9 направлений, в которых веб-дизайнеру нужно развить себя — подборки на Skillbox
Простой способ стать хорошим дизайнером — начать с копирования чужих работ. Но не просто перерисовывать макет, а анализировать и думать, почему автор выбрал тот или иной шрифт, зачем на странице несколько крупных заголовков и почему сайт хочется листать дальше. За такими дизайнерскими решениями чаще всего стоит хорошее знание теории.
Например:
- Сайт выглядит скучно, если все блоки в нем одинакового размера, ничего не выделяется и нет контраста;
- Страница с хорошо подобранными шрифтами и интересными цветовыми сочетаниями всегда будет казаться интересной и привлекать внимание пользователей.
Разберем те знания и навыки, которые помогут начинающему дизайнеру стать первоклассными специалистом.
Дизайнер располагает элементы на сайте так, чтобы страница выглядела цельной и не разваливалась. Он смотрит на взаиморасположение и расстояние между блоками, создает контраст, старается уменьшить беспорядок на странице и улучшить ее структуру.
Важно!
Пользователь легко ориентируется на сайте с хорошей версткой и быстро получает нужную информацию.
Чтобы сверстать страницу хорошо, можно пользоваться такими приемами:
- Группировать однородные элементы — ставить их ближе друг к другу, чтобы пользователю было легче воспринимать информацию.
- Создавать контраст с помощью шрифтов, цветов, размеров. Так сайт не выглядит однообразным и монотонным. С помощью контраста выделяют главное, управляют вниманием и делают так, чтобы текст было интересно читать.
- Пользоваться сеткой, чтобы выровнять элементы относительно друг друга, сделать страницу аккуратней.
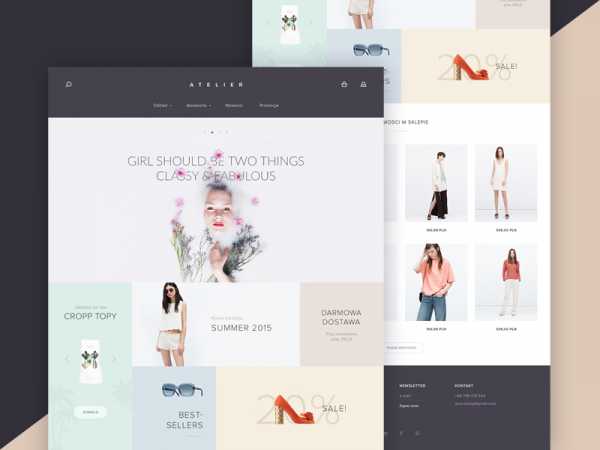
 Atelier: beauty store on Dribbble
Atelier: beauty store on DribbbleСтраницу, сверстанную с помощью таких базовых приемов, удобно и интересно читать, на ней видны логические связи между разными объектами и понятно, какую информацию изучать в первую очередь.
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.
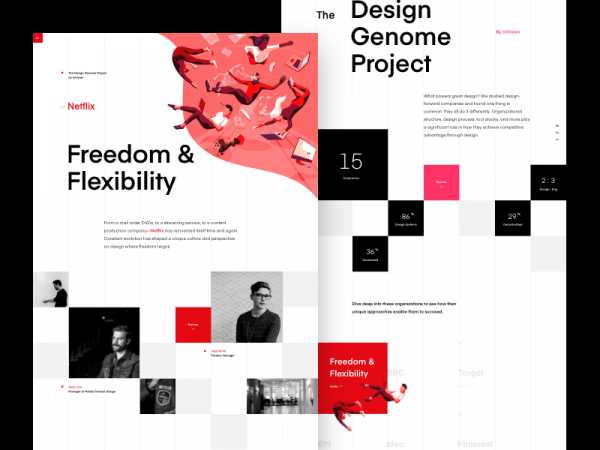
 The Design Genome Project by InVision
The Design Genome Project by InVisionСетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
Знание типографики — один из основных навыков любого дизайнера, и не важно, создает ли он интерфейсы, делает макеты печатных газет или верстает плакаты.
Важно!
Типографика на странице тесно связана с другими элементами интерфейса, поэтому нужно правильно ей пользоваться.
Делать так, чтобы написанный текст хотелось прочитать. Искать хорошие шрифты, чтобы передать нужное настроение. Знать, чем отличаются кавычки-лапки от кавычек-елочек, что такое швейцарская красная строка.
Дизайнер, который разбирается в типографике:
- умеет правильно оформлять текст: ставит длинные тире, кавычки-елочки, а предлоги, союзы и короткие слова переносит на новую строку, чтобы они не висели в конце предыдущей;
- подбирает хороший шрифт, который легко читать;
- создает настроение на странице с помощью шрифтовой пары.
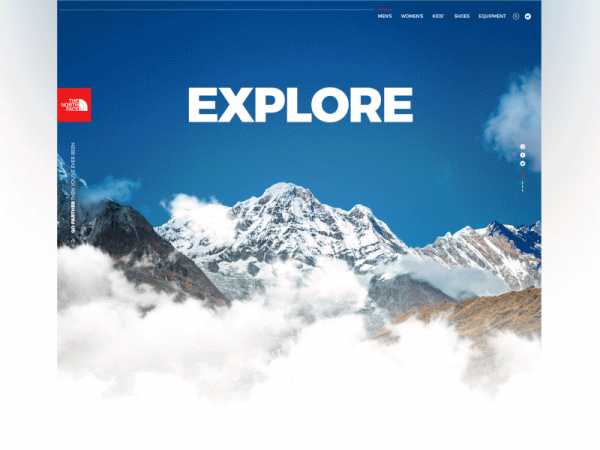
 Exploring The North Face on Dribbble
Exploring The North Face on Dribbble
С помощью цвета дизайнер выделяет важные вещи, создает настроение у пользователей и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определенные действия.
Важно!
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — теплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.
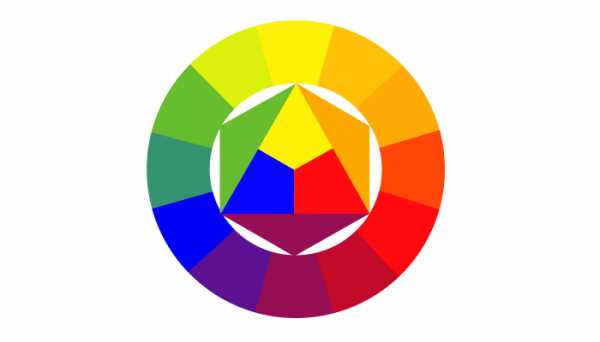
 Цветовой круг Иоханнеса Иттена
Цветовой круг Иоханнеса ИттенаЦветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они взаимосвязаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
- Монохромная палитра основана на тонах и оттенках одного цвета. При работе с такой палитрой сложно ошибиться, макет всегда будет выглядеть хорошо.
- Аналоговая содержит цвета, которые находятся рядом друг с другом на цветовом круге. Такие цвета используются там, где не нужно создавать контраст, например, для фона веб-страниц или баннеров.
- Комплементарная состоит из цветов, которые расположены напротив друг друга на цветовом круге. Комплементарные цвета создают контраст и выделяют нужный элемент интерфейса.
На протяжении долгого времени сайты рисовали в Adobe Photoshop — универсальном графическом редакторе. Со временем появились редакторы для веб: Sketch, Figma или Adobe XD, которые работают быстрее, чем Photoshop, у них простой интерфейс и нет лишних функций. Поэтому они хорошо работают даже с большим количеством открытых макетов и их легко освоить.
Вот программы, которые пригодятся веб-дизайнеру:
- Axure — для проектирования сайта;
-
Sketch, Figma или Adobe XD
- Principle и Adobe XD — для создания анимированных прототипов сайтов и приложений;
- Zeplin — для передачи файлов разработчику;
- Adobe Illustrator — для создания иконок и логотипов, а также для работы с любой векторной графикой.
Помните, что программы — это один из инструментов дизайнера. Не стремитесь в совершенстве овладеть всеми. Изучите основные возможности и выберите ту, которая вам больше нравится.
Текст для дизайнера — это такой же инструмент, как форма, цвет и размер. Дизайнер должен уметь писать текст, чтобы создавать сайты, в которых есть смысл.
Полезное действие сайта или веб-приложения — привлечь, заинтересовать клиента или что-то продать.
Полезное действие будет выполняться, если и текст, и дизайн взаимосвязаны и дополняют друг друга.
Можно сделать красивый дизайн сайта, подобрать иллюстрации, но заполнить его текстом Lorem ipsum. Это значит, что дизайнер поработал над внешним видом сайта, но не думал над контентом в текстовых блоках. Скорее всего, такой сайт не будет выполнять свое полезное действие, потому что текст, который позже напишет редактор, будет оторван от дизайна.
Проверить, выполняет ли сайт полезное действие, можно с помощью простого приема. Закройте логотип компании и уберите фирменные цвета. Дизайн выполнен хорошо, если на основе текста и изображений можно понять, о чем этот сайт и чем занимается компания.
Хороший дизайнер знает, зачем он проектирует сайт или приложение, как оно должно работать и какое целевое действие будет выполнять. Чтобы разобраться в тонкостях, нужно знать, как работает интернет-маркетинг в целом, откуда приходят пользователи, как они взаимодействуют с сайтом или приложением и как достигают своей цели.
Важно!
На основе этих знаний дизайнер поймет, как сделать продукт удобным и понятным для целевой аудитории.
Начинающим веб-дизайнерам нужно знать:
- какие типы сайтов существуют, чем отличается лендинг от интернет-магазина, как оформить блог или корпоративный портал;
- как создают персонажей пользователя и делают сценарии поведения;
- как расставлять акценты не для красоты, а для выделения важных блоков: кнопок, ссылок, цен, телефонов.
Полезно будет понимать, как из нарисованного макета создают работающий сайт, какие есть технические ограничения. Изучить на базовом уровне основы HTML и CSS. Будет легче общаться с технологами и верстальщиками, ставить им задачу и понимать, какие идеи нельзя реализовать с помощью кода.
Простой способ узнать, как работает верстка, — познакомиться с кодом любого сайта с помощью веб-инспектора браузера.
Веб-инспектор в Google ChromeДо этого мы говорили про навыки, которые непосредственно относятся к созданию новых проектов и их реализации. Но дизайнер работает не один и общается с заказчиками, с командой, с арт-директором, презентует свою работу.
Идеальный дизайнер умеет договариваться, правильно понимает задачу, обсуждает правки по макетам, четко планирует свое время и сдает работу в срок.
Веб-дизайнер — это не только художник и создатель, а еще хороший психолог и технический специалист. Он всегда учится и узнает новое, потому что мир веб-технологий меняется очень быстро. Нужно следить за модой и технологиями и проектировать современные продукты.
Мы рассказали про основные направления и инструменты, которыми должен владеть веб-дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приемы, учитесь анализировать чужие работы.
Хороший дизайнер не просто много знает, но и применяет эти знания в работе.
Хорошим стартом также будут любые онлайн-курсы с проработанной программой обучения и системой преподавания. Если вы только начинаете свой путь дизайнера, то для вас исключительно важно присутствие рядом наставника. Опытного человека, который поможет отличить полезную статью или обучающий урок от бесполезных.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Что Должен Уметь Веб-Дизайнер И Сколько Зарабатывают Начинающие / WAYUP
В прошлом выпуске проекта я рассказывал в основном о том, как стать веб-дизайнером и какие шаги следует предпринять в сторону поставленных целей. Сегодня я отвечал на вопросы, связанные с необходимыми навыками и заработком.
Смотреть видео #3
Этим утром, прогуливаясь по набережной, я ответил на следующие вопросы:
- На какой доход может рассчитывать начинающий PHP-девелопер и веб-дизайнер?
- Нужны ли навыки PHP веб-дизайнеру?
- Нужно ли осваивать технический дизайн веб-дизайнеру?
- Где можно посмотреть реальные отзывы участников коучинга “Веб-Дизайнер: Счастливый Билет В Таиланд”
- Как заработать с помощью Фотошопа?
Предлагаю прямо сейчас посмотреть ответы на все эти вопросы:
Отзывы участников коучинга “Веб-Дизайнер: Счастливый Билет В Таиланд”
А вы уже знаете о смерти удаленной работы?
Недавно я анонсировал мероприятие, идея которого пришла ко мне недавно. Точнее – я заметил примерно год назад, как люди вводятся в заблуждение информацией, которую они находят в Интернете, и тратят годы на удаленную работу, которая не приносит ни удовлетворения, ни денег, ни счасться.
Идея WAYUP в том, чтобы дарить и любимое дело, которое будет радовать ежедневно, и ощущение радости/вкуса жизни. Собственно, поэтому каждый наш онлайн-курс направлен на то, чтобы подарить студенту знания, которые он сможет монетизировать еще в процессе обучения.
Однако, сейчас не об этом.
Уже меньше чем через неделю состоится мощный мастер-класс: “Стань Веб-Дизайнером”, в рамках которого я расскажу, почему термин “удаленная работа” в привычном понимании уже умирает и как стать настоящим специалистом, востребованным и независимым.
Плюс, за время мастер-класса, каждый участник под моим присмотром создаст дизайн классного сайта!

Бронируйте свое участие уже сегодня!
Увидимся!
wayup.in
Что должен знать и уметь каждый уважающий себя дизайнер веб-сайтов
От автора: приветствую вас, уважаемые коллеги по цеху, а также те, кто мечтают туда попасть. Вы наверняка знаете, что для того чтобы создать красивый, удобный и функциональный сайт, нужен богатый опыт в веб-дизайне. Любой уважающий себя веб-дизайнер должен владеть графическими редакторами, однако, этого недостаточно. Что еще ему следует знать и уметь?
Он должен четко представлять, с помощью каких инструментов и методов можно воплотить в жизнь даже самую сумасшедшую идею заказчика, ведь веб-дизайн — это не просто графическое оформление страниц сайта.
Эта категория гораздо более многогранна, чем может показаться на первый взгляд, ведь она включает в себя и графическое оформление, и навигацию, и разработку логической структуры, и еще много чего. Поэтому дизайнер веб-сайтов — это не просто художник, но и проектировщик, и даже в некоторой степени маркетолог.
Кстати, в интернете вы найдете немало полезных видеокурсов, которые могут быть как платными, так и бесплатными. Предлагаю вашему вниманию несколько важных терминов, которые должен знать каждый веб-дизайнер, чтобы не ударить в грязь лицом. Читаем и запоминаем:
1. Векторная графика.
В отличие от растровой (пиксельной) графики, векторная состоит из геометрических форм, которые построены путем растягивания от точки до точки прямых линий — векторов.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееВы, наверно, сразу представили себе треугольник или квадрат. На самом же деле с помощью векторной графики дизайнер сайта может создать множество объектов, особенно удобна она в работе с большими изображениями, а также логотипами, иконками и т. д. Главным достоинством векторной графики можно считать возможность изменить размер изображения, не потеряв при этом в качестве.
2. Растровая графика.
Растровые изображения состоят из пикселей — маленьких точек, известных благодаря одноименному фильму и компьютерным играм 80-х годов. Главное, что вам следует учитывать при работе с растровыми изображениями — при сильном увеличении вы сможете лицезреть элементы, из которых оно состоит. Такого рода изображения имеют привязку к разрешению экрана. В особенности это следует помнить при работе с фотографиями, ведь любое фото является растровым изображением.
3. CMYK.
CMYK — аббревиатура, которая расшифровывается как Cyan, Magenta, Yellow, Key Сolor. Эта цветовая схема традиционно используется для печати. Чернила всех принтеров состоят именно из этих цветов, а при их комбинации мы получаем те оттенки, которые видим на распечатанном изображении.
4. RGB.
Как и CMYK, RGB представляет собой цветовую схему и, как вы, наверное, догадались, тоже является аббревиатурой, что расшифровывается как Red, Green, Blue. Но, если сферы влияния цветовой схемы CMYK ограничиваются одной лишь печатью, то схему RGB используют все современные компьютерные мониторы. Поэтому RGB — это главная цветовая схема в работе веб-дизайнеров.
5. Адаптивный дизайн.
Как мы выяснили, в обязанности веб-дизайнера входит не только оформление. Юзабилити в веб-дизайне также играет весомую роль. Кстати, одна из наших статей («Юзабилити в веб-дизайне, или как оценить свой сайт с точки зрения пользователя») раскрывает тему юзабилити более подробно.
Компьютер давно перестал быть единственным способом использования интернета. Сегодня мы можем воспользоваться смартфоном или планшетом. Поэтому и дизайн сайта должен подходить под используемые мобильные устройства.
К этому вопросу стоит подходить со значительной степенью ответственности, ведь, если ваш дизайн станет адаптивным, то шансы на высокую посещаемость возрастут примерно на 50%.
6. Плоский дизайн.
Понятие «плоский дизайн» говорит само за себя. Объекты, изображенные с применением плоского дизайна, лишены объема. Градиенты, тени, блики или другие какие бы то ни было элементы, направленные на придание объектам объемного, реалистичного вида, здесь практически отсутствуют.
Объекты изображаются схематично, по принципу «чем проще, тем лучше» и благодаря этому имеют оригинальный ретро-футуристический вид. Графические элементы не должны отвлекать пользователя от главного, поэтому для правильной расстановки акцентов плоский дизайн подойдет лучше всего. А для продающих сайтов это особенно актуально.
7. Скевоморфизм.
Можно сказать, что скевоморфизм — это антоним понятия «плоский дизайн». Суть скевоморфизма заключается в придании объектам реалистичного, объемного вида. Проще говоря, объекты не должны отличаться от тех, какими мы их видим в реальной жизни.
Классическим примером служит старый интерфейс Apple, где иконки выглядели довольно реалистично. Такие объекты, как часы, календарь, калькулятор, компас и т. д., имели такой же вид, как и в реальности.
8. Метро-интерфейс.
Этот стиль был разработан компанией Microsoft. Источником вдохновения для его разработки послужили знаки дорожного движения. Концепция метро-интерфейса заключается в том, что дизайн рассматривается, прежде всего, как рабочее пространство, а не как объект для любования и восхищения. Поэтому дизайн должен быть таким же простым и понятным, как знаки на дорогах.
9. Плитка.
Данный стиль получил известность благодаря сети Pinterest. При его использовании создается структура, основу которой составляют колонки. Материалы также подаются параллельно, но не симметрично, и по виду напоминают плитки одинаковой ширины, но разной высоты. В результате мы получаем элементы разного размера, которые при этом сохраняют упорядоченный внешний вид.
10. Верхняя половина полосы.
В газетах самые важные новости обычно размещаются именно в «верхней половине полосы», для того, чтобы читатель смог прочесть их в первую очередь. В веб-дизайне действует тот же принцип: та часть веб-страницы, которая видна без прокрутки вниз, и называется «верхней половиной полосы». Поэтому в этой части страницы должна размещаться та информация, которую вы хотели бы донести до пользователя в первую очередь.
11. Длинная прокрутка.
В последнее время «длинная прокрутка» все чаще используется web-дизайнерами при разработке дизайна сайтов. Принцип работы дизайна этого типа довольно прост: длинные страницы требуют постоянной прокрутки.
12. Cайт-визитка.
Такой сайт обычно состоит из одной страницы. Казалось бы, ничего сложного, все предельно ясно и просто. Но разработка такого сайта требует серьезной подготовки, ведь на одной странице нужно наиболее эффективно разместить весь контент.
Но это далеко не все… Если вы решили стать дизайнером сайтов, то данная информация, несомненно, будет вам полезна. Однако знать, как называются отдельные стили, а также уметь их различать — это еще только начало.
Для того, чтобы иметь право называться веб-дизайнером, необходимо научиться не только работать с данными стилями, но и уметь создать свой оригинальный стиль. А для этого нужна постоянная практика, так что советую вам не останавливаться на достигнутом и постоянно расширять собственные горизонты.
Первым шагом на пути к своей цели может стать подписка на обновления нашего блога, где вас ждет множество интересной и полезной информации по веб-дизайну и веб-разработке. Не стесняйтесь делиться полученными знаниями и с друзьями в соцсетях. До новых встреч!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Профессия веб-дизайнер: обязанности, требования, зарплата
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Воронка продаж, или Как грамотно построить рекламную стратегию Секреты эффективных объявлений в контекстной рекламе Agile-методология: что это такое, принципы и внедрение Конструкторы писем для email рассылок: лучшие бесплатные и платные сервисы Мультилендинг: что это такое и как его сделать
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Воронка продаж, или Как грамотно построить рекламную стратегию Секреты эффективных объявлений в контекстной рекламе Реклама без сайта: простые решения для компаний, у которых бизнес есть,… Форматы рекламных объявлений в Яндекс.Директе и Google Ads
- SEO
internet-marketings.ru
Как выучить веб-дизайн? Что должен знать начинающий веб-дизайнер?
 Проблема состоит в том, что для изучения всей информации в сфере веб-дизайна, потребуется целая жизнь. Поэтому важно знать, что действительно нужно изучить, а на что тратить время не стоит.
Проблема состоит в том, что для изучения всей информации в сфере веб-дизайна, потребуется целая жизнь. Поэтому важно знать, что действительно нужно изучить, а на что тратить время не стоит.
Есть важнейшие разделы, которые обязан знать любой веб-дизайнер.
Веб-дизайн выступает процессом согласования предложения и рынка. Чем выше эффективность этого процесса, тем выше эффективность веб-дизайна. Разработка интернет-страниц без маркетинга – это графический дизайн. Если нужно создать сайт, который должен быть эффективным, графического дизайна будет не достаточно.
Применение несложных принципов маркетинга играют решающею роль в вопросе эффективности дизайна и сайта в целом.
Брендинг и позиционирование
Брендинг – выбор той информации, которая будет распространена о Вас, Вашей продукции, клиентах. Сильный бренд – важный аспект, который должен иметь каждый сайт. Это даст людям повод интересоваться. По сути, брендинг – это довольно легкая задача. Если Вы планируете построить мощный веб-ресурс, помните, что он должен строиться на устойчивом бренде, личности, к которой захочется присоединиться.
Трафик
Без посещения сайт никак не сможет принести прибыль, даже если он отлично выглядит. Необходимо привлечь правильных посетителей, которые должны стать друзьями или клиентами. Если сайт не попадет на первую страницу результатов поиска, он не получит трафик, который необходим для успеха.
Лучше полностью создать сайт с нуля, направить усилия на нужный раздел рынка, оптимизировать его должным образом.
Информационная архитектура
Веб-дизайнер должен отвечать за пользовательский опыт. Понятная навигация и архитектура даст решающий результат.
Графический дизайн
Он охватывает макеты страниц, изображения, цветовое решение, дизайн, иконографию, навигацию.
Важно, чтобы страница была простой, понятной. Конечно, дизайн важен, но это не особо сказывается на количестве посетителей и финансовых результатах.
Производство
Это процесс превращения дизайна в динамичный, рабочий веб-сайт. Процесс включает HTML и CSS компоненты. Это очень важно.
Юзабилити
Чем выше количество целевых посетителей, использующих веб-сайт, тем чаще сайт будет использоваться.
Юзабилити – это показатель того, насколько легко получится достичь желаемого на сайте. Это степень удобства.
Копирайтинг
Это навык номер один в разработке веб-страниц. Страница должна захватывать внимание. Язык и навигация должны быть понятными. Есть множество хитростей, которые нужно применять для того, чтобы сделать текст интересным.
Как этому научиться? Ответ прост – нужна практика, и чем больше – тем лучше. А теперь для вас даю образец сайта, который я делал для компьютерных курсов, в ньом сделан отличный дизайн, юзабилити, нормальные написанны тексты, можете посмотреть как для образца, вот ссылка http://itstolytsa.ua/nashy-kursy/web-design/web-design
zedpost.ru
Чем занимается веб-дизайнер на самом деле
Учитывает их пожелания и проектирует сайт так, чтобы помочь посетителям сделать то, чего они хотят — например, купить товар, узнать новости или пообщаться с друзьями.

Многие считают, что веб-дизайнер рисует сайты как художник, добавляя украшения и картинки. Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
На самом деле веб-дизайнер — это в первую очередь проектировщик и аналитик, который создает простые и понятные сайты на основе анализа поведения пользователей. Дизайнер работает с данными, изучает пользователей и их интересы и только потом располагает блоки на сайте, продумывает цветовую схему, расставляя визуальные акценты.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план.
Веб-дизайнер создает сайты сайты так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
.

Чтобы этого добиться, дизайнер должен развиваться в смежных с веб-дизайном областях:
- Интернет-маркетинге и аналитике, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.
- Переговорах, чтобы общаться с заказчиками и коллегами.
- Написании текста и редактуре, потому что текст и дизайн неразрывно связаны друг с другом.
- Психологии, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Верстке и frontend-разработке, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт, который выкладывают в интернете.
- Других сферах дизайна: иллюстрации, графическом дизайне, анимации и создании интерактивных баннеров.
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов. Чем он еще может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Что из себя представляет рабочий процесс дизайнера?
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно. Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
- Веб-дизайнер создает наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
Создание сайта начинают с прототипов, чтобы посмотреть все варианты расположения элементов и согласовать с заказчиком.
Важно!
Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
.

- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передает заказчику или разработчикам, которые перенесут его на сайт.
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна или учится работать над всем продуктом, применяя знания из разных сфер.
infogra.ru
Как стать профессионалом в веб дизайне
Понятие веб-дизайна и фриланса
Фриланс, по сути, являет собой свободное плавание на просторах интернета, интеллектуальный заработок. Он имеет множество разновидностей – копирайтинг, рерайтинг, верстка сайтов и соответственно создание дизайна сайтов. Фрилансером может стать кто угодно. Для работы не требуется никаких особо заумных умений, это не есть какая-то высшая математика, которую преподают в ВУЗах. Достаточно лишь владеть свободным временем и иметь желание научиться тонкостям продвижения сайтов.
Для того, чтобы стать веб-дизайнером, придется приложить усилия, поскольку эта работа подразумевает знание базовых основ дизайна и наполнения сайтов. Дизайн – это знание художественного конструирования. Он имеет множество разновидностей, одной из которых является дизайнерская разработка сайтов. Это довольно прибыльная сфера, поскольку каждый день создаются десятки и сотни сайтов, для разработки которых требуется и творческая рука веб-дизайнера.
Как стать веб-дизайнером
Множество ВУЗов преподают специальные знания в этой области, однако, к сожалению, для того, чтобы стать дипломированным дизайнером, нужно время, 5-6 лет. Также существует немало курсов, основатели которых заманчиво обещают сделать из вас профессионалов за несколько месяцев. Не стоит верить мошенникам. Для того, чтобы научиться азам этой науки, потребуется минимум год времени. Профессиональный веб-дизайнер должен суметь создавать макет будущего сайта и понимать основные принципы верстки сайта, которой будут заниматься программисты и кодеры. Для этого придется немало потрудиться, осваивая графические редакторы, а также основы HTML и CSS.
Суть работы специалиста по веб-дизайнерству заключается в проектировании, его задача – сделать интерфейс ресурса максимально удобным для пользователей. Однако создавая проект, дизайнер должен сделать его удобным для верстки, которой займутся программисты после утверждения макета сайта.
Что нужно знать дизайнеру
Толковый дизайнер знает, что его работа в основном заключается с цветовыми решениями. Это, пожалуй, та сфера, в которой специалист должен разбираться идеально, ведь умение правильно подбирать цвета, сочетать их, разбираться в оттенках и особенностях их составления – свидетельство профессионализма.
В частности не мешает изучить принципы шрифтов и теорию цвета. Кстати, эту информацию можно найти в книгах для художников. Знания, которыми должен обладать дизайнер, схожи с предметами, которые преподают в художественных ВУЗах.
Какие программы необходимо знать веб-дизайнеру
Прежде всего, начинающему дизайнеру, желающему найти себя в фрилансе, необходимо ознакомиться с фотошопом. Именно с этой программой он будет работать больше всего. Владеть ею необходимо на высоком уровне, знать все тонкости и подводные камни. Есть много аналогов фотошопа, обладающих более мощными функциями. К примеру, GIMP. Программа давно известна всем профессиональным веб-дизайнерам и большинство специалистов пользуются именно ею. В числе прочих стоит отметить и Paint, с которой знакомы, пожалуй, все интернет-пользователи.
Освоив эти основы, далее нужно приступить к изучению Corel Draw. Овладение этой программой позволит без проблем создавать надписи, изображения и прочие, полезные в разработке моделей сайтов, компоненты. Следующим шагом станет изучение Firebug. Это отличный инструмент, позволяющий получить важные сведения в сайтостроении, с его помощью можно проинспектировать элементы веб-ресурсов. Также необходимо всегда иметь под рукой Notepad – текстовый редактор, который послужит прекрасным помощником в освоении тегов. Однако для полноценного понимания принципов верстки сайтов нужно освоить азы языка программирования – HTML и CSS. Именно эти основы помогут разобраться во многих нюансах работы фрилансера. При желании можно покопаться глубже и потихоньку осваивать специальные программы. Это не обязательно, однако со временем вы поймете, насколько важно обладать преимуществом дополнительных знаний.
Как найти заказчика
Этим вопросом любят задаваться все начинающие веб-дизайнеры. Работа фрилансером предполагает поиск заказчиков, которым нужны плоды умственной деятельности исполнителя. Однако стоит лишь немного подумать, и вы поймете, что найти человека, который купит вашу работу, не составит труда. Как уже было подмечено выше, каждый день создаются новые сайты. Это означает, что веб-дизайнер никогда не останется без хлеба, поскольку если есть спрос, то будет и предложение. Однако новичкам следует основательно подготовиться прежде, чем искать щедрых заказчиков. Никто не будет платить за халтуру. Итак, как найти заказчика? Удаленная работа предполагает наличие портфолио, в котором должны находиться ваши лучшие работы.
Этот фактор играет значительную роль при поиске хорошего веб-дизайнера. Вы можете создать что-нибудь просто для души и выложить образец в портфолио. Конкуренция в данном сегменте рынка достаточно большая. Но следует помнить, что толковые дизайнеры всегда будут востребованы. Поэтому если вы действительно умеете создавать шедевры, без работы сидеть не придется.
Где обитают заказчики
Многие начинают из тематических сео-форумов, где крутятся фрилансеры разных мастей. Можно начать с регистрации на одном из таких ресурсов, выложив портфолио и создав соответствующее объявление об оказании своих услуг.
Также стоит попытаться раскрутиться на различных биржах, в которых нет недостатка. Именно на биржах в основном работает большинство веб-дизайнеров. Или же просто создайте объявление о своих услугах и поместите его на всех тематических сайтах. Долго ждать не придется. Далее все зависит от вас. Если качество работы будет на должном уровне, вас буквально забросают дорогостоящими заказами, поскольку профессионализм всегда был и будет в цене.
Подводные камни в веб-дизайне:
- Вас могут элементарно «кинуть». Не стоит расстраиваться, поскольку это может случиться со всеми, даже с матерыми акулами своего дела. Люди бывают разные. Вы просто сделаете для себя вывод о недобросовестном заказчике и пойдете дальше.
- Неисправности компьютера. Прежде, чем приступить к работе с заказами, проверьте компьютер и переустановите операционную систему, если это требуется. К сожалению, можно заработать себе «черную» репутацию, если заказчик не получит заказ в срок.
- Не стоит браться за работу, в выполнении которой вы не уверены. Лучше пройти мимо. Помните, заказ, сделанный «абы как», здорово отпугивает заказчиков.
- Время и терпение. Помните, фриланс-работа подразумевает наличие свободного времени, поэтому если вы решили сделать головокружительную карьеру на поприще веб-дизайна, следует приложить для этого немало времени и усилий.
prostudio.ru
