая тема для изучения. Можно почитать гайд для начинающих на HubSpot и попробовать образовательную игру от Arte.
- Понимание принципов верстки. Веб-дизайн построен на сетках: они помогают выравнивать контент, делать все страницы интерфейса аккуратными и единообразными. Почитать про сетки можно в блоге Elementor и чуть подробнее — на Flux Academy.
- Умение делать адаптивные версии. Часть работы дизайнера — превращать большой горизонтальный макет для десктопа в маленький вертикальный — для смартфона. У современных сайтов есть, как минимум, две версии, но может быть и значительно больше: мобильные экраны все разные.
 На сайте UX pin можно почитать про адаптивный и респонсивный дизайн, а на HubSpot есть хорошие примеры мобильного веб-дизайна.
На сайте UX pin можно почитать про адаптивный и респонсивный дизайн, а на HubSpot есть хорошие примеры мобильного веб-дизайна. - Знание софта. Это Figma или Sketch для дизайна кастомных сайтов или какой-нибудь конструктор — для ноукода. В большинстве программ есть свои обучалки, с которых можно начать. Вот официальные гайды Figma, Sketch, Tilda и Readymag.
- Знание основ маркетинга и UX (user experience или «пользовательский опыт»). Дизайнер создает не просто красивые картинки, а продукт, который должен приносить пользу бизнесу и конечным потребителям. Для этого нужно знать типичные паттерны поведения пользователей на сайте и принципы, которые помогают подвести человека к покупке. Чтобы вникнуть, читайте блог UX Collective — там регулярно появляются полезные материалы.
Это основы — а дальше все зависит от того, в каких проектах вы будете работать. В крупных компаниях, например, часто есть узкие специализации. UI-дизайнеры отвечают за интерфейс сайта: элементы, цвета и типографику. UX-дизайнеры продумывают путь пользователя на сайте и проводят исследования.
UX-дизайнеры продумывают путь пользователя на сайте и проводят исследования.
Если вы планируете делать дизайн кастомных сайтов для малого и среднего бизнеса, лучше иметь много разносторонних компетенций: научиться рисовать иллюстрации, обрабатывать фото. Это поможет увеличить ваш чек. Полезно поверхностно разобраться в HTML, CSS и JavaScript, чтобы лучше понимать разработчика.
В ноукод-редакторах можно развивать свои навыки и предлагать бизнесу создание полноценных продуктов без кода. С конструкторами можно интегрировать инструменты для сбора аналитики, проведения платежей, email-рассылок. Так вы станете дизайнером и разработчиком в одном лице — в ноукоде это вполне реально.
Где научиться веб-дизайну
Освоить базу веб-дизайна самостоятельно по статьям и видео на Youtube реально, но это отнимет много времени и сил. Эффективнее будут курсы — можно выбрать длительную программу, охватывающую все, или проходить отдельные короткие курсы из разных областей.
Длительные курсы
Такие программы обычно охватывают не только дизайн веб-сайтов, но и приложений — потому что компетенции тут нужны схожие. Дизайн сайтов и приложений можно одним словом назвать «продуктовый дизайн» или «UX/UI-дизайн». Такой курс есть в школе ITVDN и в Skvot. На Coursera курс по UX/UI-дизайну доступен бесплатно.
Дизайн сайтов и приложений можно одним словом назвать «продуктовый дизайн» или «UX/UI-дизайн». Такой курс есть в школе ITVDN и в Skvot. На Coursera курс по UX/UI-дизайну доступен бесплатно.
Прикладные курсы по программам для дизайнеров
Отдельные небольшие курсы по работе в разных программах есть на Udemy — это веб-дизайн в Figma, создание сайтов на Tilda, полный курс по Sketch.
В интерфейсе Figma можно также разобраться на Domestika.
На Coursera можно бесплатно освоить ноукод-редактор Webflow.
Типографика
Короткие программы для изучения типографики есть на Udemy. Также есть бесплатный курс по шрифтам на Coursera.
Колористика
На Domestika есть прикладной курс по теории цвета для онлайн-проектов.
На Udemy есть базовая программа по теории цвета и более узкий курс про цвет в дизайне.
TL;DR
Веб-дизайн — актуальная сфера, позволяющая найти удаленную работу: в штате или на фрилансе. Дизайнер продумывает путь пользователя на сайте, выбирает цвета, шрифты и создает графические элементы интерфейса.
В команде с разработчиками веб-дизайнер может работать над кастомными сайтами. Также можно создавать более простые сайты самому от начала до конца — с помощью ноукод-редакторов.
Для работы важно понимать принципы колористики и композиции, разбираться в шрифтах, уметь адаптировать интерфейс под разные экраны с помощью сеток. Можно обучаться на бесплатных материалах, брать отдельные короткие курсы или выбрать один исчерпывающий курс, охватывающий все нужное.
Почитать bubble в микро- и даже наноформате можно в instagram. подключайтесь 🤳
«Главная ошибка собеса — подгонять ответы». Рекрутеры рассказали о найме в IT
Откуда берутся IT-рекрутеры, с какими трудностями они сталкиваются в попытках закрыть позиции и какие ошибки сами совершают на интервью — полезно знать перед тем, как искать работу.
Дистанционное обучение Web-дизайнер: где учиться, обязанности, описание
- Главная –
- Профессии –
- Дизайн –
- Web-дизайнер
Средняя з/п: 1950 BYN
- Описание профессии
- Трудовые обязанности
- Выпускающие вузы
- Полезные материалы
- Схожие профессии
Описание профессии
Где учиться
- Реклама и маркетинговые коммуникации, PR ( 2 217 BYN/год )
- Информационные системы и технологии ( 2 375 BYN/год )
- Прикладная информатика в экономике ( 1 876 BYN/год )
- ИТ-предпринимательство ( 1 876 BYN/год )
- Программное обеспечение информационных технологий ( 2 375 BYN/год )
- Художник анимации и компьютерной графики
- Геймдизайн и дизайн игр
- Графический дизайнер
- Дизайн и продвижение цифрового продукта
- Цифровой дизайн
Бакалавриат:
Магистратура:
Web-дизайнер – профессия незаменимая в эффективной работе сайтов, мобильных приложений: от его умений, навыков и стараний напрямую зависит привлекательность, функциональность, посещаемость, удобная навигация онлайн-портала. Веб-дизайнер проектирует и разрабатывает интернет-страницы таким образом, чтобы пользователь задержался на них как можно дольше, используя красивые шрифты, сочетаемость цветов, понятный интерфейс, формат и фон, и другие характеристики.
Веб-дизайнер проектирует и разрабатывает интернет-страницы таким образом, чтобы пользователь задержался на них как можно дольше, используя красивые шрифты, сочетаемость цветов, понятный интерфейс, формат и фон, и другие характеристики.
Квалифицированный дизайнер сайтов должен сочетать в себе две важных составляющих: развитые творческие навыки с технически сложными аспектами, логической структурой. Специалисты этого профиля работают, как правило, в IT-компаниях, дизайнерских, рекламных, PR-агентствах, креативных студиях, но абсолютно любая компания при необходимости может включить в свое штатное расписание веб-дизайнера.
Помимо вышеперечисленного, востребованный дизайнер знаком с основами HTML-верстки, уверенно владеет Adobe Photoshop, Adobe Illustrator, CorelDraw и другими графическими редакторами, понимает принципы рекламы и продвижения. Преимуществом станет знание языков программирования.
Зарплата дипломированного специалиста будет зависеть от количества выполняемой работы, его квалификации, дополнительных навыков. Регулярное самосовершенствование, пополнение портфолио позволят строить карьеру в этой сфере быстрыми темпами.
Регулярное самосовершенствование, пополнение портфолио позволят строить карьеру в этой сфере быстрыми темпами.
Трудовые обязанности
Для успешной, компетентной работы web-дизайнером сотрудник должен обладать рядом профессиональных умений и личностных качеств. Основные функции, которые будут ему поручены, включают:
- Создание уникальной концепции интернет-портала или приложения;
- Разработка графического макета будущего продукта;
- Конструирование рационального, приятного интерфейса;
- Подготовка и продвижение коммерческих предложений по реализации мероприятий рекламного и маркетингового плана в сети Интернет;
- Поиск, обработка и форматирования графических материалов, иллюстраций и фотографий;
- Компьютерная верстка;
- Разработка стиля веб-сайта, его отличительных особенностей;
- Регулярная модернизация достигнутых результатов.
Помимо вышеперечисленного, востребованный дизайнер знаком с основами HTML-верстки, уверенно владеет Adobe Photoshop, Adobe Illustrator, CorelDraw и другими графическими редакторами, понимает принципы рекламы и продвижения.![]() Преимуществом станет знание языков программирования.
Преимуществом станет знание языков программирования.
Выпускающие вузы
- Московский финансово-промышленный университет
- Московский международный университет
- Белорусский национальный технический университет
- Томский государственный университет систем управления и радиоэлектроники
Схожие профессии
популярная профессия
Графический дизайнер
Категория: Дизайн Средняя з/п: 1500 BYN Рейтинг: 4 / 5
Графический дизайнер — это специалист, который занимается воплощением дизайнерских решений для:
• оформления города (билборды, рекламные вывески и щиты, плакаты и указатели),
• дизайна полиграфических материалов (книги, газеты и журналы, буклеты),
• создания бренда компаний, интернет-ресурсов. Поэтому для работы такому дизайнеру понадобится не только умение рисовать и творческие способности, но навыки работы с компьютерным оборудованием, программным обеспечением.
Создание бренда сейчас, когда это понятие имеет такой вес, – это ключевой фактор успеха молодой компании. Главная задача профессионального графика – разработка корпоративного стиля, узнаваемого логотипа, шрифтов, цветов, оформления упаковок. Поэтому доверяя разработку языка «визуальной коммуникации» дизайнеру, компания отдает огромную часть своего будущего успеха в руки этого специалиста.
Найти работу с достойной зарплатой и возможностью карьеры и в Беларуси и за ее пределами довольно просто. Данный вид деятельности относится к одному из самых привлекательных и престижных. По статистике, зарплата у таких специалистов находится на уровне выше среднего.
Информационные технологии позволяют с уверенностью смотреть в будущее представителям профессии графического дизайнера.
Поэтому для работы такому дизайнеру понадобится не только умение рисовать и творческие способности, но навыки работы с компьютерным оборудованием, программным обеспечением.
Создание бренда сейчас, когда это понятие имеет такой вес, – это ключевой фактор успеха молодой компании. Главная задача профессионального графика – разработка корпоративного стиля, узнаваемого логотипа, шрифтов, цветов, оформления упаковок. Поэтому доверяя разработку языка «визуальной коммуникации» дизайнеру, компания отдает огромную часть своего будущего успеха в руки этого специалиста.
Найти работу с достойной зарплатой и возможностью карьеры и в Беларуси и за ее пределами довольно просто. Данный вид деятельности относится к одному из самых привлекательных и престижных. По статистике, зарплата у таких специалистов находится на уровне выше среднего.
Информационные технологии позволяют с уверенностью смотреть в будущее представителям профессии графического дизайнера. В мире маркетинга и рекламы, они никогда не останутся без работы.
В мире маркетинга и рекламы, они никогда не останутся без работы.
Актуальная профессия
профессия будущего
творческая профессия
руководящая должность
7 зарубежных университетов для изучения веб-дизайна
По статистике каждую минуту в мире создается около 380 новых веб-сайтов, а общее количество сайтов в интернете сегодня составляет более 1,600,000,000! Стоит ли говорить о том, что работы у квалифицированных веб-дизайнеров в наше время более чем достаточно?
Разработка интерфейсов для веб-сайтов и мобильных приложений является востребованной и высокооплачиваемой профессией, которая позволяет работать во множестве компаний мира или заниматься фрилансом.
Образование в области веб-дизайна постоянно модернизируется для соответствия актуальным технологиям и тенденциям, и Hotcourses.ru точно знает, где можно получить лучшие знания и практику в этой сфере!
Drexel University, СШАКолледж медиа искусств и дизайна им. Антуанетты Вестфал в составе Дрексельского университета является одной из лучших школ дизайна в США. На базе этого колледжа студентам предлагается популярная программа бакалавриата в области веб-дизайна, охватывающая все основные концепции и техники дизайна веб-сайтов.
Антуанетты Вестфал в составе Дрексельского университета является одной из лучших школ дизайна в США. На базе этого колледжа студентам предлагается популярная программа бакалавриата в области веб-дизайна, охватывающая все основные концепции и техники дизайна веб-сайтов.
Студенты получают навыки работы с HTML, XHTML, JavaScript и Cascading Style Sheets (CSS), а также работают над практическими проектами и проходят стажировки в партнерских компаниях.
University of the Arts London, ВеликобританияЛондонский университет искусств является неизменных лидером британского образования в области дизайна, искусств, медиа и коммуникаций. Студентам, которые хотят работать в сфере веб-разработок, вуз предлагает широкий выбор степенных и краткосрочных курсов.
Учебное заведение пропагандирует междисциплинарный подход к образованию и позволяет студентам совмещать изучение веб-дизайна с изучением графического дизайна, креативных компьютерных технологий, коммуникаций, кодирования, дизайн-менеджмента и других предметов.
Большой популярностью среди студентов также пользуются курсы кодирования со специализацией в HTML, CSS и Javascript, веб-дизайна со специализацией в HTML и CSS, пользовательского дизайна (User Experience (UX) Design) и дизайна приложений для смартфонов.
Vrije Universiteit Amsterdam, ГолландияБудучи одним из ведущих научно-исследовательских вузов Голландии и всей Европы, Амстердамский свободный университет предлагает студентам широкий выбор современных англоязычных программ в области дизайна и компьютерных технологий. На уровне магистратуры на английском языке здесь можно изучать веб-технологии и дизайн, веб-разработки. Студентам также доступна степень магистра бизнес-администрирования в цифровом бизнесе и инновациях.
Все эти программы учат студентов практике веб-дизайна и цифровых коммуникаций. Обязательной частью учебного процесса является использование новейшего оборудования и практическая работа с эффективными веб-инструментами.
Университет Маккуори является австралийским лидером по числу и качеству программ в области веб-дизайна и разработок. Высокотехнологичный современный кампус вуза позволяет студентам учиться компьютерным технологиям в среде, как нельзя лучше подходящей для этого.
В стенах университета можно получить степень бакалавра искусств, информационных технологий или наук со специализацией в веб-дизайне и разработках. Учебные программы дают студентам комплексную подготовку сразу к нескольким специальностям, включая профессию веб-дизайнера. В процессе учебы студенты вуза получают первоклассный опыт работы. В течение последнего курса учащиеся в качестве стажировки работают над дизайнерскими проектами для местных и зарубежных компаний, многие из которых нанимают выпускников университета на работу сразу после окончания учебы.
University of Central Lancashire, ВеликобританияСтуденты со всего мира, которые хотят учиться в современной интернациональной среде, выбирают Университет Центрального Ланкашира, который славится широким выбором программ и прекрасно оборудованным кампусом.
Вуз оборудован огромной библиотекой и многочисленными ноутбуками Apple Mac, которые доступны всем студентам совершенно бесплатно. Именно на этих компьютерах с использованием современных технологий учатся работать студенты, получающие специальности в области компьютерных наук и веб-дизайна. Университет предлагает популярную программу бакалавриата с отличием в веб-дизайне и разработках, а также программу foundation по этому предмету. Помимо веб-дизайна, в рамках этих программ студенты изучают основы 3D-моделирования, социальных медиа, видео и аудиопродукции, ИТ, разработки мобильных приложений, интернет-маркетинга и многого другого. Студентам университетской программы бакалавриата в веб-дизайне также доступна интересная опция полного или частичного обучения в кампусе UCLAN на Кипре.
SAE Institute Berlin, ГерманияВеб-дизайн является одним из нескольких учебных направлений в прославленном Берлинском институте SAE, который специализируется на образовании в области креативных медиа.
Вуз, расположенный в сердце Берлина, предлагает дипломные программы, программы бакалавриата, бакалавриата с отличием и магистратуры со специализацией в веб-дизайне. На этих программах студенты изучают разработку веб-сайтов и мобильных приложений, программирование, разработку PHP и UX-дизайн. Учебные программы являются англоязычными, а интернациональность университета позволяет студентам устанавливать международные связи и стажироваться за границей.
Tokyo Design Academy, ЯпонияТокийская академия дизайна была основана в 1966 году и сегодня является одним из ведущих провайдеров креативного образования в Японии.
Академия состоит из нескольких отделений, каждое из которых предлагает фундаментальное образование в конкретном направлении, от создания манги и модного дизайна до креативных медиа и дизайна интерьера. Двухгодичная программа, ведущая к специальности веб-дизайнера, предлагается на базе отделения графического дизайна и предполагает интенсивную практику и получение опыта работы. Академия ориентирована на творческих студентов, а учебный процесс здесь включает в себя постоянную работу над дизайнерскими проектами и пополнение портфолио учащихся.
Академия ориентирована на творческих студентов, а учебный процесс здесь включает в себя постоянную работу над дизайнерскими проектами и пополнение портфолио учащихся.
Изучаем искусство и дизайн
Как легко найти работу за рубежом через интернет?
Онлайн-курс «Профессия Web-дизайнер»
Программа курса
1 урок. Инструменты веб-дизайнера. Основы создания сайта
1.1 Этапы разработки сайта
1.2 Современные тренды и стили web – дизайна 2017
1.3 Разбор дизайн сайтов, основные ошибки
Практика: задачи и проблемы сайта. Определение ЦА.
2 урок. Проектирование. Создание прототипа сайта
2.1 ТЗ и пользовательские сценарии
2.2 Построение структуры сайта в mindmap
2.3 Создание профессионального прототипа в AxurePro
Практика: создание 2 прототипов для Landing page и сайта каталога
3 урок. Контент и основы веб-типографики
3.1 Цифровой сторителлинг
3.2 Типы адаптивных макетов
3. 3 Базовые принципы веб-типографики
3 Базовые принципы веб-типографики
Практика: создание иерархии текста для сайта
Практика: создание дизайна первого экрана в программе Photoshop
4 урок. Теория цвета, типы подбора
4.1 Оттенки. Система веб-цветов
4.2 Цветовой круг по Иоханнесу Иттену
Практика: создание палитры в Photoshop
5 видео-урок. Изучение и создание Landing page
5.1 Изучение типа сайта Landing page
5.2 Что такое лендинг? Основные блоки сайта. Разбор структуры
Практика: создание Landing page в Photoshop
6 видео-урок. Изучение и создание Интернет-магазина
6.1 Изучение типа сайта: интернет-магазин
6.2 Создание прототипа и дизайна сайта интернет-магазина в Photoshop
Практика: создание Интернет-магазина в Photoshop
7 видео-урок. Основы HTML и CSS. Инструменты
7.1 Adobe Dreamweaver – HTML редактор
7.2 Adobe Dreamweaver – HTML редактор
7.3 Типы верстки сайта
Практика: создание простой верстки первой страницы сайта
8 видео-урок.
 Анимация в веб-дизайне
Анимация в веб-дизайне 8.1 Инструменты создания анимации
8.2 Формат и использование SVG формата
Практика: создание svg файла
Практика: создание простой gif-анимации
9 видео-урок. Инструменты создания сайта. Ошибка 404
9.1 Ошибка 404. Разбор примеров
9.2 Инструменты создания сайта
Практика: разбор программы Adobe Muse
Практика: создание страница в Webflow
10 видео-урок. Изучение и создание бизнес-сайта, веб-портала
10.1 Изучение типа сайта бизнес-сайт, веб-портал
10.2 Основные блоки сайта. Структура
Практика: создание дизайна бизнес-сайта
11 видео-урок. Работа с Mockups
11.1 Оформление своего портфолио с помощью Mockups макетов
11.2 Размещение портфолио на популярных дизайнерских порталах (Behance, Dribbble)
11.3 Разбор первоклассных примеров
Практика: использование mockups
12 видео-урок. Оформление портфолио веб-дизайнера
12. 1 Лайфхаки дизайнера, работа в команде
1 Лайфхаки дизайнера, работа в команде
12.2 Работа на freelanceы
Практика: оформление портфолио на Behance
Начать обучение
Отзывы учеников курса
13.09.2016
Иришка Володина
Всем привет! Я выпускница школы Elizart. От всей души хочется поблагодарить организаторов, и самое главное нашего Преподавателя Елизавету! Преподаватель с Большой Буквы!
Получила качественные знания которые шли как в теории так и в практике. …
Пришла просто для общего кругозора, а получилось что зацепило сильно, очень очень хочется развиваться в этой области. Курсы по мне, очень грамотно построены, подход ответственный. Вдохновляет на 150% из 100%…
Очень грустно что закончились курсы, но мы надеемся на продолжение. Со школой Еlizart мы не просто сертификатом связанны, а душой. Спасибо еще раз!
02.03.2017
Света Милявская
Прошла курс web-дизайна в школе Elizart. Это было полтора сумасшедших месяца в хорошем отношении этого слова :)) Преподаватель Елизавета с большим терпением относилась к моим нулевым навыкам работы в Фотошопе. Первая моя задача была научиться новой интересной профессии веб дизайна, и мне это удалось! До сих пор не верю в то что у меня все получилось 🙂
Первая моя задача была научиться новой интересной профессии веб дизайна, и мне это удалось! До сих пор не верю в то что у меня все получилось 🙂
По тем шагам, которые дала нам Елизавета, я собираю базу заказчиков и студий, стремлюсь работать удаленно и путешествовать, верю что у меня в ближайшем будущем все получиться!! Огромное спасибо всем организаторам!
И Елизавете огромное спасибо!
13.03.2017
Anastasia Gutova
Меня зовут Ася, 5 лет назад, когда я еще училась в университете, я поняла, что хочу заниматься веб-дизайном и веб-разработкой. После окончания университета я стала учиться этой профессии, как самостоятельно, так и посещая курсы. …
Устроилась в веб студию, отработав у них стажером)
27.01.2016
Андрей Малков
Решил пойти на эти курсы, так как материал хорошо структурирован, содержит необходимую информацию для разработки современного дизайна сайта. Ничего лишнего, много практических заданий, и это – главное! Преподаватель Елизавета Антонова делает уклон именно на современные механизмы создания сайта. По сравнению с другими курсами, цены достаточно низкие, видимо потому, что это новая школа. Рекомендую!
По сравнению с другими курсами, цены достаточно низкие, видимо потому, что это новая школа. Рекомендую!
Всего 56 отзывов. Показать еще 3
Как стать веб-дизайнером
Ищете творческую работу в растущей и прибыльной сфере? Веб-дизайн может стать для вас правильным карьерным путем.
Веб-дизайнеры используют свои творческие и технические навыки.
Плохо спроектированные веб-сайты — это не просто бельмо на глазу; они часто вызывают высокие показатели отказов и приводят к меньшему количеству потенциальных клиентов, что напрямую влияет на прибыль бизнеса. Вот почему успешные организации обращаются к опытным веб-дизайнерам, чтобы заинтересовать своих посетителей. Если у вас есть хорошее представление о том, как должен выглядеть веб-сайт, вы можете научиться тому, как стать веб-дизайнером.
Выбирая профессию веб-дизайнера, вы помогаете предприятиям решать проблемы и получать больше прибыли. Но что в этом для вас? По данным Бюро статистики труда (BLS), для начала у вас будет 8% роста рабочих мест в течение следующих 10 лет и высокая зарплата. Если вас интересует творческая работа в растущей и прибыльной сфере, узнайте, как начать карьеру веб-дизайнера.
Если вас интересует творческая работа в растущей и прибыльной сфере, узнайте, как начать карьеру веб-дизайнера.
Веб-дизайнер — это ИТ-специалист, который отвечает за разработку макета и интерфейса веб-сайтов. Пользователи взаимодействуют с работой веб-дизайнера, как только заходят на сайт. Веб-дизайн включает в себя графику, текстовый шрифт, цвета, значки и представление контента, которые создают взаимодействие с пользователем. Веб-дизайнера не следует путать с веб-разработчиком, чья роль сосредоточена на внутренней разработке и функциональности веб-сайтов.
Чем занимается веб-дизайнер? Веб-дизайнеры используют свои творческие и технические навыки для достижения конечной цели улучшения пользовательского опыта сайта. Веб-дизайнер может потратить утро на исправление непривлекательного заголовка и день на изменение размера надоедливого изображения, которое замедляет работу сайта. Они могут использовать WordPress, HubSpot, Dreamweaver или другие популярные платформы веб-дизайна и работать с HTML, CSS и JavaScript для создания и улучшения интерфейса сайта.
В ежедневные обязанности веб-дизайнера могут входить:
- Разработка макетов веб-сайтов, шаблонов и навигации с учетом потребностей клиентов.
- Разработка интерфейсов, которые помогают привлекать потенциальных клиентов.
- Обсуждение вариантов дизайна интерфейса с клиентами.
- Работа с графикой и оптимизация изображений.
- Обеспечение совместимости веб-страниц с настольными, планшетными и мобильными платформами.
- Создание элементов дизайна, которые можно использовать в социальных сетях и других маркетинговых каналах.
- Поддержка и обновление веб-сайтов.
Веб-дизайнеры обычно работают в агентствах веб-маркетинга, непосредственно для предприятий или на внештатной основе. Чтобы получить представление о том, чего ожидать от должности веб-дизайнера, взгляните на образец списка вакансий веб-дизайнера от Monster.
Как стать веб-дизайнером Никто не может просто так стать веб-дизайнером; вам нужно научиться переводить свои естественные творческие способности на технический язык, на котором может говорить Интернет.
Наличие степени бакалавра в области веб-дизайна даст вам преимущество при приеме на работу. Степень информационных технологий или степень графического дизайна с концентрацией веб-дизайна также даст вам прочную основу в основах веб-дизайна. Есть ряд колледжей, которые предлагают степени в области веб-дизайна, некоторые из которых онлайн, если вы предпочитаете гибкий график. Получение степени магистра может помочь вам отточить свои таланты и получить передовые знания в этой области.
Курсы веб-дизайна обычно охватывают:
- HTML и CSS.
- Программирование с помощью JavaScript.
- Интернет-СМИ.
- Адаптивный веб-дизайн.
- Графический дизайн.
- Разработка приложений.
Если вам нужна помощь в оплате обучения в колледже, ознакомьтесь с этими стипендиями для веб-дизайнеров, которые помогут вам финансировать свое образование.
Хотя высшее образование может сделать вас более конкурентоспособным на рынке труда, оно не всегда обязательно. Самостоятельное изучение веб-дизайна путем проб и ошибок путем создания собственных веб-сайтов также является приемлемым вариантом. Например, хобби-сайт или блог создает эффективное портфолио, которое показывает потенциальным работодателям, что вы разбираетесь во всех тонкостях веб-дизайна.
Самостоятельное изучение веб-дизайна путем проб и ошибок путем создания собственных веб-сайтов также является приемлемым вариантом. Например, хобби-сайт или блог создает эффективное портфолио, которое показывает потенциальным работодателям, что вы разбираетесь во всех тонкостях веб-дизайна.
Для веб-дизайнеров не требуется специальной сертификации, но она может повысить ваши навыки и сделать вас более привлекательными для работодателей. Adobe Digital Learning Services и General Assembly предлагают различные программы сертификации, которые обычно включают курсовые работы и учебные материалы, необходимые для сдачи соответствующих экзаменов.
Сколько времени нужно, чтобы стать веб-дизайнером?Количество времени, необходимое для того, чтобы стать веб-дизайнером, зависит от вашего текущего уровня опыта и ваших карьерных целей. Вы ищете работу в крупном маркетинговом агентстве или предпочитаете стать внештатным веб-дизайнером?
Если ваша цель — получить работу в области веб-дизайна с хорошей начальной зарплатой, то вам придется потратить четыре года на получение степени бакалавра. Кроме того, на получение степени магистра веб-дизайна может уйти от одного до трех лет, а на получение сертификата — несколько недель. Например, курсы Генеральной Ассамблеи преподаются в течение 10 недель.
Кроме того, на получение степени магистра веб-дизайна может уйти от одного до трех лет, а на получение сертификата — несколько недель. Например, курсы Генеральной Ассамблеи преподаются в течение 10 недель.
Данные Monster показывают, что средняя зарплата веб-дизайнера составляет 56 932 доллара в год. Ваша начальная зарплата, скорее всего, будет зависеть от вашего опыта или отрасли. Например, по данным BLS, веб-дизайнеры, работающие в издательской сфере, зарабатывают в среднем 121 160 долларов в год, а те, кто работает в сфере связей с общественностью или рекламы, зарабатывают около 68 050 долларов.
Вы можете узнать среднюю заработную плату веб-дизайнеров в вашем регионе, воспользовавшись Справочником по заработной плате монстров.
Как найти работу веб-дизайнера Теперь, когда вы знаете, как стать веб-дизайнером, пришло время сосредоточиться на поиске работы. В конечном счете, работодатели хотят видеть, что у вас есть способность к творчеству, внимание к деталям и хорошие навыки обслуживания клиентов. Изложение ваших качеств и навыков в резюме веб-дизайнера и создание солидного портфолио веб-дизайнера — лучший способ привлечь внимание потенциальных работодателей. Чтобы узнать больше о том, как выделиться, прочитайте контрольный список критики резюме от Monster.
Изложение ваших качеств и навыков в резюме веб-дизайнера и создание солидного портфолио веб-дизайнера — лучший способ привлечь внимание потенциальных работодателей. Чтобы узнать больше о том, как выделиться, прочитайте контрольный список критики резюме от Monster.
Когда вы будете готовы, вы сможете найти множество вакансий веб-дизайнера на Monster, многие из которых являются вакансиями начального уровня или удаленными вакансиями веб-дизайнера.
Вы планируете переехать? Подумайте о переезде в один из пяти штатов с лучшими вакансиями веб-дизайнера:
- Калифорния
- Вашингтон
- Нью-Йорк
- Техас
- Флорида
Пять крупнейших городских районов США с наибольшим количеством рабочих мест веб-дизайнеров:
- Нью-Йорк
- Сиэтл
- Лос-Анджелес
- Сан-Франциско
- Вашингтон, округ Колумбия
У вас есть творческие и технические способности, которые ищут работодатели. Вы знаете все тонкости того, как стать веб-дизайнером. Теперь пришло время построить себе достойную карьеру. Для начала бесплатно загрузите свое резюме в Monster. Пришло время обновить свою карьеру.
Вы знаете все тонкости того, как стать веб-дизайнером. Теперь пришло время построить себе достойную карьеру. Для начала бесплатно загрузите свое резюме в Monster. Пришло время обновить свою карьеру.
Как стать веб-дизайнером (Руководство 2022 г.)
Руководство 2022 г.
Карьерный справочник веб-дизайнера BrainStation поможет вам сделать первые шаги к прибыльной карьере веб-дизайнера. Руководство содержит подробный обзор навыков веб-дизайна, которые вам следует освоить, лучшие варианты обучения, карьерные пути в веб-дизайне, как стать веб-дизайнером и многое другое.
Станьте веб-дизайнером
Поговорите с консультантом по обучению, чтобы узнать больше о том, как наши учебные курсы и курсы могут помочь вам стать веб-дизайнером.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
Чтобы стать веб-дизайнером, вы должны обладать как техническими способностями, необходимыми для создания функциональных веб-сайтов, так и художественными способностями и дизайнерским чутьем, чтобы создавать впечатления, которые понравятся пользователям.
Если у вас есть и творческая, и техническая стороны, вам может подойти область веб-дизайна.
Как стать веб-дизайнером за пять шагов
Профессиональная сертификация Станьте UX-дизайнером за 12 недель
- Самая востребованная дизайнерская работа в мире
- Более 12 000 вакансий веб-дизайнера, доступных в настоящее время в США
Узнать больше
Шаг 1 Изучите теорию веб-дизайна
Первым шагом к тому, чтобы стать веб-дизайнером, является изучение теории веб-дизайна. Существуют основополагающие принципы создания хороших веб-сайтов, включая пользовательский опыт, структуру и теорию цвета.
Существует множество способов изучения теории веб-дизайна. Одним из все более популярных методов является посещение курса веб-дизайна или учебного курса по программированию (или связанного учебного курса по дизайну UX или веб-разработке). Учебные курсы по веб-дизайну — это короткие, интенсивные и захватывающие образовательные программы, которые могут вовлечь новичков в технологии и дизайн и превратить их в готовых к работе веб-дизайнеров примерно за 12 недель очного обучения (большинство учебных курсов также предлагают курсы неполный рабочий день, но они будут выполняться дольше. )
)
На YouTube также есть огромное количество интересных руководств по теории веб-дизайна. И, если вы хотите убедиться, что веб-дизайн вам подходит, прежде чем переходить на более длительный курс, вы можете записаться на бесплатные курсы на таких платформах, как Coursera или DesignContest.
Однако важно отметить, что в то время как графические дизайнеры или дизайнеры могут сосредоточиться почти исключительно на создании привлекательных визуальных эффектов, веб-дизайнеры должны сбалансировать свои дизайнерские идеи с различными технологическими проблемами. И изучение теории веб-дизайна отличается от изучения других форм теоретического обучения, потому что область веб-дизайна постоянно меняется. Вот почему хороший веб-дизайнер будет постоянно учиться и повышать квалификацию.
шаг 2Изучите ключевые инструменты веб-дизайна
Прежде чем вы сможете стать веб-дизайнером, вам необходимо изучить множество инструментов веб-дизайна. Со временем были разработаны и выпущены лучшие и более мощные программы и инструменты для веб-дизайна, и в результате веб-дизайнеры никогда не были в лучшем положении для создания красивых и функциональных веб-сайтов.
Если вы хотите стать веб-дизайнером, мы рекомендуем вам изучить следующие инструменты:
WordPress
Давний лидер всех навыков веб-дизайна не потерял своей популярности. WordPress поддерживает 27 процентов всех веб-сайтов в Интернете и владеет потрясающей долей в 76 процентов на мировом рынке CMS. WordPress может похвастаться более чем 1000 встроенными темами и плагинами, которые позволят вам легко создавать, редактировать, настраивать, улучшать и оптимизировать веб-сайты.
InVision Studio
Несмотря на то, что WordPress по-прежнему наиболее популярен, многие веб-дизайнеры считают InVision Studio лучшим инструментом для разработки веб-сайтов благодаря набору функций и быстрому прототипированию. С помощью жестов и взаимодействий, таких как щелчки, смахивание и наведение курсора, вы также можете создавать собственные переходы и анимацию.
Photoshop
Веб-дизайнеры должны уметь создавать привлекательные и креативные изображения — вот почему Photoshop, без сомнения, является наиболее важным пакетом Adobe для веб-дизайнеров. Его безграничный набор цветовых вариантов и различных градиентов дает вам все, что вам нужно для создания ослепительных узоров и принтов.
Его безграничный набор цветовых вариантов и различных градиентов дает вам все, что вам нужно для создания ослепительных узоров и принтов.
Dreamweaver
Еще одна часть пакета Adobe, с которой должны ознакомиться веб-дизайнеры. Dreamweaver позволяет напрямую кодировать дизайн веб-сайта, даже если вы не являетесь профессиональным программистом. Готовые шаблоны дизайна и другие инструменты особенно полезны для новичков, которые все еще хотят создать привлекательный адаптивный дизайн.
Sketch
Обычно используемый в основном для разработки пользовательского интерфейса, Sketch является важным инструментом для создания интерфейсов и прототипирования. Когда вы работаете с векторными рисунками и графикой, Sketch может значительно упростить вам жизнь.
Google Web Designer
С помощью Google Web Designer вы сможете создавать привлекательный, визуально ошеломляющий контент HTML5. Чтобы воплотить в жизнь ваше творческое видение, Google Web Designer позволяет использовать анимацию и интерактивные элементы и легко интегрируется с другими продуктами Google, включая Google Ads и Google Drive.![]()
шаг 3Работайте над собственными проектами для развития навыков веб-дизайна
Теперь, когда у вас есть набор инструментов для веб-дизайна, вы готовы приступить к созданию веб-сайтов. По мере продвижения вы, вероятно, приобретете много навыков, о которых, возможно, даже не подозревали. Некоторые из них являются техническими навыками или «сложными» навыками, такими как программирование на HTML, CSS или даже JavaScript. Лучший способ отточить эти навыки — просто начать: чем больше сайтов вы создадите, тем лучше вы будете.
Существует также ряд навыков проектирования взаимодействия с пользователем, которые полезно учитывать веб-дизайнерам. Веб-дизайнеры программируют экраны, с которыми взаимодействуют пользователи, и они могут добиться гораздо большего успеха, если хорошо разбираются в дизайне, ориентированном на пользователя, и адаптивном дизайне.
При создании сайтов старайтесь взаимодействовать с ними так, как это мог бы сделать пользователь. Где болевые точки или проблемы с навигацией? Как можно улучшить сайт и достаточно ли быстро он загружается как для пользователей, так и для поисковой оптимизации? Теперь вы мыслите как UX-дизайнер, и это станет ключом к разработке действительно надежных веб-продуктов.
Где болевые точки или проблемы с навигацией? Как можно улучшить сайт и достаточно ли быстро он загружается как для пользователей, так и для поисковой оптимизации? Теперь вы мыслите как UX-дизайнер, и это станет ключом к разработке действительно надежных веб-продуктов.
шаг 4. Создайте портфолио для демонстрации своих работ в области веб-дизайна
Отличное портфолио, демонстрирующее ваше чутье в области веб-дизайна, — ваш лучший инструмент при приеме на работу в качестве веб-дизайнера.
Важно, чтобы ваше портфолио было разнообразным. Он также должен быть кратким — только дизайны, которыми вы больше всего гордитесь, и не дополняться веб-сайтами, которые не соответствуют тому же стандарту. Тем не менее, вам нужно показать, что вы разработали разные типы сайтов с совершенно разной эстетикой. Во время собеседования настройте свое портфолио, чтобы продемонстрировать работу, которая соответствует внешнему виду компании.
Чтобы иметь хорошее портфолио, вы должны знать, что делает вас особенным веб-дизайнером. Выбирайте работу, которая подчеркивает эти сильные стороны. Также обратите внимание на презентацию самого портфолио. Его пользовательский интерфейс и UX должны быть идеальными.
Выбирайте работу, которая подчеркивает эти сильные стороны. Также обратите внимание на презентацию самого портфолио. Его пользовательский интерфейс и UX должны быть идеальными.
Наконец, работодателям нравится смотреть, как вы создаете эти красивые веб-сайты. Многим веб-дизайнерам нравится использовать текст, чтобы показать мыслительный процесс и проблему, которую вы пытались решить с помощью проекта. Это также показывает, что вы умеете общаться — отличный навык для веб-дизайнера.
шаг 5Подать заявку на соответствующие вакансии веб-дизайна
В области веб-дизайна есть много ролей. Кто-то с навыками веб-дизайна и правильным сочетанием образования и опыта может в конечном итоге получить квалификацию для любой из следующих должностей:
- Веб-дизайнер
- Веб-разработчик интерфейса
- Дизайнер интерфейса
- Дизайнер UX/UI
- Менеджер по продукту
- Visual Designer
- Interaction Designer
- Mobile Developer
Если вы только что закончили буткемп или другую образовательную программу, вы, вероятно, искали бы работу начального уровня в этих областях. Однако, если у вас есть предыдущий опыт в области технологий — даже если он не был в веб-дизайне — вы действительно можете претендовать на более высокооплачиваемые должности. И обязательно загляните за пределы Силиконовой долины: такие города, как Бостон, Чикаго и Нью-Йорк, испытывают нехватку технических талантов, поэтому возможности есть везде.
Однако, если у вас есть предыдущий опыт в области технологий — даже если он не был в веб-дизайне — вы действительно можете претендовать на более высокооплачиваемые должности. И обязательно загляните за пределы Силиконовой долины: такие города, как Бостон, Чикаго и Нью-Йорк, испытывают нехватку технических талантов, поэтому возможности есть везде.
Вы также можете попытаться передать свое резюме и портфолио рекрутеру. Если вы решили посетить буткемп, большинство из них предлагают карьерные услуги, такие как подготовка к собеседованию и помощь в составлении резюме/портфолио, ресурсы, которыми вам обязательно стоит воспользоваться, если вы ищете работу.
Какие существуют типы веб-дизайнеров?
Существует три разных типа веб-дизайнеров с тремя очень разными схемами работы: внештатные веб-дизайнеры, веб-дизайнеры агентства и штатные веб-дизайнеры.
Веб-дизайнеры-фрилансеры
Веб-дизайнеры-фрилансеры в основном работают не по найму, а это означает, что они должны балансировать между управлением и маркетингом своего бизнеса, фактически выполняя проектную работу, которую им поручено создать.
Таким образом, вы должны подумать, стоит ли свобода выбора ваших собственных проектов времени и усилий, необходимых для ведения вашего бизнеса и поиска клиентов.
Веб-дизайнеры агентства
Работа в агентстве дает вам безопасность и некоторую уверенность в отношении вашей зарплаты, но затем вы теряете большую часть или даже весь контроль над тем, какие проекты и клиентов брать.
Фирмы могут специализироваться в определенных отраслях или нишах, что также может повлиять на то, насколько вам нравится работать в одной из них.
Штатные веб-дизайнеры
Штатные веб-дизайнеры обычно работают над одним или несколькими веб-сайтами компании. Штатные веб-дизайнеры также могут отвечать за определенную функцию или определенный раздел более крупного веб-сайта — например, можно работать исключительно над мобильными предложениями компании.
Штатные веб-дизайнеры — единственные, кому не нужно беспокоиться о том, чтобы угодить клиентам, хотя, конечно, их сайты, тем не менее, будут иметь много заинтересованных сторон. С другой стороны, они не получают того же разнообразия, которым пользуются другие типы дизайнеров.
С другой стороны, они не получают того же разнообразия, которым пользуются другие типы дизайнеров.
Как стать внештатным веб-дизайнером?
Чтобы стать внештатным веб-дизайнером, вы должны приобрести необходимые навыки, составить портфолио и начать наращивать клиентскую базу.
У веб-дизайнера-фрилансера есть множество преимуществ: творческий контроль, гибкий график и неограниченная зарплата. Тем не менее, это непросто: работа фрилансером требует дисциплины, преданности делу и тяжелой работы. Но при правильном обучении карьера внештатного веб-дизайнера может быть достигнута довольно быстро.
Многие веб-дизайнеры имеют какое-либо формальное образование в этой области, будь то диплом колледжа или университета, диплом в области изобразительного искусства или графического дизайна, или если вместо этого они выбирают учебный курс или курсы сертификации. Как правило, это обучение охватывает теорию дизайна, дизайн веб-сайтов, адаптивный дизайн и исследования пользователей, а также техническую сторону работы веб-дизайнера, включая конкретные программы, инструменты и другие компетенции, необходимые современному веб-дизайнеру.
Некоторые веб-дизайнеры предпочитают сначала работать в компании или в агентстве и наращивать свои портфолио и контактную сеть, прежде чем попробовать самозанятость. Это дает вам преимущество, если у вас есть несколько лет, чтобы создать клиентуру, улучшить свои навыки работы с программным обеспечением для проектирования и отложить деньги, чтобы в конечном итоге начать свой собственный бизнес. Беря на себя побочные проекты с основной работы, они почти постепенно становятся внештатными веб-дизайнерами, пока не почувствуют, что у них достаточно значительная клиентская база, чтобы работать самостоятельно.
Никогда не рано начинать бизнес-планирование. У фрилансера должен быть собственный веб-сайт, который является отзывчивым, эстетичным, профессиональным и не содержит ошибок кода или копирования. Подумайте о том, что веб-сайт существует как для маркетинговых целей, так и для того, чтобы текущие клиенты могли найти, как с вами связаться. Подумайте о том, чтобы разместить там свое резюме и портфолио.
Если вы только начинаете, многие веб-дизайнеры бесплатно предлагают свои услуги волонтерским группам или благотворительным организациям. За это время маловероятно, что ваша первая внештатная работа принесет большую зарплату. Накопив несколько лет опыта и репутации в области качества, вы сможете брать намного больше.
Востребованы ли веб-дизайнеры?
По мере того, как становится все более очевидным, что дизайн и удобство использования веб-предложений компании имеют решающее значение для ее прибыли, спрос на талантливых веб-дизайнеров продолжает расти лихорадочными темпами во всех отраслях.
В результате нет недостатка вакансий для квалифицированных веб-дизайнеров — согласно BLS, занятость веб-разработчиков, по прогнозам, вырастет на 13 процентов с 2018 по 2028 год, что намного быстрее, чем средний пятипроцентный показатель для всех рабочих мест.
Веб-дизайнеры, которые умеют программировать, относятся к отдельному классу, особенно если они также имеют немного знаний или хотя бы базовое понимание серверной части. Веб-дизайнер, который разбирается в таких языках программирования, как HTML, CSS, JavaScript, SQL и Python, действительно будет выделяться из общей массы, а также будет получать гораздо более высокую зарплату. Вот почему многие работающие веб-дизайнеры посещают учебные курсы по веб-разработке, чтобы дополнить свои навыки.
Веб-дизайнер, который разбирается в таких языках программирования, как HTML, CSS, JavaScript, SQL и Python, действительно будет выделяться из общей массы, а также будет получать гораздо более высокую зарплату. Вот почему многие работающие веб-дизайнеры посещают учебные курсы по веб-разработке, чтобы дополнить свои навыки.
Навыки UX (пользовательский опыт) также чрезвычайно ценны для веб-дизайнера. Овладение основами UX-дизайна, исследованиями и стратегией дизайна, адаптивным дизайном, исследованиями пользователей, дизайном пользовательского интерфейса и способами предоставления визуализаций сделает вас полным пакетом услуг веб-дизайнера и очень ценным дополнением для любой компании.
Какая зарплата у веб-дизайнера?
По данным PayScale, средняя зарплата веб-дизайнера составляет 50 632 доллара плюс около 5 000 долларов других бонусов и привилегий.
Это число увеличивается с опытом. Средний старший веб-дизайнер зарабатывает 71 201 доллар плюс почти 10 000 долларов бонусов, а зарплата достигает 100 000 долларов.
Как стать веб-дизайнером без опыта?
Да, вы можете стать веб-дизайнером без опыта работы в этой области. Наш опрос о цифровых навыках показал, что только 54% веб-дизайнеров начали свою карьеру в сфере дизайна. Таким образом, хотя опыт или образование в области дизайна, безусловно, является отличным шагом к тому, чтобы стать веб-дизайнером, это не является абсолютной необходимостью.
Некоторые веб-дизайнеры работают в совершенно разных отраслях. Кто-то может создать веб-сайт на WordPress или с помощью Dreamweaver в качестве хобби или для дополнительного бизнеса и обнаружить, что они ценят эту работу.
Есть также много передаваемых навыков, которые, как вы, возможно, не подозреваете, помогут вам как веб-дизайнеру. Эмпатия, например, имеет решающее значение для понимания того, как пользователи вашего продукта или услуги думают и действуют в данной ситуации. Сотрудничество также является ключевым во многих ролях, но особенно для большинства веб-дизайнеров. Успешный веб-дизайнер должен преуспеть во взаимодействии с различными командами, активно слушать, принимать отзывы, проводить мозговые штурмы и многое другое. Все требуют положительной личности и готовности хорошо работать в команде.
Успешный веб-дизайнер должен преуспеть во взаимодействии с различными командами, активно слушать, принимать отзывы, проводить мозговые штурмы и многое другое. Все требуют положительной личности и готовности хорошо работать в команде.
Профессиональная сертификация Станьте UX-дизайнером за 12 недель
- Востребованная профессия дизайнера №1 в мире
- Более 12 000 вакансий веб-дизайнера, доступных в настоящее время в США
Узнать больше
Наши бренды в мире:
Как стать веб-дизайнером
Чтобы стать веб-дизайнером, вы должны изучить как творческие, так и технические аспекты создания привлекательных веб-страниц. Через программу обучения в колледже или программу сертификации вы можете научиться тому, как стать веб-дизайнером и работать со всеми визуальными компонентами веб-сайта, от цвета и шрифта до макета.
Веб-дизайнеры могут извлечь выгоду из различных технических и профессиональных навыков. Вы можете иметь представление о творческом веб-дизайне и научиться его использовать, приобретая или совершенствуя эти навыки.
Технические навыки
Технические навыки в области веб-дизайна — это специальные дизайнерские и технические навыки, необходимые для создания веб-сайта. Для начала вам следует поэкспериментировать с программным обеспечением для дизайна, таким как Adobe Photoshop, Sketch и Illustrator, чтобы приобрести дизайнерские навыки. С помощью этих инструментов вы сможете научиться комбинировать шрифты, цвета, узоры и пустое пространство для привлекательного веб-дизайна. Эти типы программного обеспечения также помогают с такими задачами, как модификация фотографий, дизайн логотипа и макеты веб-сайтов (так называемые макеты).
Чтобы преуспеть в качестве веб-дизайнера, также важно знать, что происходит в конце процесса. Вот некоторые из технических навыков, которые вы, вероятно, освоите на этом пути.
HTML
Сокращенно от язык гипертекстовой разметки HTML — это то, что вы будете использовать для создания структуры веб-страницы. С помощью этого инструмента вы можете научиться выполнять эти и другие функции:
Вставка заголовков, списков, таблиц, электронных таблиц и фотографий в копию веб-страницы
Добавление гипертекстовых ссылок, чтобы пользователи могли быстро перейти на другую веб-страницу
Разработка форм для взаимодействия с пользователем, например для заказа продуктов или бронирования
Включение приложений, таких как видеоклипы и звуковые клипы, в копию веб-страницы
CSS
Поскольку HTML обеспечивает структуру вашей веб-страницы, каскадные таблицы стилей (CSS) — это компьютерный язык, который придает ей стиль. С помощью этого инструмента вы можете менять шрифты, настраивать цвет, изменять фон и многое другое.
С помощью этого инструмента вы можете менять шрифты, настраивать цвет, изменять фон и многое другое.
JavaScript
JavaScript (JS) — это язык сценариев, используемый с HTML и CSS для повышения интерактивности веб-страниц. С помощью JavaScript вы можете создавать и управлять элементами веб-страниц, такими как слайд-шоу фотографий, интерактивные формы и анимированная графика.
UX
Сокращенно от user experience UX — это стиль дизайна веб-сайта, который фокусируется на потребностях пользователя. Хорошие UX-дизайнеры учитывают доступность веб-сайта, удобство использования и визуальный стиль, а также то, как веб-страница воспринимается пользователем. Одним из практических примеров хорошего UX-дизайна является создание веб-сайта, адаптируемого к настольному компьютеру, ноутбуку, планшету и мобильному устройству.
Python/Django
Python — это простой, универсальный и очень эффективный язык программирования. Вы можете использовать Python для создания веб-приложений и игр, проведения статистических расчетов и многого другого. Если вы хотите создать сложный, масштабируемый веб-сайт, такой как Netflix или Spotify, вы можете использовать Django , популярную среду для создания веб-сайтов, написанную на Python.
Если вы хотите создать сложный, масштабируемый веб-сайт, такой как Netflix или Spotify, вы можете использовать Django , популярную среду для создания веб-сайтов, написанную на Python.
Навыки на рабочем месте
Также известные как основные навыки, навыки на рабочем месте связаны с тем, как вы работаете с другими и самостоятельно. Примеры навыков на рабочем месте, которые приносят пользу веб-дизайнерам, включают:
Вы можете развивать эти навыки в повседневной жизни. Например, усильте свое внимание к деталям, проявляя больше внимания к творческому выбору, который используется в проектах других людей.
Вы можете приобрести многие навыки, необходимые для того, чтобы стать веб-дизайнером, с помощью сертификационных программ и программ получения степени. Программы сертификации — это привлекательный вариант для тех, у кого не так много времени или денег для инвестирования. Как правило, эти программы длятся один год или меньше, и вы можете найти их в Интернете и в различных местных колледжах.
Если вас интересуют сертификаты по одному предмету, вы можете найти курсы по различным языкам программирования, концепциям веб-дизайна и т. д. Или вы можете искать программы, которые объединяют несколько разных предметов в одну сертификацию. Некоторые студенты, поступившие на эти программы, получают степень младшего специалиста, бакалавра или магистра в области веб-дизайна.
Подробнее: Что такое программы сертификации? A 2022 Guide
Подумайте о том, чтобы получить степень.
Если вы хотите стать веб-дизайнером, вы можете получить какую-либо степень. Колледжи и университеты предлагают степени младшего специалиста, бакалавра и магистра в области веб-дизайна.
Степень младшего специалиста
Чтобы получить степень младшего специалиста в области веб-дизайна, рассчитывайте посещать школу в течение двух лет, если вы работаете полный рабочий день. Вам нужно будет заработать от шестидесяти до шестидесяти пяти кредитов, и если вы ходите в школу неполный рабочий день, вам, вероятно, придется тратить больше времени на получение этих кредитов. Курсы, которые вы пройдёте, включают в себя некоторые общеобразовательные предметы и ряд дополнительных занятий, связанных с Интернетом, включая занятия по:
Курсы, которые вы пройдёте, включают в себя некоторые общеобразовательные предметы и ряд дополнительных занятий, связанных с Интернетом, включая занятия по:
HTML
CSS
JavaScript
Illustrator
Adobe Photoshop
Подробнее: Сколько времени нужно, чтобы получить степень младшего специалиста?
Популярные карьерные пути, которые вы можете выбрать со степенью младшего специалиста, включают:
Вы можете продолжить свое образование, чтобы получить степень бакалавра или магистра.
Степень бакалавра
Если вы заинтересованы в получении степени бакалавра в области веб-дизайна, путь, скорее всего, займет четыре или более лет, если вы посещаете курсы полный рабочий день. Вы можете получить степень бакалавра наук, бакалавра искусств или бакалавра изящных искусств. Бакалавр наук (BS) больше фокусируется на технической стороне веб-дизайна, такой как операционные системы и языки веб-программирования. Примеры классов, которые вы можете пройти для получения этой степени, включают:
Примеры классов, которые вы можете пройти для получения этой степени, включают:
Basic and advanced database structures
Programming languages and platforms
Web scripting
Web publishing
Human-computer interface design
Visual frameworks
Read подробнее: Руководство для получения степени бакалавра: ресурсы для получения высшего образования
Бакалавр искусств (BA) или бакалавр изящных искусств (BFA) освещает творческие аспекты веб-дизайна. Если вы склоняетесь в этом направлении, вы, скорее всего, получите степень в области цифрового дизайна или визуальной коммуникации с упором на веб-дизайн. Примеры классов, которые вы можете пройти для получения этой степени, включают:
Степень магистра
Чтобы получить степень магистра веб-дизайна, запланируйте два-три года работы сверх степени бакалавра, чтобы получить дополнительные сорок-пятьдесят кредитов. Получая степень магистра, вы можете получить более продвинутые знания в области веб-дизайна и разработки. Скорее всего, вы создадите веб-сайт в рамках своего основного проекта. Когда вы закончите учебу, вы сможете быть готовы к таким работам, как:
Получая степень магистра, вы можете получить более продвинутые знания в области веб-дизайна и разработки. Скорее всего, вы создадите веб-сайт в рамках своего основного проекта. Когда вы закончите учебу, вы сможете быть готовы к таким работам, как:
Следующие шаги
Если вы хотите узнать, подходит ли вам карьера веб-дизайнера, подумайте о том, чтобы пройти вводный онлайн-курс на Coursera, например, «Веб-дизайн для всех». : Основы веб-разработки и кодирования от Мичиганского университета или Введение Meta в разработку переднего плана. Вы также можете проверить конкретные навыки веб-дизайна, которые вас интересуют, такие как дизайн HTML или UX.
специализация
Веб-дизайн для всех: основы веб-разработки и кодирования
Обучение дизайну и созданию веб-сайтов. Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript
4.8
(23 415 оценок)
259 752 уже зачисленных
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время обучения: 6 месяцев в
темпНавыки, которые вы приобретете:
Веб-разработка, Каскадные таблицы стилей (CSS), HTML5, JavaScript, Адаптивный веб-дизайн, Веб-дизайн, Веб-доступность, HTML, Таблицы стилей, Объектная модель документа (DOM), Bootstrap (Front -Концевая рамка)
курс
Введение во фронтенд-разработку
Добро пожаловать на Введение во фронтенд-разработку, первый курс в программе Meta Front-End Developer. С этого курса хорошо начать, если вы …
С этого курса хорошо начать, если вы …
4.8
(1 614 оценок)
56 784 уже зачислены
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время: 1 месяц
Учитесь в своем собственном темпе
Навыки, которые вы приобретете:
Инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн
Статьи по теме
Что такое степень в области компьютерных наук?
Как выбрать учебный курс по науке о данных
21 подработка Идеи и с чего начать
Стать цифровым дизайнером: что нужно знать различия?
Автор Coursera • Обновлено
Этот контент был доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Требования к образованию веб-дизайнера: Степени, специальности, колледжи
Образование, необходимое веб-дизайнеру, обычно представляет собой степень бакалавра. Веб-дизайнеры обычно изучают графический дизайн, информатику или компьютерные приложения. 67% веб-дизайнеров имеют степень бакалавра, а 18% — степень младшего специалиста. Мы обнаружили их, проанализировав 18 181 резюме веб-дизайнеров, чтобы более точно изучить тему обучения веб-дизайнеров.
Наиболее распространенными колледжами для студентов, стремящихся стать веб-дизайнером, являются Университет Феникса и Университет Фул Сейл. Мы также рассказали, какие колледжи обеспечивают лучшее общее образование для веб-дизайнера. У студентов есть отличный способ получить квалификацию веб-дизайнера в следующих школах:
- Университет Пенсильвании
- Университет Карнеги-Меллона
- Университет Южной Калифорнии
вариант для вас. Если ваши баллы SAT или ACT не так высоки, как вам хотелось бы, вы можете обратиться в Университет Кардинала Стрича, поскольку требования к поступающим не слишком избирательны. На другом конце этого спектра находятся Пенсильванский университет, Университет Карнеги-Меллона и Северо-Западный университет.
На другом конце этого спектра находятся Пенсильванский университет, Университет Карнеги-Меллона и Северо-Западный университет.
Для тех, кто предпочитает оставаться в пижаме в течение дня, мы подготовили несколько онлайн-курсов, которые могут помочь в обучении веб-дизайнеров.
Мы подготовили список сертификатов веб-дизайнера, которые вам следует рассмотреть. Необходимые сертификаты, которые веб-дизайнеры должны иметь для достижения успеха, – это Master Certified Web Professional – Designer (CWP) и Certified Web Professional – Web Developer.
Какое образование нужно получить, чтобы стать веб-дизайнером?
Наиболее распространенной степенью для веб-дизайнеров является степень бакалавра. 67% веб-дизайнеров получают эту степень. Ближайшее второе место занимает степень младшего специалиста с 18%, а затем степень магистра с 7%.
- Бакалавриат, 67 %
- Ассоциированный специалист, 18 %
- Магистр, 7 %
- Диплом средней школы, 4 %
- Другие степени, 4 %
Какая специальность нужна веб-дизайнеру?
Большинство веб-дизайнеров, а точнее 24%, занимаются графическим дизайном. Некоторые другие распространенные специальности для веб-дизайнера включают специальности компьютерных наук и компьютерных приложений.
Некоторые другие распространенные специальности для веб-дизайнера включают специальности компьютерных наук и компьютерных приложений.
- Графический дизайн, 24%
- Информатика, 12%
- Компьютерные приложения, 8%
- Бизнес, 8%
- Другие специальности, 48%
Проверка работы, которые соответствуют вашему образованию
Средняя школа / GED
Associate
Bachelor
Доктор
Вот наиболее распространенные колледжи для карьеры веб-дизайнера в США на основе их резюме. Адвокаты часто получают степень в Университете Феникса, Университете Фул Сейл и Университете ДеВри.
Университет Феникса
Университет полного паруса
Университет Деври
Институт Художественного института Питтсбурга
Университет Калифорнии – Дэвис
Покажите больше
0%
1%
3%
5%
1%
3%
,5%
1%
3%5% 9000
6%
8%
Средняя заработная плата веб-дизайнера в зависимости от уровня образования
Веб-дизайнеры со степенью магистра зарабатывают больше, чем те, у кого ее нет, — 65 452 доллара в год. Веб-дизайнеры со степенью бакалавра получают средний годовой доход в размере 60,79 долларов США.9 по сравнению с 56 581 долларом для веб-дизайнеров со степенью младшего специалиста.
Веб-дизайнеры со степенью бакалавра получают средний годовой доход в размере 60,79 долларов США.9 по сравнению с 56 581 долларом для веб-дизайнеров со степенью младшего специалиста.
Степень магистра
Степень бакалавра
Некоторые колледж/ ассоциированная степень
$ 0
$ 14000
$ 28 0009
9000
$ 56 000
$ 70 000
Заработная плата.
1. Университет Пенсильвании
Филадельфия, Пенсильвания • Частный
в государственном обучении
$ 55 584
Зачисление
9,764
2.
 Carnegie Mellon Universit
Carnegie Mellon Universit55 465 долларов
Регистрация
6 483
3. Университет Южной Калифорнии
Лос-Анджелес, Калифорния • Частный
Обучение в штате
56 225 долларов
Enrollment
19,548
4. Harvard University
Cambridge, MA • Private
In-State Tuition
$50,420
Enrollment
7,582
5. Duke University
Durham, NC • Private
In- Государственное обучение
$55,695
Регистрация
6,596
6. Нью-Йоркский университет
Нью-Йорк, штат Нью-Йорк • Частный
Обучение в штате
Регистрация $90,8000526,339
7. Бостонский университет
Бостон, Массачусетс • Частный
в государственном плате
$ 53 948
Зачисление
17,238
8. Университет Северного Заругательства
9,
, 9000, 9000, 9000, 9000, 9000,,
,
,
,
,
,
,
,
,,
,
,
,
,
,
,
,
,
,
,
,
,
,
,
.
$54,568
Зачисление
8,451
9. Университет Джорджа Вашингтона, The
Вашингтон, округ Колумбия • Частный
Обучение в штате
0 Зачисление000512,161
10. Пенсильвания Государственный университет
Университетский парк, Пенсильвания • Частный
в государственном плате
$ 18 454
rellment
40,108
20 Best Online Courses для веб-дизайнеров
40,108
20 Лучшие онлайн-курсы для веб-дизайна
4000 2 408
20 Best Online. ты можешь оставаться в пижаме весь день. Включая школу. Мы нашли лучшие курсы для веб-дизайнеров от Udemy, Coursera, EDX и ed2go, которые помогут вам продвинуться по карьерной лестнице. Вот основные навыки, необходимые веб-дизайнеру:
- Веб-сайт компании
- Онлайн
- Html
Раскрытие информации о рекламе
Адаптивный дизайн HTML CSS Веб-дизайн — Dreamweaver CC
(1,772)
Изучите навыки веб-дизайна HTML5 и CSS3. Создавайте красивые веб-сайты с адаптивным дизайном в Dreamweaver CC…
Создавайте красивые веб-сайты с адаптивным дизайном в Dreamweaver CC…
Просмотреть подробности на Udemy
Веб-дизайн Шаблон адаптивного веб-сайта с нуля HTML CSS
Mobile First Web Design как создать простой шаблон веб-сайта с нуля с помощью HTML и CSS…
Подробнее на Udemy
Полный курс веб-дизайна: HTML, CSS, Javascript и jQuery
4 курса в 1! От полного новичка до продвинутого. Изучите веб-дизайн и станьте профессиональным веб-разработчиком интерфейса!…
Просмотреть подробности на Udemy
Мастер веб-дизайна в Photoshop: полный мастер-класс по пользовательскому интерфейсу/UX
(2,354)
Изучите UI/UX и как создать потрясающий веб-сайт Все, что вам нужно знать о веб-дизайне в 2022 году Все в Photoshop…
Подробнее о Udemy
Пользовательский интерфейс и веб-дизайн с помощью Adobe Illustrator CC
(2,935)
Создавайте профессиональные веб-дизайны и проекты приложений с помощью Adobe Illustrator CC. ..
..
Подробнее о Udemy
Мастер-класс по цифровому дизайну для графических дизайнеров
Дизайн набора иконок, обложка электронной книги, оцифровка эскизов, дизайн социальных сетей, веб-дизайн WordPress, Adobe Xd, GIFS и многое другое!… UX за час
Изучите Figma для разработки красивых приложений, веб-дизайна, дизайна пользовательского интерфейса. Пользовательский интерфейс, прототипирование для виртуального приложения…
Просмотреть подробности на Udemy
Мастерство графического дизайна: ПОЛНЫЙ процесс брендинга и дизайна
Следует ПОЛНОМУ процессу графического дизайна для компании: логотип, реклама, социальные сети, T- Рубашка, упаковка, дизайн веб-сайта и многое другое!…
Подробнее о Udemy
Полный курс веб-дизайна в Photoshop
Шаг за шагом изучите веб-дизайн в Photoshop (более 20 PSD-файлов, 3 мегапроекта веб-дизайна в комплекте) …
Подробнее о Udemy
Adobe Photoshop CC — веб-дизайн, адаптивный дизайн и пользовательский интерфейс
Узнайте, как создать веб-сайт профессионального качества в Photoshop CC. ..
..
Подробнее о Udemy
Bootstrap 3 Адаптивный дизайн в Adobe Dreamweaver CC 2017
Мы будем использовать потрясающие новые адаптивные функции начальной загрузки в Dreamweaver CC 2017 для создания вашего первого веб-сайта…
Подробнее на Udemy
Веб-дизайн для начинающих: кодирование в реальном мире на HTML и CSS
(19 030)
Начните карьеру веб-дизайнера, изучив HTML5, CSS3, адаптивный дизайн, Sass и многое другое!… , пользовательский интерфейс, дизайн взаимодействия с пользователем, дизайн UX и веб-дизайн…
Подробнее о Udemy
Total Frontend Website Creation HTML CSS JavaScript jQuery
Всеобъемлющий курс о том, как создавать веб-сайты Научитесь создавать веб-сайты для полного внешнего интерфейса курс разработчика…
Подробнее о Udemy
Полный веб-дизайнер и мобильный дизайнер в 2022 году: UI/UX, Figma, +больше
(5,910)
Станьте дизайнером в 2022 году! Овладейте мобильным и веб-дизайном, пользовательским интерфейсом + пользовательским интерфейсом (дизайн пользовательского интерфейса/UX), HTML и CSS. ..
..
Подробнее на Udemy
Учебный курс по графическому дизайну: Photoshop, Illustrator, InDesign
(15 204)
Бестселлер Курс для начинающих! Используйте Photoshop, Illustrator и InDesign для разработки логотипов, веб-дизайна, дизайна плакатов и многого другого…
Подробнее о Udemy
Мастер-класс по веб-дизайну в Affinity Designer
Как создавать современные веб-сайты в Affinity Designer — праздник веб-дизайна и Affinity Designer…
Подробнее о Udemy
Ultimate Web Designer & Web Developer Course
(12 637)
Станьте полноценным веб-дизайнером в 2022 году — изучите все, от основ веб-дизайна до веб-разработки переднего плана… JavaScript
Узнайте, как стать полноценным дизайнером с дизайном пользовательского интерфейса, дизайном взаимодействия с пользователем, веб-разработкой, Bootstrap…
Просмотреть подробности на Udemy
Изучите Figma: основы дизайна пользовательского интерфейса — дизайн UI/UX
( 1,211)
Приложение Master Figma, чтобы получить работу в области дизайна пользовательского интерфейса, пользовательского интерфейса, дизайна взаимодействия с пользователем, веб-дизайна и дизайна UX. ..
..
Подробнее о Udemy
Лучшие сертификаты веб-дизайнера в 2022 году
2. Certified Web Профессиональный – веб-разработчик
- Требуется более двух лет образования или обучения после окончания средней школы? №
- Требуется опыт работы более двух лет? Да
- Требуется устный или письменный экзамен? Да
- Требуется продление?
Международная ассоциация веб-мастеров
- Веб-дизайнер
- Внештатный веб-дизайнер
- Веб-дизайн/разработка
- Стажировка в области веб-дизайна
Сертификат специалиста
3. Данные Google Analytics0021
Подготовьтесь к новой карьере в быстрорастущей области анализа данных. Опыт или степень не требуются. Пройдите профессиональное обучение, разработанное Google, и получите возможность общаться с лучшими работодателями. В США открыто 337 400 вакансий в области аналитики данных со средней зарплатой начального уровня в размере 67 900 долларов. Аналитика данных — это сбор, преобразование и организация данных для того, чтобы делать выводы, делать прогнозы и принимать обоснованные решения. На более чем 8 курсах вы получите востребованные навыки, которые подготовят вас к работе начального уровня. Вы узнаете от сотрудников Google, чьи знания в области анализа данных послужили стартовой площадкой для их собственной карьеры. При менее чем 10 часах в неделю вы можете получить сертификат менее чем за 6 месяцев. Вы подготовитесь к работе, включающей младшего или младшего аналитика данных, администратора базы данных и т. д. После получения сертификата вы можете напрямую подавать заявки на работу в Google и более чем в 130 работодателей США, включая Walmart, Best Buy, Astreya. 82 % выпускников Google Career Certificate сообщают о положительных результатах своей карьеры, таких как новая работа, повышение по службе или повышение в течение 6 месяцев.
Аналитика данных — это сбор, преобразование и организация данных для того, чтобы делать выводы, делать прогнозы и принимать обоснованные решения. На более чем 8 курсах вы получите востребованные навыки, которые подготовят вас к работе начального уровня. Вы узнаете от сотрудников Google, чьи знания в области анализа данных послужили стартовой площадкой для их собственной карьеры. При менее чем 10 часах в неделю вы можете получить сертификат менее чем за 6 месяцев. Вы подготовитесь к работе, включающей младшего или младшего аналитика данных, администратора базы данных и т. д. После получения сертификата вы можете напрямую подавать заявки на работу в Google и более чем в 130 работодателей США, включая Walmart, Best Buy, Astreya. 82 % выпускников Google Career Certificate сообщают о положительных результатах своей карьеры, таких как новая работа, повышение по службе или повышение в течение 6 месяцев.
Подготовьтесь к новой карьере в быстрорастущей области анализа данных. Опыт или степень не требуются. Пройдите профессиональное обучение, разработанное Google, и получите возможность общаться с лучшими работодателями. В США открыто 337 400 вакансий в области аналитики данных со средней зарплатой начального уровня в размере 67 900 долларов. Аналитика данных — это сбор, преобразование и организация данных для того, чтобы делать выводы, делать прогнозы и принимать обоснованные решения. На более чем 8 курсах вы получите востребованные навыки, которые подготовят вас к работе начального уровня. Вы узнаете от сотрудников Google, чьи знания в области анализа данных послужили стартовой площадкой для их собственной карьеры. При менее чем 10 часах в неделю вы можете получить сертификат менее чем за 6 месяцев. Вы подготовитесь к работе, включающей младшего или младшего аналитика данных, администратора базы данных и т. д. После получения сертификата вы можете напрямую подавать заявки на работу в Google и более чем в 130 работодателей США, включая Walmart, Best Buy, Astreya. 82 % выпускников Google Career Certificate сообщают о положительных результатах своей карьеры, таких как новая работа, повышение по службе или повышение в течение 6 месяцев.
Пройдите профессиональное обучение, разработанное Google, и получите возможность общаться с лучшими работодателями. В США открыто 337 400 вакансий в области аналитики данных со средней зарплатой начального уровня в размере 67 900 долларов. Аналитика данных — это сбор, преобразование и организация данных для того, чтобы делать выводы, делать прогнозы и принимать обоснованные решения. На более чем 8 курсах вы получите востребованные навыки, которые подготовят вас к работе начального уровня. Вы узнаете от сотрудников Google, чьи знания в области анализа данных послужили стартовой площадкой для их собственной карьеры. При менее чем 10 часах в неделю вы можете получить сертификат менее чем за 6 месяцев. Вы подготовитесь к работе, включающей младшего или младшего аналитика данных, администратора базы данных и т. д. После получения сертификата вы можете напрямую подавать заявки на работу в Google и более чем в 130 работодателей США, включая Walmart, Best Buy, Astreya. 82 % выпускников Google Career Certificate сообщают о положительных результатах своей карьеры, таких как новая работа, повышение по службе или повышение в течение 6 месяцев.
- Требуется более двух лет образования или обучения после окончания средней школы? №
- Требуется опыт работы более двух лет? №
- Требуется устный или письменный экзамен? №
- Требуется продление? №
- Веб -графический дизайнер
- Freelance Web Designer
- Веб -дизайн/разработка
- Веб -специалист
Подробности 9000
Топ 10 Доступных университетов для веб -дизайнеров
, если эти точные 10 – это то, что они были. , вы можете вместо этого проверить эти школы. После учета стоимости обучения и сборов в штате, средней стоимости посещения, уровня приема, средней чистой цены и среднего заработка через 6 лет мы обнаружили, что это самые доступные школы для веб-дизайнеров.
1. Бруклинский колледж Городского университета Нью-Йорка
Бруклин, Нью-Йорк • Частный
Обучение в штате
7 240 долларов США
Стоимость обучения Стоимость обучения — это ориентировочная годовая стоимость обучения в конкретном колледже или университете. Он включает в себя обучение и сборы, книги и расходные материалы, а также расходы на проживание.
Он включает в себя обучение и сборы, книги и расходные материалы, а также расходы на проживание.
$13 991
2. Lehman College of the City University of New York
Bronx, NY • Частный
Обучение в штате
$7,210
Стоимость обучения Стоимость обучения – это ориентировочная годовая стоимость обучения в конкретном колледже или университете. Он включает в себя обучение и сборы, книги и расходные материалы, а также расходы на проживание.
14 359 долларов США
3. Университет Бригама Янга
Прово, Юта • Частный
Обучение в штате
5 620 долларов США
Стоимость обучения Стоимость обучения – это ориентировочная годовая стоимость обучения в конкретном университете или колледже. Он включает в себя обучение и сборы, книги и расходные материалы, а также расходы на проживание.
18 136 долларов
4. Университет Флориды
Гейнсвилл, Флорида • Частный
Обучение в штате
6 381 долларов
Стоимость обучения Стоимость обучения – это ориентировочная годовая стоимость обучения в конкретном колледже или университете. Он включает в себя обучение и сборы, книги и расходные материалы, а также расходы на проживание.
Он включает в себя обучение и сборы, книги и расходные материалы, а также расходы на проживание.
$21 034
5. Калифорнийский государственный университет – Лонг-Бич
Лонг-Бич, Калифорния • Частный
Обучение в штате
$6,798
Стоимость обучения Стоимость обучения – это ориентировочная годовая стоимость обучения в конкретном колледже или университете. Он включает в себя обучение и сборы, книги и расходные материалы, а также расходы на проживание.
$18,306
6. Queens College of the City University of New York
Queens, NY • Частный
In-State Tuition
$7,338
Стоимость обучения Стоимость обучения – это ориентировочная годовая стоимость обучения в колледже. или университет. Он включает в себя обучение и сборы, книги и расходные материалы, а также расходы на проживание.
$14,281
7. Purdue University
West Lafayette, IN • Частный
In-State Tuition
$9,992
Стоимость обучения Стоимость обучения – это ориентировочная годовая стоимость обучения в конкретном колледже или университете. Он включает в себя обучение и сборы, книги и расходные материалы, а также расходы на проживание.
Он включает в себя обучение и сборы, книги и расходные материалы, а также расходы на проживание.
$22,430
8. Университет штата Калифорния – Лос-Анджелес
Лос-Анджелес, Калифорния • Частный
Обучение в штате
$6,749
Стоимость обучения Стоимость обучения – это ориентировочная годовая стоимость обучения в конкретном колледже или университете. Он включает в себя обучение и сборы, книги и расходные материалы, а также расходы на проживание.
$14,823
9. Технологический институт моды
Нью-Йорк, штат Нью-Йорк • Частный
Обучение в штате
$5,740
Стоимость обучения Стоимость обучения – это расчетная годовая стоимость обучения в конкретном колледже или университете. Он включает в себя обучение и сборы, книги и расходные материалы, а также расходы на проживание.
17 864 $
10. Университет Хьюстона – Виктория
Виктория, Техас • Частный
Обучение в штате
6 491 $
Стоимость обучения Стоимость обучения – это ориентировочная годовая стоимость обучения в колледже или университете. Он включает в себя обучение и сборы, книги и расходные материалы, а также расходы на проживание.
Он включает в себя обучение и сборы, книги и расходные материалы, а также расходы на проживание.
$19,075
10 самых сложных университетов для веб-дизайнеров
Некоторые люди любят вызовы. Что ж, мы предлагаем вам попасть в одну из этих школ. Это будет нелегко. Мы знаем это на основе показателей приема в эти учебные заведения, средних принятых баллов SAT, медианных принятых баллов ACT и среднего заработка студентов через 6 лет после поступления.
1. Университет Пенсильвании
Филадельфия, Пенсильвания • Частный
Скорость поступления
8%
SAT Средняя
2. Carnegie Mellon University
Pittsburge. %
Среднее значение SAT
1,507
3. Северо-Западный университет
Эванстон, Иллинойс • Частный
Уровень приема
8%
Среднее значение SAT 9 0,00025 1
4. Гарвардский университет
Кембридж, Массачусетс • Частный
Показатель поступлений
5%
САМ Средняя
1 520
5.
 Университет герцога
Университет герцогаDurham, NC • Private
Admissions Crate
.
SAT Средний
1,516
6. Университет Южной Калифорнии
Лос-Анджелес, Калифорния • Частный
Показатель приема
13%
SAT Средний
2 0,40402 1,040020391 7. Нью -Йоркский университетНью -Йорк, Нью -Йорк • Частный
. Поступление
20%
SAT в среднем
1 419
8. Бостонский университет
, Boston, MA • Private
. Ставка домов
22222222222222222222202.SAT в среднем
1 420
9. Северо -восточный университет
Бостон, Массачусетс.0392
Стэнфорд, Калифорния • Частный
Показатель приема
4%
Средний балл SAT
1,497
10 лучших университетов, в которые легче поступить для веб-дизайнеров
Почему устроиться на работу должно быть труднее для себя? В эти колледжи вас обязательно примут в кратчайшие сроки. Мы собрали показатели приема, средние баллы SAT, средние баллы ACT и среднюю зарплату студентов через 6 лет после выпуска, чтобы выяснить, в какие школы было легче всего поступить.
Мы собрали показатели приема, средние баллы SAT, средние баллы ACT и среднюю зарплату студентов через 6 лет после выпуска, чтобы выяснить, в какие школы было легче всего поступить.
1. Cardinal Stritch University
Milwaukee, WI • Private
Admissions Rate
71%
SAT Average
1,035
2. La Roche College
Pittsburgh, PA • Private
Admissions Rate
99 %
Среднее значение SAT
1,008
3. Колледж Линфилд
Макминнвилль, штат Орегон • Частный
Показатель приема
81%
Среднее значение
2
50391 4. Колледж Нотр -Дам Кливленд, OH • Private
Коэффициент приема
90%
SAT Средние
994
5. Нотр -дам де Намур Университет
Belmont, CA • Private
20255599992 Belmont, CA. 82%
SAT в среднем
983
6. Университет Лонгвуда
Farmville, VA • Private
Показатель поступления
89%
SAT Средний
1 065
7.
 Сент0392
Сент0392 Saint Cloud, MN • Private
COMPSIONS
86%
SAT в среднем
1 086
8. Grand View University
DES MOINES, IA • Private
Примерные.
1,060
9. Университет Мэримаунта
Арлингтон, Вирджиния • Частный
Скорость поступления
91%
САМ Средняя
1 065
10. Университет Сен -Мэри Миннесота
1 065
10.0392
Вайнона, Миннесота • Частный
Уровень зачисления
91%
Средний балл SAT
1,148
Обновлено 30 апреля 2021 г.
Какая степень нужна для веб-дизайна?
Для веб-дизайнеров не требуется формального образования. На самом деле, сегодня профессионалы в области веб-дизайна имеют разный опыт. Тем не менее, есть степени, которые вы можете получить, чтобы отточить свои навыки в этой области. Работодатели могут даже отдавать предпочтение кандидатам со степенью в области веб-дизайна, когда речь идет о конкурентном рынке труда. Средняя годовая зарплата профессионалов в этой области составляет 77 200 долларов США, и к 2029 году можно ожидать 8-процентного роста числа вакансий., по данным бюро статистики труда (BLS).
Средняя годовая зарплата профессионалов в этой области составляет 77 200 долларов США, и к 2029 году можно ожидать 8-процентного роста числа вакансий., по данным бюро статистики труда (BLS).
Какие виды веб-дизайна существуют? Колледжи и университеты предлагают степени веб-дизайнера на уровне сертификата, младшего специалиста, бакалавра и магистра. Степень магистра в области веб-дизайна позволяет учащимся развивать более специализированный набор навыков в этой области, но она менее распространена, чем три других варианта программы.
Онлайн-сертификат по веб-дизайну позволяет учащимся получить представление об этой области, изучить веб-концепции и языки программирования, а также поэкспериментировать с реальными приложениями. Программы сертификации могут включать обязательные курсы, такие как веб-анимация, интернет-дизайн и публикации, а также обслуживание веб-сайтов. Учащиеся, завершившие программу сертификации, также могут быть готовы к сдаче популярного экзамена Adobe Certified Associate, подтверждающего наличие навыков работы с программным обеспечением Creative Cloud, используемым большинством веб-дизайнеров. Сертификаты короче, чем степени младшего специалиста и бакалавра, и обычно их получение занимает менее года.
Сертификаты короче, чем степени младшего специалиста и бакалавра, и обычно их получение занимает менее года.
Ассоциированные степени в области веб-дизайна предлагают более углубленное изучение по сравнению с сертификационными программами. Учащиеся занимаются теми же темами, что и соискатели сертификата, включая HTML, CSS и JavaScript, но с добавлением общеобразовательных занятий. Некоторые программы требуют, чтобы учащиеся завершили финальный завершающий проект для выпуска. Для получения степени младшего специалиста по веб-дизайну учащимся очного отделения часто требуется около двух лет.
Степень бакалавра в области веб-дизайна часто занимает у студентов дневной формы обучения 3-4 года. Этот маршрут помогает учащимся изучить основные инструменты, которые используют профессионалы в отрасли, включая Photoshop, InDesign и Illustrator. Студенты также обычно изучают языки и платформы программирования, такие как JavaScript и Python.
Как мне устроиться на работу веб-дизайнером? Несмотря на то, что формальное образование настоятельно рекомендуется, одним из наиболее важных и обязательных компонентов вашего заявления о приеме на работу является портфолио, демонстрирующее ваши работы в области веб-дизайна. Ваше портфолио демонстрирует вашу работу в готовом виде и служит вашей уникальной визитной карточкой как дизайнера. Вы должны ожидать, что это будет обязательной частью каждого заявления о приеме на работу и темой обсуждения в сценариях собеседования.
Ваше портфолио демонстрирует вашу работу в готовом виде и служит вашей уникальной визитной карточкой как дизайнера. Вы должны ожидать, что это будет обязательной частью каждого заявления о приеме на работу и темой обсуждения в сценариях собеседования.
Веб-дизайнеры могут работать полный рабочий день в области проектирования и публикации компьютерных систем. Как правило, они занимают специализированные должности, такие как веб-разработка бэкенда или внешнего интерфейса или дизайн цифровых интерфейсов. Во многих случаях эти специалисты должны сотрудничать с другими командами из разных отделов компании. Веб-дизайнеры обычно тесно сотрудничают с сотрудниками, занимающимися SEO и разработкой контента, маркетингом и пользовательским опытом.
Сегодня веб-дизайнеры также могут зарабатывать на жизнь внештатными работниками. Внештатные работники взаимодействуют исключительно с клиентами, поэтому навыки работы в сети, управления временем и деловых переговоров имеют решающее значение для построения и поддержания успешной карьеры внештатного веб-дизайнера.
Образование Для того, чтобы стать веб-дизайнером, не требуется формального образования, но многим профессионалам полезно пройти обучение в смежной области или дисциплине, такой как веб-разработка или графический дизайн. Образование в области веб-дизайна или одной из связанных с ним областей указывает на знакомство с большинством технических и творческих аспектов ролей в веб-дизайне. Выпускники со степенью или сертификатом в области веб-дизайна также создают разнообразные портфолио, выполняя классные проекты.
Нетворкинг для студентов и молодых специалистов также может положительно повлиять на их карьеру в области веб-дизайна. Учащиеся, изучающие веб-разработку, графический дизайн или связанные с ними программы, могут общаться со студентами-единомышленниками и преподавателями, которые являются экспертами в этой области. Эти контакты могут принести дивиденды в будущем, когда студент закончит учебу и начнет искать работу. Кроме того, студенты с формальной подготовкой могут воспользоваться академическими и профессиональными контактами, установленными через региональные и национальные профессиональные ассоциации и общества, основанные на членстве.
Опыт Готовые продукты, которые вы производите как профессионал веб-дизайна, имеют первостепенное значение, когда речь идет о поиске работы или привлечении новых клиентов. Чем разнообразнее и надежнее ваше портфолио, тем лучше. Профессионалы могут дополнительно развивать свои портфолио, получая степень в области веб-дизайна, выполняя работу на безвозмездной основе, внештатные проекты и создавая высококачественные концептуальные работы и макеты проектов. В любом случае работа портфолио должна быть совместима как с настольными, так и с мобильными устройствами.
Способы, которыми веб-дизайнеры представляют свои портфолио, меняются с учетом новейших технологий и тенденций в этой области. Ваше онлайн-портфолио должно демонстрировать все ваши сильные стороны как веб-дизайнера, четко отражая при этом вашу индивидуальность и уникальные качества.
Руководство по школе веб-дизайна, степени и карьере
Обзор
Заинтересованы ли вы в карьере в области веб-дизайна?
Веб-дизайнеры помогают компаниям создавать удобные интерфейсы и делать их веб-сайты и мобильные приложения максимально привлекательными. Это делает их незаменимыми в современной бизнес-среде, где присутствие компании в Интернете и на мобильных устройствах может существенно повлиять на ее прибыль. Узнайте больше о школах и профессиях в области веб-дизайна и сделайте первый шаг в этой захватывающей области, пройдя необходимое обучение.
Это делает их незаменимыми в современной бизнес-среде, где присутствие компании в Интернете и на мобильных устройствах может существенно повлиять на ее прибыль. Узнайте больше о школах и профессиях в области веб-дизайна и сделайте первый шаг в этой захватывающей области, пройдя необходимое обучение.
Что делает хорошего веб-дизайнера?
Взгляните на некоторые из врожденных качеств и навыков, которые вам понадобятся для работы веб-дизайнером:
ВЫ… ВЫ ДОЛЖНЫ ИМЕТЬ… Оригинал Технические навыки Зрение Деловые навыки Ориентация на детали Навыки слушания Adaptable Analytical skills Able to handle criticism Time-management skills Customer oriented Marketing knowledge
Choosing Web Design Schools
Choosing where to go to college это очень личное решение. Поэтому, когда вы ищете программу веб-дизайна, важно знать, что искать, чтобы получить качественное образование, соответствующее вашим потребностям и целям.
Поэтому, когда вы ищете программу веб-дизайна, важно знать, что искать, чтобы получить качественное образование, соответствующее вашим потребностям и целям.
Степени
Прочитайте об общих курсах дизайна веб-страниц.
Каждая респектабельная программа дизайна веб-страниц имеет несколько общих характеристик. Независимо от того, собираетесь ли вы получить сертификат, степень младшего специалиста или степень бакалавра в области веб-дизайна, ваше образование будет включать основательную подготовку по основам искусства и дизайна, а также базовое программное обеспечение и технологические навыки, необходимые веб-дизайнеру.
Степени по дизайну веб-страниц
Большинство программ бакалавриата по веб-дизайну включают в свой основной учебный план следующие курсы:
- 2-мерный дизайн
- Введение в дизайн веб-страницы
- Написание для Web
- Цифровые иллюстрации
- ИСТОРИЯ ART или Дизайн
- Редактирование изображений
- Audio и Video Technology For MultiMedia
- пользовательский дизайн
. Основы дизайна
Основы дизайна
В дополнение к базовым курсам, таким как перечисленные выше, программы бакалавриата будут более подробно изучать те же темы и изучать более сложные предметы, такие как создание сценариев, дизайн удобства использования, анимация, программирование и коммуникационный дизайн. Многие программы на получение степени также позволяют вам выбрать специальность, например, графическое производство для Интернета или мультимедийный дизайн.
Сертификаты по дизайну веб-страниц
Программы уровня сертификатов по веб-дизайну могут быть обобщенными, состоящими из основных классов веб-дизайна, или могут быть сосредоточены на какой-либо специальности в дизайне веб-страниц, такой как программирование или мультимедийный дизайн. Веб-дизайнеры, которые уже имеют ученую степень, иногда стремятся получить сертификат, чтобы расширить свои навыки в определенной области.
Вот некоторые распространенные специализированные курсы, предлагаемые в рамках сертификационных программ:
- XHTML и CSS
- Flash
- Dreamweaver Design
- Javascript
- Разработка баз данных
- Системы управления контентом
Как сертификаты, так и программы на получение степени могут также включать классы портфолио, а также возможности работы-учебы или практики.
Выбор программы
В конечном счете, вы должны убедиться, что ваше образование в области веб-дизайна сосредоточено на курсах, которые помогут вам достичь вашей цели в трудоустройстве, будь то веб-дизайн, веб-разработка, дизайн интерфейсов или веб-мастеринг. Вы также хотите, чтобы школа была аккредитована, а учебная программа соответствовала последним профессиональным стандартам в отрасли. Программа дизайна веб-страниц, отвечающая этим критериям, даст вам преимущество в вашей карьере.
Online VS Campus
Узнайте, на что похожа онлайн-программа веб-дизайна.
Зачем нужна онлайн-степень веб-дизайна?
Что может быть более подходящим, чем изучение дизайна веб-сайтов с использованием методов онлайн-обучения? Преобразование этой конкретной программы на получение степени в онлайн-формат не представляет большой сложности.
Получение степени в Интернете может дать вам конкурентное преимущество в области, где многие дизайнеры веб-сайтов являются самоучками. Если вы рассматриваете онлайн-степень, убедитесь, что программа аккредитована. Это тоже даст вам конкурентное преимущество.
Если вы рассматриваете онлайн-степень, убедитесь, что программа аккредитована. Это тоже даст вам конкурентное преимущество.
Какие степени доступны онлайн?
Как и в традиционных школах, те, кто заинтересован в получении формального онлайн-образования по дизайну веб-сайтов, могут получить сертификат или степень младшего специалиста, бакалавра и магистра.
Могу ли я пройти всю программу онлайн?
Хорошая новость: да. Все больше и больше колледжей и университетов предлагают полные аккредитованные онлайн-программы для получения степени дизайнера. Вы ничего не пропустите, занимаясь дома.
Будут ли мои курсы такими же, как в программе обучения в классе?
Онлайн-программы стремятся разработать курсы, обеспечивающие такое же всестороннее образование, как и в обычной школе. Кроме того, поскольку в веб-индустрии постоянно меняются тенденции и стандарты, постоянно добавляются и обновляются новые классы.
Помимо онлайн-лекций и материалов для чтения, которые вы можете ожидать практически на любой программе получения степени — в кампусе или за его пределами — онлайн-курсы по дизайну веб-сайтов часто включают мультимедийные презентации и интерактивные онлайн-среды, где вы можете практиковать свои дизайнерские навыки. Затем ваши преподаватели будут критиковать ваши дизайн-проекты, как на очном занятии.
Затем ваши преподаватели будут критиковать ваши дизайн-проекты, как на очном занятии.
Что вы будете изучать онлайн?
Что касается содержания курса, вы узнаете, как использовать стандартные программы для веб-дизайна, такие как Adobe Dreamweaver и Photoshop. Вы также изучите основы языков веб-программирования, таких как HTML, CSS и JavaScript.
Типичные курсы, предлагаемые в программах онлайн-дизайна веб-сайтов, включают:
- Опыт пользователей Интернета, мобильных устройств и планшетов
- Цифровая коммерция и электронный бизнес
- Цифровые изображения
- Интернет и веб-архитектура
- Удобство использования в веб-дизайне
- Веб-аналитика
- Анимационная графика
- Визуальный дизайн
В дополнение к обучению вам может потребоваться приобрести собственное программное обеспечение для дизайна. Программы дизайна веб-сайтов обычно определяют минимальные технологические требования к программному и аппаратному обеспечению.
Заработная плата
Узнайте, чего ожидать в отрасли, когда вы начинаете работать веб-дизайнером.
Будущее веб-дизайна
Работа в области веб-дизайна дает вам место в первом ряду в увлекательном и постоянно развивающемся мире. Поскольку компании продолжают находить новые способы продавать свои услуги и продукты и распространять свои сообщения в виртуальной вселенной, спрос на образованных веб-дизайнеров растет, поскольку потребность в сотрудниках с правильным обучением веб-дизайну становится все более важной для того, как компании работают. бизнес.
Работа в области веб-дизайна требует разнообразного сочетания навыков, смешивания искусства с технологическими языками, такими как HTML5/XHTML, JavaScript, ASP, и программами редактирования, такими как Photoshop. Веб-дизайнеры используют эти навыки для создания веб-сайтов, которые помогают их компаниям продвигать изображение, сообщение, продукт или услугу, повышая при этом удобство для пользователя.
Заработная плата
Согласно статистике профессиональной занятости Бюро статистики труда США (BLS) за 2021 год, средняя годовая зарплата веб-разработчиков составляет 77 030 долларов США, а дизайнеров веб-интерфейсов и цифровых интерфейсов — 79 890 долларов США. Фактическая заработная плата может сильно различаться в зависимости от специализации в области, местоположения, многолетнего опыта и множества других факторов. Поскольку технология постоянно развивается и каждый год создаются новые программы, веб-дизайнеры постоянно учатся и приобретают новые навыки, чтобы повысить свою ценность на рынке.
Рост рабочих мест
По данным BLS, ожидается, что количество рабочих мест в сфере веб-дизайна увеличится на 13 % до 2030 года, что быстрее, чем в среднем для всех типов карьеры. Национальные долгосрочные прогнозы роста занятости могут не отражать местные и/или краткосрочные экономические условия или условия занятости и не гарантируют фактического роста занятости. Все больше и больше компаний регулярно ищут новых выпускников колледжей с новейшими технологиями в области веб-дизайна, и BLS утверждает, что люди с навыками в веб-дизайне, мобильных и других технологиях найдут больше всего возможностей.
Все больше и больше компаний регулярно ищут новых выпускников колледжей с новейшими технологиями в области веб-дизайна, и BLS утверждает, что люди с навыками в веб-дизайне, мобильных и других технологиях найдут больше всего возможностей.
Вакансии веб-дизайнера
Начинающие веб-дизайнеры должны быть готовы столкнуться с конкуренцией на рынке труда. Есть много талантливых людей, ищущих работу в веб-дизайне, поэтому, несмотря на экспоненциальный рост в отрасли, темпы роста возможностей для веб-дизайнеров будут лишь немного выше, чем в среднем по сравнению со всеми другими карьерами. Большинство активных веб-дизайнеров согласны с тем, что лучший способ попасть в отрасль — это создать веб-сайт и создать портфолио.
- В этой сфере распространена самозанятость
- Большинство веб-дизайнеров находят свою первую работу в качестве сотрудников фирм
- Карьера в веб-дизайне обычно начинается с должностей начального уровня, выполняющих задачи по обслуживанию веб-сайтов и обеспечению качества
- Успешным веб-дизайнерам часто приходится продвигаться к более высоким должностям
О работе
Подходит ли вам профессия веб-дизайнера?
Компаниям, которые хотят иметь дело с интернет-клиентами — покупать их продукты или услуги или читать их контент, — нужны навыки веб-дизайна и UX, которые четко ведут пользователей через каждый шаг процесса и при этом отлично выглядят. Работая дизайнером веб-сайтов, вы будете играть все более важную роль в успехе компаний, которые полагаются на Интернет для маркетинга, продаж или донесения информации до общественности.
Работая дизайнером веб-сайтов, вы будете играть все более важную роль в успехе компаний, которые полагаются на Интернет для маркетинга, продаж или донесения информации до общественности.
Типичные обязанности в сфере веб-дизайна
Веб-дизайнеры используют свои знания в области искусства, бизнеса и технологий для создания веб-сайтов, которые удовлетворяют потребности как бизнеса, так и пользователей Интернета. Работа веб-дизайнера включает в себя широкий спектр задач. В зависимости от ваших проектов вы можете ежедневно выполнять следующие задачи:
- Разработка различных элементов сайта — от графики до навигации и потока с использованием языков сценариев, CMS и цифровых медиа
- Обеспечение логичности и интуитивности пользовательского интерфейса
- Общение с клиентами для понимания их видения и учета отзывов
- Обеспечение соответствия сайтов технологическим требованиям и соответствия кода отраслевым стандартам и совместимости/отзывчивости со всеми браузерами, мобильными устройствами, планшетами и операционные системы
- Обслуживание сайта для клиентов и обновление веб-сайта
- Резервное копирование файлов для восстановления в случае возникновения проблем
- Обучение клиентов обслуживанию своих сайтов
Необходимые навыки
- Технические способности: Чтобы преуспеть в работе над дизайном веб-сайта, вам необходимо уметь программировать с использованием HTML.
 Вам также может понадобиться знать XHTML, Javascript, Flash и другие методы кодирования. Также может потребоваться знание программного обеспечения для редактирования графики, такого как Photoshop, и программного обеспечения для создания графики, такого как InDesign. В дополнение к этим вещам начинающим веб-дизайнерам также может быть полезно разбираться в серверных технологиях, таких как PHP и .Net.
Вам также может понадобиться знать XHTML, Javascript, Flash и другие методы кодирования. Также может потребоваться знание программного обеспечения для редактирования графики, такого как Photoshop, и программного обеспечения для создания графики, такого как InDesign. В дополнение к этим вещам начинающим веб-дизайнерам также может быть полезно разбираться в серверных технологиях, таких как PHP и .Net. - Креативность и навыки графического дизайна: Успешные веб-дизайнеры учатся приспосабливать свои творческие способности и графические навыки к потребностям своих клиентов или работодателей. Хорошие веб-сайты просты в использовании, а это означает, что форма должна предлагать функции в онлайн-мире.
- Навыки работы с людьми: Независимо от того, работаете ли вы в крупной компании, где ваше основное взаимодействие происходит с членами команды, или вы работаете в качестве независимого дизайнера, вам необходимо эффективно общаться с другими людьми, чтобы удовлетворить потребности вашего работодателя или клиента.

 Средняя годовая зарплата профессионалов в этой области составляет 77 200 долларов США, и к 2029 году можно ожидать 8-процентного роста числа вакансий., по данным бюро статистики труда (BLS).
Средняя годовая зарплата профессионалов в этой области составляет 77 200 долларов США, и к 2029 году можно ожидать 8-процентного роста числа вакансий., по данным бюро статистики труда (BLS). Сертификаты короче, чем степени младшего специалиста и бакалавра, и обычно их получение занимает менее года.
Сертификаты короче, чем степени младшего специалиста и бакалавра, и обычно их получение занимает менее года. Ваше портфолио демонстрирует вашу работу в готовом виде и служит вашей уникальной визитной карточкой как дизайнера. Вы должны ожидать, что это будет обязательной частью каждого заявления о приеме на работу и темой обсуждения в сценариях собеседования.
Ваше портфолио демонстрирует вашу работу в готовом виде и служит вашей уникальной визитной карточкой как дизайнера. Вы должны ожидать, что это будет обязательной частью каждого заявления о приеме на работу и темой обсуждения в сценариях собеседования.

 Это делает их незаменимыми в современной бизнес-среде, где присутствие компании в Интернете и на мобильных устройствах может существенно повлиять на ее прибыль. Узнайте больше о школах и профессиях в области веб-дизайна и сделайте первый шаг в этой захватывающей области, пройдя необходимое обучение.
Это делает их незаменимыми в современной бизнес-среде, где присутствие компании в Интернете и на мобильных устройствах может существенно повлиять на ее прибыль. Узнайте больше о школах и профессиях в области веб-дизайна и сделайте первый шаг в этой захватывающей области, пройдя необходимое обучение. Поэтому, когда вы ищете программу веб-дизайна, важно знать, что искать, чтобы получить качественное образование, соответствующее вашим потребностям и целям.
Поэтому, когда вы ищете программу веб-дизайна, важно знать, что искать, чтобы получить качественное образование, соответствующее вашим потребностям и целям. Основы дизайна
Основы дизайна
 Если вы рассматриваете онлайн-степень, убедитесь, что программа аккредитована. Это тоже даст вам конкурентное преимущество.
Если вы рассматриваете онлайн-степень, убедитесь, что программа аккредитована. Это тоже даст вам конкурентное преимущество. Затем ваши преподаватели будут критиковать ваши дизайн-проекты, как на очном занятии.
Затем ваши преподаватели будут критиковать ваши дизайн-проекты, как на очном занятии.

 Все больше и больше компаний регулярно ищут новых выпускников колледжей с новейшими технологиями в области веб-дизайна, и BLS утверждает, что люди с навыками в веб-дизайне, мобильных и других технологиях найдут больше всего возможностей.
Все больше и больше компаний регулярно ищут новых выпускников колледжей с новейшими технологиями в области веб-дизайна, и BLS утверждает, что люди с навыками в веб-дизайне, мобильных и других технологиях найдут больше всего возможностей. Работая дизайнером веб-сайтов, вы будете играть все более важную роль в успехе компаний, которые полагаются на Интернет для маркетинга, продаж или донесения информации до общественности.
Работая дизайнером веб-сайтов, вы будете играть все более важную роль в успехе компаний, которые полагаются на Интернет для маркетинга, продаж или донесения информации до общественности. Вам также может понадобиться знать XHTML, Javascript, Flash и другие методы кодирования. Также может потребоваться знание программного обеспечения для редактирования графики, такого как Photoshop, и программного обеспечения для создания графики, такого как InDesign. В дополнение к этим вещам начинающим веб-дизайнерам также может быть полезно разбираться в серверных технологиях, таких как PHP и .Net.
Вам также может понадобиться знать XHTML, Javascript, Flash и другие методы кодирования. Также может потребоваться знание программного обеспечения для редактирования графики, такого как Photoshop, и программного обеспечения для создания графики, такого как InDesign. В дополнение к этим вещам начинающим веб-дизайнерам также может быть полезно разбираться в серверных технологиях, таких как PHP и .Net.


 Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.
Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей. Поможем оформить проекты так, что их по достоинству оценят работодатели.
Поможем оформить проекты так, что их по достоинству оценят работодатели.
 После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
 Научитесь профессионально работать с графикой, создавать коллажи и анимацию.
Научитесь профессионально работать с графикой, создавать коллажи и анимацию. Инфографика
Инфографика Кейс по сервисному дизайну
Кейс по сервисному дизайну Научитесь использовать Customer Journey Map, чтобы адаптировать дизайн для клиентов.
Научитесь использовать Customer Journey Map, чтобы адаптировать дизайн для клиентов. Бадяна и В. Денисенко или О.Голубевой. Веб-дизайнеры используют те же самые принципы. Больше анализируйте сайты крупных компаний — насмотренность очень поможет в создании композиции.
Бадяна и В. Денисенко или О.Голубевой. Веб-дизайнеры используют те же самые принципы. Больше анализируйте сайты крупных компаний — насмотренность очень поможет в создании композиции. На сайте UX pin можно почитать про адаптивный и респонсивный дизайн, а на HubSpot есть хорошие примеры мобильного веб-дизайна.
На сайте UX pin можно почитать про адаптивный и респонсивный дизайн, а на HubSpot есть хорошие примеры мобильного веб-дизайна. В команде с разработчиками веб-дизайнер может работать над кастомными сайтами. Также можно создавать более простые сайты самому от начала до конца — с помощью ноукод-редакторов.
В команде с разработчиками веб-дизайнер может работать над кастомными сайтами. Также можно создавать более простые сайты самому от начала до конца — с помощью ноукод-редакторов. Сент0392
Сент0392