Профессия веб-дизайнер: где учиться, зарплата, плюсы и минусы, востребованность
Автор: Екатерина Шефер
Обновлено
Веб-дизайнер современно, разумно и красиво оформляет web-страницы в графических редакторах Adobe Photoshop, Figma и других. Главная задача веб-дизайнера сделать интерфейс удобным и привлекательным для посетителя сайта: покупателя, читателя. Веб-дизайнером можно стать в любом возрасте, причём быстро – с помощью курсов или самостоятельно. Для этого не обязательно быть художником-жипописцем, но вкус иметь нужно. Веб-дизайнер – не программист и не художник. Кстати, в 2021 году центр профориентации ПрофГид разработал точный тест на профориентацию. Он сам расскажет вам, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Что делает веб-дизайнер
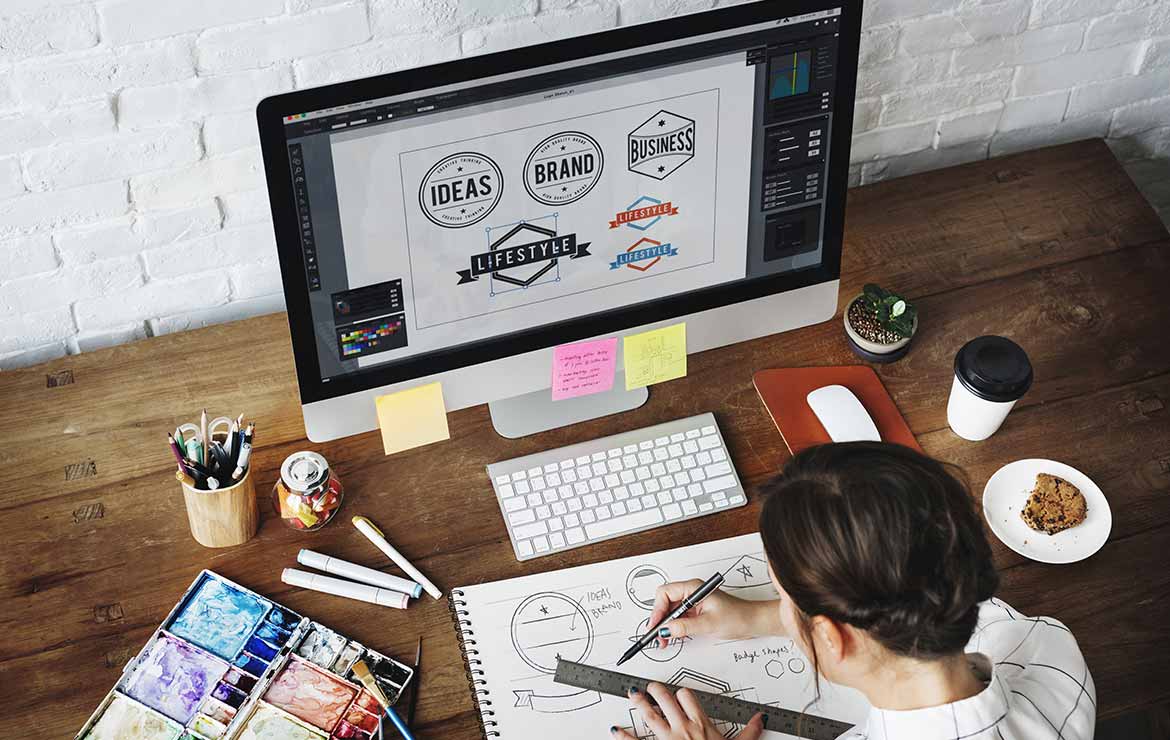
Веб-дизайнер разрабатывает простую и четкую структуру нового сайта с удобной навигационной системой и интуитивно понятным пользовательским интерфейсом, подбирает шрифты, фон, иконки, рисует логотип, анимацию и баннеры.
Вот что делает веб-дизайнер шаг за шагом:
- Выясняет цели сайта: возраст и интересы аудитории, что сайт должен дать будущим пользователям. Чтобы всё это выяснить, дизайнер сам задаёт много вопросов заказчику.
- Создаёт схему (прототип) сайта без цвета, изображений и текста – например, места расположения логотипа, меню и текста. Схема делается на бумаге или в специальных программах.
- Отрисовывает логотип и другие графические элементы сайта.
- Показывает готовый дизайн заказчику, выслушивает его замечания, устраняет недоделки и передаёт его на верстку (фронтенд-разработчику).
Чем отличается веб-дизайнер от других графических дизайнеров и от веб-разработчика
Многие ошибочно полагают, что веб-дизайнер – это веб-разработчик, то есть программист. Но веб-дизайнер не пишет код. Он только создаёт внешний вид сайта (картинка в формате jpg, png и т.п.), пользуясь программами для рисования.
Но веб-дизайнер не пишет код. Он только создаёт внешний вид сайта (картинка в формате jpg, png и т.п.), пользуясь программами для рисования.
Веб-дизайнер отличается от других графических дизайнеров спецификой его продуктов: он делает только сайты и интерфейсы.
Сколько зарабатывает веб-дизайнер
Веб-дизайнеры зарабатывают по-разному, в зависимости от того, где и как много он работает и что он умеет.
Что должен знать и уметь веб-дизайнер
Софт-скилы, которые нужны веб-дизайнеру:
- умение сотрудничать с людьми, понимать их потребности
- безупречный эстетический и художественный вкус
- логическое, аналитическое и образное мышление
- креативность
- понимание основных нюансов веб разработки и принципов работы современного сайта
Технические навыки веб-дизайнера:
- знание Adobe Photoshop или подобных графических редакторов
- понимание принципов UI/UX и умение проектировать интерфейсы
- понимание вёрстки
- умение работать с Google Analytics и Яндекс метрикой
- умение рисовать – прекрасное, но не обязательное дополнение
Где работает веб-дизайнер
Веб-дизайнеры работают:
- в дизайн-студиях
- во всех организациях, имеющих свой сайт (банки, торговые компании, клиники, заводы и т.
д)
- во фрилансе
Как стать веб-дизайнером
Чтобы стать веб-дизайнером, сегодня вы можете просто пройти курсы UI/UX дизайна или курсы веб-дизайна. Веб-дизайнер соединяет в себе и UI, и UX.
Веб-дизайнером можно стать и после факультета графического дизайна в вузе или в колледже.
Отличие UI от UX:
- UX (user experiense, переводится с английского как «опыт пользователя») — это проектирование пользовательского интерфейса. UX-дизайнер анализирует поведение и потребности пользователей и придумывает, как улучшить интерфейс, чтобы пользователь мог достигнуть своей цели без мучительного труда – сделать интуитивно понятной навигацию, нужные кнопки заметными, ненужные вещи менее заметными и т.п.
- UI (user interface, переводится с английского как «интерфейс пользователя») — отрисовывает графику, подбирает цвета, шрифты и т.д.
Илья ЕмельяновЛучше всех нас учат конечно же, наши заказчики. Они дадут понимание контекста, то, чему невозможно научиться.
Большинство дизайнеров получают опыт работы уже в строю, и это нормально. Если вы студент профильного дизайнерского вуза, то ищите заказчиков среди ваших знакомых и друзей в соцсетях, набирайте себе портфолио, оно вам очень пригодится. Я много куда устраивался и сам проводил собеседования. И никогда не был задан вопрос: «Где ты учился?» Всегда была просьба: покажи своё портфолио. С этого всё начинается.
А курсы лишь лакируют то, до чего специалист дошёл сам.
директор digital-агентства White rocket
Обучение на веб-дизайнера
Плюсы и минусы профессии
Плюсы:
- постоянная востребованность на рынке труда;
- работа не ограничивается пределами одной страны, можно брать заказы удаленно;
- широкие возможности профессионального роста;
- можно реализовать практически любую идею без денежных затрат,
- достойная оплата труда.
Минусы:
- несовпадение (иногда) художественного видения заказчика и исполнителя, из-за чего приходится либо убеждать в необходимости конкретного дизайнерского решения, либо соглашаться с поправками.

обязанности, плюсы и минусы, интересные факты
Веб-дизайнер – это специалист, занимающийся разработкой дизайна веб-страниц. Главная его задача – сделать сайт не только визуально привлекательным для посетителей, но и комфортным для использования. Профессия отлично подойдет для людей, которые хотят реализовать свой творческий потенциал и овладеть востребованными на рынке труда навыками.
Особенности профессии
Свое развитие профессия веб-дизайнера получила с началом активного использования интернета как площадки для рекламы. Именно в обязанности веб-дизайнера входит придание сайту наиболее привлекательного вида, притягивающего внимание и интерес пользователей.
При этом веб-дизайн в первую очередь все же информационный, он призван сделать восприятие содержащейся на сайте информации комфортным и эффективным. Нужно это для того, чтобы посредством грамотного и продуманного визуального оформления подтолкнуть клиента к совершению целевых действий.
Для повышения и поддержания эффективности сайта веб-дизайнер должен отлично ориентироваться в актуальных трендах, которые сменяются все чаще и чаще. Ведь устаревший дизайн сайта стабильно вызывает у посетителей желание его покинуть, тогда как современный и удобный – увеличивает время пребывания и вероятность выполнения целевого действия.
Обязанности и требования
Профессия веб-дизайнера стоит на стыке творчества и IT-технологий, поэтому специалист должен иметь хорошо развитые навыки в обеих областях.
Работа веб-дизайнера над проектом всегда начинается с постановки ТЗ заказчиком – он должен четко объяснить, какие задачи призван решить новый дизайн страницы и какое впечатление производить на посетителя сайта.
Дальше следует стадия проектирования: дизайнер прорабатывает структуру сайта, разрабатывает его интерфейс и навигацию, стараясь при этом учесть все возможности взаимодействия пользователя со страницей. Если коротко – занимается повышением юзабилити сайта.
После того как проект сайта подготовлен, веб-дизайнер приступает к непосредственному оформлению. На этой стадии разрабатывается уникальный стиль сайта, выбираются используемые цвета, элементы оформления, расположение элементов навигации на странице. Когда все эти вопросы решены, создается макет будущего сайта, который в дальнейшем будет презентован заказчику.
Кроме разработки непосредственно сайтов, дизайнер также может заниматься разработкой отдельных элементов для интернет-страниц – баннеров, интерактивных элементов и др.
Для выполнения всех этих задач, естественно, требуется владение профессиональными программами. Для работы с растровой графикой, как правило, используется Adobe Photoshop, для работы с векторными изображениями потребуется владение программами Corel Draw и Illustrator.
Образование
Специальность «Веб-дизайн» сейчас представлена во многих вузах, в том числе региональных, поэтому с выбором места обучения сложностей не возникнет. Те, кто уже получил высшее образование, могут пройти обучение на очных или онлайн-курсах веб-дизайна.
Трудоустройство
Вариантов трудоустройства у веб-дизайнеров много, профессия очень востребована на рынке. Работать можно как в веб-студиях, так и в компаниях, занимающихся поддержкой и развитием сайтов. Нередко штатного дизайнера нанимают IT-отделы крупных компаний и рекламные агентства. Еще один вариант – работа на условиях фриланса. В таком формате у веб-дизайнера есть возможность параллельно заниматься проектами различной сложности и тематики.
Другие профессии из данной тематической группы
Томский техникум социальных технологий :: WEB-дизайнер
Программа профессионального обучения по специальности «Web-дизайнер»
Описание профессии/специальности
Web-дизайнер — это человек, обладающий художественным вкусом и знаниями интернет-технологий, который создает Web-страницы и объединяет их в Web-сайты.
Главная задача web-дизайнера — оформить интернет-проект так, чтобы как можно больше пользователей им заинтересовалось. Профессия подходит тем, кого интересует рисование и информатика.
Срок освоения профессии/специальности
СПО 2 года 10 мес.
СПО 3 года 10 мес.
Базовое образование
9 классов, 11 классов, доступно для граждан с ОВЗ и инвалидностью
Нозология
Общее заболевание,
нарушение органов слуха,
нарушения опорно-двигательного аппарата(нижние конечности)
Противопоказания
Нарушения психических функций (умеренные нарушения эмоций, воли, поведения),
нарушения интеллекта, психические и нервные заболевания, дефекты зрения.
Перечень учебных заведений, осуществляющих подготовку по данной профессии/специальности
ОГБПОУ «Томский Техникум Информационных Технологий»
Информация о доступной образовательной среде
В целях доступности получения профессионального образования обучающимися с ОВЗ в техникуме созданы следующие специальные условия:
имеются мультимедийные средства, оргтехника
Для обучающихся, имеющих нарушения опорно-двигательного аппарата:
главный корпус оборудован пандусом,
имеется подъёмник, туалет для инвалидов.
Профессия – web-дизайнер | Южно-российский центр соционики
Web-дизайнер (от англ. web designer) – специалист, обладающий знаниями интернет-технологий и художественным вкусом, проектирующий пользовательский web-интерфейс для сайтов и приложений, а также логическую структуру web-страниц, продумывающий самые удобные решения подачи информации и оформляющий web-проект с художественной точки зрения, чтобы им заинтересовалось как можно больше пользователей. Web-дизайнер работает на пересечении двух отраслей: технологии и искусства.
web designer) – специалист, обладающий знаниями интернет-технологий и художественным вкусом, проектирующий пользовательский web-интерфейс для сайтов и приложений, а также логическую структуру web-страниц, продумывающий самые удобные решения подачи информации и оформляющий web-проект с художественной точки зрения, чтобы им заинтересовалось как можно больше пользователей. Web-дизайнер работает на пересечении двух отраслей: технологии и искусства.
Особенности профессии
Профессия появилась вместе с мировой компьютерной сетью WWW (World Wide Web), где-то в 1980-1990-х годах, когда появилась необходимость создания web-сайтов в рекламных целях.
Задача специалиста web-дизайна заключается в разработке стилевого оформления проекта, учитывающего специфику Интернета. Иными словами, Интернет диктует определенные стандартные требования, под которые должен быть оптимизирован весь проект (графические элементы: логотип, баннер, рисунок, а также шрифт и т.д.), помимо индивидуального, хорошо отличимого от остальных, стиля страниц. Web-дизайнер четко понимает, как выглядят и воспринимаются странички сайта в Интернете, продумывает все мельчайшие детали, чтобы не перегрузить страницу не только зрительно, но и учитывает время загрузки ее пользователями.
Web-дизайнер четко понимает, как выглядят и воспринимаются странички сайта в Интернете, продумывает все мельчайшие детали, чтобы не перегрузить страницу не только зрительно, но и учитывает время загрузки ее пользователями.
Высшим пилотажем для специалиста станет создание интерактивных web-сайтов, потому что кроме обычных знаний (художественное чутье, язык HTML) ему обязательно нужно разбираться в базах данных и владеть «классическим» программированием.
Помимо сайтов, дизайнеры web-страничек и сайтов разрабатывают баннеры, электронные презентации и открытки. Нужно понимать, что в основном этот дизайн информационный, а не графический.
Задачи, правильное решение которых, повлияет на успешность проекта: определить цели посетителей сайта, спроектировать и спланировать его структуру, разработать интерфейс и навигацию, позаботиться о взаимодействии пользователя с системой, подготовить содержание и проконтролировать его качество.
Необходимые качества web-дизайнера
– образное мышление;
– хороший художественный и эстетический вкус;
– тщательность и систематичность в работе;
– оригинальность и нестандартность мышления;
– чувство красоты и гармонии;
– поиск и генерация новых идей.
Где можно работать web-дизайнером?
Конечно же, это дизайн-студии и другие компании, которые занимаются разработкой сайтов, а также любые организации, имеющие свой персональный сайт (или желающие его иметь, а может быть модернизировать или обновить уже имеющийся). Web-дизайнер может работать как фрилансер, или на заказ разрабатывать индивидуальный стиль сайта компании.
описание профессии, где учиться по специальности?
Для людей творческих с хорошим знанием компьютера профессия веб-дизайнер – отличный вариант самореализации. Всемирная сеть продолжает расти, странички компаний становятся все интереснее,дизайнерского мастерства требуется все больше и больше. Рассмотрим подробнее, как выглядит визитная карточка профессии веб-дизайнер, описание профессии, а также разберемся, что делает веб-дизайнер на рабочем месте ежедневно.
Профессия веб-дизайнер – описание профессииСовременная web-индустрия требует высокой подготовки и эстетического вкуса. Специалист по дизайну сайтов создает внешнее оформление интерфейсов, разрабатывает структуру ресурса, чтобы посетитель выполнял действия интуитивно. При этом эстетическое оформление платформы должно радовать глаз клиента, в противном случае он покинет сайт и больше не вернется.
Специалист по дизайну сайтов создает внешнее оформление интерфейсов, разрабатывает структуру ресурса, чтобы посетитель выполнял действия интуитивно. При этом эстетическое оформление платформы должно радовать глаз клиента, в противном случае он покинет сайт и больше не вернется.
Веб-дизайнер – что это такое? Это популярная IT-профессия, которая появилась в конце 80 г.г., когда создатели интернета оценили потенциал сайтов для привлечения клиентов.
Специалист по web-дизайну оформляет ресурсы компаний, банков, информационные сайты с целью привлечения на их страницы большого количества новых и постоянных пользователей. Чтобы добиться поставленного результата, дизайнер должен не только неплохо разбираться в графических редакторах, но и «шарить» в техническом устройстве интернет-ресурсов.
Во время реализации проекта web-дизайнер должен решить ряд задач:
- выделить целевую аудиторию проекта;
- создать структуру сайта для целевых посетителей;
- сделать схему навигации максимально простой и доступной;
- создать эстетически
привлекательный интерфейс.

Если вы думаете, что веб-дизайнер только рисует красивые картинки в Фотошопе, то глубоко заблуждаетесь. Обязанности специалиста намного шире.
Профессия веб-дизайнер – информация о месте работыИнтернет выдвигает к web-ресурсам определенные требования. Графические элементы должны быть оптимизированы, цвета – правильно подобраны, юзабилити — организовано наиболее полезным для пользователя и компании способом. К тому же, графика не должна много «весить» и подгружать компьютер посетителя.
Максимальный опыт по профессии можно получить в профессиональных дизайнерских студиях, рекламных агентствах, IT-отделе крупной компании, где требуется регулярное сопровождение корпоративного сайта.
Опытный веб-дизайнер: что делает сотрудник с многолетним опытом и высокой квалификацией? Верхом пилотажа считаются профессионалы, способные создавать интерактивные сайты, обладающие высоким художественным вкусом, знающие HTML, верстку, базы данных и английский язык. Профессионал с подобными навыками легко найдет работу в иностранной компании с заработной платой в несколько тысяч долларов.
Профессионал с подобными навыками легко найдет работу в иностранной компании с заработной платой в несколько тысяч долларов.
Помимо этой работы можно стать известным блогером и вести свой блог. Подробнее о блоггинге мы писали в этой статье.
Веб-дизайнер профессия – где учиться?Освоить азы web-дизайна можно на курсах или в колледже. Однако построить высокую профессиональную карьеру в этой области сможет специалист с высшим техническим образованием. Подавляющее число крупных компаний требуют от работников даже с незаурядным портфолио корочки какого-нибудь технического ВУЗа по специальности.
Стоит или нет учиться на веб-дизайнера? Решать, конечно, абитуриенту. «За» профессию – стабильный заработок, возможность работать удаленно, перспективы профессионального роста и переезда за границу. Минусы – необходимость угождать клиентам, вести постоянную работу с заказчиками, высокие технические требования к рабочему компьютеру.
руководство по тому, как им стать
Введение
В наши дни мы смотрим на сайты как само собой разумеющееся. Если у компании нет сайта, то мы ей меньше доверяем. Тем не менее, мы редко задумываемся об объеме работы, которая проделывается над созданием сайта. В этом процессе участвуют веб-дизайнеры, разработчики, хостинг-провайдеры и многие другие. В этой статье мы расскажем вам, как стать веб дизайнером, провидцем, который позволяет коду выполнять свою работу.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Взгляните!
Что такое веб дизайн?
Наилучшим ответом на вопрос «Что такое веб-дизайн?» честно говоря, является ответ … это волшебная страна. Веб-дизайн – это волшебная страна, где вы начинаете с чистого документа и создаете макет веб-сайта.
Да, это требует много работы и часов, потраченных на написание стоящего кода, но в итоге вы получите что-то стоящее. Но с помощью вашего макета, другие профессионалы реализуют вашу задумку до конца.
Профессия веб дизайнер – большая ответственность. Эта профессия, безусловно, творческая, но лишь умения делать красивые сайты недостаточно. Вы также должны знать техническую сторону веб-разработки полностью.
Что делать, если вы создаете что-то, что выглядит потрясающе, вашим верстальщикам тяжело собрать все детали сайта воедино? Вы могли бы сделать немного более простым дизайн, что заняло бы меньше времени на последующую обработку?
Веб дизайн – это не только создание красивых веб-сайтов, которые не выглядят ужасно и у фронтенд-разработчиков не текут слезы от одного взгляда на сайт. Вы также должны знать кучу информации об оптимизации UX и UI.
Вы также должны знать кучу информации об оптимизации UX и UI.
Зачем тебе это? Допустим, вы знаете совсем немного о UX или UI. Вы делаете дизайн сайта, все идет хорошо. После нескольких месяцев напряженной работы этот сайт начинает работать, пользователи начинают заходить на него. Но есть проблема.
Ваши пользователи уже ранее заходили на подобные сайты. Они были разработаны с использованием общих принципов UX и UI. Ваш сайт совершенно другой, он отличается. Пользователь видит много непонятных функций, которые ему предстоит освоить.
Что он делает? Он уходит. Ты бы остался на непонятном тебе сайте? Вот почему вам нужно знание UX и UI с точки зрения веб дизайнера.
Итак, что такое веб-дизайн? Это профессия, которая сочетает в себе творческое выражение и технические навыки для того, чтобы создать красивый продукт.
Веб-дизайнеры должны знать возможности того, на что способны разработчики интерфейсов, а также принципы UX и UI, чтобы знать, что сайтом как финальным продуктом можно было пользоваться.
Что такое веб дизайн для вас? Работа мечты? Хорошо, читайте дальше.
Какие люди осваивают профессию веб дизайнер?
Очевидно, что одним из важнейших требований для веб-дизайнера является развитое образное мышление. Как стать веб-дизайнером без образного мышления? Работа. Тяжелая работа. Очень очень тяжелая работа
Это ваш единственный вариант, если у вас нет склонностей к созданию красивых вещей. Даже если у вас есть талант к изобразительному искусству, это не значит, что вы будете отличным веб-дизайнером.
Помимо способности делать красивые макеты веб-сайтов, веб-дизайнеры также должны обладать аналитическим складом ума, чтобы понять, как пользователь увидит сайт.
Им нужно уметь успешно сочетать эстетику с функциональностью, для которой нужен особый тип мозгов. К счастью, вы не безнадежны. Тот факт, что вы уже читаете статью о том, как стать веб-дизайнером, означает, что вы, по крайней мере, заинтересованы в этом.
Вам нужно обладать большим желанием, чтобы стать профессионалом в новой для вас сфере. Это подводит нас к другому качеству веб-дизайнеров – рабочей этике.
Это подводит нас к другому качеству веб-дизайнеров – рабочей этике.
Как и в любой другой области, превосходящая трудовая этика покрывает все остальное. Вам не нужно быть опытным дизайнером, чтобы стать веб-дизайнером. Надо только усерднее работать, чем остальные.
Чем вы талантливее, тем меньше вы будете усердно трудиться, чтобы стать лучше, просто потому, что вы привыкли ко всему, что вам легко дается.
Как стать веб дизайнером?
Итак мы уже ответили на некоторые вопросы:
- Кто такой веб дизайнер?
- Люди с какими качествами ими становятся?
Теперь пришло время немного отойти от этого и перейти к теме этой статьи – как стать веб дизайнером.
Программное обеспечение
Вероятность того, что вы найдете компанию, которая примет ваш веб дизайн на бумаге равно вероятности существования снежного человека. ТВам нужно всегда иметь программное обеспечение для работы.
Профессиональное программное обеспечение для веб-дизайна чрезвычайно сложно в работе./GettyImages-538474479-59af155ad963ac0011b44ea7.jpg) Тем не менее, первый шаг к изучению профессии веб дизайнер:
Тем не менее, первый шаг к изучению профессии веб дизайнер:
- Научитесь использовать подходящее программное обеспечение
Если вы знаете, как правильно пользоваться программным обеспечением, то вы сможете создавать хорошие макеты для своих сайтов. Это стоит того, чтобы просто освоить веб-дизайн при использовании этих программ, даже если вы не будете работать в этой сфере, то у вас всегда будут навыки, которые у вас не отнять.
Какие программы являются самыми популярными в мире веб-дизайна? Есть несколько фаворитов.
Adobe Photoshop
Если мы говорим о работе с изображениями, Adobe Photoshop – бесспорный король.
Adobe Photoshop настолько популярен, что слово «фотошопить» стало нарицательным и теперь так называют все виды редактирования изображений. На самом деле, вместо того, чтобы спрашивать, как стать веб-дизайнером, вы можете спросить, как использовать Photoshop для веб-дизайна. Эти вопросы почти идентичны.
Ретуширование, создание чрезвычайно сложных графических изображений и создание великолепного макета сайта с нуля – все это возможно с помощью Photoshop.
Хотя возможности Photoshop ограничены только вашим воображением, это далеко не самая легкая программа в использовании.
Adobe Photoshop не имеет понятно на первый взгляд интерфейс. Вы проведете несколько часов возни, чтобы просто освоить несколько простых функций.
Если вы разработаете сайт, который похож на саму программу как Adobe Photoshop, вам коллеги однозначно скажут, что надо переделать, потому что ничего непонятно. Не стоит вдохновляться внешним видом Photoshop.
Есть то, чего нельзя отнять у Photoshop – это потрясающий инструмент для работы над веб дизайном.
Вы должны точно знать, что вы хотите сделать. Вы должны знать, как это сделать. Руками. Каждый раз.
Если вы делаете всё вручную, то вам быстро может наскучить такая работа, и на ваше место придут другие дизайнеры, которые знают, как его использовать.
Есть возможность использовать горячие клавиши для упрощения работы над приложением. Профессионалы за считанные минуты делают то, что может занять час у начинающих.
Сила Adobe Photoshop является причиной, почему это самая популярная в мире программа для веб-дизайна. Как стать веб-дизайнером? Научитесь пользоваться фотошопом, как гласит древняя пословица.
Сначала ваша сила ограничена сложной природой программы, но как только вы ее освоите, она вырвется на свободу и вы не будете иметь равных.
Популярность Photoshop также означает, что существует множество бесплатных учебных пособий и курсов о том, как использовать его, чтобы делать абсолютно все, что вам может понадобиться. По крайней мере, это уже радует, верно?
Если вам интересно узнать, что такое Photoshop, вы можете загрузить полную пробную версию программы и поэкспериментировать с ней, чтобы решить, хотите ли вы купить ее полную версию или посмотреть другие варианты.
В настоящее время Adobe использует модель SaaS (Программное обеспечение как услуга), при которой вам необходимо платить ежемесячную подписку, чтобы продолжать использовать продукт. На данный момент самый дешевый вариант стоит $ 9,99 в месяц за доступ к одному Adobe Photoshop.
Кроме того, вы можете узнать, как использовать Photoshop здесь, на BitDegree. Просто перейдите к этому курсу.
Sketch
Adobe Photoshop – король в веб-дизайне, Sketch – его младший брат.
Одна из главных причин, по которой Sketch не свергнул Photoshop с трона, заключается в том, что он есть только для Mac OS, в то время как Photoshop работает на Windows и Mac OS.
Эта эксклюзивность для Mac OS – самая большая критика в адрес Sketch от веб-дизайнеров.
Модель оплаты Sketch также отличается от той, которую использует Adobe Photoshop.
Вы платите 99 долларов за Sketch, скачиваете и получаете год бесплатных обновлений. После окончания года вы все еще можете использовать свою версию программы, но вам нужно будет снова купить лицензию, чтобы обновить ее.
Это позволяет вам получать обновления без необходимости платить каждый месяц. Если разделить на количество месяцев, то выходит, что Sketch дешевле, чем Photoshop, за 8,25 долл. в месяц.
в месяц.
Если бы вы спросили, как стать веб дизайнером в кратчайшие сроки, мы бы посоветовали вам попробовать Sketch, потому что его интерфейс значительно более интуитивен, чем в Photoshop. Несмотря на то, что вы не можете получить столь глубокие знания и создавать невероятно крутые дизайны, на Sketch проще начать работу.
Хотя у Photoshop больше возможностей, создается впечатление, что Sketch хоть что-то позволяет вам сделать, а в Photoshop вам нужно сначала освоить тяжелую программу, прежде чем что-то сделать вообще.
В конце концов, мы видели пример, как веб-дизайнеры создают невероятные прототипы сайтов, используя как Photoshop, так и Sketch. Для большинства всех веб-сайтов вам придется иметь дело с двумя программами.
Sketch – это программа для веб-дизайна профессионального уровня, для веб-дизайна она может быть даже лучше, чем для Photoshop. В конце концов, она была разработана для веб-дизайна в первую очередь.
С учетом сказанного существует огромная проблема со Sketch.
В чем же?
Sketch это не Adobe Photoshop.
Многие компании привыкли работать в Adobe Photoshop. Ваши будущие коллеги, вероятно, будут использовать Photoshop. Если вы не можете сделать то, что можете в Sketch, в другой программе, остается пожелать вам удачи в поиске работы.
Спросите кого-нибудь, кого вы знаете, как стать веб дизайнером, и первое, что вы услышите, вероятно, будет «Изучить Photoshop».
Однако есть некоторые компании, которые ищут веб дизайнеров под Sketch. Значит не все так плохо, просто внимательно читайте объявления о работе.
В этих условиях одним из лучших вариантов использования Sketch является изучение веб дизайна. Это позволит вам начать создавать дизайны намного проще, чем в Photoshop.
После того, как вы узнаете, как стать веб-дизайнером с помощью Sketch, вы сможете перейти к Photoshop и научиться делать это, уже в новой программе.
Если у вас не Mac, решение «Photoshop или Sketch» будет принято за вас, и Photoshop победит по умолчанию.
Оборудование
Независимо от того, какими инструментами вы пользуетесь, вы сможете начать осваивать профессию веб дизайнер почти на любом компьютере. Однако, как только вы начнете работать со сложными изображениями, вам нужно будет приобрести хороший компьютер или найти работу, где вам его предоставят.
В целом, веб-дизайн обходится лишь процессором, хотя хорошая видеокарта никогда не помешает. Вам нужен только приличный объем оперативной памяти (16 ГБ должно быть достаточно) и SSD, стандартные мелкие улучшения компьютера.
Монитор тоже очень важен. Чем выше разрешение, тем больше вы пространства вы можете видеть. Однако мониторы не так важны для веб-дизайнеров.
Главная причина, по которой у вас должен быть хороший монитор, – это точность цветопередачи. Дешевые мониторы обычно поставляются с маленькими показателями точности цветопередачи, вызванными типом экрана, который они используют.
Для веб-дизайнера выбор правильного цвета для элемента или темы дизайна может быть чрезвычайно важным, даже если цвет не будет точно отображаться для посетителей готового веб-сайта, если они откроют его на плохом мониторе.
Некоторые веб-дизайнеры также ругаются на дизайн планшетов. Это источники ввода информации такие, как мышь и клавиатура. Вы подключаете его к компьютеру и управляете им специальной ручкой.
Когда вы перемещаете перо по поверхности планшета, курсор на экране соответствует движению. Профессиональные планшеты могут даже улавливать силу нажатия ручки на планшет.
Веб-дизайнеры, которые используют планшет, часто бывшие художники. Им нравится, что планшет более точен в отображении, чем мышь.
С другой стороны, есть дизайнеры, которые отказываются не только касаться дизайнерских планшетов, но и мыши. Я знал удивительного веб-дизайнера, который полностью работал со своей сенсорной панелью на старом MacBook Pro. Это было зрелище каждый раз, когда я смотрел, как он работает.
Учебные ресурсы
Чтобы стать веб-дизайнером, требуются определенные ресурсы, и это то, с чем мы все должны иметь дело, когда решаем освоить новый навык. К счастью, у вас есть BitDegree. Просто найдите какой-нибудь обширный курс по Photoshop (или Sketch) на BitDegree и получайте удовольствие, изучая его вместе с инструктором. Как только вы освоите основы программы, определите для себя пару более сложных проектов и постарайтесь выполнить их. Нашли курс, но не можете заплатить за него? Не беспокойтесь, подайте заявку на грант от BitDegree, где спонсор может финансировать ваше образование. Узнайте, как подать заявку здесь.
Просто найдите какой-нибудь обширный курс по Photoshop (или Sketch) на BitDegree и получайте удовольствие, изучая его вместе с инструктором. Как только вы освоите основы программы, определите для себя пару более сложных проектов и постарайтесь выполнить их. Нашли курс, но не можете заплатить за него? Не беспокойтесь, подайте заявку на грант от BitDegree, где спонсор может финансировать ваше образование. Узнайте, как подать заявку здесь.
Когда вы по-настоящему застрянете, посмотрите учебники и руководства, в которых рассказывается, как делать именно то, что вы пытаетесь сделать. В нем обязательно будет видео, особенно если вы выбрали Photoshop. Если вы не изучите каждый аспект Photoshop, вам придется тратить драгоценное время, чтобы выяснить, как что-то делается, как только вы начинаете работать.
Кроме того, изучение того, как стать веб-дизайнером, создавая интересные вещи, поможет вам сохранить мотивацию, а также улучшит свой набор навыков Photoshop / Sketch. Как только ваше видение больше не будет ослаблено вашими навыками работы с Photoshop, начните изучать веб-дизайн с самого начала, улучшив ваше понимание UI и UX.
Как только вы узнаете принципы UX / UI, вам нужно взглянуть на некоторые веб-сайты, которые являются популярными с точки зрения пользоователей. Проанализируйте, как они настроены, попробуйте научиться веб-дизайну у лучших. Вы даже можете попробовать скопировать макеты этих сайтов с нуля, чтобы увидеть, могли ли вы их сделать.
Затем объедините все, что вы узнали, сделайте несколько примеров для своего портфолио и начните искать клиента / работу! В этом процессе будет много тяжелой работы. Но если бы это было легко, все бы это сделали! В конце концов, веб-дизайн – это весело и невероятно интересно.
Сколько зарабатывает веб дизайнер?
Хорошо, допустим, вы определились с программой, с которой хотите работать. Вы провели месяцы, оттачивая свои навыки. Теперь пришло время искать работу.
Какую зарплату веб-дизайнера вы можете ожидать? Честно говоря, это зависит от вашего опыта и навыков, но есть несколько средних значений для разных мест по всему миру в Интернете.
По данным indeed.com, средняя зарплата веб-дизайнера в Нью-Йорке составляет $ 57 501 в год. В Лос-Анджелесе, Калифорнии, это около 48 000 долларов в год. В Лондоне, Великобритания, вы можете ожидать около £ 37 500.
Хотя вы не заработаете на Ламборджини со своей первой зарплаты, средняя зарплата веб-дизайнера более чем достаточна, чтобы жить, особенно если не только вы зарабатываете в доме.
Вы не должны выбирать эту профессию только из-за заработков. Вместо этого, лучше найдите то, что вас привлекает и чем вы бы готовы были заниматься весь день.
Даже лучше, если бы вы с радостью делали это бесплатно!
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Перейдем к дизайну!
Чтобы начать изучать веб-дизайн – научитесь использовать Photoshop или Sketch. Затем изучите, как настраиваются веб-сайты, какие макеты они используют, в какое путешествие отправляются пользователи, пытаясь добиться цели. Наконец, соберите все вместе. Технические навыки о Photoshop или Sketch. Чтобы создать что-то новое, используйте воображение и общий зрительный опыт.
Наконец, соберите все вместе. Технические навыки о Photoshop или Sketch. Чтобы создать что-то новое, используйте воображение и общий зрительный опыт.
Как только вы позаботитесь обо всем этом, начните создавать свои проекты. Придумайте концепцию интернет-магазина. Сделайте макет дизайна для своего сайта. Продолжите с другими типами веб-сайтов.
Это послужит двум целям. Это даст вам старт с портфолио. Но это также покажет вам, где вы должны улучшить. В начале вам придется много копаться и искать. Решив практическую задачу, вы можете целенаправленно заполнить эти пробелы. Если вам нужна дополнительная помощь о том, как стать веб-дизайнером, перейдите в раздел курсов BitDegree и найдите необходимую для вас помощь.
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет – у вас есть всё необходимое!
Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет – у вас есть всё необходимое!
Веб-дизайнер – Проект «Карьера в искусстве»
Успешные веб-дизайнеры являются экспертами в совмещении творческой формы и технической функции. Они разрабатывают дизайн пользовательского интерфейса, который не только привлекает, но и удерживает посетителей на сайте. Оставаясь в курсе как тенденций, так и технологических достижений в визуальном дизайне, они разрабатывают сайт так, чтобы его посетители могли легко перемещаться и легко взаимодействовать с ним. Design Hill советует дизайнерам тратить «час каждый день или день или два в неделю на изучение нового в своей области.«Веб-дизайн означает непрерывное обучение, чтобы быть в курсе быстро меняющихся технологий в компьютерных науках.
Лучшие веб-дизайнеры являются экспертами в области психологии человека. Они знают, как проектировать с учетом потребностей клиентов, чтобы создавать привлекательные и интуитивно понятные веб-сайты, микросайты, интернет-рекламу, инициативы в социальных сетях и мобильные приложения. Они знают, как обсуждать сложные технические вопросы с клиентами и бренд-менеджерами, чтобы легко их понять. Они хорошо общаются как устно, так и письменно, обсуждают свои концепции и формулируют свои подходы к дизайну.Веб-дизайнеры знают, как адаптировать дизайн и структуру веб-сайта компании для увеличения конверсии и увеличения продаж продукции компании.
Командная среда – разработчики, бренд-менеджеры, медиабайеры, арт-директора, копирайтеры, аудиоэксперты, фотографы, инженеры, иллюстраторы, маркетологи, ИТ-специалисты и другие – характерна для создания веб-сайтов, поэтому дизайнеры должны хорошо работать с другими разнообразными людьми. личности. Лучшие дизайнеры высокоорганизованы, целеустремленны и умеют расставлять приоритеты в работе, чтобы уложиться в сроки.
Веб-дизайнеры должны не только планировать визуальный дизайн, но также устанавливать и настраивать программное обеспечение, которое его запускает, создавать и форматировать языки программирования, обеспечивать совместимость с различными платформами, устанавливать ссылки и регистрировать веб-сайт в популярной поисковой системе, такой как как Google. Работа не заканчивается после первоначального дизайна: веб-дизайнер также обычно поддерживает сайт, выполняет текущие потребности в дизайне, такие как рекламные акции и рекламные баннеры, сезонные обновления и многое другое. Пользовательское тестирование – это постоянный процесс обновления сайта по мере необходимости.
Менеджер проекта или бренд-менеджер может работать как посредник, чтобы объединить потребности, видение и бюджет клиента с идеями профессионального веб-дизайнера. Отделы продаж и юристов клиента могут поделиться своими идеями и отзывами о направлении дизайна веб-сайта.
Профиль работы веб-дизайнером | Prospects.
 ac.uk
ac.uk Веб-дизайнеры сочетают творчество с техническими ноу-хау для создания веб-сайтов, отвечающих требованиям своих клиентов
Как веб-дизайнер, вы будете планировать, создавать и кодировать веб-страницы, используя как технические, так и нетехнические аспекты. навыки создания веб-сайтов, отвечающих требованиям ваших клиентов.
Занимаясь техническими и графическими аспектами страниц, вы определяете не только внешний вид веб-сайта, но и то, как он работает. Вы также можете нести ответственность за обслуживание существующего сайта.
Термин «веб-разработчик» иногда используется как синоним веб-дизайнера, но это ошибочно. Веб-разработка – это более специализированная роль, сосредоточенная на внутренней разработке веб-сайта и включающая, среди прочего, создание очень сложных функций поиска.
Рост числа телефонов с сенсорным экраном и планшетных устройств продиктовал новый способ разработки веб-сайтов, при котором веб-дизайнер должен обеспечивать адаптивность веб-страниц независимо от того, какое устройство используется. Таким образом, необходимость тестирования веб-сайтов на разных этапах разработки и на различных устройствах стала важным аспектом работы.
Таким образом, необходимость тестирования веб-сайтов на разных этапах разработки и на различных устройствах стала важным аспектом работы.
Обязанности
Как веб-дизайнер, вам необходимо:
- встречаться с клиентами, чтобы определять их потребности и поддерживать с ними регулярную связь
- составлять подробные спецификации веб-сайта
- макеты страниц с образцами дизайна, включая размер текста и цвета
- разработка графики, анимации и манипулирование цифровыми фотографиями
- регистрация доменных имен и организация хостинга веб-сайта
- представление первоначальных дизайнерских идей клиентам
- выполнение кодирования с использованием разнообразного программного обеспечения
- работа с различными системами управления контентом
- поиск оптимизация движка (SEO)
- соответствовать соответствующим юридическим требованиям, таким как стандарты доступности, свобода информации и конфиденциальность
- проектировать визуальные образы веб-сайта и обеспечивать их соответствие политике брендинга компании или требованиям клиента
- проверять контент и вносить изменения где необходимо
- редактировать контекст nt, отладить код и изменить дизайн веб-страниц
- работать с другими веб-специалистами, включая веб-разработчиков и графических дизайнеров
- поддерживать связь с внешними агентствами
- протестировать веб-сайт, чтобы убедиться, что он работает
- передать готовый веб-сайт клиенту
- обеспечивает послепродажную техническую поддержку.

- обучает персонал клиентов.
- исследует текущие тенденции в дизайне.
Заработная плата
- Начальная зарплата варьируется и может варьироваться от 18 000 до 24 000 фунтов стерлингов.
- При опыте работы от четырех до шести лет и более заработная плата может увеличиться до 24 000–40 000 фунтов стерлингов.
- Те, кто занимают руководящие должности, могут заработать более 40 000 фунтов стерлингов.
Заработная плата обычно выше в Лондоне и на Юго-Востоке, в зависимости от размера компании и ее местоположения. Способ повысить зарплату – стать первым, кто специализируется на новейших технологиях.
Дополнительные льготы могут включать пенсионные схемы, ресторан на территории, парковку и страхование жизни, но небольшие компании нередко просто предлагают зарплату.
Данные о доходах предназначены только для справки.
Рабочее время
Обычно вы будете работать с 9:00 до 17:00 с понедельника по пятницу, но вам может потребоваться дополнительная работа по вечерам или в выходные дни, чтобы уложиться в срок. Некоторые рабочие места могут включать в себя работу по вызову для решения неожиданных проблем, которые необходимо решать в любое время дня и ночи.
Некоторые рабочие места могут включать в себя работу по вызову для решения неожиданных проблем, которые необходимо решать в любое время дня и ночи.
Поскольку оборудование, необходимое для веб-дизайнера, – это просто компьютер, программное обеспечение и высокоскоростной Интернет, вы можете работать практически из любого места. Это очень хорошо подходит для внештатной работы, самозанятости и работы на дому.
Чего ожидать
- Работа требует много времени за клавиатурой и требует высокой концентрации. Чтобы избежать перенапряжения глаз, болей в спине или других проблем со здоровьем, рекомендуется регулярно отдыхать от экрана.
- В зависимости от вашего работодателя, ваш дресс-код может быть неформальным или более деловым для встреч с клиентами.
- В настоящее время в этой профессии преобладают мужчины, но предпринимаются шаги для восстановления равновесия. Для получения информации и вакансий, предназначенных для женщин, вступающих в отрасль, посетите сайт «Женщины в технологиях».

- Веб-дизайнеры в основном работают в офисе. Поездки на сайты клиентов могут потребоваться, особенно при работе над большим и сложным проектом, и они могут оставаться там на протяжении всего проекта. Самозанятые и внештатные веб-дизайнеры часто работают из дома, но время от времени могут работать в офисах своих клиентов.
- Лучшее место для вакансий в области веб-дизайна – Лондон. Юго-восток Англии также предоставляет большое количество рабочих мест. Другие горячие точки включают Манчестер, Лидс, Глазго и коридор M4 вокруг Слау и Рединга.
Квалификация
Есть несколько путей входа в веб-дизайн. Формальная квалификация не всегда необходима, поскольку некоторые работодатели придают большее значение творчеству и опыту.
Однако более крупным работодателям, предлагающим программы обучения для выпускников, может потребоваться соответствующая степень либо на уровне бакалавриата, либо на уровне последипломного образования.
Соответствующие предметы (с творческим или техническим элементом) многочисленны, но могут включать:
- компьютерные науки
- производство цифровых медиа
- изобразительное искусство
- графический дизайн
- информационные технологии
- мультимедийный веб-дизайн
- программная инженерия
- веб-дизайн.

Многие университеты предлагают веб-дизайн с дополнительными предметами, такими как коммуникации, технологии, разработка, реклама, менеджмент и языки.Они могут быть полезны, если вы хотите, чтобы ваша карьера развивалась в определенном направлении, например, в рекламе, переходе к руководству или работе за границей.
Tech Partnership Degrees предоставляет информацию о степенях и стажировках для тех, кто хочет сделать карьеру в цифровой индустрии.
Поступление в аспирантуру или квалификацию 5 уровня (базовая степень, HND или DipHE) возможно, но работодатель потребует соответствующий предмет, опыт работы и хорошее портфолио.
Помимо квалификаций, большое значение будет иметь портфолио соответствующих работ, которые можно будет продемонстрировать потенциальным работодателям. Это может быть бумажная копия или использование цифровой платформы, такой как веб-сайт, для демонстрации вашей работы.
Также возможен въезд без ученой степени. Если вы самоучка, разработали несколько веб-сайтов и имеете портфолио, работодатель может быть заинтересован в том, чтобы вас нанять. Это также может привести к тому, что вы перейдете на самозанятость и откроете свой собственный бизнес.
Это также может привести к тому, что вы перейдете на самозанятость и откроете свой собственный бизнес.
Альтернативой является обучение на курсах, предлагаемых неуниверситетскими организациями.Многие поставщики услуг по обучению предлагают курсы веб-дизайна, которые можно изучать по-разному, например, на полставки или через дистанционное обучение. К этим поставщикам относятся:
Навыки
Вам необходимо будет предоставить работодателям свидетельство о профессиональных и технических навыках.
Мягкие навыки включают:
- внимание к деталям
- творчество
- анализ
- командная работа
- руководство командой
- решение проблем
- проведение презентаций
- способность обучать себя новым техническим навыкам
- коммуникативные навыки.
Технические навыки включают:
- Кодирование – HTML, CSS, Javascript, jQuery, Dreamweaver
- Программирование – .
 net, XML / XSLT, ASP, PHP, Python, Django
net, XML / XSLT, ASP, PHP, Python, Django - Дизайн и графика – InDesign, Illustrator, Photoshop, Flash
- Система управления контентом (CMS) – WordPress, Adobe Business Catalyst, Drupal, Joomla, Ektron, Zope.
Лучше всего показать сочетание технических навыков из каждой из категорий.Однако особенности того, что от вас ожидается, будут зависеть от работодателя, технического уровня веб-дизайна на вакансии, на которую вы претендуете, и уровня должности, на которую вы претендуете.
Опыт работы
Ваш опыт веб-дизайна не обязательно должен быть обширным, и любой опыт, будь то платный или добровольный, будет полезен. Вы можете создавать веб-сайты в удобное для вас время для семьи или друзей, либо приступить к летней стажировке или учебному году. Важно разработать портфолио работ, которое можно показать потенциальным работодателям, и быть в курсе последних тенденций в веб-дизайне.
Присоединение к клубам или обществам в университете может быть полезным. В частности, те, которые связаны с компьютерами, веб-дизайном или мультимедиа, и где могут возникнуть возможности для создания веб-сайтов. Убедитесь, хотя бы на базовом уровне, что вы можете выполнять все задачи веб-дизайнера.
В частности, те, которые связаны с компьютерами, веб-дизайном или мультимедиа, и где могут возникнуть возможности для создания веб-сайтов. Убедитесь, хотя бы на базовом уровне, что вы можете выполнять все задачи веб-дизайнера.
На портале Bubble Digital Career Portal вы можете найти советы о том, как начать цифровую карьеру, и прочитать тематические исследования людей, работающих в сфере цифровых технологий.
Работодатели
Разнообразие отраслей, в которых могут быть наняты веб-дизайнеры, потенциально очень велико, поскольку любая организация, у которой есть веб-сайт, может нанять веб-дизайнера для работы на дому или в качестве фрилансера.
У некоторых работодателей есть собственная команда веб-дизайна, или они могут использовать внешние агентства веб-дизайна, фрилансеров или их комбинацию.
Агентства веб-дизайна – хороший источник вакансий.
Другие источники работы включают:
- организации государственного сектора, такие как университеты или полиция
- организации частного сектора, такие как дизайнерские агентства, банки, супермаркеты, интернет-магазины и юридические фирмы
- организации третьего сектора – крупные и успешные -известные благотворительные организации.

Основное различие между работодателями – это тип работы, на которую можно рассчитывать. Например, работа в дизайнерском агентстве означает работу над множеством проектов с широким кругом клиентов из разных отраслей. Так что работа будет очень изменчива и разнообразна.
Работа в собственной команде может означать меньше вариаций, поскольку вы можете работать только над одним большим веб-сайтом.
Работа фрилансером или самозанятость также может означать, что работа может быть разнообразной, но объем работы может быть непредсказуемым с пиками и спадами в течение года, что может повлиять на уровень вашего дохода.
Помощь и совет по фрилансу можно получить в Ассоциации независимых профессионалов и самозанятых (IPSE).
Ищите вакансии по адресу:
Британская ассоциация интерактивных СМИ (BIMA) предоставляет информацию о цифровой индустрии.
Специализированные кадровые агентства, такие как Генри Николас и Майкл Пейдж, обычно занимаются вакансиями
Внештатную работу можно найти на Freelancers. net.
net.
Повышение квалификации
Быть в курсе новых технических разработок, а также новых концепций и тенденций дизайна необходимо для развития вашей карьеры.Ваш работодатель обычно помогает вам в этом, предлагая курсы внутри компании, организуя для вас участие в курсах обучения за пределами предприятия или предоставляя вам возможности для самостоятельного обучения.
Adobe Digital Learning Services предлагает сертификацию использования своего стандартного программного обеспечения или рассмотрение сертификатов Certified Internet Web Professional (CIW). Есть множество других учебных заведений, предлагающих курсы повышения квалификации.
Поддерживать актуальные знания о текущих тенденциях дизайна можно, следя за веб-сайтами наград веб-дизайна, такими как CSS Design Awards, или читая профессиональные журналы по веб-дизайну, такие как.net и просмотр других веб-сайтов.
Перспективы карьерного роста
Поскольку веб-дизайн – это многогранная роль, первые несколько лет вашей карьеры будут потрачены на развитие различных навыков, необходимых для выполнения работы. Это может занять четыре или пять лет, после чего вас могут повысить до старшего дизайнера.
Это может занять четыре или пять лет, после чего вас могут повысить до старшего дизайнера.
После того, как вы определили свои сильные стороны и какие аспекты работы вам нравятся больше всего, вы можете перейти к другим ролям, отвечающим за крупные проекты, управление известными клиентами, руководство проектными командами, удобство использования, консультирование или даже стать директор компании.
Если вы чувствуете, что предпочли бы сосредоточиться на творческом аспекте веб-дизайна, вы могли бы специализироваться в таких областях, как:
- графика
- дизайн пользовательского интерфейса
- интерактивный дизайн
- интерфейсная разработка
- информационная архитектура.
В качестве альтернативы вы можете решить, что вы предпочитаете более техническую роль, и чтобы вы могли специализироваться на более технических аспектах кодирования и развить специальность в этой области.
Другой вариант – получить квалификацию преподавателя и преподавать веб-дизайн в учреждении дальнейшего или высшего образования. Вы также можете работать частным репетитором, обучая отдельных людей или небольшие группы.
Вы также можете работать частным репетитором, обучая отдельных людей или небольшие группы.
Написано редакторами AGCAS
Декабрь 2019
© Copyright AGCAS & Graduate Prospects Ltd · Заявление об ограничении ответственности
Посмотрите, насколько хорошо вы подходите к этому профилю работы и более чем 400 другим.
Сопутствующие вакансии и курсы
Работа выпускника
Выпускник технического инженера
Просмотреть вакансиюОпыт работы
Стажер по технологиям – Год размещения студентов
Просмотреть вакансиюЗарплата веб-дизайнера, описание вакансии и Outlook
Здесь не так много вещей это хуже, чем потратить тысячи долларов (и несколько лет времени) на то, чтобы хорошо разбираться в области, которая уже переполнена экспертами.По этой причине крайне важно изучить перспективы трудоустройства и заработную плату веб-дизайнеров, прежде чем посвятить себя этой дисциплине. Даже в востребованных профессиях, связанных с компьютерными технологиями, нельзя быть слишком осторожным. Веб-дизайнеры не исключение.
Имея это в виду, мы рассмотрим перспективы работы веб-дизайнеров, чтобы помочь вам подготовиться к будущему.
Но сначала описание
Конечно, имеет смысл точно знать, что влечет за собой веб-дизайн, прежде чем пытаться углубиться в такие детали, как перспективы работы веб-дизайнера, перспективы и средняя заработная плата.
Для начала вы должны понять, что есть разница между веб-дизайнерами и веб-разработчиками, и это различие не всегда осознается работодателями. Многие компании используют эти термины как синонимы, поэтому обязательно ознакомьтесь с описанием должностей и требованиями к навыкам при подаче заявки на вакансию.
Технически веб-разработчики – это люди, которые берут концепцию веб-сайта и превращают ее в реальность. Веб-разработчиков можно разделить на две основные категории: интерфейсные (те, которые сосредоточены на элементах сайта, которые сразу видны пользователю) и серверные части (закулисное программирование, включающее связь между базой данных и ее сервером). И интерфейсный, и внутренний разработчик полагаются на различные языки программирования, такие как HTML5, CSS, JavaScript, Ajax, Java, SQL, C #, PHP и Python, причем определенные коды лучше подходят для определенных задач. Это еще не все, но для целей этой статьи это хорошее общее описание веб-разработки.
И интерфейсный, и внутренний разработчик полагаются на различные языки программирования, такие как HTML5, CSS, JavaScript, Ajax, Java, SQL, C #, PHP и Python, причем определенные коды лучше подходят для определенных задач. Это еще не все, но для целей этой статьи это хорошее общее описание веб-разработки.
С другой стороны, то, что делают веб-дизайнеры, больше связано с концептуализацией. Веб-дизайнеры обычно активно участвуют в создании макета и визуальных элементов сайта.Они работают в тесном сотрудничестве с клиентами и другими лицами, принимающими решения, чтобы создать общий вид сайта. Им необходимо понимать теорию цвета, графический дизайн и информационные потоки. Они разрабатывают шаблоны сайтов, думают, как внедрить брендинг, и часто сильно полагаются на графические программы (такие как Photoshop, Adobe InDesign, Illustrator и Sketch).
Но, чтобы вы не думали, что «веб-дизайнер» всегда является синонимом «графического дизайнера», вы должны знать, что веб-дизайнеры также участвуют в фактическом создании сайта.
Веб-дизайнеры помогают обеспечить правильную работу веб-страниц. Здесь веб-разработка и веб-дизайн частично пересекаются. Многие веб-дизайнеры также полагаются на языки кодирования для выполнения задач фронтенд-разработки, поэтому так важен опыт программирования.
[cta vid = “0”]
Теперь к деньгам: Заработная плата веб-дизайнера
По данным Glassdoor, средняя зарплата веб-дизайнера составляет 56 143 долларов (минимальная – 39 тысяч долларов, максимальная – 80 тысяч долларов).Тем не менее, опыт может иметь большое значение для оплаты, которую может потребовать дизайнер, и с правильным опытом вы могли бы хорошо заработать.
Очевидно, что получение степени по информатике в аккредитованном университете – самый традиционный путь. Курсы College CS могут дать вам хороший опыт в теории и применении, а также научат вас тому, что вам нужно знать о применимых системах, языках программирования и управлении карьерой. Тем не менее, колледж – не единственный путь стать веб-дизайнером.
Многим аспектам веб-дизайна можно научиться самостоятельно или даже в процессе работы, а также есть бесплатные или дешевые курсы для получения определенных сертификатов, доступные в небольших школах и местных колледжах. Чем больше дизайнер получит образование – формальное или иное – тем лучше будет его портфолио дизайнеров и тем больше он будет выделяться на фоне остальных конкурентов, что приведет к более высокой зарплате. Просто помните, что есть несколько вещей, столь же важных, как впечатляющее портфолио, и некоторые работодатели могут упустить из виду официальную сертификацию и опыт, если ваша работа может говорить сама за себя.
Местоположение также может повлиять на зарплату веб-дизайнера. Большие города, которые служат технологическими центрами, будут иметь больший спрос на веб-дизайнеров, поэтому здесь можно ожидать самых высоких зарплат. Например, Сан-Франциско и Сиэтл (два крупных технологических центра) являются лучшими местами для веб-дизайнеров, но менее очевидные места, такие как Миннеаполис, Атланта и Даллас, также очень удобны для веб-дизайнеров. В любом случае, большие города обычно имеют более многочисленные и прибыльные возможности, чем маленькие, но также имейте в виду, что мы живем во все более цифровом мире, и вам, возможно, не придется жить в большом городе или рядом с ним, чтобы работать удаленно с одним из них.
В любом случае, большие города обычно имеют более многочисленные и прибыльные возможности, чем маленькие, но также имейте в виду, что мы живем во все более цифровом мире, и вам, возможно, не придется жить в большом городе или рядом с ним, чтобы работать удаленно с одним из них.
Путь к успеху
В связи с постоянно растущим характером и быстрой скоростью изменений в отрасли существует множество различных путей к успешной карьере в веб-дизайне. Некоторые из них могут начать как генеральные дизайнеры, а затем специализироваться на графическом дизайне или пользовательском опыте. Другие могут перейти на управленческие и руководящие должности, что потребует определенного уровня комфорта при руководстве командой. Дизайн также может привести к разработке, и это еще одна причина, по которой неплохо иметь некоторый опыт программирования.Вполне возможно, что дизайнеры также могут стать креативными директорами, которые будут изобретать новые способы заставить технологии работать хорошо и удивлять пользователей.
Очевидно, что с более сложными и специализированными должностями, приходящаяся зарплата находится на более высоком конце шкалы заработной платы веб-дизайнера. Однако такие награды требуют большой самоотдачи, терпения и постоянного совершенствования. В конце концов, получение некоторых руководящих и инженерных должностей может занять до десяти лет.
В любом случае, в веб-дизайне есть пути к прогрессу; потенциал бокового движения ошеломляет.
Что дальше?
Опять же, есть школы и общественные колледжи, которые предлагают курсы и сертификаты по веб-дизайну, которые могут помочь заинтересованному человеку начать работу. Если посещение обычного заведения невозможно, неудобно или просто слишком дорого, потенциальные веб-дизайнеры могут изучить навыки программирования (и связанные с ними) на курсах для начинающих по иммерсивному кодированию.
В целом, перспективы работы веб-дизайнера чрезвычайно позитивны, но, как и в любой профессии, вознаграждение веб-дизайна зависит от усилий, прилагаемых его практикующими специалистами.
[cta vid = “0”]
Рекомендуемые значения:
3 совета дизайнерам по работе с разработчиками
Я дизайнер или разработчик?
Как стать внештатным веб-разработчиком за 5 шагов
Информация о вакансиях, карьере, заработной плате и образовании
Информация о карьере, заработной плате и образовании
Чем они занимаются: Веб-разработчики проектируют и создают веб-сайты.
Рабочая среда: Некоторые веб-разработчики и цифровые дизайнеры работают в сфере проектирования компьютерных систем и связанных с ними услуг.Другие работают не по найму. Третьи работают в таких отраслях, как издательское дело, управленческий консалтинг и реклама.
Как стать единым целым: Требования к образованию для веб-разработчиков и цифровых дизайнеров различаются – от диплома средней школы до степени бакалавра.
Заработная плата: средняя годовая заработная плата веб-разработчиков и цифровых дизайнеров составляет 77 200 долларов США.
Job Outlook: Согласно прогнозам, занятость веб-разработчиков и цифровых дизайнеров вырастет на 8 процентов в течение следующих десяти лет, что намного быстрее, чем в среднем по всем профессиям.Спрос будет определяться растущей популярностью мобильных устройств и электронной коммерции.
Родственные профессии: сравните должностные обязанности, образование, рост занятости и заработную плату веб-разработчиков и цифровых дизайнеров с аналогичными профессиями.
Ниже приводится все, что вам нужно знать о карьере веб-разработчика, с большим количеством деталей. В качестве первого шага взгляните на некоторые из следующих вакансий, которые являются настоящими вакансиями у реальных работодателей. Вы сможете увидеть вполне реальные требования к карьере для работодателей, которые активно нанимают сотрудников.Ссылка откроется в новой вкладке, и вы сможете вернуться на эту страницу, чтобы продолжить чтение о карьере:
Топ-3 вакансии веб-разработчиков
-
Веб-разработчик
– Вольт
– Купертино, Калифорния
Volt немедленно нанимает веб-разработчика для работы в Купертино, Калифорния.
 Описание работы: * Управление текущей работой внутренних веб-сайтов: загрузка контента, обновление, публикация и контроль качества в соответствии с требованиями…
Описание работы: * Управление текущей работой внутренних веб-сайтов: загрузка контента, обновление, публикация и контроль качества в соответствии с требованиями… -
Маркетинг, интерфейсный веб-разработчик – удаленно
– PAR Technology
– Нашвилл, TN
Описание Front End Web Developer, Marketing – Remote Привет! Вы заметили, что ресторанная индустрия меняется? Мы PAR, и наша цель: предоставлять решения, которые объединяют людей…
-
Веб-разработчик (CSS, javascript, HTML, CMS)
– ALTEN Calsoft Labs
– Купертино, Калифорния
Веб-разработчик (CSS, javascript, HTML, CMS) Местоположение: Купертино, Калифорния Продолжительность: 6+ месяцев с возможностью расширения Веб-разработчик (CSS, javascript, HTML, CMS) Краткое описание вакансии Опыт сотрудников.
 ..
..
Просмотреть все вакансии веб-разработчиков
Чем занимаются веб-разработчики и цифровые дизайнеры [Об этом разделе] [Наверх]
Веб-разработчики создают и поддерживают веб-сайты. Они также несут ответственность за технические аспекты сайта, такие как его производительность и емкость, которые являются мерой скорости веб-сайта и того, какой объем трафика он может обработать. Кроме того, веб-разработчики могут создавать контент для сайта.Цифровые дизайнеры разрабатывают, создают и тестируют веб-сайт или макет интерфейса, функции и навигацию на удобство использования. Они несут ответственность за внешний вид и функциональность веб-сайта или интерфейса.
Обязанности
Веб-разработчики и цифровые дизайнеры обычно делают следующее:
- Встреча с клиентами или руководством для обсуждения потребностей, дизайна и функциональности веб-сайта или интерфейса
- Создание и тестирование приложений, интерфейсов и меню навигации для веб-сайта
- Написать код для веб-сайта, используя языки программирования, такие как HTML или XML.

- Работайте с другими членами команды, чтобы определить, какую информацию будет содержать сайт
- Работа с графикой и другими дизайнерами для определения макета веб-сайта
- Интегрировать графику, аудио и видео на веб-сайт
- Мониторинг посещаемости сайта
- Создание прототипов и макетов веб-сайтов или приложений
- Дизайн и разработка графики
Создавая веб-сайт, разработчики и дизайнеры должны воплотить мечту своих клиентов в реальность.Они создают определенные типы веб-сайтов, такие как сайты электронной коммерции, новостные или игровые сайты, в соответствии с потребностями клиентов. Для разных типов веб-сайтов требуются разные приложения. Например, игровой сайт должен иметь возможность обрабатывать расширенную графику, тогда как сайту электронной торговли потребуется приложение для обработки платежей. Разработчик решает, какие приложения и дизайн лучше всего подходят для сайта, а дизайнер сосредотачивается на внешнем виде и удобстве использования этих элементов в браузерах или на разных устройствах.
Некоторые разработчики и дизайнеры берут на себя все аспекты создания веб-сайта, а другие специализируются на определенных его аспектах.Ниже приведены примеры типов специализированных веб-разработчиков или цифровых дизайнеров:
Back-end веб-разработчики несут ответственность за общее техническое построение веб-сайта. Они создают базовую структуру сайта и следят за тем, чтобы он функционировал должным образом. Серверные веб-разработчики также устанавливают процедуры, позволяющие другим пользователям добавлять новые страницы на веб-сайт и встречаться с руководством для обсуждения основных изменений на сайте.
Интерфейсные веб-разработчики создают технические характеристики внешнего вида веб-сайта.Они разрабатывают макет сайта и интегрируют графику, приложения (такие как инструмент для розничной продажи) и другой контент. Они также пишут программы веб-дизайна на различных компьютерных языках, таких как HTML или JavaScript.
Дизайнеры веб- и цифровых интерфейсов отвечают за создание внешнего вида веб-сайта или интерфейса в отношении фотографий, цвета, типа и размера шрифта, графики и макета. Они также несут ответственность за функциональность, удобство использования и совместимость веб-сайта или интерфейса.
Веб-мастера поддерживают и обновляют веб-сайты. Они обеспечивают правильную работу веб-сайтов и проверяют наличие таких ошибок, как битые ссылки. Многие веб-мастера также отвечают на комментарии пользователей.
Рабочая среда для веб-разработчиков и цифровых дизайнеров [Об этом разделе] [Наверх]
Веб-разработчики и цифровые дизайнеры занимают около 174 300 рабочих мест. Крупнейшие работодатели веб-разработчиков и цифровых дизайнеров:
| Проектирование компьютерных систем и сопутствующие услуги | 17% |
| Издательское дело (кроме Интернета) | 10% |
| Самостоятельные работники | 10% |
| Управленческие, научные и технические консультации | 5% |
| Реклама, связи с общественностью и сопутствующие услуги | 4% |
График работы веб-разработчиков и цифрового дизайнера
Большинство веб-разработчиков и цифровых дизайнеров работают полный рабочий день.
Как стать веб-разработчиком или цифровым дизайнером [Об этом разделе] [Наверх]
Получите необходимое образование: Найдите школы для веб-разработчиков и цифровых дизайнеров рядом с вами!
Требования к образованию для веб-разработчиков и цифровых дизайнеров различаются в зависимости от условий работы и других факторов.
Для этой формы требуется javascript.Обучение веб-разработчиков и цифровых дизайнеров
Требования к образованию для веб-разработчиков и цифровых дизайнеров варьируются от диплома средней школы до степени бакалавра.
Некоторые работодатели предпочитают нанимать кандидатов в веб-разработчиков, имеющих степень бакалавра в определенной области, например информатике или программировании.
Веб-разработчики должны хорошо разбираться в программировании HTML. Многие работодатели также хотят, чтобы разработчики понимали другие языки программирования, такие как JavaScript или SQL, и знали инструменты публикации мультимедиа, такие как Flash. На протяжении всей своей карьеры веб-разработчики должны быть в курсе новых инструментов и компьютерных языков.
На протяжении всей своей карьеры веб-разработчики должны быть в курсе новых инструментов и компьютерных языков.
Работодатели цифровых дизайнеров могут предпочесть нанимать кандидатов со степенью бакалавра в таких областях, как веб-дизайн, цифровой дизайн или графика.
Веб-разработчикам и цифровым дизайнерам может не потребоваться специальное образование, если они могут продемонстрировать свои способности через предыдущий опыт работы или проекты.
Продвижение
Веб-разработчики и цифровые дизайнеры со степенью бакалавра могут стать менеджерами проектов.Дополнительные сведения см. В профиле менеджеров компьютеров и информационных систем .
Важные качества
Коммуникативные навыки . Веб-разработчикам и цифровым дизайнерам необходимо эффективно общаться с коллегами для координации работы над проектами.
Творчество . Веб-разработчики и цифровые дизайнеры часто участвуют в создании внешнего вида веб-сайта и должны следить за его привлекательностью и функциональностью.
Навыки обслуживания клиентов . Веб-мастера должны вежливо отвечать на вопросы и запросы пользователей.
Детальная ориентация . Веб-разработчики и цифровые дизайнеры должны сосредоточиться на долгие периоды времени и писать код точно, потому что небольшая ошибка может привести к прекращению работы всей веб-страницы.
Умение решать проблемы . Веб-разработчики и цифровые дизайнеры должны проверять ошибки кодирования и исправлять все, что они обнаруживают.
Средняя годовая заработная плата веб-разработчиков и цифровых дизайнеров составляет 77 200 долларов. Средняя заработная плата – это заработная плата, при которой половина рабочих по профессии зарабатывала больше этой суммы, а половина – меньше. Самые низкие 10 процентов заработали менее 40 750 долларов, а самые высокие 10 процентов заработали более 146 430 долларов.
Средняя годовая заработная плата веб-разработчиков и цифровых дизайнеров в ведущих отраслях, в которых они работают, составляет:
| Издательское дело (кроме Интернета) | $ 123 870 |
| Проектирование компьютерных систем и сопутствующие услуги | 75 450 долл. США США |
| Реклама, связи с общественностью и сопутствующие услуги | $ 71 930 |
| Управленческие, научные и технические консультации | 70 790 долл. США |
Большинство веб-разработчиков работают полный рабочий день.
Job Outlook для веб-разработчиков и цифровых дизайнеров [Об этом разделе] [Наверх]
По прогнозам, в течение следующих десяти лет занятость веб-разработчиков и цифровых дизайнеров вырастет на 8 процентов, что намного быстрее, чем в среднем по всем профессиям.
Предполагается, что занятость веб-разработчиков и цифровых дизайнеров будет расти, поскольку электронная торговля продолжает расширяться. Ожидается, что онлайн-покупки будут расти быстрее, чем розничная торговля в целом. По мере того как розничные фирмы расширяют свои онлайн-предложения, спрос на этих работников будет расти.Кроме того, рост использования мобильных устройств для поиска в Интернете приведет к увеличению спроса на веб-разработчиков и цифровых дизайнеров. Вместо того, чтобы разрабатывать веб-сайт для настольного компьютера, этим сотрудникам придется создавать сайты и интерфейсы, которые будут работать на мобильных устройствах с экранами разных размеров, что приведет к увеличению объема работы.
Вместо того, чтобы разрабатывать веб-сайт для настольного компьютера, этим сотрудникам придется создавать сайты и интерфейсы, которые будут работать на мобильных устройствах с экранами разных размеров, что приведет к увеличению объема работы.
Поскольку веб-сайты можно создавать из любой точки мира, некоторые рабочие места разработчиков и дизайнеров могут переместиться в страны с более низкой заработной платой. Однако эта практика может снизиться, поскольку затраты на управление работниками в нескольких странах могут компенсировать экономию для предприятий.Кроме того, веб-разработчики и цифровые дизайнеры должны понимать культурные нюансы, которые позволяют веб-страницам эффективно взаимодействовать с пользователями. Разработчики и дизайнеры из США лучше подходят для этой задачи, сокращая объем работ, которые могут быть перенесены в другие страны.
Перспективы трудоустройства веб-разработчиков и цифровых дизайнеров
В среднем за десятилетие ежегодно прогнозируется около 13 400 вакансий для веб-разработчиков и цифровых дизайнеров.
Ожидается, что многие из этих вакансий возникнут в результате необходимости замены работников, которые переходят на другую работу или покидают рабочую силу, например, для выхода на пенсию.
Ожидается, что вакансии для веб-разработчиков и цифровых дизайнеров будут хорошими. Те, кто владеет несколькими языками программирования и цифровыми мультимедийными инструментами, такими как Flash и Photoshop, будут иметь наилучшие возможности.
| Титул | Занятость, 2019 | Прогнозируемая занятость, 2029 год | Изменение, 2019-29 | |
|---|---|---|---|---|
| Процент | Числовой | |||
| Веб-разработчики и дизайнеры цифровых интерфейсов | 174 300 | 188 300 | 8 | 14 000 |
Карьера, связанная с веб-разработчиками и цифровыми дизайнерами [Об этом разделе] [Наверх]
Менеджеры компьютерных и информационных систем
Менеджеры компьютерных и информационных систем, часто называемые менеджерами информационных технологий (ИТ) или руководителями ИТ-проектов, планируют, координируют и руководят компьютерной деятельностью в организации. Они помогают определить цели организации в области информационных технологий и несут ответственность за внедрение компьютерных систем для достижения этих целей.
Они помогают определить цели организации в области информационных технологий и несут ответственность за внедрение компьютерных систем для достижения этих целей.
Программисты
Компьютерные программисты пишут и тестируют код, который позволяет компьютерным приложениям и программам работать должным образом. Они превращают проекты программ, созданные разработчиками и инженерами программного обеспечения, в инструкции, которым может следовать компьютер.
Специалисты по поддержке компьютеров
Специалисты по компьютерной поддержке предоставляют помощь и советы пользователям компьютеров и организациям.Эти специалисты либо обслуживают компьютерные сети, либо оказывают техническую помощь непосредственно пользователям компьютеров.
Аналитики компьютерных систем
Аналитики компьютерных систем, которых иногда называют системными архитекторами, изучают существующие компьютерные системы и процедуры организации и разрабатывают решения, которые помогают организации работать более эффективно и результативно. Они объединяют бизнес и информационные технологии (ИТ), понимая потребности и ограничения обоих.
Они объединяют бизнес и информационные технологии (ИТ), понимая потребности и ограничения обоих.
Администраторы баз данных
Администраторы баз данных (DBA) используют специализированное программное обеспечение для хранения и организации данных, таких как финансовая информация и отчеты о доставке клиентов. Они следят за тем, чтобы данные были доступны пользователям и защищены от несанкционированного доступа.
Графические дизайнеры
Графические дизайнеры создают визуальные концепции, используя компьютерное программное обеспечение или вручную, для передачи идей, которые вдохновляют, информируют и увлекают потребителей. Они разрабатывают общий макет и производственный дизайн для различных приложений, таких как реклама, брошюры, журналы и корпоративные отчеты.
Аналитики по информационной безопасности
Аналитики по информационной безопасности планируют и проводят меры безопасности для защиты компьютерных сетей и систем организации. Их обязанности постоянно расширяются по мере увеличения количества кибератак.
Их обязанности постоянно расширяются по мере увеличения количества кибератак.
Художники и аниматоры спецэффектов
Художники и аниматоры спецэффектов создают анимацию и визуальные эффекты для телевидения, фильмов, видеоигр и других средств массовой информации.
Разработчики программного обеспечения
Разработчики программного обеспечения – творческие умы компьютерных программ.Некоторые разрабатывают приложения, которые позволяют людям выполнять определенные задачи на компьютере или другом устройстве. Другие разрабатывают базовые системы, которые запускают устройства или управляют сетями.
Часть информации на этой странице используется с разрешения Министерства труда США.
Другие вакансии:
Просмотреть все карьеры или 30 лучших профилей карьерыПошаговое руководство и карьерный рост
Веб-дизайн – модная творческая профессия, пользующаяся большим спросом и постоянно развивающаяся, что позволяет использовать гибкий график работы и даже возможности удаленной работы. Веб-дизайнеры планируют макет веб-страниц, уделяя особое внимание созданию эстетически привлекательного интерфейса, обеспечивая при этом высокофункциональный пользовательский интерфейс.
Веб-дизайнеры планируют макет веб-страниц, уделяя особое внимание созданию эстетически привлекательного интерфейса, обеспечивая при этом высокофункциональный пользовательский интерфейс.
Они работают в различных условиях, некоторые из них являются самозанятыми, а другие работают в рекламных агентствах, издательских или консалтинговых фирмах или в других сферах услуг, связанных с проектированием компьютерных систем. Веб-дизайнеры обладают художественным чутьем и понимают основные принципы дизайна: важность органических отношений между элементами узора, существенными частями, которые делают форму уникальной и узнаваемой, и использование диссонанса со вкусом для создания выделяющегося дизайна.
Веб-дизайнеры не обязательно пишут код для создаваемых ими макетов, но иногда навыки программирования могут пригодиться для работы. Существует множество программ обучения веб-дизайну, но, как правило, это профессия, в которой ноу-хау и опыт заменяют сертификат, а самоучки правят в этой области.
Когда дело доходит до веб-дизайнера, это больше, чем кажется на первый взгляд. Например, знаете ли вы, что они зарабатывают в среднем 29,46 доллара в час? Это 61 282 доллара в год!
Ожидается, что в период с 2018 по 2028 год карьера вырастет на 3% и создаст 8 800 рабочих мест в США.S.
Многие веб-дизайнеры обладают определенными навыками для выполнения своих обязанностей. Просматривая резюме, мы смогли сузить круг наиболее общих навыков для человека на этой должности. Мы обнаружили, что во многих резюме указаны аналитические способности, художественные способности и навыки работы с компьютером.
Если вы заинтересованы в том, чтобы стать веб-дизайнером, в первую очередь следует подумать о том, сколько образования вам нужно. Мы определили, что 66,5% веб-дизайнеров имеют степень бакалавра.Что касается уровня высшего образования, мы обнаружили, что 7,0% веб-дизайнеров имеют степень магистра. Несмотря на то, что у большинства веб-дизайнеров есть высшее образование, можно получить только высшее образование или GED.
Выбор подходящей специальности всегда является важным шагом при изучении того, как стать веб-дизайнером. Когда мы исследовали наиболее распространенные специальности для веб-дизайнеров, мы обнаружили, что они чаще всего получают степень бакалавра или младшего специалиста. Другие степени, которые мы часто видим в резюме веб-дизайнеров, включают степень магистра или диплом средней школы.
Возможно, вы обнаружите, что опыт работы на других должностях поможет вам стать веб-дизайнером. Фактически, многие вакансии веб-дизайнера требуют опыта работы в роли графического дизайнера. Между тем, многие веб-дизайнеры также имеют предыдущий опыт работы на таких должностях, как стажировка или веб-графический дизайнер.
Веб-дизайнер и веб-разработчик
Вы могли заметить, что все еще существует большая путаница, связанная с рабочими ролями веб-разработчик и веб-дизайнер .Если вы думаете о том, чтобы стать веб-разработчиком, может быть сложно понять, с чего начать.
Чтобы немного прояснить ситуацию, в этой статье я собираюсь показать разницу между веб-разработчиком и веб-дизайнером, сначала определив каждую роль, посмотрев на инструменты и ресурсы, необходимые для каждой, и разрушив личность. типы, которые подходят тому или другому. К концу этого поста вы должны знать не только разницу между веб-разработкой и веб-дизайном (и, поверьте мне, между ними есть большие различия!), Но и то, какой выбор карьеры вам подходит.
Если вы хотите сосредоточиться на одной теме, просто выберите ее из списка ниже и сразу переходите к ней:
- Определения веб-разработчика и веб-дизайнера
- Какие зарплат, которые могут рассчитывать заработать веб-дизайнеры и веб-разработчики?
- Какие инструменты используют веб-дизайнеры и веб-разработчики?
- Чем отличаются портфолио веб-дизайнеров и веб-разработчиков?
- Нужно ли веб-разработчикам и дизайнерам больше придерживаться правого или левого полушария?
- Веб-разработка или веб-дизайн: какая профессия вам подходит?
1.
 Определения веб-разработчика и веб-дизайнера
Определения веб-разработчика и веб-дизайнера Полезный способ проиллюстрировать разницу между веб-разработчиком и веб-дизайнером – провести сравнение через то, что мы все знаем. Итак, я хочу, чтобы вы представили, как веб-разработчик и веб-дизайнер собираются вместе, чтобы построить машину.
Веб-разработчик будет отвечать за использование различных компонентов, таких как двигатель, трансмиссия, колеса и т. Д., Для создания полнофункционального автомобиля, который не содержит ошибок в своих технических аспектах.
Веб-дизайнер будет отвечать за эстетический дизайн автомобиля (комфорт сидений, расположение приборной панели и т. Д.), А также за удобство вождения и вождения. машина.
машина.
Имеет смысл, правда?
Подобно тому, как страусы и зебры вместе путешествуют по природе, чтобы выжить, веб-разработчики и дизайнеры поддерживают симбиотические отношения, работая вместе над созданием удивительного продукта. В этой статье я опишу эти два варианта карьеры в статье, которую вы можете прочитать, наслаждаясь чашкой кофе.
2. На какую зарплату могут рассчитывать веб-дизайнеры и веб-разработчики?
Большой вопрос: деньги. По данным Glassdoor, средняя годовая зарплата веб-разработчиков составляет 68 858 долларов США (в США по состоянию на апрель 2021 года), а средняя годовая оплата веб-дизайнеров составляет около 57 тысяч долларов.
Однако это зависит от многих переменных, включая местоположение, опыт и навыки. В этом руководстве вы можете узнать больше о зарплатах веб-разработчиков по всему миру. Заработная плата веб-дизайнера также высока, но она зависит от различных факторов.
3. Какие инструменты используют веб-дизайнеры и веб-разработчики?
Ключевой способ разделить разницу между веб-разработчиком и веб-дизайнером заключается в том, какие инструменты они используют в своей повседневной работе.
Веб-разработчики работают с такими языками программирования, как HTML, CSS и Javascript, для создания веб-сайтов и веб-приложений. Они также, скорее всего, будут использовать другие языки для настройки служб электронной почты, аутентификации пользователей, баз данных и других технических аспектов веб-сайтов.Для этого разработчики используют несколько важных инструментов, таких как текстовые редакторы, интерфейс командной строки и системы контроля версий, для создания технической информации (кода), которая будет представлять данные.
Веб-дизайнеры не несут основную ответственность за знание того, как работает код –, но следят за тем, чтобы он был эстетичным и удобным для посетителей веб-сайта. Они будут использовать программное обеспечение для графического дизайна, включая такие продукты, как Adobe Photoshop, Illustrator, Inkscape (отличная альтернатива Photoshop) и GIMP.В конечном итоге они разработают макет веб-сайта путем создания прототипов и каркасов. Дизайнеры контролируют поток информации и даже могут нести ответственность за аналитику веб-сайта.
4. Чем различаются портфолио веб-дизайнеров и веб-разработчиков?
Портфолио очень важно, независимо от того, разработчик вы или дизайнер. В отличие от заявления об отказе от ответственности, которое вы видите в отношении инвестиций в акции, прошлые результаты являются довольно хорошим индикатором будущих результатов. Хороший разработчик и дизайнер продемонстрируют свои навыки и опыт будущим работодателям и клиентам, но могут использовать для этого различные услуги.
Разработчики будут в первую очередь полагаться на GitHub для отображения своих потрясающих репозиториев работы по кодированию. Это продемонстрирует, насколько хорошо разработчик может рефакторинг и абстрагирование своего кода, чтобы он был элегантным и читабельным для других разработчиков. Существует также огромное количество других веб-сайтов с портфолио разработчиков. Облачные службы хостинга веб-сайтов, такие как AWS (Amazon Web Services) и Heroku.com , могут иногда использоваться для отображения статических веб-сайтов и веб-приложений, созданных разработчиками.
У дизайнеров есть собственные возможности продемонстрировать свою изобретательность на таких сайтах, как Behance.com и Dribble.com . Эти веб-сайты предлагают возможность представить опыт дизайнеров в цветовых схемах, способностях графического дизайна и творческих способностях.
Еще более важным, чем использование этих ресурсов, является создание личного сайта-портфолио , на котором вы можете продемонстрировать свою работу. Создавая персонализированный веб-сайт, вы контролируете способ представления и получения вашей информации, не вызывая вмешательства, которое иногда возникает при размещении вашего контента на стороннем веб-сайте.Тем не менее, не пренебрегайте этими другими ресурсами и убедитесь, что они используются в той или иной степени.
5. Должны ли веб-разработчики и дизайнеры быть более «правополушарными» или «левополушарными»?
При рассмотрении разницы между веб-разработчиком и веб-дизайнером иногда проводится сравнение «правого полушария» (воображения) и «левого полушария» (логического).
Говорят, что у людей, которые думают более линейно и логично, доминирует левое полушарие, и они будут получать удовольствие от веб-разработки и чувствовать себя более комфортно, в то время как люди, которые любят творчество и обладают артистической натурой, имеют преобладание правого полушария и будут процветать в веб-дизайне. .
Однако были проведены исследования, которые показывают, что у людей нет доминирующей части мозга. –, как выразился Нил деГрасс Тайсон: «Не называйте меня левополушарным, правополушарным. Зовите меня человеком. Не думайте, что вы предрасположены преуспеть в одной области, чем в другой. – Художник может быть столь же опытным в веб-разработке, как математик может быть столь же креативным в веб-дизайне. Это отлично подходит к моему заключительному пункту.
6. Веб-разработка vs.веб-дизайн: какая карьера подходит вам?
Возвращаясь к моему примеру симбиотических отношений, страус не может стать зеброй, как зебра может стать страусом. Страус должен полагаться на слух зебры не меньше, чем зебра на зрение страуса. Однако вам повезло, поскольку веб-разработчик может быть веб-дизайнером в той же мере, в какой дизайнер может быть разработчиком.
В реальном мире вы обнаружите, что оба выбора профессии могут потребовать от вас адекватных знаний и функциональных способностей в другой сфере.Успешные разработчики будут знать, как использовать цветовые схемы и типографику при создании каркасов и макетов, создавая шаблон для создания элементов с помощью кода. Успешные дизайнеры будут понимать базовые приемы HTML, CSS и Javascript, чтобы понимать технические ограничения своих творческих макетов и характеристик взаимодействия с пользователем.
Должен признаться, я пошел по пути веб-разработки с CareerFoundry, и это был потрясающий опыт, который заложил для меня прочную основу.Я создал веб-сайт-портфолио и сайт электронной коммерции с нуля – я ничего не знал о кодировании или веб-разработке до того, как начал. Мне так понравилась их структура курсов, сообщество наставников и студентов, а также опыт, что я также хочу пройти их программу веб-дизайна. Однако мне не заплатили за то, чтобы я рекомендовал CareerFoundry, и это не одобрение, скрывающееся за статьей об их программе – я настоятельно рекомендую провести собственное исследование, прежде чем принимать решение.
Просто помните, вам не обязательно выбирать страус или зебру.Вы можете быть обоими – остриброй или зебричем. Твой выбор.
Хотите стать веб-разработчиком? Создайте свой самый первый сайт с нуля всего за пять руководств с этим курсом веб-разработки для начинающих.
Карьера веб-дизайнера – как стать, курсы, профиль работы, зарплата и объем работы
Каковы недостатки становления веб-дизайнером?
Долгие часы сидения, трудности с выделением, однообразный веб-контент – вот лишь некоторые из недостатков карьеры веб-дизайнера.
Какие навыки вам нужны, чтобы стать веб-дизайнером?
Навыки, необходимые вам, чтобы стать успешным веб-дизайнером, включают понимание принципов дизайна и его инструментов, смысла дизайна, UX-дизайна, адаптивного дизайна, HTML, CSS, Javascript, тайм-менеджмента, SEO и т. Д.
профили вакансий, на которые могут пойти веб-дизайнеры?
Некоторые из профилей вакансий, которые может изучить веб-дизайнер: разработчик игр, дизайнер UX, исследователь UX, аналитик дизайна и верстки, разработчик веб-приложений и аналитик веб-маркетинга.
Какие секторы нанимают веб-дизайнеров в Индии?
Помимо ИТ-фирм нанимают веб-дизайнеров, рекламные агентства, дизайн-студии, производственные компании, полиграфические и наборные фирмы, государственные организации, маркетинговые фирмы и т. Д.
Какие лучшие кадровые компании нанимают веб-дизайнеров?
Indo Asian Buildcon Pvt. Ltd., Interface Solutions, IDC Technologies Solutions India Pvt Ltd, HCL, Value Media, Infosys, Lava, ORACLE и т. Д. Являются ведущими рекрутинговыми компаниями, нанимающими веб-дизайнеров.
Какая степень лучше всего, чтобы стать веб-дизайнером?
Существует ряд курсов веб-дизайна, предлагаемых на уровне диплома, бакалавриата и последипломного образования. Однако лучшими курсами являются бакалавр в области мультимедиа и веб-дизайна (3 года), диплом в области веб-дизайна (2 года) и диплом в области веб-дизайна и разработки программного обеспечения (2 года).
Могу ли я стать веб-дизайнером по совместительству?
Да, вы определенно можете заняться веб-дизайном на неполный рабочий день или фрилансером. Многие известные компании ищут квалифицированных веб-дизайнеров за пределами своих компаний.
Могу ли я стать веб-дизайнером без ученой степени?
Чтобы стать веб-дизайнером, необязательно иметь степень. Однако вы должны быть знакомы с инструментами или языками кодирования, которые играют решающую роль в профессии.
Сколько зарабатывает веб-дизайнер?
Средняя базовая зарплата веб-дизайнера в Индии составляет 3,51 000 в год. Имея опыт, веб-дизайнеры могут рассчитывать на 6-10 LPA.
Чем занимается веб-дизайнер?
Веб-дизайнер создает привлекательный и полностью функциональный веб-сайт, используя изображения, HTML, CSS и JavaScript.
