обзор профессии, чем занимаются и что должны знать
Здравствуйте! В статье мы поговорим о веб-дизайнерах. Узнаем, чем они занимаются, что входит в их обязанности, а также расскажем о востребованности, перспективах, плюсах и минусах профессии.
Веб-дизайнер – это специалист, который проектирует интерфейсы и делает макеты для сайтов, лендингов, интернет-магазинов, web-приложений, email-рассылок и т. д. Говоря простыми словами, представитель этой профессии придумывает структуру страницы и расположение контента, а затем создает рисунок будущего проекта в одном из графических редакторов.
Веб-дизайнера нередко путают с web-разработчиком (программистом) – эти специалисты участвуют в разработке сайтов, но решают разные задачи: первый рисует макет, а второй – делает его динамичным и интерактивным с помощью HTML, CSS и языков программирования.
Основная цель веб-дизайнера – спроектировать видимую часть сайта так, чтобы он:
- был визуально приятным, удобным, понятным, функциональным для пользователей и доносил нужную информацию;
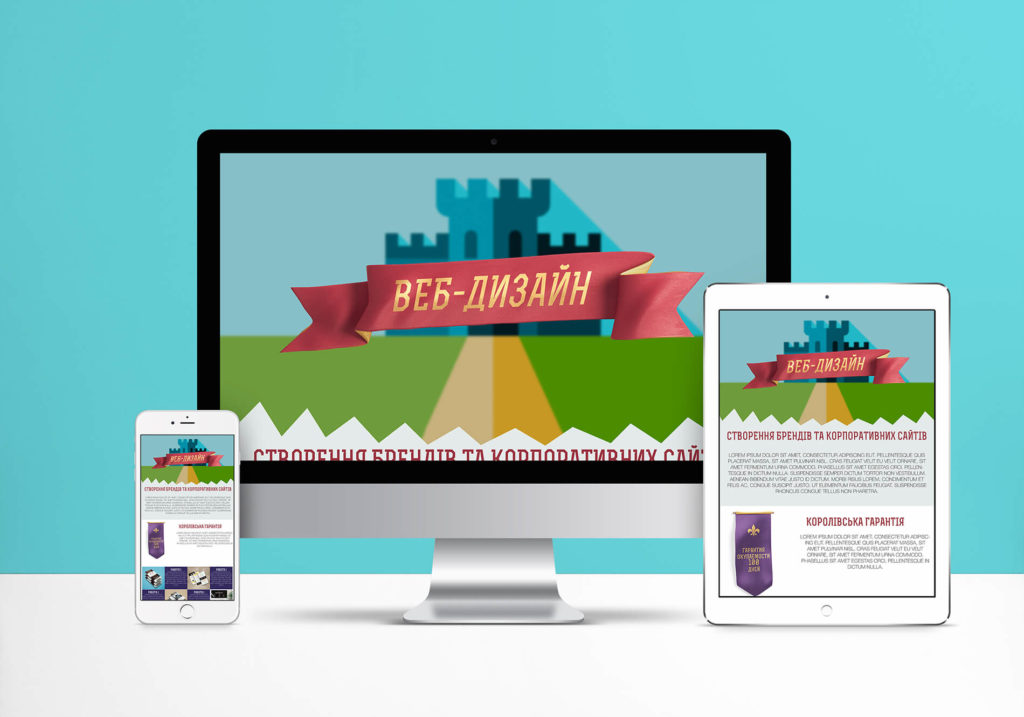
- одинаково корректно открывался на разных устройствах;
- стимулировал посетителей к целевым действиям – заказать, купить или оставить заявку.

В обязанности web-дизайнера входит проектирование, дизайн и аналитика. То есть он не просто рисует макет, а делает сайт, который помогает бизнесу достичь разных целей: привлечь целевую аудиторию, рассказать о товаре или услуге, повысить онлайн-продажи и т. д.
Чем именно занимается веб-дизайнер:
- Выбирает стилистику сайта, цвета, шрифты и т. д.
- Продумывает структуру и навигацию страниц.
- Готовит изображения, айдентику, динамические слайды и другой визуальный контент.
- Создает дизайн-макеты под ПК, планшеты и смартфоны.
- Проводит А/В-тесты, чтобы выбрать наиболее удобный интерфейс из нескольких вариантов.
- При необходимости обновляет содержание уже работающего сайта.
Веб-дизайн происходит в несколько этапов:
- Подготовка брифа и согласование деталей с заказчиком.
- Создание нескольких концепций и схем с расположением блоков: меню, контент, логотип, контакты и др.

- Выбор финального варианта прототипа.
- Непосредственно разработка макетов веб-страниц.
- Передача готового проекта верстальщику или программисту.
Подборка курсов Все онлайн-курсы по Web-дизайну в 2022 году
Посмотреть подборку
Профессиональный web designer владеет знаниями и навыками не только в области дизайна, но также имеет общие представления об интернет-маркетинге. Опытный специалист может проанализировать продуктовую нишу, клиентов и конкурентов, чтобы быстро оценить тенденции и выделиться среди аналогичных сайтов.
Перечислим, что должен знать и уметь веб-дизайнер:
- Графический дизайн: композиция, модульные сетки, типографика, колористика, психология восприятия и т. д.
- Адаптация макетов страниц под десктопные и мобильные версии, под разные браузеры.
- Навыки создания иллюстраций и айдентики.
- Анимация интерфейсов.
- UX/UI-проектирование и юзабилити.

- Базовое понимание HTML-верстки и SEO.
- Основы веб-аналитики – чтобы изучать пользовательский опыт.
А также веб-дизайнер должен уметь работать в разных графических редакторах и других программах, например, для создания прототипов или анимации:
- Photoshop.
- Figma.
- Adobe Illustrator.
- InVision Studio.
- Principle.
На нашем сайте собраны лучшие обучающие программы по веб-дизайну от ведущих онлайн-школ. Используйте удобные фильтры, чтобы сравнить несколько курсов по цене, срокам обучения и другим условиям, а также почитайте отзывы выпускников. Это поможет вам выбрать оптимальный вариант для себя.
У web-дизайнера есть возможность выбора удобного формата работы: в офисе на полный день, удаленно или на фрилансе.
Разберем все варианты, как может работать веб-дизайнер:
- В дизайн- или веб-студии, маркетинговом или digital-агентстве – в любой фирме, которая предлагает услуги дизайна или разработку сайтов корпоративным заказчикам.
 В этом случае дизайнер обычно работает на потоке и делает разовые проекты.
В этом случае дизайнер обычно работает на потоке и делает разовые проекты. - В штате компании – сфера деятельности может быть любой. Но чаще всего это организации, которые занимаются продажей товаров в интернете и имеют много сайтов или лендингов, например, интернет-магазины или онлайн-сервисы.
- Фрилансером – новичок обычно начинает с фриланс-биржи или ищет первые заказы через социальные сети, опытный специалист имеет нескольких постоянных крупных клиентов либо сотрудничает с зарубежными клиентами.
Веб-дизайнер – популярная профессия, которая будет востребована и в будущем. Бизнес активно переходит в онлайн, растет доля продаж товаров и услуг в интернете, появляется все больше сайтов, лендингов, интернет-магазинов и веб-сервисов.
На сегодняшний день работа web-дизайнера является незаменимой. Современный сайт – это не просто красивая картинка, а один из способов привлечения трафика. Поэтому на рынке труда особенно ценится знание UX/UI, веб-аналитики и психологии восприятия.
На Head Hunter около 400 вакансий для должности web-дизайнера. Большая часть компаний ищут специалистов с опытом в веб-дизайне от 1 до 3 лет. Около 50 работодателей рассматривают кандидатуры новичков, еще 90 предлагают удаленную работу. Наибольший спрос в Москве, Санкт-Петербурге, Краснодаре, Челябинске и Ростове, в таких отраслях, как дизайн, IT, маркетинг, реклама и СМИ.
Карьера веб-дизайнера может развиваться по вертикали: новички, имеющие образование и 1-2 учебных кейса в портфолио, начинают с должности стажера или junior-специалиста. Через 2-3 года практики можно стать дизайнером уровня middle – он самостоятельно создает макеты по ТЗ, знает UX/UI и работает с разными графическими редакторами.
Следующая ступень – senior, профессионал со стажем около 5 лет, который не только хорошо разбирается в веб-дизайне, но и может быть наставником для джуниоров.
Пройдя все этапы, можно достичь позиции тимлида или руководителя подразделения, который управляет командой, ставит задачи исполнителям и отвечает за результат.
В профессии есть и другая перспектива – открытие собственного бизнеса, например, небольшой дизайн-студии или digital-агентства. Развитие карьеры возможно и на фрилансе, к примеру, можно сотрудничать удаленно с крупными иностранными работодателями.
В профессии web-дизайнера есть как плюсы, так и минусы. Для удобства мы собрали их в таблицу.
| Плюсы | Минусы |
| Веб-дизайнеры востребованы на рынке труда, спрос на них будет высоким в ближайшие годы | При согласовании ТЗ могут возникать недопонимания с клиентом |
| Можно работать из дома, например, найти вакансию на удаленке или брать заказы на фрилансе | Нередко приходится вносить правки в уже готовый проект или переделывать его с нуля |
| Есть возможность для роста как по карьерной лестнице, так и по уровню доходов | Бывает необходимость доделывать макеты в сжатые сроки |
| Профессию можно освоить в любом возрасте, при этом не обязательно учиться в вузе 4-5 лет | Требуется образование и портфолио, чтобы найти должность с хорошей зарплатой |
| Интересная, креативная, творческая деятельность | Высокая конкуренция среди новичков |
| Заказчиков можно найти в России и за границей | Возможно профессиональное выгорание из-за работы на поток |
Профессия Веб-дизайнер – кто это и чем занимается?
Веб-дизайнер — востребованная профессия, позволяющая работать из любой точки мира. У нее достаточно низкий порог вхождения — это значит, что освоить профессию может практически каждый желающий. Если вы уверены, что условная тройка по алгебре или предельная удаленность от темы дизайна могут помешать вам начать карьеру веб-дизайнера, не спешите с выводами.
У нее достаточно низкий порог вхождения — это значит, что освоить профессию может практически каждый желающий. Если вы уверены, что условная тройка по алгебре или предельная удаленность от темы дизайна могут помешать вам начать карьеру веб-дизайнера, не спешите с выводами.
Профессия
«Веб-дизайнер»
Научитесь создавать уникальные сайты с эффектным дизайном и продуманным UX
Прочитайте нашу статью: мы собрали много полезных и воодушевляющих фактов о профессии. А еще узнали мнения экспертов рынка, кураторов и преподавателей онлайн-школы дизайна Contented, чтобы разбавить сухие факты опытным взглядом на специальность изнутри.
Содержание
- История веб-дизайна
- Чем занимается веб-дизайнер
- Востребованность профессии
История веб-дизайна
Первый сайт появился 6 августа 1991.
Он содержал только ссылки и текст, никаких других элементов дизайна здесь не было. 22 апреля 1993 года был выпущен первый графический браузер Mosaic — он поддерживал возможность просмотра изображений. Сайты стали чуть более интересными, но и это был еще не веб-дизайн.
Сайты стали чуть более интересными, но и это был еще не веб-дизайн.
Началом его эпохи стали 1994-1996 годы.
Именно тогда начали появляться сайты, пестреющие надписями, картинками, анимацией — всем тем, что сейчас мы воспринимаем как эталон «плохого» дизайна. Но тогда возможность использовать разные шрифты и GIF-изображения стала революцией в веб-мире.
В 1997-1998 году визуал сайтов начал приобретать привычные нам черты.
Появился структурный дизайн — Cascading Style Sheets (CSS), макеты сайтов стали табличными. На страницах появились иконки и навигация, дополненная эффектами: увеличением текста при наведении курсора, смена цвета надписи и т.д.
Примерно в это же время начала развиваться FLASH-технология:
дизайнеры получили возможность экспериментировать с формами и анимацией. Новыми возможностями явно злоупотребляли: страницы запестрели мигающими заставками, которые активно перетягивали на себя внимание пользователей.
К началу 2000-х дизайнеры утомились от пестроты и мерцаний.
Дизайн сайтов снова преобразился: в моду вошли тени, мягкие цвета, глянцевые элементы. Навигация стала еще более удобной и понятной.
С 2004 года началась эпоха Web 2.0.
Оформление сайтов стало более спокойным: однотонные фоны, градиент, скругленные элементы. Интерфейс обрел логику, понятную пользователю: броскость уступила место функциональности.
В 2007 году начинает развиваться сфера мобильных устройств: их доля в интернет-трафике активно растет.
Одним из основных требований к разработке сайтов становится адаптивный дизайн. Он делает возможным просмотр страниц с любых устройств (мобильных и стационарных) без потери функциональности интерфейса.
Чем занимается веб-дизайнер
В широком смысле слова, веб-дизайнер — это специалист, разрабатывающий дизайн сайтов, которые нравятся пользователям и решают задачи заказчика. Процесс разработки включает создание визуальной части и работу на функциональностью.
К визуальной части относится не только внешний вид страниц. Помимо графических элементов — картинок, иллюстраций — web designer продумывает логику расположения элементов на экране, анимацию переходов, цветовую палитру. Если специалист работает над сайтом для определенного бренда, ему приходится учитывать особенности айдентики при разработке концепции.
Помимо графических элементов — картинок, иллюстраций — web designer продумывает логику расположения элементов на экране, анимацию переходов, цветовую палитру. Если специалист работает над сайтом для определенного бренда, ему приходится учитывать особенности айдентики при разработке концепции.
Визуальные спецэффекты делают сайт уникальным. Но они не должны влиять на его функциональность. Если условная форма для заполнения данных красиво разворачивается на странице, но перекрывает кнопку «Отправить», смысл такой анимации теряется.
Работа над пользовательским интерфейсом (UX) — не менее значимая составляющая продукта, который делает веб-дизайнер. Он должен понимать, кто и зачем будет заходить на страницу, каковы особенности целевой аудитории, что ей интересно, чего она ждет от контакта с продуктом. Очевидно, сайт с развивающими занятиями для школьников будет сильно отличаться от лендинга крупной производственной компании — отнюдь не только цветовой схемой и видом иконок. Дети обрадуются какому-нибудь виртуальному щеночку-проводнику, водящему их от раздела к разделу. А работникам бизнес-среды нужен предельно лаконичный и информативный сайт, без щеночков и других затей.
А работникам бизнес-среды нужен предельно лаконичный и информативный сайт, без щеночков и других затей.
Востребованность профессии
По данным портала HH.ru на момент написания статьи в одной только Москве веб-дизайнера ищут 360 работодателей. Из них более 80 — вакансии на удаленку. Плюс стоит иметь в виду, что некоторые работодатели ищут веб-дизайнеров, указывая не совсем корректное название специальности в описании вакансии. Дизайнер сайтов, разработчик сайтов, дизайнер в digital, а иногда даже графический дизайнер — такие названия могут встречаться на порталах с вакансиями, хотя фактически работодатель ищет именно специалиста в web. Такая ошибка — следствие банального непонимания разницы между этими профессиями.
Веб-дизайнер в Москве зарабатывает (по данным портала Trud) — 48 033 ₽. Столько может получать junior-специалист — то есть тот, кто приходит в компанию на стартовую позицию. По мере роста компетенций и перехода в middle или senior зарплата web-дизайнера может начинаться уже от 70 000 ₽. Средняя зарплата веб-дизайнера в России напрямую зависит от позиции. Имеет значение и место работы. В крупной и влиятельной компании у junior-специалиста зарплата может быть выше, чем у middle в небольшом дизайнерском агентстве.
Средняя зарплата веб-дизайнера в России напрямую зависит от позиции. Имеет значение и место работы. В крупной и влиятельной компании у junior-специалиста зарплата может быть выше, чем у middle в небольшом дизайнерском агентстве.
Так как профессия позволяет работать удаленно, не обязательно ограничивать круг поиска вакансий только своей страной. Рынок других стран — Европы и США — открыт для талантливых соискателей. Уровень зарплат там выше: например, веб-дизайнер в США получает $57 467 в год, то есть почти $5 000 в месяц (по данным портала Glassdoor).
Профессия
Веб-дизайнер
Научитесь создавать удобные пользователю веб-сайты с применением 3D и анимации всего за 5 месяцев
5 работ в портфолио
удаленная стажировка во время обучения
дипломный проект по реальному брифу
Подробнее о курсе
5 работ в портфолио
удаленная стажировка во время обучения
дипломный проект по реальному брифу
Веб-дизайнер — кто это и как им стать
Веб-дизайнер — это специалист, который проектирует структуру веб-проектов, продумывает оформление и способы подачи информации. Он опирается на пожелания клиента и потребности аудитории. Его задача создать понятный и удобный для использования продукт.
Он опирается на пожелания клиента и потребности аудитории. Его задача создать понятный и удобный для использования продукт.
Чтобы стать веб-дизайнером, можно пройти сложный путь самостоятельного обучения. А можно получить необходимые навыки на курсе с преподавателями.
Из этой статьи вы узнаете, кто такой веб-дизайнер, чем он занимается, как им стать и как связаны веб-дизайн и разработка. Мы расскажем о карьерных и зарплатных перспективах специалиста. Вы поймёте, какие инструменты веб-дизайнера нужно освоить, как собрать портфолио и где искать заказы новичку.
Оглавление
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем веб-дизайнер отличается от других графических дизайнеров
- Чем веб-дизайнер отличается от веб-разработчика
- Типичный день веб-дизайнера
- Инструменты веб-дизайнера
- Figma
- Sketch
- Adobe Photoshop
- Adobe Illustrator
- After Effects
- Зарплата веб-дизайнера в Москве и России
- На фрилансе
- В студии
- В отделе дизайна компании
- Востребованность профессии
- Плюсы и минусы профессии веб-дизайнера
- Плюсы
- Минусы
- Необходимые навыки
- Soft skills
- Hard skills
- Где учиться
- Онлайн-курсы
- Офлайн-курсы
- Вузы
- Самостоятельное обучение
- Как собрать портфолио
- Где новичку найти заказы
- Полезные книги
- Основы веб-дизайна
- Типографика
- Креатив
- Полезные ресурсы
Кто такой веб-дизайнер
Веб-дизайнер — это человек, который занимается визуализацией интернет-проектов (обычно сайтов). Он отвечает за красоту и логику в них. Работа веб-дизайнера очень похожа на то, чем занимается UX/UI-дизайнер.
Он отвечает за красоту и логику в них. Работа веб-дизайнера очень похожа на то, чем занимается UX/UI-дизайнер.
В 2018 году компания McKinsey провела исследование, посвящённое влиянию дизайна на результаты бизнеса. Консалтинговое агентство 5 лет следило за работой дизайнеров из 300 компаний.
Сотрудники McKinsey собрали общую базу из финансовых показателей и подходов к дизайну и выяснили, что на результаты работы бизнеса влияют всего 12 действий веб-дизайнера. На их основе аналитики создали индекс хорошего дизайна (MDI).
В результате в McKinsey выяснили, что дизайнеры напрямую влияют на доход бизнеса. Компании, у которых индекс MDI был выше среднего, увеличивали свою прибыль на 32% быстрее. Доход акционеров рос на 56% стремительнее.
Чем занимается веб-дизайнер
Может показаться, что основная цель работы веб-дизайнера ― «сделать красиво». Отчасти это правда, если такого подхода требует клиент. Но задача веб-дизайна не только улучшить внешний вид ресурса, но и его логику ― сделать не просто красиво, а ещё и удобно.
Что может сделать веб-дизайнер:
- макеты веб-страниц — лендинг, сайт компании, интернет-магазин;
- дизайн-системы — визуальные правила, на которые могут ориентироваться все, кто работает над проектом;
- сопутствующие графические элементы — баннеры, письма для email-рассылки, инфографика, макеты для социальных сетей;
- UI/UX-дизайн — проектирование пользовательского опыта;
- UI-kit — наборы готовых графических элементов.
Работа веб-дизайнера над проектом состоит из нескольких этапов. Вот как они могут выглядеть.
Этап 1. Веб-дизайнер начинает свою работу с брифа ― специального документа, в котором собрана вся начальная информация о проекте. Во время брифинга специалист выявляет и закрепляет все пожелания заказчика.
Правильно составленный и одобренный клиентом бриф охраняет веб-дизайнера от тысячи бесплатных непрекращающихся переделок макета. Плюс он помогает дизайнеру наметить план работ. В брифе закрепляется, что должно получиться в итоге.
В брифе закрепляется, что должно получиться в итоге.
Этап 2. Веб-дизайнер продумывает логику и структуру проекта, готовит прототип, предлагает несколько концепций UI, после согласования приступает к дизайн-системе или непосредственной работе над макетами.
Этап 3. Клиент утверждает макет и его передают в разработку. На этом этапе веб-дизайнер может вносить в макет небольшие правки по просьбе клиента или команды разработчиков.
Веб-дизайнер может сам сверстать макет, если умеет. Такие люди, дизайнеры-верстальщики, востребованы в небольших студиях и компаниях. Ещё больше востребованы fullstack-дизайнеры. Это специалисты широкого профиля, которые, помимо дизайна и вёрстки, умеют делать анимацию и работать с 3D.
Читайте также:
Курсы по созданию лендингов
Светлана Савельева
5 мин.
Чем веб-дизайнер отличается от других графических дизайнеров
Веб-дизайн и графический дизайн похожи, в обоих случаях речь идет о работе с визуалом. Но цели и инструменты у них разные.
Но цели и инструменты у них разные.
1. Графический дизайн сосредоточен на картинке, веб-дизайн отвечает за интерактив. Основное внимание веб-дизайнера направлено на взаимодействие с пользователем. Всё должно быть не только красиво, но и понятно и удобно.
2. У графического дизайнера больше выбора в использовании шрифтов, цветов, текстур. Веб-дизайнеру надо учитывать то, как это будет смотреться на разных экранах — компьютере, планшете, смартфоне. Кроме этого, значение имеет и вес изображений. Элементы дизайна должны быть лёгкими и быстро загружаться.
3. Работа веб-дизайнера — это игра в долгую. Графический дизайнер сдал проект и приступил к следующему, веб-дизайнер продолжает получать обратную связь и после запуска сайта. Нередко в дизайн вносят изменения уже во время эксплуатации, когда приходят отзывы от тестировщиков или пользователей.
4. Веб-дизайнер теснее взаимодействует с разработчиками. И программист, и дизайнер должны понимать, что для чего делается и как должен выглядеть конечный результат. Графическому дизайнеру тоже приходится взаимодействовать с заказчиком, но свою работу он зачастую делает один.
Графическому дизайнеру тоже приходится взаимодействовать с заказчиком, но свою работу он зачастую делает один.
Пожалуй, главное, чем отличаются графический и веб-дизайнер — это степень свободы самовыражения. Первый работает как художник: он создаёт много графических элементов с нуля, а это очень похоже на чистое творчество. Веб-дизайнер же часто работает с готовыми элементами и сильно привязан к ТЗ: оно у него более конкретное.
Чем веб-дизайнер отличается от веб-разработчика
Веб-дизайн и разработка тесно связаны друг с другом, но задачи у них разные. Веб-дизайнер определяет, как будет выглядеть страница, создаёт графический макет, а разработчик исполняет задуманное. Разработчик скорее инженер, а дизайнер — художник.
Инструменты веб-дизайнера — это различные платформы для работы с визуалом (Figma, Adobe Photoshop, Sketch), фотостоки.
Инструменты веб-разработчика — это редакторы кода, системы контроля версий, фреймворки. Веб-разработчик пишет код, создаёт бекенд (серверную) и фронтенд (клиентскую) части, а иногда и обе части сразу, если мы говорим о фуллстек-программисте.
Таким образом, веб-дизайнер отвечает за интерфейс — то, как выглядит страница и насколько удобна она для пользователя. А веб-разработчик занимается функционалом, чтобы всё работало как надо.
Есть инструмент, где веб-дизайнер и веб-разработчик регулярно встречаются вместе. Это Figma: дизайнер создаёт там макет, а разработчик переносит его на сервер.
Типичный день веб-дизайнера
Наш знакомый веб-дизайнер рассказал, как проходит его обычный рабочий день на удалёнке:
Даниил Свистунов
Веб-дизайнер
10:00 — Проснулся-потянулся. Посмотрел в задачи. Увидел комментарии от клиентов и менеджеров — захотел лечь спать обратно. Но Figma запустил.
10:15 — Собрался с силами, налил кофе, распланировал порядок работы.
11:00 — Поправил типографику, сделал поярче мейн баннер, перепилил блок с NPS-опросом и отдал на согласование. Приступил к новому макету.
12:00 — Созвонился с менеджером, обсудили концепцию для нового макета (натащили референсов и радостно улюлюкали над нашими офигенными идеями) и некоторые непонятные моменты в ТЗ. Полные энтузиазма разошлись работать.
Полные энтузиазма разошлись работать.
13:00 — Одной рукой допиливаю макет и отдаю в продакшон, второй рукой обедаю, третьей кофе наливаю. Макет, который правил утром, приняли, можно переходить к следующей задаче.
14:00 — Работаю, никого не трогаю, а тут оказывается в сданном макете товарная сетка при адаптации уезжает непонятно куда — пошел править.
15:00 — Косяки поправлены, письмо заверстано. Отправляю следующий макет на согласование.
16:00 — Созвонился с командой по новому клиенту, обсудили бриф, брендбук и материалы, которые дал клиент. Обозначили сроки начала работ и дедлайны.
17:00 — Пью кофе, начинаю накидывать некоторые макеты чтоб добить их утром, перебираю референсы.
18:00 — Прилетели комментарии от клиента — добавить CTA и принести побольше визуала, время есть, начинаю править сразу, чтоб разгрузить утро.
Инструменты веб-дизайнера
Для работы веб-дизайнеру нужны различные инструменты — графические редакторы и фотостоки. Мы собрали наиболее популярные. Перед тем как сделать обзор, отметим, что на практике веб-дизайнеры сейчас работают только в Figma и крайне редко обращаются к другим инструментам.
Мы собрали наиболее популярные. Перед тем как сделать обзор, отметим, что на практике веб-дизайнеры сейчас работают только в Figma и крайне редко обращаются к другим инструментам.
Figma
Интерфейс редактора Figma
Облачный редактор Figma отлично справляется с работой в браузерном режиме, но может быть установлен и локально. У редактора есть версии для Windows и macOS. Дополнительное преимущество Figma — это возможность работать в многопользовательском режиме. Вся команда веб-дизайна и разработки имеет доступ к макетам и может одновременно вносить изменения. А для презентации клиенту достаточно отправить ссылку на прототип.
Читайте также:
Что такое Figma и как в ней работать
Алёна Митрофанова
5 мин.
Sketch
Интерфейс редактора Sketch
Векторный редактор, разработанный специально под macO. Одна из лучших программ для прототипирования. Несмотря на большое количество инструментов, у Sketch простой интерфейс, никаких лишних панелей. Программа только платная, но перед покупкой есть возможность попробовать пробную версию.
Несмотря на большое количество инструментов, у Sketch простой интерфейс, никаких лишних панелей. Программа только платная, но перед покупкой есть возможность попробовать пробную версию.
Adobe Photoshop
Интерфейс редактора Adobe Photoshop
Наверное, самый популярный графический редактор. Adobe Photoshop изначально был рассчитан на работу с полиграфией. Со временем он стал номером один среди профессионалов и до сих пор остаётся востребованным. И не только у веб-дизайнеров, но и у всех, кто занимается графикой и анимацией.
Adobe Illustrator
Интерфейс редактора Adobe Illustrator
Еще один продукт от компании Adobe Systems — векторный Illustrator — предлагает широкий набор инструментов для работы с изображениями. Веб-дизайнеры используют его для создания логотипов, иконок и работы со шрифтами.
After Effects
Интерфейс редактора After Effects
After Effects — это инструмент для анимирования графики. Он помогает веб-дизайнеру сделать макет «живым». Редактор чаще всего используют в видеопроизводстве, но он идеально подходит и для анимации интерфейсов.
Редактор чаще всего используют в видеопроизводстве, но он идеально подходит и для анимации интерфейсов.
Для оформления сайта веб-дизайнеру нужно много фотоматериала, который он может найти бесплатно и без сложностей с лицензиями на фотостоках. Например, на Unsplash, Pixabay, Freepik можно найти не только фотографии, но и различные паттерны, шрифты, векторную графику, иллюстрации и иконки.
Читайте также:
Бесплатные фотостоки для дизайнеров и не только
Рузана Анчек
11 мин.
Обратите внимание: компания Adobe Systems временно приостановила продажу своих продуктов на территории России. Также для доступа на некоторые фотостоки, например, Pixabay, вам может понадобиться VPN.
Зарплата веб-дизайнера в Москве и России
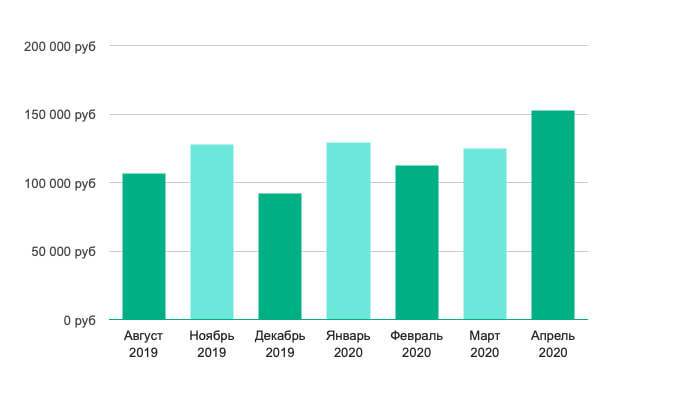
Доход веб-дизайнера зависит от того, где работает специалист, на каких условиях и сколько проектов ведёт. Ниже мы привели среднюю зарплату по Москве и России.
Средняя зарплата веб-дизайнера в России и Москве по данным gorodrabot.ru
На фрилансе
Доход веб-дизайнера на фрилансе зависит от того, сколько времени в день он готов уделять поиску новых заказчиков, как он умеет себя продать. Бюджет и масштаб проектов, к которым привлекают фрилансеров, разный. Смотрите сами.
Примеры вакансий для веб-дизайнеров на фрилансе
В студии
Чаще всего веб-дизайнеров в студии нанимают на фиксированную оплату. Давайте посмотрим, сколько в среднем получают сотрудники разного уровня.
Начинающий веб-дизайнер ― 30 000–60 000 ₽.
Вакансии для начинающих веб-дизайнеров
Опытный веб-дизайнер ― 60 000–150 000 ₽.
Вакансии для опытных веб-дизайнеров
Руководитель направления дизайна ― 70 000–250 000 ₽.
Вакансии для руководителей направления дизайна
В отделе дизайна компании
В этом случае карьерный путь дизайнера в компании похож на путь дизайнера в студии. Средняя зарплата ― 50 000–150 000 ₽.
Средняя зарплата ― 50 000–150 000 ₽.
Вакансии для веб-дизайнеров в найме
Востребованность профессии
Веб-дизайнер ― это востребованная профессия, особенно если специалист умеет не просто «делать красивые сайты». Компании готовы хорошо платить тем, кто понимает тонкости UX/UI-процессов.
Обращайте внимание на дополнительные скилы, которые указывают в вакансиях: например, работа в Illustrator, опыт создания гифок и работы в таск-менеджерах. Всё это можно освоить до того, как искать работу. И тогда при отклике на вакансию вы вы станете более желанным кандидатом.
На момент обновления этой статьи в сентябре 2022 года на hh.ru есть 640 вакансий для веб-дизайнеров по всей России, из них 136 вакансий — для тех, кто хочет работать на удалёнке.
Число вакансий для веб-дизайнера в России по данным hh.ru
На сайтах-агрегаторах типа hh.ru, superjob.ru собраны вакансии от компаний, которые, как правило, ищут себе штатного специалиста. Гораздо больше предложений о работе можно найти в Telegram. Только портал hh.ru предлагает 20 каналов для поиска работы. Кроме этого есть отдельные крупные группы ― «На удалёнке 2.0», «ИЩУ_ДИЗАЙНЕРА» и т. д. Обычно там ищут специалиста на проект или для выполнения разовой работы.
Только портал hh.ru предлагает 20 каналов для поиска работы. Кроме этого есть отдельные крупные группы ― «На удалёнке 2.0», «ИЩУ_ДИЗАЙНЕРА» и т. д. Обычно там ищут специалиста на проект или для выполнения разовой работы.
Плюсы и минусы профессии веб-дизайнера
В работе веб-дизайнера есть свои преимущества и недостатки.
Плюсы
- высокий спрос на специалистов,
- можно работать удалённо,
- креативная работа,
- можно работать попроектно и регулировать свой доход,
- можно работать с зарубежными проектами,
- постоянное профессиональное развитие.
Минусы
- сидячий образ жизни,
- возможно выгорание,
- могут не сходиться взгляды с заказчиком на проект,
- иногда бывает много правок,
- высокая конкуренция на начальных этапах.
Необходимые навыки
Веб-дизайнер должен сочетать в себе определённые профессиональные и личные навыки, чтобы увеличивать свой доход и находить общий язык с клиентами, понимать их.
Soft skills
- Общительность ― находить общий язык с клиентом и выяснять задачи.
- Многозадачность ― вести несколько проектов и легко в них ориентироваться.
- Аналитическое мышление ― изучать задачи клиента и придумывать решение.
- Внимательность ― не отвлекаться во время работы.
- Ответственность ― помнить о своих обязанностях перед клиентом.
- Креативность ― подходить к воплощению задачи нестандартно.
- Чувство вкуса и стиля ― создавать приятные для глаза проекты.
Hard skills
Чем больше вы умеете, тем больше ценитесь как специалист, тем больше проектов сможете взять и больше заработать. Вот минимальный набор скилов для тех, кто хочет работать как junior или middle веб-дизайнер:
- знать теоретические основы дизайна;
- владеть типографикой;
- применять в работе принципы UX/UI;
- владеть необходимыми инструментами веб-дизайнера — Figma, After Effects, Adobe Photoshop, Adobe Illustrator и т.
 д.;
д.; - знать основы маркетинга;
- уметь оформлять макеты, чтобы потом их было удобно верстать;
- знать специфику работы с HTML, CSS.
Читайте также:
Паттерны в дизайне: как их создать и где использовать
Рузана Анчек
11 мин.
Где учиться
Дизайнеров-самоучек много, и далеко не все из них довольны своим доходом. Если хотите стать профи и работать над крупными проектами, нужно пройти обучение. Иначе вы не будете понимать логику работы над проектом и вам будет сложно взаимодействовать с остальными членами команды.
Онлайн-курсы
Дистанционная образовательная программа ― один из самых простых и быстрых вариантов получить нужные знания, собрать первое портфолио и начать зарабатывать. На некоторых онлайн-курсах для веб-дизайнеров помогают с трудоустройством или предоставляют место стажировки.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Профессия Веб-дизайнер
Skypro
100. 0
0
87 707 ₽
3 085 ₽/мес
3 месяца
Сайт школы
Профессия Веб-дизайнер (UX/UI)
Бруноям
93.5
49 900 ₽
4 158 ₽/мес
5 месяцев
Сайт школы
Веб-дизайнер
Нетология
91.5
67 800 ₽
2 825 ₽/мес
6 месяцев
Сайт школы
Веб-дизайн с 0 до PRO
Skillbox
90.0
102 960 ₽
4 290 ₽/мес
7 месяцев
Сайт школы
Профессия Веб-дизайнер
GeekBrains
83. 2
2
80 925 ₽
2 248 ₽/мес
8 месяцев
Сайт школы
Профессия Веб-дизайнер
Contented
53.1
86 400 ₽
3 600 ₽/мес
6 месяцев
Сайт школы
Больше курсов
Офлайн-курсы
- Международная школа профессий.
- Компьютерная академия «ШАГ».
- Учебный Центр «Специалист» при МГТУ им. Н. Э. Баумана.
- Учебный центр при СТОЛИЧНОМ ИНСТИТУТЕ ЭКОНОМИКИ И ФИНАНСОВ.
- Центр профессионального обучения при Столичном Институте Информационных Технологий.
Вузы
Не многие вузы учат напрямую профессии веб-дизайнера. Обычно специальность называется «Компьютерная графика» или «Диджитал-дизайн». Вам понадобится 4–6 лет, чтобы окончить вуз, получить там базовые навыки и знания, развить в себе чувство прекрасного, освоить принципы дизайна. Затем вы можете пройти курсы по веб-дизайну, чтобы освоить профессию в деталях.
Вам понадобится 4–6 лет, чтобы окончить вуз, получить там базовые навыки и знания, развить в себе чувство прекрасного, освоить принципы дизайна. Затем вы можете пройти курсы по веб-дизайну, чтобы освоить профессию в деталях.
Самостоятельное обучение
В интернете есть много статей и видео, которые помогут разобраться в профессии с нуля. Но на это уйдёт много времени и хорошо зарабатывать сразу не получится. Дизайнеры-самоучки могут подрабатывать и брать проекты на фрилансе, но чтобы работать с крупными брендами или в крутых агентствах, нужны отличные скилы, опыт, портфолио. Чтобы наработать это самостоятельно, могут уйти годы. Поэтому, если для вас веб-дизайн это не просто хобби, рекомендуем пройти онлайн-курс.
Как собрать портфолио
Портфолио — это сборник ваших лучших работ. Если вы будете проходить онлайн-курс, там вам помогут упаковать свои проекты. Если нет, советуем прочитать нашу статью про портфолио. Приведём основные тезисы из неё.
Пример портфолио веб-дизайнера на Behance
Портфолио бывает двух форматов: печатное и электронное. Веб-дизайнеру подойдёт цифровая версия, которую удобно обновлять и отправлять заказчикам. Главное не забывать защищать свои работы водяными знаками от кражи.
Веб-дизайнеру подойдёт цифровая версия, которую удобно обновлять и отправлять заказчикам. Главное не забывать защищать свои работы водяными знаками от кражи.
Если хотите работать с крупными компаниями, лучше сделать портфолио в виде кейсов на вашем сайте, на Behance или в ReadyMag. Портфолио в Google Презентациях лучше не делать: это выглядит несерьёзно.
Что должно быть в портфолио:
- обложка,
- информация о себе,
- ваше фото,
- кейсы — что вы сделали, для кого, какие были задачи и какой получился результат,
- призыв к действию,
- контакты для связи.
Где новичку найти заказы
Начало карьеры — это период высокой конкуренции. На этом этапе нужно быть активным и искать заказы самому, потому что клиенты ничего о вас не знают и сарафанное радио ещё не запущено. Где найти работу новичку, расскажем ниже.
Биржи:
- Weblancer,
- Freelancer,
- FL.
 ru,
ru, - Freelancehunt.com,
- Work-zilla,
- Upwork,
- Kwork,
- Freelance.ru.
Чтобы брать заказы на биржах и противостоять конкуренции, нужно поработать над оформлением профиля и знать тонкости откликов на проекты. Читайте нашу статью про работу на биржах для новичков.
Telegram-каналы:
- ФРИЛАНС ЧАТ N1,
- Охотники за головами,
- На удалёнке 2.0,
- Удалёнка без опыта | Фриланс,
- Фриланс Таверна | Удаленная работа.
Вы можете подписаться на группы в социальных сетях: «Дистанция.Фриланс, удаленная работа», «Удаленная работа: вакансии и фриланс», «Фриланс | Сервис удалённой работы». Ещё можно напрямую присылать предложение о сотрудничестве блогерам и компаниям.
Ещё можно напрямую присылать предложение о сотрудничестве компаниям или блогерам. Этот приём может сработать, если писать не крупным блогерам, а начинающим, которые, скорее всего, делают дизайн для блога и постов сами и не готовы нанимать специалиста на постоянку. Та же история с мелкими фирмами, например, в вашем городе: можно промониторить их сайты и прийти к ним лично. Возможно, вы начнёте с разработки фирменного стиля и шаблонов. Это не будет дорогостоящей работой, зато вы сможете собрать отзывы и работы для портфолио.
Та же история с мелкими фирмами, например, в вашем городе: можно промониторить их сайты и прийти к ним лично. Возможно, вы начнёте с разработки фирменного стиля и шаблонов. Это не будет дорогостоящей работой, зато вы сможете собрать отзывы и работы для портфолио.
Полезные книги
Если вы собираетесь самостоятельно развиваться в профессии, нужную информацию можно получить из книг. Конечно, читая книги, нужно фильтровать некоторую информацию, ведь тренды веб-дизайна меняются. Отслеживать тренды вы можете сами, развивая насмотренность, а из книг черпать фундаментальные принципы дизайна. Ниже приводим книги по разным категориям.
Основы веб-дизайна
- М. Джанда, «Сожги свое портфолио! То, чему не учат в дизайнерских школах»
- Я. Франк, «Дневник дизайнера-маньяка»
- Й. Мюллер-Брокманн, «Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок»
- А. Лебедев, «Ководство»
- А. Купер, «Интерфейс.
 Основы проектирования взаимодействия»
Основы проектирования взаимодействия» - С. Уэйншенк, «100 главных принципов дизайна»
- Л. Вроблевски, «Сначала мобильные!»
Типографика
- А. Горбунов, «Типографика и вёрстка»
- Я. Чихольд, «Новая типографика. Руководство для современного дизайнера»
- Я. Чихольд, «Облик книги»
- А.Королькова, «Живая типографика»
- Э. Шпикерманн, «О шрифте»
- Р. Брингхерст, «Основы стиля в типографике»
Креатив
- В. Папанек, «Дизайн для реального мира»
- Й. Иттен, «Искусство формы»
- Й. Иттен, «Искусство цвета»
- М. Томич, К. Ригли, «Придумай. Сделай. Сломай. Повтори. Настольная книга приёмов и инструментов дизайн-мышления»
- Х. Бредли, «Дизайнь. Современный креатифф»
Полезные ресурсы
Для профессионального развития вам помогут специальные ресурсы.
- Behance ― ресурс для вдохновения и размещения портфолио.

- Dribbble ― сайт для вдохновения и поиска работы.
- Deadsign ― англоязычные статьи по дизайну.
- Бюро Горбунова ― полезные советы и ответы на вопросы от топовых представителей digital-сферы.
- WAYUP & Андрей Гаврилов ― Youtube-канал о дизайне.
- Sofya Filippova ― Youtube-канал дизайнера-фрилансера, автор снимает видео на самые разные темы.
- VideoSmile ― уроки и мастер-классы по разным популярным программам и редакторам типа Adobe Illustrator и Cinema 4D, другому софту.
- Dev Ed ― Youtube-канал о дизайне.
Читайте также:
Что такое мокапы и как их делать дизайнеру: инструменты и полезные сервисы
Екатерина Садчикова
12 мин.
Веб-дизайнер ― это специалист, который отвечает за эстетику и удобство сайта. В этой статье мы рассказали, кто такой веб-дизайнер, какие навыки и качества ему нужны, чтобы быть востребованным в профессии. Если работа с визуалом ― ваша мечта, то, пожалуй, самый короткий путь к ней — это прохождение курса по веб-дизайну. После обучения у вас будет портфолио, и вы сможете брать первых клиентов на фриланс или устроиться в компанию.
Если работа с визуалом ― ваша мечта, то, пожалуй, самый короткий путь к ней — это прохождение курса по веб-дизайну. После обучения у вас будет портфолио, и вы сможете брать первых клиентов на фриланс или устроиться в компанию.
Востребованная Интернет профессия Web дизайнер
Сейчас дизайн охватывает все направления человеческой жизни: промышленный дизайн, дизайн среды, процессов, 3D дизайн, дизайн ландшафтный, архитектурный, одежды, обуви, аксессуаров, графический дизайн, и конечно же дизайн web сайтов, блогов, приложений для мобильных телефонов. И это только малая доля сфер применения, включая удаленную работу.
Дизайнер − это художник, который может применять свои творческие способности в разных областях. И если вы видите мир через образы, умеете по-своему и талантливо его отобразить, то вы вполне можете стать Web-дизайнером, создавая уникальные темы для сайтов, и это может быть ваша реальная работа в интернете.
Тот, кто хорошо разбираются в компьютерной технике и в Интернете, как правило в первую очередь осваивает Web дизайн, занимаясь созданием и оформлением Web сайтов, блогов, интернет-магазинов и прочих сервисов.
Web дизайнер отвечает за то, как выглядит сайт, как он воспринимается посетителями. Он придумывает логотипы, баннеры, элементы графики, продумывает навигацию по сайту. Он работает в тесном контакте с маркетологами и бренд–менеджерами.
Высший пилотаж Web дизайнера − это создание интерактивных сайтов. Чтобы сделать такой сайт, нужно не только владеть языком HTML, обладать художественным чутьем, но и иметь навыки серверного программирования и разбираться в базах данных.
Главная задача Web дизайнера – «одеть» сайт так, чтобы он был интересен большому количеству пользователей. Создание дизайна сайта его приоритетная задача.
Сейчас есть современные программные продукты, которые значительно облегчают труд дизайнера, но это не значит, что они берут всю его работу на себя. Все-таки ум человека никакая программа заменить не может.
Кроме того, что проект должен быть стильным, он должен соответствовать стандартным требованиям, которые предъявляет Сеть. Все графические элементы: логотипы, баннеры, рисунки, цвета и шрифты должны гармонировать между собой, иметь единый стиль и оптимизированы под пользователей.
Все графические элементы: логотипы, баннеры, рисунки, цвета и шрифты должны гармонировать между собой, иметь единый стиль и оптимизированы под пользователей.
Что делает Web дизайнер сайта
В целом для того чтобы проект был успешным, он решает ряд задач:
- Определяет внешний вид сайта под конкретную целевую аудиторию посетителей.
- Создает структуру сайта и навигацию между его страницами.
- Разрабатывает удобный и понятный посетителями интерфейс: кнопки, ссылки, переходы.
Для решения этих задач web дизайнер должен уметь:
- Предложить идею сайта, разработать макет.
- Оформить сайт в оригинальном и едином стиле.
- Обеспечить комфортное восприятие информации.
- Определить формат, выбрать фон, графику и ее качество.
- Постоянно анализировать посещаемость сайта.
- Создавать образцы веб-документов.
- Обновлять и развивать сайт.
- Использовать вспомогательные программы.
Для успешной работы надо знать основы живописи, графики, рисунка и композиции, владеть технологиями дизайна в выбранной сфере деятельности, уметь работать в специальных компьютерных программах.
Необходимы такие личные качества, как нестандартное мышление, эстетический вкус, чутьё художника, жилка маркетолога, коммуникабельность, личная организованность, стремление расширять сваи профессиональные умения, и усидчивость.
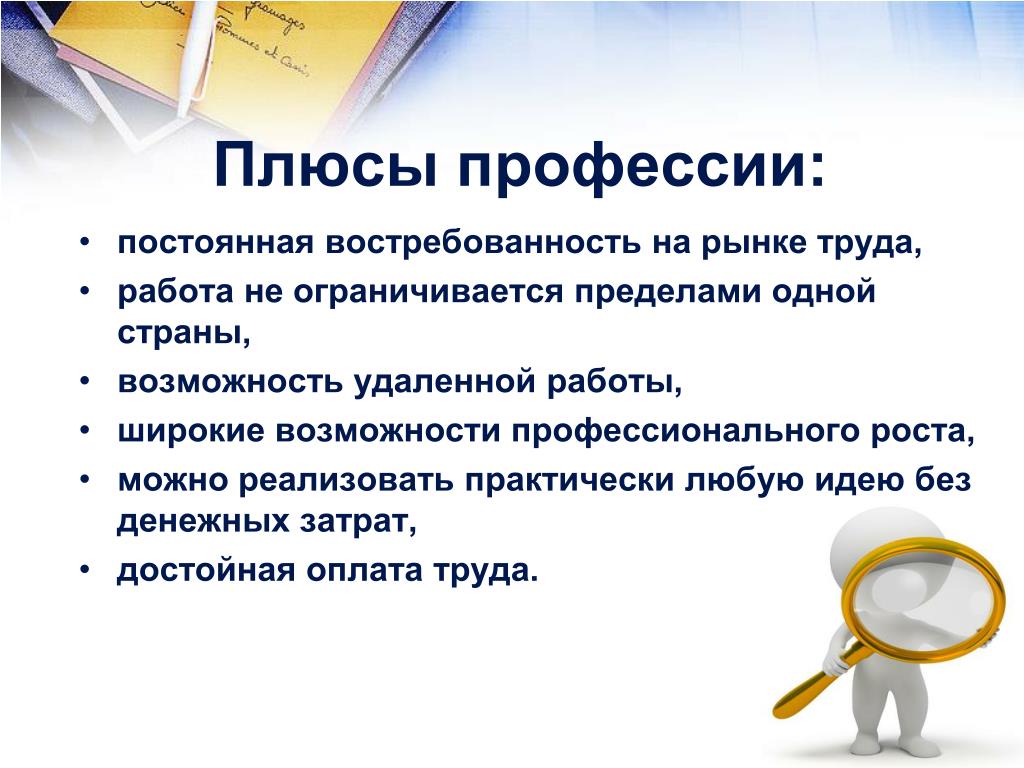
Плюсы и минусы профессии Web дизайнера
- Свобода, возможность работать удаленно из любой точки планеты. Web-дизайнер может себе позволить совмещать работу и путешествия, чаще всего зимует он в теплых краях.
- Работа интересная, востребованная, хороших специалистов не так уж и много, в отличие от заказчиков.
- Для воплощения своей идеи не нужно делать никаких затрат, наоборот, за эти идеи хорошо платят.
Есть, пожалуй, только одна отрицательная сторона профессии — возможные споры исполнителя с заказчиком. Бывает, что их художественные взгляды не совпадают, но это безобидные баталии, которые почти всегда заканчиваются компромиссом.
Сейчас практически каждое предприятие, маленькое оно или монополист, имеет свой сайт, и безусловно, этот сайт должен работать на пользу дела, поэтому профессионал всегда найдет себе работу:
- В рекламном агентстве;
- В дизайнерской студии;
- В интернет – мастерской;
- В интернет − издательствах;
- В инфобизнесе.

Поскольку профессия востребованная, труд дизайнера хорошо оплачивается. Как и везде размер заработка зависит от опыта, квалификации, профессиональных навыков, от сложности выполняемых работ, времени, затраченного на создание дизайна и региона работодателя.
Кроме того, сегодня многие компании ищут универсальных специалистов, которые могут закрыть несколько «дыр» сразу. За это они и платят значительно лучше и берут на работу охотнее.
Заработная плата Web дизайнераОна колеблется от 30 до 110 тысяч в месяц. Так что стоит наработать себе навыки и известность в профессиональных кругах и обоснованно претендовать на получение выгодных заказов.
На рынке труда web-дизайнеры ценятся высоко, но стартовать самостоятельно, с полного нуля не получится, надо пройдя обучающий курс, эту профессию нужно осваивать.
Вам в помощь качественный курс, после прохождения которого выдаются дипломы, более того, вам помогут устроиться на стажировку и предложат подходящие вакансии!
Наш сервис способен нанести вам непоправимую пользу))
Забирайте выручай курс – это наша база знаний, в которой собраны 11 тренингов по интернет навыкам и мастер классы по всем способам трудоустройства на удаленную работу.
Дерзайте и конвертируйте свои знания в деньги!
На нашем сайте, в разделе «Вакансии», мы размещаем актуальные, достойные вакансии, выбранные их рунета специально для тебя – заходи, выбирай, зарабатывай.
Всем успехов!
Будущее Веб-Дизайна (2022 Год И Далее)
Интернет можно найти везде, куда бы вы ни пошли, он прикрепляет вас, когда вы путешествуете, считает ваши шаги, когда вы идете, доставляет нам новости перед сном и всевозможные вещи.
Is your code working?#100DaysOfCode #womenintech #WomenWhoCode #womenempowerment #webdev #code #coder #elearning #EducationForAll #coderlife #codingisfun #Webdesign #webdevelopers #Tech #memes #memes2020 pic.twitter.com/p3PEGGaV0m
— Social Hackers Academy (@sochackacademy) January 4, 2021
Но интернет бесполезен, если нет технологии доступа к нему; если нет способа просмотра в воздухе.
Маркетологи прекрасно осведомлены об этом развитии. Компании разработали способы просмотра маркетинговых кампаний на различных телефонах. Различные технологии по-разному отображают маркетинговые материалы.
Компании разработали способы просмотра маркетинговых кампаний на различных телефонах. Различные технологии по-разному отображают маркетинговые материалы.
Так что, как бы то ни было, будущее веб-дизайна светлое, и самое главное, заключается в технологии на стороне потребителей. Давайте будем искренними, технология управляет всем миром.
Технический пользователь вкладывает свои деньги в устройства и приспособления, ожидая, что приложения и веб будут оптимизированы для этих гаджетов.
Как уже говорилось во вступлении этой статьи, мы справляемся с существованием с помощью технологий. По сути, мы почти стали киборгами 🤖
Несколько лет назад веб-дизайнеры рассматривали возможность сосредоточиться только на компьютерах.
Затем появились мобильные телефоны. Сегодня это может быть практически любое устройство.
Можете ли вы представить себе часы, которые подсчитывают частоту сердечных сокращений, шаги при ходьбе и калории во имя smartwatches?
Сегодня мы имеем причудливые кофемашины, которые часто встречаются в шикарных ресторанах и на которых размещен сайт новостей BBC. Возможно, будущее веб-дизайна – это умный дизайн.
Возможно, будущее веб-дизайна – это умный дизайн.
Итак, если вы веб-дизайнер, специализирующийся на разработке приложений, то рост числа умных гаджетов: скажем, смарт-часов, умных унитазов, умной обуви, не говоря уже о некоторых других, определенно повысит ставки.
Чрезмерное увлечение технологиями становится настолько всеобъемлющим, что это становится частью эволюции человека. Соответственно, умные устройства становятся все более распространенными, а увлечение технологиями растет.
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно).
Кто Такие Веб-Дизайнеры? 👨🏾💻 👩🏼💻
com/embed/5xaOcLSjCuroxKfZ4yI” frameborder=”0″ allowfullscreen=””/>через GIPHY
Веб-дизайнер/разработчик – это профессионал/специалист, который берет веб-дизайн и необходимые функциональные возможности – в соответствии с требованиями/спецификациями клиента – и преобразует его в веб-сайт.
В условиях компании веб-дизайнер играет очень важную роль, он преобразует язык начальства/компании в язык, понятный компьютеру, используя язык программирования, например, HTML.
Все эти навыки можно приобрести с помощью онлайн-курсов и тренингов, особенно для повышения зарплаты веб-разработчика.
Проект веб-дизайна включает в себя множество этапов, таких как проектирование пользовательского интерфейса, разработка HTML front-end, разработка CMS back-end (например, WordPress, Joomla, Drupal), на которых используются различные новые технологии.
Необходимым условием веб-разработки являются значительные усилия и время, а также глубокое знание различных элементов веб-разработки, чтобы иметь конкурентное преимущество на рынке.
Почему Веб-Разработка Так Важна? 📝
В настоящее время в мире веб-дизайна происходит смена архетипов, и она действительно набирает обороты.
Тем не менее, руководству веб-разработчиков потребуется некоторое время и усилия, чтобы подтолкнуть остальной интернет в нужном направлении.
Но что это за направление?
Конечно, такой, когда мы освобождаем наши сайты от устаревших традиций печатного дизайна и полностью используем цифровую платформу, на которой они созданы.
Тот, в котором мы отказываемся от архаичных компонентов, таких как страницы, и вместо этого создаем своеобразные, удовлетворяющие и веб-нативные впечатления.
С технологическим прогрессом, начиная от возможностей браузера и заканчивая ограничениями широкополосного интернета, а также CSS, JavaScript и HTML, на рынке веб-дизайна появились огромные возможности, и они только и ждут, когда вы их реализуете.
Что касается веб-дизайна, то тенденции – это очень важные аспекты, которые определяют, насколько успешным будет весь процесс. Статистика показывает, что примерно 50 процентов пользователей Интернета привлекает сайт тем, как он оформлен.
Статистика показывает, что примерно 50 процентов пользователей Интернета привлекает сайт тем, как он оформлен.
Это означает, что если владелец сайта хочет привлечь внимание своих посетителей/пользователей, он должен следить за современными тенденциями и интегрировать их в свой сайт.
Будущее Веб-Разработки 💻
Тем не менее, мы не обязательно хотим бесцельно следовать тенденциям только потому, что так делают люди; мы должны знать и видеть их преимущества.
Но развитие тенденций веб-дизайна склоняется к тому, чтобы сделать пользователей/посетителей счастливыми. Вы должны игнорировать ненужные шумы и обращать внимание только на те тенденции, которые действительно имеют значение, такие как:
1. Отзывчивая Веб-Разработка 🙌🏽
Более 80% посетителей предпочитают покинуть сайты, которые некорректно отображаются на их компьютерах, смартфонах, планшетах и т.д.
Отличные дизайны адаптируются ко всем устройствам.Будущее веб-дизайна гарантирует всем пользователям сайты, которые отлично отображаются на различных гаджетах.
Огромное внимание уделяется отзывчивости мобильных гаджетов, но правда в том, что, несмотря на убедительные доказательства того, что мобильные сайты – это абсолютный тренд, трудно игнорировать различные гаджеты.
В то же время, разрабатывать сайты для всех устройств довольно утомительно, что означает, что только отзывчивые сайты будут иметь свой путь.
Кроме того, технология отзывчивых сайтов очень востребована, что означает, что это исполнительная тенденция, требующая большого внимания.
2. Доступные Веб-Сайты 👀
Все слышали о судебном иске “Домино”?
Ну, а если нет, то вот краткое изложение.
Гильермо Роблес, слепой мужчина, подал в суд на сеть пиццерий Domino’s Pizza, утверждая, что, несмотря на то, что ему было предложено программное обеспечение для чтения с экрана, он обнаружил, что не может получить доступ к их веб-сайту и не может заказать еду.
Сеть ресторанов пыталась обжаловать это дело в Верховном суде, но их ходатайство было решено в пользу Гильермо Роблеса. Но какое отношение это имеет к тенденциям веб-дизайна?
Но какое отношение это имеет к тенденциям веб-дизайна?
Это означает, что веб-сайты, особенно сайты электронной коммерции, должны сделать свои сайты доступными для людей с ограниченными возможностями.
Это подразумевает, что если у вас есть видео, включите субтитры; или если есть графика, включите звуковое сопровождение для ее описания и т.д.
Хотя политика доступности не совсем ясна, иск Domino’s открыл пути для многочисленных судебных исков, в связи с которыми владельцы сайтов и веб-разработчики хотели бы всегда быть на безопасной стороне закона.
3. Поддержка Чатботов 💁🏻♂️
Большинство людей предпочитают, чтобы их обслуживал реальный человек при каждом визите к поставщику услуг, но это не относится к онлайн-поддержке, где все чаще используются чат-боты для оказания помощи.
через GIPHY
Это связано с растущей потребностью в оперативной онлайн-поддержке, когда пользователи вступают в контакт с чат-ботами.
Возможно, существует множество усовершенствований, которые необходимо довести до совершенства, но это, безусловно, тенденция, на которую следует обратить внимание в будущем.
Суть здесь заключается в том, чтобы пользователь получил необходимую ему помощь в максимально короткие сроки и наилучшим образом.
Веб-сайты становятся более эффективными и гарантируют, что их посетители смогут легко найти то, что им нужно, путем настройки своих чат-ботов с учетом необходимой информации.
Веб-разработчик обеспечивает эффективную круглосуточную поддержку, которая гарантирует, что посетители из разных часовых поясов смогут получить помощь.
4. Зеленый Хостинг 🌿
Люди прекрасно осведомлены об ухудшении климатических условий и хотели бы принять участие в кампаниях и усилиях, направленных на их изменение и восстановление.
Именно поэтому “зеленый” хостинг все больше становится тенденцией, и различные хостинговые фирмы предлагают пользователям “зеленый” хостинг.
Но речь не идет о каких-то органических серверах в лесах! Речь идет просто о концепции, согласно которой для размещения веб-сайтов и блогов используются энергоэффективные и экологичные серверы.
Концепция поощряет переработку отходов.
В будущем мы, скорее всего, станем свидетелями того, что облачные вычисления станут еще более масштабными по сравнению с прошлыми годами, поскольку это более энергоэффективная и экологичная технология хранения данных.
Поскольку мир пытается стать более экологичным в различных отраслях, эти усилия будут определять будущее веб-дизайна.
5. Искусственный Интеллект (AI), Машинное Обучение (ML) И Кибербезопасность 🖥
Поскольку в последние годы атаки киберпреступников становятся все более распространенными, появление искусственного интеллекта и машинного обучения оказалось полезным.
Уже существуют технологии искусственного интеллекта, которые позволяют выявить около 85% угроз киберпреступников до того, как они произойдут.
Это отличная новость в мире веб-дизайна, учитывая, что предприятия полностью зависят от людей в обеспечении безопасности – они не могут присутствовать постоянно.
Искусственный интеллект всегда может быть доступным и, что еще важнее, более эффективным. Мы ожидаем, что в будущем на искусственный интеллект будут потрачены миллиарды долларов, чтобы предложить кибербезопасность и связанные с ней системы.
6. Дополненная Реальность (AR), Виртуальная Реальность (VR) И Интернет Вещей (IoT) 🧿
Еще одним достижением в области веб-дизайна и веб-приложений является использование объединенных технологий, таких как AR, VR и IoT.
Они становятся все более популярными с каждым днем, и будущие веб-сайты будут так или иначе интегрированы с ними.
Эти технологии фактически революционизируют то, как мы используем многие вещи в нашей повседневной жизни.
AR и VR широко используются в таких отраслях, как образование, СМИ, здравоохранение, маркетинг и т.д., а IoT применяется в сельском хозяйстве, производстве транспортных средств, безопасности, здравоохранении, потребительских товарах длительного пользования и т.д.
7. Одностраничные Сайты 👈🏽
Сегодня большинство веб-сайтов не обязательно должны содержать несколько страниц, и в условиях нынешних финансовых ограничений разумно использовать простые веб-сайты.
Но не это главное в будущем веб-дизайна, а способность принимать мобильные отзывчивые веб-сайты.
Для экранов мобильных телефонов одностраничники более удобны. Пользователям легко прокручивать страницу вниз и вверх, чтобы получить доступ ко всей необходимой информации.
Сложные меню должны быть опущены, чтобы избежать ненужных препятствий при просмотре сайта.
Одностраничные сайты удобны для сайтов электронной коммерции и являются самой горячей темой будущего веб-дизайна, поскольку они предлагают посетителям быструю информацию.
8. Двухсекундное Время Загрузки ⏱
Время загрузки – очень важный аспект в веб-дизайне; посетители сайта хотят, чтобы он загружался за минимально возможное время.
Большинство веб-сайтов все еще загружаются в течение восьми секунд, но тенденции показывают, что в будущем веб-дизайне веб-сайты будут загружаться в течение очень короткого времени.
Посетителям/пользователям не терпится ждать загрузки сайтов в течение длительного времени; они предпочитают покинуть такие сайты.
Эта информация подталкивает веб-разработчиков к внедрению технологий, обеспечивающих высокую скорость при отображении увлекательных страниц.
Быстро загружающаяся веб-страница обеспечивает лучший пользовательский опыт для пользователей, и есть шанс, что больше пользователей останутся на сайте или в веб-приложении.
9. Голосовой Поиск 🗣
Голосовой поиск – это аспект, который необходимо серьезно учитывать при разработке веб-сайта. Поскольку большинство людей владеют смартфонами, идея голосового поиска становится все более популярной.
Источник Изображения: AppleРазработчики внедряют методы, которые эффективно интегрируют подобные технологии в разрабатываемые ими веб-сайты.
С другой стороны, веб-сайты теперь не просто экраны, на которых можно просматривать контент.
Вместо этого они учитывают потребности людей, которые могут заниматься другими делами, а не просто просматривать содержимое экрана.
Например, водитель суперкара может захотеть найти направление к определенному пункту назначения, повар может захотеть узнать рецепт определенного блюда, или покупатель может захотеть приобрести что-то в Интернете; и все это без необходимости смотреть на экран.
Именно на такие сценарии веб-дизайнеры должны обратить внимание в будущем и учитывать их в своей работе.
Люди, занимающиеся цифровым маркетингом, особенно поисковой оптимизацией (SEO), должны оптимизировать свои сайты для голосового поиска и согласовывать свои действия с учетом этого.
Все крупные технологические гиганты уже начали использовать эту технологию, как это можно увидеть в Google Voice Search, Microsoft Cortana, Apple Siri, Amazon Echo и др.
10. Формат Обмена Графикой (GIF) 😄
GIF-файлы повсюду в социальных сетях, и ожидается, что в ближайшие годы они станут трендом и на веб-сайтах.
через GIPHY
Веб-разработчики находят способы сделать веб-сайты более привлекательными, поскольку большинство зрителей/пользователей страдают от недостатка внимания. Вся идея заключается в том, чтобы внедрить видео на веб-сайтах.
GIF-файлы станут привлекательной анимированной альтернативой.
Несмотря на то, что GIF короче и легче, чем видео, они могут эффективно привлекать внимание и удерживать его в течение некоторого времени. Они лучше всего подходят для одностраничных сайтов, а также для просмотра на мобильных устройствах.
Они лучше всего подходят для одностраничных сайтов, а также для просмотра на мобильных устройствах.
11. Первый Дизайн Интерфейса Прикладного Программирования (API)
Интересно, что интерфейс прикладного программирования (API) существует уже давно, но только на днях разработчики обнаружили, что гораздо проще, начав с API, разрабатывать остальные приложения вокруг него.
Поскольку в ближайшие годы большое внимание будет уделяться мобильным пользователям, в API вкладывается много средств, а дизайн на основе API – это действительно путь к успеху.
APIиспользуется для создания отзывчивых сайтов, и это разумно, если мы будем думать об их разработке только с учетом интересов дизайнера, а не конечного пользователя.
Независимо от того, ведем ли мы разработку внутри компании или разрабатываем ее для других дизайнеров, разумно начинать с API, а затем передавать его в руки front-end дизайнеров.
С постоянным развитием технологий веб-дизайн развивается. Хотя мы, возможно, не в состоянии запечатлеть этот процесс день за днем, мы можем оглянуться назад и засвидетельствовать изменения.
Хотя мы, возможно, не в состоянии запечатлеть этот процесс день за днем, мы можем оглянуться назад и засвидетельствовать изменения.
Видя, как быстро совершенствуется веб-разработка, и конкуренцию между различными игроками отрасли, разумно оставаться в курсе самых современных технологий и возможностей.
Другое дело, если вы новичок или работаете в этой отрасли уже некоторое время, вы поймете, что вышеупомянутые тенденции определят будущее веб-дизайна. Впереди еще много нового, и мы надеемся, что отрасль будет развиваться с огромным отрывом.
Эта статья была написана Ритешем Рагхаваном. Ритеш является директором Acodez, цифрового агентства в Индии. Имея богатый опыт 15+ лет в области цифрового маркетинга, Ритеш любит писать свои мысли о последних тенденциях и событиях в мире ИТ и разработки программного обеспечения.
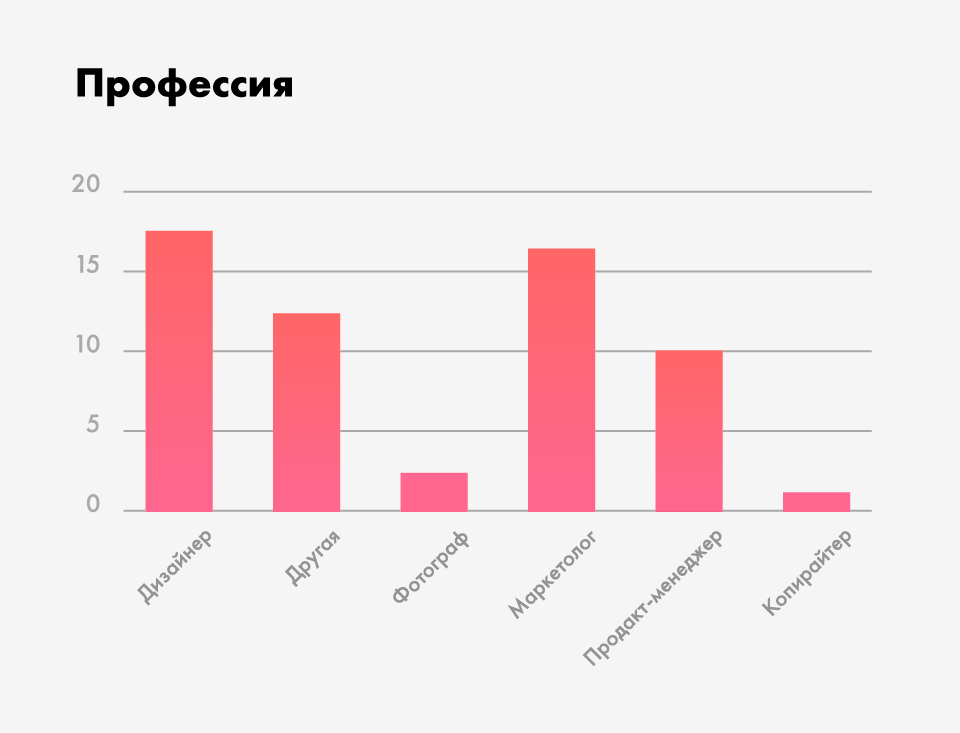
Самые востребованные профессии в сфере дизайна
В наше время существует множество разных направлений в дизайне, поэтому иногда очень сложно решить — какую именно сферу выбрать. Всегда стоит ориентироваться на собственные интересы. Также стоит ознакомиться с задачами, которые в дальнейшем прийдется решать. Актуальность выбранной области дизайна в будущем тоже играет большую роль. Собрали для вас 5 самых востребованных направлений в дизайне в 2022:
Всегда стоит ориентироваться на собственные интересы. Также стоит ознакомиться с задачами, которые в дальнейшем прийдется решать. Актуальность выбранной области дизайна в будущем тоже играет большую роль. Собрали для вас 5 самых востребованных направлений в дизайне в 2022:
Веб-дизайн
В последнее время большую популярность набирает искусственный интеллект, который может выполнять работу вместо человека, при чём быстрее и качественнее. Из-за этого существуют опасения, что новые технологии вытеснят веб-дизайнеров с рынка труда. Но не стоит забывать, что машины, ещё не научились чувствовать и пилить «дизайны» сайтов.
Касательно основных трендов при работе в этой сфере:
например сегодня вы узнаете — что жирный шрифт, широкая палитра цветов, внедрение реальных объектов, минимализм с классикой и хаотичностью стоят на первом месте, а завтра тренды меняются. Специалисты применяют свою креативность и пытаться совмещать нестандартные элементы веб-дизайна.
Данное направление будет интересно людям, которые хотят создавать дизайны сайтов.
Научиться веб-дизайну можно самостоятельно или на онлайн курсах.
У многих онлайн-университетов, есть даже гарантия трудоустройства.
Недавно мы делали подборку из — 5 лучших курсов по веб дизайну.
💵 Средняя зарплата специалиста — 100 000р
UI/UX-дизайн
Сегодня каждый человек без особых знаний в сфере дизайна может создать собственный сайт. Но далеко не каждый может грамотно оформить сайт и сделать его интерфейс понятным для пользователей. Именно поэтому нужны UI/UX-дизайнеры, которые знают, как оформить сайт так, чтобы пользоваться им было удобно.
Задача каждого специалиста UI/UX-дизайна с помощью несложных схем и методов сделать сайт/приложение/сервис — максимально удобным, и интуитивно понятным, чтобы любой человек мог найти интересующую его информацию без каких-либо трудностей.
💵 Средняя зарплата специалиста — 120 000р.
Курсы по UX/UI:
- Skillbox
- Geekbrains
- Нетология
Графический дизайн
Профессия графический дизайнер максимально задействована во многих сферах нашей жизни: рекламе, видео, приложениях и т.д. В последнее время, вырос спрос на графику для социальных сетей брендов.
Для работы в сфере графического дизайна необходимо уметь хорошо рисовать и применять свои знания в новых направлениях. Также профессия подойдет творческим людям, которые любят создавать яркие, необычные образы.
💵 Средняя зарплата специалиста — 120 000р.
Курсы по графическому дизайну:
- Skillbox
- Geekbrains
- Нетология
Motion — дизайн
Эта профессия требует погружения во многие графические редакторы для обработки фотографий, видео, создания анимации и звукозаписей. Если вы разбираетесь в искусстве, имеете креативный, творческий взгляд на мир, умеете профессионально рисовать и мыслить как художник — эта профессия для вас. Все эти навыки пригодятся вам для работы сфере: рекламы, кино, геймдизайна…
Если вы разбираетесь в искусстве, имеете креативный, творческий взгляд на мир, умеете профессионально рисовать и мыслить как художник — эта профессия для вас. Все эти навыки пригодятся вам для работы сфере: рекламы, кино, геймдизайна…
Направление – UX-анимация подразумевает сотрудничество с UI/UX-дизайнерами и совместную работу. Вместе создаются новые идеи для анимации интерфейсов. Всё большую популярность приобретает 3D-анимация, а декоративная анимация уходит на второй план.
Такая работа идеально подходит тем, кто любит экспериментировать и хочет делать композиции, анимации. Так как развитие профессии только набирает свои обороты, конкуренция не большая и есть большие шансы, найти высокооплачиваемую работу.
💵 Средняя зарплата специалиста — 100 000р.
Курсы по Motion-дизайну:
- Skillbox
- Geekbrains
- Нетология
Продуктовый дизайн
Продуктовый дизайн – это смесь нескольких профессий: аналитик, проектировщик, менеджер, исследователь, продавец (идеи). В процессе работы специалисту этого направления будет необходимо решать задачи бизнеса, то есть разрабатывать дизайн новых продуктов (все продукты от этикетки шоколадки до внешнего вида электроники), продумывать планы работы и делать презентации. Несмотря на всю сложность работы это очень интересное и перспективное направление.
В процессе работы специалисту этого направления будет необходимо решать задачи бизнеса, то есть разрабатывать дизайн новых продуктов (все продукты от этикетки шоколадки до внешнего вида электроники), продумывать планы работы и делать презентации. Несмотря на всю сложность работы это очень интересное и перспективное направление.
При выборе этого направления вас ожидает немаленький объем работы на основе большого количества информации и анализ данных; разработка особенных и своеобразных путей решения поставленных задач, взаимодействие с заказчиком и пользователями, выполнение заказов в соответствии с их требованиями, желаниями; разработка упрощенного пути покупателя при покупке продукта.
Эта профессия больше подходит для сосредоточенных, настойчивых, упорных, внимательных и терпеливых людей, которые предпочитают интеллектуальный труд. Необходимо уметь работать в команде, взаимодействовать с пользователями, заказчиком и часто выполнять работу в ограниченные сроки.
💵 Средняя зарплата специалиста — 90 000р
Вышеперечисленные профессии останутся востребованными еще пару десятков лет, так как IT-технологии развиваются большими темпами и занимают важное место в жизни человечества, а следовательно и дизайнеры, работающие с новыми технологиями — будут иметь преимущество на рынке труда.
Бюро трудовой статистики США
ДЛЯ ПРИНТЕРА
- Резюме
- Что они делают
- Рабочая среда
- Как стать единым целым
- Оплата
- Перспектива работы
- Данные штата и района
- Сходные профессии
- Подробнее
Резюме
Пожалуйста, включите JavaScript для воспроизведения этого видео.
Стенограмма видео доступна по адресу https://www.youtube.com/watch?v=FfxTkIsaTYk.
| Краткие сведения: веб-разработчики и цифровые дизайнеры | |
|---|---|
| Медианная заработная плата 2021 г. | 78 300 долларов в год 37,65 $ в час |
| Стандартное начальное образование | Степень бакалавра |
| Опыт работы по родственной профессии | Нет |
| Обучение на рабочем месте | Нет |
Количество рабочих мест, 2021 г. | 197 100 |
| Перспективы работы, 2021-31 | 23% (намного быстрее среднего) |
| Изменение занятости, 2021-31 | 45 400 |
Чем занимаются веб-разработчики и цифровые дизайнеры
Веб-разработчики создают и поддерживают веб-сайты. Цифровые дизайнеры разрабатывают, создают и тестируют макет веб-сайта или интерфейса, функции и навигацию на удобство использования.
Рабочая среда
Некоторые веб-разработчики и цифровые дизайнеры работают в сфере проектирования компьютерных систем и сопутствующих услуг. Другие работают на себя. Третьи работают в таких отраслях, как издательское дело, управленческий консалтинг и реклама.
Как стать веб-разработчиком или цифровым дизайнером
Образовательные требования для веб-разработчиков и цифровых дизайнеров варьируются от диплома средней школы до степени бакалавра.
Оплата
Средняя годовая заработная плата дизайнеров веб-интерфейсов и цифровых интерфейсов в мае 2021 года составляла 79 890 долларов США. прогнозируется рост на 23 процента с 2021 по 2031 год, что намного быстрее, чем в среднем по всем профессиям.
Ежегодно в среднем в течение десятилетия прогнозируется около 21 800 вакансий для веб-разработчиков и цифровых дизайнеров. Ожидается, что многие из этих вакансий будут вызваны необходимостью замены работников, которые переходят на другую профессию или выходят из состава рабочей силы, например, в связи с уходом на пенсию.
Данные по штатам и районам
Изучите ресурсы по трудоустройству и заработной плате по штатам и регионам для веб-разработчиков и цифровых дизайнеров.
Похожие занятия
Сравните должностные обязанности, образование, карьерный рост и заработную плату веб-разработчиков и цифровых дизайнеров с аналогичными занятиями.
Дополнительная информация, включая ссылки на O*NET
Узнайте больше о веб-разработчиках и цифровых дизайнерах, посетив дополнительные ресурсы, включая O*NET, источник основных характеристик работников и профессий.
Чем занимаются веб-разработчики и цифровые дизайнеры Об этом разделе
Некоторые разработчики работают с графикой и другими дизайнерами, чтобы определить макет веб-сайта.
Веб-разработчики создают и поддерживают веб-сайты. Они также несут ответственность за технические аспекты сайта, такие как его производительность и емкость, которые являются показателями скорости веб-сайта и объема трафика, который может обрабатывать сайт. Кроме того, веб-разработчики могут создавать контент для сайта. Цифровые дизайнеры разрабатывают, создают и тестируют макет веб-сайта или интерфейса, функции и навигацию на удобство использования. Они отвечают за внешний вид и функциональность веб-сайта или интерфейса.
Обязанности
Веб-разработчики и цифровые дизайнеры обычно делают следующее:
- Встреча с клиентами или руководством для обсуждения потребностей, дизайна и функциональности веб-сайта или интерфейса
- Создание и тестирование приложений, интерфейсов и навигационных меню для веб-сайта
- Написать код для веб-сайта с использованием таких языков программирования, как HTML или XML
- Вместе с другими членами команды определите, какую информацию будет содержать сайт
- Работа с графическими и другими дизайнерами для определения макета веб-сайта
- Интеграция графики, аудио и видео в веб-сайт
- Мониторинг трафика веб-сайта
- Создание прототипов и макетов веб-сайтов или приложений
- Дизайн и разработка графики
При создании веб-сайта разработчики и дизайнеры должны воплотить в жизнь видение своего клиента. Они создают определенные типы веб-сайтов, такие как сайты электронной коммерции, новости или игровые сайты, в соответствии с потребностями клиентов. Различные типы веб-сайтов требуют различных приложений. Например, игровой сайт должен иметь возможность обрабатывать расширенную графику, тогда как сайту электронной коммерции потребуется приложение для обработки платежей. Разработчик решает, какие приложения и дизайн лучше всего подходят для сайта, а дизайнер фокусируется на внешнем виде и удобстве использования этих элементов в разных браузерах или устройствах.
Они создают определенные типы веб-сайтов, такие как сайты электронной коммерции, новости или игровые сайты, в соответствии с потребностями клиентов. Различные типы веб-сайтов требуют различных приложений. Например, игровой сайт должен иметь возможность обрабатывать расширенную графику, тогда как сайту электронной коммерции потребуется приложение для обработки платежей. Разработчик решает, какие приложения и дизайн лучше всего подходят для сайта, а дизайнер фокусируется на внешнем виде и удобстве использования этих элементов в разных браузерах или устройствах.
Некоторые разработчики и дизайнеры занимаются всеми аспектами построения веб-сайта, а другие специализируются на определенных его аспектах. Ниже приведены примеры типов специализированных веб-разработчиков или цифровых дизайнеров:
. Внутренние веб-разработчики отвечают за общую техническую разработку веб-сайта. Они создают базовую структуру сайта и следят за тем, чтобы он функционировал должным образом. Внутренние веб-разработчики также устанавливают процедуры, позволяющие другим добавлять новые страницы на веб-сайт и встречаться с руководством для обсуждения основных изменений на сайте.
Внутренние веб-разработчики также устанавливают процедуры, позволяющие другим добавлять новые страницы на веб-сайт и встречаться с руководством для обсуждения основных изменений на сайте.
Интерфейсные веб-разработчики создают технические характеристики внешнего вида веб-сайта. Они разрабатывают макет сайта и интегрируют в него графику, приложения (такие как инструмент розничной оплаты) и другой контент. Они также пишут программы веб-дизайна на различных компьютерных языках, таких как HTML или JavaScript.
Дизайнеры веб-сайтов и цифровых интерфейсов отвечают за создание внешнего вида веб-сайта или интерфейса в отношении фотографий, цвета, типа и размера шрифта, графики и макета. Они также несут ответственность за функциональность, удобство использования и совместимость веб-сайта или интерфейса.
Веб-мастера поддерживают и обновляют веб-сайты. Они обеспечивают правильную работу веб-сайтов и проверяют наличие ошибок, таких как неработающие ссылки. Многие веб-мастера также отвечают на комментарии пользователей.
Многие веб-мастера также отвечают на комментарии пользователей.
Разработчики создают веб-сайты для всех видов бизнеса.
В 2021 годудизайнеров веб-интерфейсов и цифровых интерфейсов занимали около 101 800 рабочих мест. Крупнейшими работодателями дизайнеров веб-интерфейсов и цифровых интерфейсов были следующие:
| Проектирование компьютерных систем и сопутствующие услуги | 16% |
| Издатели программного обеспечения | 13 |
| Розничная торговля | 5 |
| Финансы и страхование | 5 |
| Реклама, связи с общественностью и сопутствующие услуги | 4 |
Веб-разработчики имели около 95 300 рабочих мест в 2021 году. Крупнейшими работодателями веб-разработчиков были следующие:
Крупнейшими работодателями веб-разработчиков были следующие:
| Проектирование компьютерных систем и сопутствующие услуги | 19% |
| Образовательные услуги; государственный, местный и частный | 8 |
| Прочие информационные услуги | 6 |
| Реклама, связи с общественностью и сопутствующие услуги | 6 |
| Самозанятые работники | 6 |
Графики работы
Большинство веб-разработчиков и цифровых дизайнеров работают полный рабочий день.
Как стать веб-разработчиком или цифровым дизайнером Об этом разделе
Разработчики часто обладают знаниями как в области программирования, так и в области графического дизайна.
Требования к образованию различаются для веб-разработчиков и цифровых дизайнеров в зависимости от условий работы и других факторов.
Образование
Требования к образованию для веб-разработчиков и цифровых дизайнеров варьируются от аттестата средней школы до степени бакалавра.
Некоторые работодатели предпочитают нанимать кандидатов веб-разработчиков, имеющих степень бакалавра в определенной области, такой как компьютерные науки или программирование.
Веб-разработчики должны хорошо разбираться в HTML-программировании. Многие работодатели также хотят, чтобы разработчики понимали другие языки программирования, такие как JavaScript или SQL, и обладали знаниями о средствах публикации мультимедиа, таких как Flash. На протяжении всей своей карьеры веб-разработчики должны быть в курсе новых инструментов и компьютерных языков.
Работодатели цифровых дизайнеров могут предпочесть нанимать кандидатов, имеющих степень бакалавра в таких областях, как веб-дизайн, цифровой дизайн или графическое искусство.
Веб-разработчикам и цифровым дизайнерам может не потребоваться специальное образование, если они могут продемонстрировать свои способности на основе предыдущего опыта работы или проектов.
Улучшение
Веб-разработчики и цифровые дизайнеры со степенью бакалавра могут стать руководителями проектов. Для получения дополнительной информации см. профиль на менеджеров компьютеров и информационных систем .
Важные качества
Коммуникативные навыки . Веб-разработчикам и цифровым дизайнерам необходимо эффективно общаться с коллегами для координации работы над проектами.
Творчество . Веб-разработчики и цифровые дизайнеры часто участвуют в создании внешнего вида веб-сайта и должны убедиться, что он не только функционален, но и привлекателен.
Навыки обслуживания клиентов . Веб-мастера должны вежливо отвечать на вопросы и запросы пользователей.
Ориентированный на детали . Веб-разработчики и цифровые дизайнеры должны подолгу сосредотачиваться и писать код точно, потому что незначительная ошибка может привести к тому, что вся веб-страница перестанет работать.
Навыки решения проблем . Веб-разработчики и цифровые дизайнеры должны проверять код на наличие ошибок и исправлять все найденные.
Web Developers and Digital Designers
Median annual wages, May 2021
- Computer occupations
$97,430
- Web developers and digital designers
$78,300
- Total, all occupations
$45,760
Средняя годовая заработная плата дизайнеров веб-интерфейсов и цифровых интерфейсов составляла 79 долларов. 890 в мае 2021 года.
Медианная заработная плата — это заработная плата, при которой половина работающих по профессии зарабатывает больше этой суммы, а половина — меньше. Самые низкие 10 процентов заработали менее 38 550 долларов, а самые высокие 10 процентов заработали более 168 200 долларов.
890 в мае 2021 года.
Медианная заработная плата — это заработная плата, при которой половина работающих по профессии зарабатывает больше этой суммы, а половина — меньше. Самые низкие 10 процентов заработали менее 38 550 долларов, а самые высокие 10 процентов заработали более 168 200 долларов.
Средняя годовая заработная плата веб-разработчиков в мае 2021 года составляла 77 030 долларов. Самые низкие 10 процентов заработали менее 38 280 долларов, а самые высокие 10 процентов заработали более 129 760 долларов.
В мае 2021 года средняя годовая заработная плата дизайнеров веб-интерфейсов и цифровых интерфейсов в ведущих отраслях, в которых они работали, была следующей:
| Издатели программного обеспечения | 150 040 долларов США |
| Финансы и страхование | 99 640 |
| Проектирование компьютерных систем и сопутствующие услуги | 80 110 |
| Реклама, связи с общественностью и сопутствующие услуги | 64 720 |
| Розничная торговля | 61 860 |
В мае 2021 года средняя годовая заработная плата веб-разработчиков в ведущих отраслях, в которых они работали, была следующей:
| Проектирование компьютерных систем и сопутствующие услуги | 77 450 долларов США |
| Прочие информационные услуги | 77 210 |
| Образовательные услуги; государственный, местный и частный | 64 380 |
| Реклама, связи с общественностью и сопутствующие услуги | 63 240 |
Большинство веб-разработчиков и цифровых дизайнеров работают полный рабочий день.
Веб-разработчики и цифровые дизайнеры
процент изменения занятости, прогнозируется 2021-31
- Веб-разработчики
- Веб-разработчики и цифровые дизайнеры 9036
- Веб-дизайнеры 9036
- Веб и цифровые интерфейсы 9036
- .
Прогнозируется, что общая занятость веб-разработчиков и цифровых дизайнеров вырастет на 23 процента с 2021 по 2031 год, что намного быстрее, чем в среднем по всем профессиям.
Ежегодно в среднем в течение десятилетия прогнозируется около 21 800 вакансий для веб-разработчиков и цифровых дизайнеров. Ожидается, что многие из этих вакансий будут вызваны необходимостью замены работников, которые переходят на другую профессию или выходят из состава рабочей силы, например, в связи с уходом на пенсию.
Занятость
Ожидается, что занятость веб-разработчиков и цифровых дизайнеров будет расти по мере расширения электронной коммерции. По мере того, как розничные фирмы продолжают расширять свои онлайн-предложения, ожидается, что спрос на этих работников будет расти. Кроме того, ожидается, что продолжающееся использование мобильных устройств для поиска в Интернете вызовет спрос у веб-разработчиков и цифровых дизайнеров на создание веб-сайтов и интерфейсов, которые работают на мобильных устройствах с экранами разных размеров.
| Должность | SOC-код | Занятость, 2021 | Прогнозируемая занятость, 2031 | Изменение, 2021-31 | Занятость по отраслям | ||
|---|---|---|---|---|---|---|---|
| Процент | Цифровой | ||||||
ИСТОЧНИК: Бюро статистики труда США, Программа прогнозов занятости | |||||||
Веб-разработчики и цифровые дизайнеры | — | 197 100 | 242 500 | 23 | 45 400 | — | |
Веб-разработчики | 15-1254 | 95 300 | 124 100 | 30 | 28 900 | Получить данные | |
Разработчики веб-интерфейсов и цифровых интерфейсов | 15-1255 | 101 800 | 118 400 | 16 | 16 600 | Получить данные | |
Программа статистики занятости и заработной платы (OEWS) ежегодно производит оценки занятости и заработной платы для более чем 800 профессий. Эти оценки доступны для страны в целом, для отдельных штатов, а также для столичных и неметропольных территорий. Ссылки ниже ведут на карты данных OEWS по занятости и заработной плате по штатам и районам.
Эти оценки доступны для страны в целом, для отдельных штатов, а также для столичных и неметропольных территорий. Ссылки ниже ведут на карты данных OEWS по занятости и заработной плате по штатам и районам.
- Разработчики веб-интерфейсов и цифровых интерфейсов
- Веб-разработчики
Прогнозы профессиональной занятости разрабатываются для всех штатов отделом информации о рынке труда (LMI) или отделами прогнозов занятости отдельных штатов. Все данные прогнозов штата доступны на сайте www.projectionscentral.com. Информация на этом сайте позволяет сравнивать прогнозируемый рост занятости по профессии между штатами или в пределах одного штата. Кроме того, штаты могут составлять прогнозы по районам; есть ссылки на веб-сайты каждого штата, где эти данные могут быть получены.
CareerOneStop CareerOneStop включает в себя сотни профессиональных профилей с данными, доступными по штатам и городам. В левом боковом меню есть ссылки для сравнения профессиональной занятости по штатам и профессиональной заработной платы по местности или городскому району. Существует также инструмент информации о зарплате для поиска заработной платы по почтовому индексу.
В левом боковом меню есть ссылки для сравнения профессиональной занятости по штатам и профессиональной заработной платы по местности или городскому району. Существует также инструмент информации о зарплате для поиска заработной платы по почтовому индексу.
В этой таблице показан список профессий с должностными обязанностями, аналогичными обязанностям веб-разработчиков и цифровых дизайнеров.
| Род занятий | Должностные обязанности | НАЧАЛЬНОЕ ОБРАЗОВАНИЕ | СРЕДНЯЯ ЗАРПЛАТА 2021 | |
|---|---|---|---|---|
| Менеджеры по компьютерным и информационным системам | Менеджеры по компьютерным и информационным системам планируют, координируют и направляют деятельность, связанную с компьютерами, в организации. | Степень бакалавра | 159 010 долларов США | |
| Программисты | Компьютерные программисты пишут, модифицируют и тестируют код и сценарии, обеспечивающие правильную работу программного обеспечения и приложений. | Степень бакалавра | 93000 долларов | |
| Специалисты компьютерной поддержки | Специалисты компьютерной поддержки обслуживают компьютерные сети и оказывают техническую помощь пользователям компьютеров. | Посмотрите, как стать одним из них | 57 910 долларов США | |
| Аналитики компьютерных систем | Аналитики компьютерных систем изучают текущие компьютерные системы организации и разрабатывают способы повышения эффективности. | Степень бакалавра | 99 270 долларов США | |
| Администраторы баз данных и архитекторы | Администраторы баз данных и архитекторы создают или организуют системы для хранения и защиты данных. | Степень бакалавра | 101 000 долларов | |
| Аналитики информационной безопасности | Аналитики по информационной безопасности планируют и осуществляют меры безопасности для защиты компьютерных сетей и систем организации. | Степень бакалавра | 102 600 долларов США | |
| Графические дизайнеры | Графические дизайнеры создают визуальные концепции, используя компьютерное программное обеспечение или вручную, для передачи идей, которые вдохновляют, информируют и очаровывают потребителей. | Степень бакалавра | 50 710 долларов США | |
| Художники по спецэффектам и аниматоры | Художники по спецэффектам и аниматоры создают изображения, которые кажутся движущимися, а также визуальные эффекты для различных средств массовой информации и развлечений. | Степень бакалавра | 78 790 долларов США | |
| Разработчики программного обеспечения, аналитики по обеспечению качества и тестировщики | Разработчики программного обеспечения разрабатывают компьютерные приложения или программы. | Степень бакалавра | 109 020 долларов США |
Для получения дополнительной информации о веб-разработчиках и цифровых дизайнерах посетите страницу 9.0003
Всемирная организация веб-мастеров
Для получения дополнительной информации о карьере компьютера, посетите
Ассоциация вычислительной техники
Ассоциация компьютерных исследований
Компьютерное общество IEEE
Для получения информации о возможностях для женщин, занимающихся информационными технологиями, посетите веб-сайт
.Национальный центр женщин и информационных технологий
КарьераOneStop
Видео о карьере веб-разработчика см. на странице 9.0003
на странице 9.0003
Веб-разработчики
O*NET
Дизайнеры видеоигр
Веб-разработчики
Разработчики веб-сайтов и цифровых интерфейсов
Рекомендуемая ссылка:
Бюро трудовой статистики, Министерство труда США, Справочник по профессиональным перспективам , веб-разработчики и дизайнеры цифровых технологий,
на https://www.bls.gov/ooh/computer-and-information-technology/web-developers.htm (посещено 14 сентября 2022 г. ).
Дата последнего изменения: Среда, 14 сентября 2022 г.
веб-дизайнеров пользуются большим спросом (почему вы должны начать бизнес веб-дизайна в 2022 году) — веб-дизайнер Squarespace + эксперт по SEO — Тиффани Д. Дэвидсон :: Разработка красивых и профессиональных пользовательских веб-сайтов, которые хорошо ранжируются на Google :: Squarespace Web Designer & SEO Expert | Дизайн веб-сайта Squarespace и экспертные услуги SEO Тиффани Дэвидсон | Веб-дизайн Squarespace | Квадратный SEO-эксперт | Внештатный дизайнер Squarespace | Индивидуальный дизайн Squarespace
Подпишитесь на бесплатную пробную версию Squarespace здесь ! #афлинк
Нет сомнений, что наш мир изменился за последний год. И хотя я здесь, конечно, не для того, чтобы высказывать свое личное мнение и философские взгляды на все это, я здесь для того, чтобы решить проблему, с которой сталкиваются многие люди: финансовая и безопасность на работе.
Только здесь, в штате Вашингтон, в 2020 году около 2500 ресторанов были вынуждены навсегда закрыть свои двери. их навыки лежат в отрасли, которая закрывается направо и налево.
По всей Америке количество предприятий, которым пришлось навсегда закрыться из-за COVID, исчисляется шестизначным числом. Поскольку в большинстве этих предприятий работало более одного человека, можно с уверенностью предположить, что многие миллионы людей внезапно, неожиданно остались без работы. И найти новую работу на таком рынке не так-то просто, я думаю.
У меня есть друг, который знает человека, который был успешным владельцем ресторана в Кентукки. В итоге ему пришлось навсегда закрыть свой ресторан, когда наступил второй раунд карантина, поскольку он больше не мог позволить себе связанные с этим расходы. Сейчас он работает официантом в Wal-Mart.
Это душераздирающе.
Многим компаниям пришлось быстро измениться и перевести свою витрину в онлайн, в то время как другим людям пришлось полностью пересмотреть свою профессию и даже начать совершенно новый карьерный путь.
Значит, бывших предпринимателей и неквалифицированных рабочих заставят работать на Wal-Mart и Amazon, чтобы свести концы с концами? В этой статье я хочу представить еще один вариант для рассмотрения.
Предприятия переходят на электронную торговлю
Потребность в веб-сайтах, вероятно, не уменьшится в ближайшее время.
Еще до событий 2020 года людям были нужны сайты.
Новым предприятиям нужны веб-сайты, старым предприятиям нужны новые и улучшенные веб-сайты.
Новым предпринимателям-индивидуалам и поставщикам услуг нужны веб-сайты.
Кажется, в наши дни у каждого есть веб-сайт для чего-то .
Введите COVID и последовавшие за ним блокировки, и многим предприятиям пришлось быстро выйти в интернет, чтобы остаться на плаву.
Занятость веб-разработчиков и цифровых дизайнеров, по прогнозам, вырастет на 8 процентов с 2019 по 2029 год, что намного быстрее, чем в среднем по всем профессиям.— Бюро трудовой статистики СШАОжидается, что занятость веб-разработчиков и цифровых дизайнеров будет расти по мере расширения электронной коммерции.
Средний темп роста для веб-дизайна составляет
Двойной Средний показатель для большинства профессийВ Америке средний темп роста для всех профессий составляет 4%.
Однако прогнозируется, что в период с 2019 по 2029 год количество рабочих мест для веб-дизайнеров (и разработчиков) вырастет на 8% !
Переход на удаленную работу
Добавьте к этому тот факт, что многие компании переходят на удаленную онлайн-работу для своих сотрудников и больше привлекают аутсорсинг, я думаю, что сейчас самое подходящее время, чтобы научиться веб-дизайну.
После этого вы можете либо работать на себя и развивать свой бизнес в Интернете , либо присоединиться к компании в качестве обычного сотрудника. Большинству предприятий нужен хотя бы один веб-дизайнер/разработчик в штате, если не несколько.
Большинству предприятий нужен хотя бы один веб-дизайнер/разработчик в штате, если не несколько.
Вам нужно высшее образование, чтобы стать веб-дизайнером?
Нет. Высшее образование не обязательно, чтобы быть веб-дизайнером или веб-разработчиком (или графическим дизайнером, или видеоредактором, или любым другим из многочисленных путей онлайн-карьеры, которые вы можете выбрать!).
Я веду успешный онлайн-бизнес в качестве веб-дизайнера с 2017 года и всему научился сам. Моя многолетняя работа говорит сама за себя. Имею ли я степень в области компьютерных наук, не имеет значения, если веб-сайты моих клиентов хорошо выглядят и хорошо работают 😉
Большинство веб-дизайнеров — самоучки. У меня также есть друг, который является старшим инженером-программистом в крупной известной компании, и, хотя в их списке вакансий указано «требуется степень в области компьютерных наук», он получил работу после всего лишь одного телефонного собеседования просто потому, что хорошо разбирается в своей области. Так что просто избавьтесь от синдрома самозванца и вперед!
Так что просто избавьтесь от синдрома самозванца и вперед!
Как стать веб-дизайнером?
Определите платформу, которую вы хотите использовать (WordPress, Squarespace и т. д.), и/или изучите языки программирования, такие как HTML/CSS и JavaScript
Начните посещать онлайн-курсы и учебные пособия на YouTube — создайте собственную школу и посвятите себя ей!
Получите сертификаты онлайн для различных смежных навыков
Создавайте сайты! В конце концов, вам понадобится портфолио
Начните рекламировать себя и откликайтесь на вакансии!
хорошо ли зарабатывают дизайнеры веб-сайтов?
Я думаю, что средняя зарплата веб-дизайнера составляет около 60 000 долларов, или около 30 долларов в час. и я предполагаю, что как сотрудник.
Но если вы самозанятый, разумно зарабатывать шестизначную сумму каждый год.
Запуск собственного бизнеса в области веб-дизайна означает, что вы можете привлечь больше клиентов и работать больше часов, если захотите.
Или вы можете работать меньше часов и наслаждаться больше времени и свободы . Это зависит от вас, как только вы обосноваетесь.
Я построил свой дизайнерский бизнес на платформе Squarespace и не оглядывался назад!
Похоже, что Squarespace привлекает больше людей, чем WordPress, и я думаю, что платформа Squarespace еще какое-то время будет набирать силу.
Более того, им легко пользоваться и учиться, так что вы можете сразу же начать работу, просто просмотрев бесплатные обучающие видео на YouTube. Промойте ноги, создав пару веб-сайтов, а затем узнайте, как вести бизнес, с помощью моего курса: Как начать бизнес в дизайне Squarespace .
Независимо от того, какой маршрут вы выберете, я думаю, что пришло время перейти к такой работе. Даже если вам по-прежнему повезло с карьерой, несмотря на происходящие вокруг нас социальные изменения, вы все равно никогда не знаете, что ждет вас в будущем.
Если у вас есть веб-сайт Squarespace, вы также можете просто монетизировать его. Вам не обязательно становиться дизайнером. В моем совершенно новом курсе я научу вас делать именно это. Проверьте это!
По моему личному мнению, всем нам пора разнообразить свои навыки и предложения, чтобы дать нам наилучшие шансы на успех.
Надеюсь, эта статья была для вас полезной. Пожалуйста, дайте мне знать в разделе комментариев, если у вас есть какие-либо вопросы!
Спасибо, что заглянули, я скоро с вами поговорю,
x
Тиффани
Экспертный курс Squarespace SEO
Курс: Как монетизировать свой сайт Squarespace
Курс: Как начать бизнес по дизайну Squarespace
онлайн-бизнес, начните бизнес с квадратным пространством Тиффани Д. Дэвидсон веб-дизайнеры, высокий спрос, бизнес по дизайну квадратного пространства, станьте дизайнером квадратного пространства, начните бизнес по веб-дизайну, работайте дома или где угодно, научитесь работать в Интернете, настоящая прибыльная работа в Интернете идеи3 Комментарии
Дэвидсон веб-дизайнеры, высокий спрос, бизнес по дизайну квадратного пространства, станьте дизайнером квадратного пространства, начните бизнес по веб-дизайну, работайте дома или где угодно, научитесь работать в Интернете, настоящая прибыльная работа в Интернете идеи3 Комментарии
Как я могу тренироваться на одного?
Веб-дизайнеры и разработчики находятся в авангарде эпохи Интернета. Сегодня мы используем Интернет практически для всего. От поиска направления в ресторан до поиска подарков на день рождения друга и заказа фирменных блюд, к которым у нас не было бы доступа в нашем родном городе.
Все это стало возможным благодаря веб-разработчикам, которые проектируют, создают и реализуют различные веб-сайты в Интернете. Веб-дизайнеры являются лидерами в создании веб-сайтов и разработке эстетических свойств, таких как макет и цвет.
Сфера веб-дизайна и разработки интересна и продолжает расти. По данным Бюро статистики труда США (BLS), прогнозируется, что возможности трудоустройства для веб-дизайнеров и разработчиков вырастут на 13 процентов с 2018 по 2028 год. Этот показатель намного выше, чем в среднем по всем профессиям. Причина впечатляющего роста заключается в том, что электронная коммерция продолжает расширяться, и ожидается, что онлайн-покупки будут расти намного быстрее, чем розничная торговля в целом.
По данным Бюро статистики труда США (BLS), прогнозируется, что возможности трудоустройства для веб-дизайнеров и разработчиков вырастут на 13 процентов с 2018 по 2028 год. Этот показатель намного выше, чем в среднем по всем профессиям. Причина впечатляющего роста заключается в том, что электронная коммерция продолжает расширяться, и ожидается, что онлайн-покупки будут расти намного быстрее, чем розничная торговля в целом.
Современное общество все глубже и глубже погружается в эпоху цифровых технологий, и многие офлайн-способы ведения дел быстро превращаются в онлайн-альтернативы. Рост использования мобильных устройств также вносит большой вклад в рост возможностей карьерного роста в веб-дизайне и разработке.
Как для существующих, так и для новых веб-сайтов требуются протоколы проектирования и разработки, поддерживающие мобильные платформы. Сегодня больше людей выходят в Интернет со своих мобильных телефонов, чем с настольных компьютеров.
Помимо впечатляющего роста возможностей трудоустройства в сфере веб-дизайна и разработки, эта область предлагает большую свободу. В отличие от большинства традиционных профессий, веб-дизайнеры и разработчики имеют более широкий выбор, когда речь идет о рабочей среде, жилой площади, рабочем времени и многом другом.
Несмотря на то, что для талантливых веб-разработчиков нет недостатка в возможностях трудоустройства в фирмах-разработчиках и корпоративных предприятиях, эти специалисты могут выбирать, работать ли в известной фирме-разработчике, стать разработчиком по контракту для корпоративного бизнеса или работать на себя. – работающий веб-разработчик. Более того, благодаря цифровому характеру этой профессии веб-разработчики могут работать удаленно из любой точки мира.
Важно ли формальное образование для веб-разработчиков? Наиболее полезным аспектом формального образования являются прочные базовые знания в области веб-разработки. Веб-разработка — очень динамичная область, и некоторые тонкости, полученные в ходе формального образования, часто устаревают еще до окончания учебы. Однако фундаментальные знания всегда остаются неизменными и будут применимы в самых разных позициях.
Однако фундаментальные знания всегда остаются неизменными и будут применимы в самых разных позициях.
Кроме того, учебные программы формального образования должны быть хорошо структурированы в прогрессивной манере, чтобы вы знали, с чего начать и где закончить. Опять же, в зависимости от того, в каком колледже или университете вы учитесь, вы можете получить некоторую помощь в трудоустройстве и программах стажировки или экстерната.
Как формальное образование может помочь вам найти работуМногие работодатели предпочитают веб-разработчиков со степенью бакалавра компьютерных наук или других смежных областей. Курсовая работа часто включает управление базами данных, программирование, математику, работу с сетями, кибербезопасность и веб-дизайн. Эти курсы помогут вам стать более разносторонним разработчиком и дизайнером.
После получения диплома по веб-разработке и дизайну вы можете занять одну из следующих должностей:
- Веб-дизайн
- Веб-разработка
- UX-дизайнер
Как и большинство технологий, веб-сайты становятся все более совершенными. Предприятия и организации стремятся заявить о себе своим присутствием в Интернете в надежде привлечь больше своей целевой аудитории. Веб-дизайнеры и разработчики сегодня используют новейшие инструменты электронной коммерции, мультимедиа и другие передовые инструменты взаимодействия, чтобы увеличить трафик и заставить посетителей возвращаться снова и снова.
Предприятия и организации стремятся заявить о себе своим присутствием в Интернете в надежде привлечь больше своей целевой аудитории. Веб-дизайнеры и разработчики сегодня используют новейшие инструменты электронной коммерции, мультимедиа и другие передовые инструменты взаимодействия, чтобы увеличить трафик и заставить посетителей возвращаться снова и снова.
Хотите разрабатывать и создавать веб-сайты?
Вас интересует мир веб-дизайна и разработки? Если вы хотите получить степень бакалавра наук в области компьютерных и информационных наук по специальности «Разработка программного обеспечения — веб-дизайн и разработка», университет ECPI предлагает эту программу в ускоренном темпе. Для получения дополнительной информации свяжитесь с полезным представителем приемной комиссии сегодня.
Это может быть Лучшее решение, которое вы когда-либо принимали !
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ Ã¢â¬â Университет ECPI не делает никаких заявлений или гарантий в отношении фактической возможности трудоустройства или потенциального дохода для нынешних, прошлых или будущих студентов или выпускников любой образовательной программы, которую мы предлагаем. Веб-сайт университета ECPI публикуется только в информационных целях. Прилагаются все усилия для обеспечения точности информации, содержащейся в домене ECPI.edu; однако не дается никаких гарантий точности. Никакие договорные права, явные или подразумеваемые, не создаются его содержанием.
Веб-сайт университета ECPI публикуется только в информационных целях. Прилагаются все усилия для обеспечения точности информации, содержащейся в домене ECPI.edu; однако не дается никаких гарантий точности. Никакие договорные права, явные или подразумеваемые, не создаются его содержанием.
Для получения дополнительной информации об университете ECPI или любой из наших программ щелкните здесь: http://www.ecpi.edu/.
Является ли веб-дизайн хорошей карьерой? (Руководство 2022 г.)
как стать веб-дизайнером (руководство на 2022 год)
Руководство по карьере веб-дизайнера BrainStation поможет вам сделать первые шаги к прибыльной карьере в веб-дизайне. Читайте дальше, чтобы узнать о карьерных путях веб-дизайнера и о том, как перейти к веб-дизайну из смежных областей, таких как веб-разработка и UX-дизайн.
Стать веб-дизайнером
Поговорите с консультантом по обучению, чтобы узнать больше о том, как наши учебные курсы и курсы могут помочь вам стать веб-дизайнером.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
Да, веб-дизайн — хорошая профессия. Мало того, что веб-дизайнеры в настоящее время пользуются большим спросом у работодателей, ожидается, что к 2024 году эта область вырастет на 27 процентов. Этот спрос обеспечит высокие зарплаты и удовлетворенность работой для веб-дизайнеров в будущем.
Что такое карьера в веб-дизайне?
Веб-дизайн является динамичной областью, и как только вы приобретете навыки веб-дизайна, веб-дизайнер может позволить себе роскошь выбирать между несколькими различными потенциальными карьерными путями.
Конечно, вы можете устроиться веб-дизайнером и продолжать продвигаться по карьерной лестнице, пока не станете старшим веб-дизайнером. Средняя зарплата старшего веб-дизайнера составляет 80 000 долларов США, включая бонусы. В качестве альтернативы вы можете научиться кодировать (если вы еще не знаете, как это сделать) и продолжить работу в качестве веб-разработчика. Старшие веб-разработчики приносят домой в среднем 88 000 долларов.
Старшие веб-разработчики приносят домой в среднем 88 000 долларов.
Другим особенно прибыльным вариантом карьерного пути может стать углубление в создание ориентированного на пользователя опыта путем изучения навыков UX и поиска высокооплачиваемой работы в качестве дизайнера UX/UI. Средний старший UX-дизайнер зарабатывает более 100 000 долларов плюс более 30 000 долларов в виде бонусов.
Другие связанные старшие должности в области веб-дизайна включают старшего дизайнера продуктов, старшего дизайнера бренда и старшего визуального дизайнера.
Спрос на веб-дизайнеров
По данным Бюро статистики труда США, ожидается, что к 2029 году спрос на веб-дизайнеров вырастет на 8 процентов., намного быстрее, чем общий темп роста для всех рабочих мест во всех отраслях. По их словам, этот спрос будет обусловлен растущей популярностью мобильных устройств и технологий электронной коммерции.
Общие вакансии веб-дизайнера
Вот некоторые из наиболее востребованных профессий в веб-дизайне:
- Веб-дизайнер
- Front-End Web Developer
- Разработчик программного обеспечения
- Дизайнер пользовательского интерфейса
- Дизайнер пользовательского интерфейса
- Визуальный дизайнер
- Информационный архитектор
- Графический дизайнер
Как перейти от веб-дизайна к UX-дизайну?
Переход от веб-дизайна к дизайну UX иногда может быть довольно простым, особенно если у вас есть некоторый опыт исследования пользователей в вашей работе по веб-дизайну. И даже если вы никогда не занимались исследованием пользователей в своей работе веб-дизайнером, не паникуйте. Вы сможете сделать скачок, когда потратите время на изучение UX и отработаете некоторые навыки UX во время работы над веб-дизайном.
И даже если вы никогда не занимались исследованием пользователей в своей работе веб-дизайнером, не паникуйте. Вы сможете сделать скачок, когда потратите время на изучение UX и отработаете некоторые навыки UX во время работы над веб-дизайном.
Вот наши советы по переходу на новый уровень:
Подумайте о своих навыках, которые можно передать. Хорошие новости? Большая часть навыков веб-дизайна, которые вы приобрели в качестве веб-дизайнера, будут перенесены в вашу работу в качестве UX-дизайнера. Это самое большое преимущество этого конкретного перехода.
Поговорите с работающими UX-дизайнерами
Если вы работаете в технологической компании, вы почти наверняка работаете вместе с UX-дизайнером. Вы когда-нибудь садили их и ковырялись в их мозгу о том, как они оказались там, где они сейчас? Если вам не повезло с UX-дизайнерами в вашей профессиональной сети, попробуйте связаться с кем-нибудь из LinkedIn.
Получить образование
Если вы хотите изучать UX-дизайн, у вас есть множество вариантов от онлайн-руководств до курсов и программ сертификации. Учебные курсы по UX-дизайну возникают по всей стране, обещая дать вам все необходимое техническое и теоретическое образование всего за несколько месяцев. Хотя вам не обязательно получать формальное образование, чтобы приобрести необходимые навыки, это может произвести впечатление на потенциальных работодателей. BrainStation, например, сообщает, что 95% выпускников UX-дизайна находят работу в течение шести месяцев после выпуска, а с вашим опытом веб-дизайна вы будете еще более привлекательны для работодателей.
Учебные курсы по UX-дизайну возникают по всей стране, обещая дать вам все необходимое техническое и теоретическое образование всего за несколько месяцев. Хотя вам не обязательно получать формальное образование, чтобы приобрести необходимые навыки, это может произвести впечатление на потенциальных работодателей. BrainStation, например, сообщает, что 95% выпускников UX-дизайна находят работу в течение шести месяцев после выпуска, а с вашим опытом веб-дизайна вы будете еще более привлекательны для работодателей.
Усовершенствуйте свои навыки прототипирования
У вас могут быть некоторые навыки прототипирования (например, создание нативных прототипов), но прототипирование в UX-дизайне отличается от прототипирования в веб-разработке — сейчас вы не думаете о создании конечного продукта, поэтому столько же, сколько постоянные итерации прототипирования.
Начните с ручки и бумаги. Скетчинг — неотъемлемая часть процесса UX-дизайна. Это также поможет вам донести свои идеи.
Практикуйте свои дизайнерские навыки
Теперь, когда вы освоили фундаментальные теории и инструменты UX-дизайна, пришло время заняться настоящим проектом. После того, как вы изучите фундаментальные теории и инструменты, вам нужно будет получить практический опыт. Если вы уже работаете веб-дизайнером, на вашем нынешнем рабочем месте могут быть возможности принять участие в UX-стороне проекта. Это отличный способ учиться.
Если это не так, делайте свои собственные проекты просто ради практики или посмотрите, сможете ли вы найти какую-нибудь внештатную работу.
Создайте портфолио UX-дизайнеров
При найме UX-дизайнеров работодатели в основном учитывают две вещи: ваше портфолио и опыт работы. Безупречное портфолио имеет решающее значение для получения работы в сфере UX-дизайна. Ваше портфолио должно предоставлять контекст для каждой части с такой информацией, как цели проекта, целевая аудитория и оценка времени. Ваши тематические исследования должны пролить свет на то, как вы решаете проблемы. Расскажите истории о своих проектах.
Расскажите истории о своих проектах.
Сеть с дизайнерами UX
Нетворкинг необходим в UX-дизайне, как и во всех отраслях. Ищите местные сетевые мероприятия и встречи по дизайну UX. Если вы все же получаете формальное образование в той или иной форме, поддерживайте связь с одноклассниками и преподавателями и дайте им знать, что вы находитесь на рынке. Как только вы начнете формировать профессиональную сеть контактов по дизайну UX, скорее всего, вскоре последует работа.
Как перейти от веб-дизайна к веб-разработке?
Карьерный переход от веб-дизайна к веб-разработке — один из самых естественных и плавных карьерных переходов, которые может совершить человек. Если не упрощать, переход к карьере веб-разработчика в значительной степени сводится к обучению программированию.
Вот наши советы по переходу:
Используйте свои передаваемые навыки
Причина, по которой это простой переход, заключается в том, что вы, вероятно, уже обладаете большинством навыков, необходимых для работы в качестве Front-End разработчика, так как вы работал над интерфейсом веб-сайтов в качестве веб-дизайнера. Предполагая, что вы использовали код для создания этих страниц, ваше существующее портфолио можно настроить так, чтобы оно по-прежнему было полезным в вашей карьере веб-разработчика.
Предполагая, что вы использовали код для создания этих страниц, ваше существующее портфолио можно настроить так, чтобы оно по-прежнему было полезным в вашей карьере веб-разработчика.
Изучите основы веб-разработки
Если вы хотите учиться на веб-разработчика, существует множество способов сделать это. Вам не нужна степень, чтобы найти работу в качестве веб-разработчика, и на самом деле не существует специального колледжа или университета для карьеры в веб-разработке. Существует множество онлайн-курсов и других бесплатных ресурсов, которые помогут вам начать развивать навыки, необходимые для того, чтобы стать веб-разработчиком.
Многие веб-разработчики обучались на учебных курсах по программированию. Исследования показали, что в 2019 году 23 000 студентов закончили курсы по программированию.и вроде бы стоило. В BrainStation 90 процентов выпускников работают по специальности вскоре после выпуска.
Изучение различных языков программирования
Возможно, это самое большое, что отделяет вас от веб-разработчика. Если вы еще этого не сделали, вы должны изучить HTML, CSS, JavaScript, SQL, Python и jQuery. Помимо языков программирования и библиотек, освоиться с часто используемыми инструментами, такими как Git или другим программным обеспечением для контроля версий, — это навык, которым должен обладать каждый веб-разработчик. Контроль версий — это метод отслеживания различных версий кода, чтобы вы могли получить к нему доступ или восстановить его в любое время.
Если вы еще этого не сделали, вы должны изучить HTML, CSS, JavaScript, SQL, Python и jQuery. Помимо языков программирования и библиотек, освоиться с часто используемыми инструментами, такими как Git или другим программным обеспечением для контроля версий, — это навык, которым должен обладать каждый веб-разработчик. Контроль версий — это метод отслеживания различных версий кода, чтобы вы могли получить к нему доступ или восстановить его в любое время.
Выберите специализацию
Все веб-разработчики делятся на три основных типа:
- Front-End разработчики , которые работают на «клиентской стороне» веб-разработки, что означает любую часть сайта или приложения. с которыми взаимодействуют пользователи. Это может включать макет сайта, дизайн и то, как пользователи взаимодействуют с ним.
- Разработчики Back-End , которые работают на «серверной стороне» веб-разработки. Это сосредоточено на том, как функционирует сайт, и может включать базы данных, серверы, сети и хостинг и многое другое.

- Full-Stack Developers , знакомые с фронтенд- и бэкенд-разработкой и работающие с обеими сторонами веб-сайта.
Начните работать над проектами
Владея различными языками программирования, вы готовы начать строить. По мере продвижения вы будете набираться опыта, используя постоянно растущий набор навыков. Лучший способ улучшить эти навыки — просто начать бездельничать — чем больше вы их используете, тем лучше вы будете.
Создайте портфолио веб-разработчика
Захватывающее портфолио, демонстрирующее ваши сильные стороны, — ваш лучший инструмент при приеме на работу в веб-разработку. Ваше портфолио должно включать в себя разнообразный выбор только ваших лучших работ. Подчеркните навыки, которые больше всего выделяют вас — не только в работе, которую вы включаете в свое портфолио, но и в том, как представлено само портфолио. И показать свой процесс. Работодатели смотрят не только на качество вашей работы, но и на то, как вы подходите к проблемам. Не бойтесь оформлять каждый пример как тематическое исследование, рассказывая о своем мыслительном процессе и проблеме, которую вы пытались решить с помощью проекта.
Не бойтесь оформлять каждый пример как тематическое исследование, рассказывая о своем мыслительном процессе и проблеме, которую вы пытались решить с помощью проекта.
Сеть с веб-разработчиками
Сеть также важна в веб-разработке. Ищите местные сетевые мероприятия и встречи. Если вы все же получаете формальное образование в той или иной форме, поддерживайте связь с одноклассниками и преподавателями и дайте им знать, что вы находитесь на рынке. Как только вы начнете формировать профессиональную сеть контактов, работа обязательно появится на горизонте.
начать работу
Дать толчок вашей карьере в области веб-дизайна
Мы предлагаем широкий спектр программ и курсов, построенных на основе адаптивного учебного плана и проводимых ведущими экспертами отрасли.
Работа над проектами в совместной обстановке
Воспользуйтесь нашими гибкими планами и стипендиями
Получите доступ к VIP -мероприятиям и семинарам
Говорите с консультантом по обучению
Рекомендуемые Coress
.
Зарплата и карьерный рост веб-разработчика
Веб-разработчики востребованы в различных отраслях. Бюро трудовой статистики (BLS) прогнозирует рост числа рабочих мест для веб-разработчиков и дизайнеров на 8% с 2019 года.-2029, вдвое больше, чем в среднем по стране для всех профессий. Эти технические специалисты создают и управляют веб-сайтами для работодателей и клиентов. Они должны знать языки программирования, такие как HTML и JavaScript.
Бюро статистики труда (BLS) прогнозирует рост числа рабочих мест для веб-разработчиков и дизайнеров на 8% в период с 2019 по 2029 год, что вдвое превышает средний показатель по стране для всех профессий.
Веб-разработчики и дизайнеры могут начать работать, имея степень младшего специалиста или даже диплом средней школы. Однако некоторые работодатели предпочитают нанимать людей со степенью бакалавра в области компьютерных наук или цифрового дизайна.
На этой странице читатели могут ознакомиться с информацией о зарплате веб-разработчика и перспективах трудоустройства в Соединенных Штатах.
Чем занимается веб-разработчик?
Веб-разработчики используют языки программирования, такие как HTML, для написания кода веб-сайта. Эти специалисты также устраняют ошибки, управляют обновлениями и устанавливают меры безопасности. Иногда они создают контент и вносят свой вклад в дизайн и макет веб-сайта.
BLS сообщает, что крупнейшими работодателями веб-разработчиков являются компании, занимающиеся проектированием компьютерных систем и издательским делом. Многие веб-разработчики также работают не по найму. Команды веб-разработки обычно состоят из участников, специализирующихся на пользовательском интерфейсе, внутренней разработке и обслуживании. В должностные обязанности часто входит сотрудничество с руководителями для понимания целей их организации в Интернете.
Какова средняя оплата труда веб-разработчиков?
По данным BLS, средняя годовая зарплата веб-разработчиков составляет 77 200 долларов. С опытом и образованием веб-разработчики могут увеличить свою зарплату. По мере роста интернет-бизнеса потребность в квалифицированных веб-разработчиках также возрастает. Работодатели ищут кандидатов, владеющих языками программирования и знакомых с инструментами интернет-публикаций.
С опытом и образованием веб-разработчики могут увеличить свою зарплату. По мере роста интернет-бизнеса потребность в квалифицированных веб-разработчиках также возрастает. Работодатели ищут кандидатов, владеющих языками программирования и знакомых с инструментами интернет-публикаций.
Местоположение также влияет на потенциальный доход веб-разработчика. Начинающие веб-разработчики могут искать работу в перспективных технологических центрах, таких как Техас и Колорадо, или в уже существующих технологических центрах, таких как Калифорния и Вашингтон.
В разделах ниже представлена дополнительная информация о том, как образование, опыт и местонахождение могут повлиять на заработную плату веб-разработчика.
Веб-разработчик
77 200 долларов США
Источник: Бюро трудовой статистики
Лучшие онлайн-программы
Изучите программы, которые вас интересуют, с высокими стандартами качества и гибкостью, которые вам необходимы, чтобы вывести свою карьеру на новый уровень.
Зарплата веб-разработчика по опыту
Работодатели ценят опыт при найме веб-разработчиков. Портфолио качественных работ с предыдущих мест работы может повысить конкурентоспособность кандидата. Резюме с многолетним опытом также свидетельствует о профессионализме в работе.
Зарплата веб-разработчика может увеличиваться вместе с опытом. PayScale сообщает, что по состоянию на август 2021 года средняя годовая зарплата веб-разработчиков начального уровня составляла чуть менее 51 000 долларов США. Напротив, профессионалы с более чем 10-летним опытом работы в конце карьеры зарабатывают более 72 000 долларов США.
Годовая заработная плата веб-разработчиков в зависимости от опыта
| Многолетний опыт | Среднегодовая заработная плата |
|---|---|
| Начальный уровень (<1 года) | 51 690 долларов США |
| Ранняя карьера (1-4 года) | 58 380 долларов США |
| Середина карьеры (5-9 лет) | 67 530 долл. США США |
| Поздняя карьера (10-19 лет)лет) | $72 910 |
| Опытный (20+ лет) | 81 680 долларов США |
Зарплата веб-разработчика по образованию
Заработная плата веб-разработчика также может увеличиваться в зависимости от уровня образования. Получение ученой степени позволяет веб-разработчикам следовать своим интересам и оттачивать навыки в языках программирования, цифровом дизайне и инструментах публикации.
Учебные курсы также могут помочь начинающим веб-разработчикам приобрести необходимые профессиональные навыки. Учебные курсы по кодированию представляют собой интенсивные, ориентированные на карьеру курсы в течение короткого периода времени. Потенциальные веб-разработчики могут записаться на учебные курсы, предлагаемые онлайн, лично или в гибридных форматах.
В приведенной ниже таблице показаны различия в заработной плате веб-разработчиков в зависимости от уровня образования.
Средняя заработная плата по образованию
| Уровень образования | Средняя почасовая заработная плата | Среднегодовая заработная плата |
|---|---|---|
| AAS в веб-разработке | 17 долларов в час | 54 000 долларов США |
| Бакалавриат в области веб-разработки | 20 $/час | 67 000 долларов США |
| Бакалавр наук в области веб-дизайна и разработки | 21 доллар США в час | 63 000 долларов США |
| MS в области веб-дизайна и разработки | 22 доллара в час | 68 000 долларов США |
| MCS в веб-разработке | 29 долларов в час | 92 000 долларов США |
Некоторые программы для веб-разработчиков, в частности онлайновые и гибридные программы, поощряют студентов продолжать работать во время учебы. Работающие студенты могут продолжать получать зарплату и набираться опыта при получении степени. Некоторые работодатели могут предлагать компенсацию за обучение своим работникам, чтобы помочь финансировать их образование.
Работающие студенты могут продолжать получать зарплату и набираться опыта при получении степени. Некоторые работодатели могут предлагать компенсацию за обучение своим работникам, чтобы помочь финансировать их образование.
Начинающие веб-разработчики также могут получить сертификацию в рамках программы сертифицированных веб-профессионалов Международной веб-ассоциации.
Узнайте, какой путь обучения подходит именно вам
Лучшие онлайн-программы
Изучите программы, которые вас интересуют, с высокими стандартами качества и гибкостью, которые вам необходимы, чтобы вывести свою карьеру на новый уровень.
Зарплата веб-разработчика по местоположению
Местоположение также влияет на заработную плату веб-разработчика. По данным BLS, веб-разработчики в Вашингтоне получают самые высокие зарплаты в стране со средней годовой зарплатой в 133 790 долларов. Amazon и Microsoft со штаб-квартирами в Сиэтле предлагают возможности трудоустройства для веб-разработчиков.
Калифорния занимает второе место в стране по зарплате веб-разработчиков. Штат служит базой для Apple, Intel, Facebook, Oracle и Google.
По данным BLS, веб-разработчики в Вашингтоне получают самые высокие зарплаты в стране со средней годовой зарплатой в 133 790 долларов.
Начинающие веб-разработчики должны учитывать стоимость жизни при выборе места. Калифорния, например, считается вторым самым дорогим штатом в стране. Рост удаленной работы означает, что веб-разработчики часто могут выбирать, где жить. Мегаполисы предлагают множество возможностей трудоустройства для веб-разработчиков, но заработная плата может выходить за пределы крупных городских центров.
Самые высокооплачиваемые мегаполисы для веб-разработчиков
| Городской округ | Количество нанятых веб-разработчиков | Среднегодовая заработная плата |
|---|---|---|
| Сиэтл-Такома-Белвью, Вашингтон | 15 100 | 138 070 долларов США |
| Сан-Франциско-Окленд-Хейворд, Калифорния | 5 990 | $113 910 |
| Сан-Хосе-Саннивейл-Санта-Клара, Калифорния | 3 110 | 112 440 долларов США |
| Визалиа-Портервиль, Калифорния | 30 | 101 840 долларов США |
| Санта-Крус-Уотсонвилл, Калифорния | 110 | $99 260 |
Самые высокооплачиваемые штаты для веб-разработчиков
| Государственный | Среднегодовая заработная плата | Процент выше средней заработной платы по стране (85 490 долл. США) США) |
|---|---|---|
| Вашингтон | 133 790 долл. США | 56,4% |
| Калифорния | $94 960 | 11,1% |
| Грузия | $93 590 | 9,5% |
| Массачусетс | 91 480 долларов США | 7% |
| Нью-Джерси | $90 710 | 6,1% |
Перспективы карьеры в веб-разработке
Данные BLS указывают на положительные перспективы работы для веб-разработчиков. Организация прогнозирует увеличение рабочих мест на 8% в период с 2019 по 2029 год. Связанные позиции также кажутся многообещающими. BLS прогнозирует 11-процентный рост во всех компьютерных и информационных технологиях за тот же период.
Связанные позиции также кажутся многообещающими. BLS прогнозирует 11-процентный рост во всех компьютерных и информационных технологиях за тот же период.
Начинающие веб-разработчики могут воспользоваться сильным рынком труда. По данным Projections Central, в 46 штатах и территориях США в период с 2018 по 2028 год число рабочих мест веб-разработчиков вырастет более чем на 5%. Область веб-разработки также допускает карьерную мобильность. Профессионалы с соответствующими степенями или опытом могут работать старшими веб-разработчиками или инженерами-программистами.
В следующих разделах описаны основные местоположения, зарплаты и отрасли для веб-разработчиков.
Веб-разработчик
+8% с 2019 по 2029 год
Источник: BLS
Лучшие места для веб-разработчиков
Веб-разработчики выигрывают от высокого спроса по всей стране. Независимо от местоположения, предприятиям любого размера нужны работающие веб-сайты.
Некоторые районы имеют особенно сильную репутацию в области технологий. Амбициозные технические специалисты могут искать интересные возможности в этих центрах. По данным BLS, в мегаполисах Калифорнии, Нью-Йорка и Вашингтона работает особенно много веб-разработчиков. Район вокруг Вашингтона, округ Колумбия, также занимает высокое место.
Амбициозные технические специалисты могут искать интересные возможности в этих центрах. По данным BLS, в мегаполисах Калифорнии, Нью-Йорка и Вашингтона работает особенно много веб-разработчиков. Район вокруг Вашингтона, округ Колумбия, также занимает высокое место.
Начинающие веб-дизайнеры также могут найти множество возможностей в многообещающих штатах, которые поощряют технологический бизнес.
Лучшие состояния для веб-разработчиков
Благодаря высокому спросу по всей стране веб-разработчики могут в конечном итоге решить, какой штат лучше всего соответствует их предпочтениям.
Штаты с самым высоким уровнем занятости среди веб-разработчиков включают Калифорнию (22 020 веб-разработчиков) и Вашингтон (16 220). Оба места также входят в число самых высокооплачиваемых штатов. Вакансии веб-разработчиков в этих штатах сосредоточены в таких мегаполисах, как Сиэтл, Сан-Франциско и Лос-Анджелес.
Веб-разработчики, ищущие высокооплачиваемую работу за пределами мегаполисов, могут рассмотреть Северо-Западный Огайо со средней годовой заработной платой 74 540 долларов. Веб-разработчики в западно-центральном и юго-западном Нью-Гэмпшире получают среднюю годовую заработную плату в размере 71 300 долларов.
Веб-разработчики в западно-центральном и юго-западном Нью-Гэмпшире получают среднюю годовую заработную плату в размере 71 300 долларов.
Начинающие веб-разработчики также могут найти возможности в штатах с перспективными технологическими отраслями. Прогнозы Central прогнозирует высокие уровни роста веб-разработчиков в Юте, Вашингтоне, Колорадо, Неваде и Техасе в период с 2018 по 2028 год.
Государства с наибольшим уровнем занятости для веб-разработчиков
| Государства с наибольшим уровнем занятости | Количество нанятых веб-разработчиков | Среднегодовая заработная плата |
|---|---|---|
| Калифорния | 22 020 | $94 960 |
| Вашингтон | 16 220 | 133 790 долл. США |
| Нью-Йорк | 12 950 | $84 110 |
| Техас | 9 830 | 76 480 долл. США США |
| Флорида | 7 310 | $67 810 |
Штаты с наибольшим прогнозируемым ростом занятости веб-разработчиков
| Государственный | Прогнозируемое изменение в процентах, 2018–2028 годы | Среднее годовое открытие |
|---|---|---|
| Наибольшее прогнозируемое увеличение в процентах | ||
| Юта | +35,5% | 230 |
| Вашингтон | +28,1% | 2 630 |
| Колорадо | +26,2% | 350 |
| Невада | +24,1% | 90 |
| Техас | +20,9% | 1 030 |
| Наиболее прогнозируемое среднегодовое открытие | ||
| Вашингтон | +28,1% | 2 630 |
| Калифорния | +16,7% | 1 610 |
| Нью-Йорк | +13% | 1 260 |
| Техас | +20,9% | 1 030 |
| Флорида | +17,9% | 880 |

Лучшие города для веб-разработчиков
Веб-разработчики также могут сузить поиск местоположения до определенного мегаполиса. Лучшие города для веб-разработчиков включают Сиэтл, Нью-Йорк и Лос-Анджелес.
В Вашингтоне, округ Колумбия, также работает много веб-разработчиков: BLS сообщает о 6450 по состоянию на май 2020 года. Агломерация простирается до Арлингтона, Вирджиния, и Александрии, Западная Вирджиния.
Хотя стоимость жизни в городах может быть выше, веб-разработчики могут выбрать мегаполис из-за его удобств. Спортивные мероприятия, рестораны, музеи и концерты могут привлечь молодых специалистов в городские центры. Еще одним важным преимуществом является то, что веб-разработчики получают более высокую заработную плату в городских районах.
В приведенных ниже таблицах показаны некоторые мегаполисы с наибольшим количеством рабочих мест для веб-разработчиков по состоянию на 2020 год, а также зарплаты веб-разработчиков в этих городах.
самых популярных городских района для веб-разработчиков
| Городской округ | Количество нанятых веб-разработчиков | Среднегодовая заработная плата |
|---|---|---|
| Сиэтл-Такома-Белвью, Вашингтон | 15 100 | 138 070 долларов США |
| Нью-Йорк-Ньюарк-Джерси-Сити, Нью-Йорк, Нью-Джерси, Пенсильвания | 13 380 | $ 91 290 |
| Лос-Анджелес-Лонг-Бич-Анахайм, Калифорния | 7 760 | 84 680 долларов США |
| Вашингтон-Арлингтон-Александрия, округ Колумбия, Вирджиния, Мэриленд, Западная Вирджиния | 6 450 | 90 280 долларов США |
| Сан-Франциско-Окленд-Хейворд, Калифорния | 5 990 | $113 910 |
Лучшие отрасли для веб-разработчиков
Веб-разработчики могут работать в различных отраслях. Потенциальные сектора включают здравоохранение, финансы и публикацию программного обеспечения.
Потенциальные сектора включают здравоохранение, финансы и публикацию программного обеспечения.
Лица, ищущие работу, могут подумать, какие отрасли обеспечивают самую высокую заработную плату или положительные перспективы трудоустройства. Например, BLS прогнозирует, что растущий спрос на розничные онлайн-продажи и мобильные приложения будет стимулировать спрос на веб-разработчиков. Как показано в приведенной ниже таблице, самые высокооплачиваемые отрасли для веб-разработчиков включают публикацию программного обеспечения, финансы и кредитное посредничество.
Крупные компании могут предложить множество преимуществ, в том числе большие команды. Эти среды могут обеспечить более целенаправленные рабочие обязанности и большие возможности для продвижения по службе, чем меньшие среды. Некоторые веб-разработчики могут предпочесть работать в небольших компаниях, где они могут выполнять различные обязанности. BLS сообщает, что 10% веб-разработчиков работают на себя.
Самые высокооплачиваемые отрасли для веб-разработчиков
| Наиболее высокооплачиваемые отрасли | Занятость | Среднегодовая заработная плата |
|---|---|---|
| Издатели программного обеспечения | 15 070 | 132 760 долларов США |
| Ценные бумаги, товарные контракты и другие финансовые вложения и связанная с ними деятельность | 1 250 | 106 690 долларов США |
| Кредитное посредничество и родственная деятельность | 2 180 | 102 200 долларов США |
| Денежно-кредитные органы – Центральный банк | 150 | 100 860 долларов США |
| Регулярные авиаперевозки | 100 | 100 010 долларов США |

Занятость веб-разработчиков по отраслям
| Отрасли с самой высокой занятостью | Занятость | Среднегодовая заработная плата |
| Проектирование компьютерных систем и сопутствующие услуги | 30 290 | $83 070 |
| Издатели программного обеспечения | 15 070 | 132 760 долларов США |
| Управленческие, научные и технические консультационные услуги | 9 490 | 75 200 долларов США |
| Реклама, связи с общественностью и сопутствующие услуги | 8 320 | 77 830 долл. США |
| Другие информационные услуги | 8 220 | $88 830 |

Вертикальная мобильность для веб-разработчиков
Веб-разработчики могут воспользоваться возможностями продвижения по мере приобретения опыта в этой области. По данным PayScale, по состоянию на июль 2021 года средняя годовая зарплата старших веб-разработчиков составляет 87 920 долларов. При 10-летнем опыте зарплата веб-разработчика может увеличиться в среднем до 9 долларов.2460.
Старшим разработчикам часто требуется степень бакалавра и четырехлетний опыт работы в этой области. Работа включает в себя дизайн пользовательского интерфейса и создание серверной части веб-сайта. Эти разработчики также управляют командами и решают проблемы.
Инженеры-программисты могут иметь опыт веб-разработки. По данным PayScale, эти технические специалисты получают среднюю годовую зарплату в размере 87 530 долларов США по состоянию на август 2021 года. Инженеры-программисты с 10-19-летним опытом работы могут получать среднюю зарплату в размере 106,19 долларов США.0.
Инженеры-программисты должны хорошо знать языки программирования. Обычно они имеют как минимум степень бакалавра компьютерных наук. Поскольку работодатели предпочитают практический опыт в этой области, веб-разработка может стать ступенькой на пути к должности инженера-программиста.
Обычно они имеют как минимум степень бакалавра компьютерных наук. Поскольку работодатели предпочитают практический опыт в этой области, веб-разработка может стать ступенькой на пути к должности инженера-программиста.
Узнайте больше о веб-разработчиках
Кто такой веб-разработчик?
Узнайте, чем занимается веб-разработчик и как он использует компьютерные языки для создания функциональных веб-сайтов.
Учить больше
Как стать веб-разработчиком
Узнайте о возможностях карьерного роста в веб-разработке, включая степени, опыт и учебные курсы.
Учить больше
День из жизни веб-разработчика
Узнайте о тонкостях веб-разработки, включая ежедневные задачи, рабочую среду и проекты.
Учить больше
Степени веб-разработки
Узнайте о степенях младшего специалиста, бакалавра и магистра в области веб-разработки.
Учить больше
Часто задаваемые вопросы о веб-разработчиках
Сколько зарабатывает веб-разработчик после окончания школы?
Хотя заработная плата зависит от местоположения, PayScale сообщает, что веб-разработчики начального уровня получают среднюю годовую зарплату в размере 50 690 долларов США по состоянию на август 2021 года.
Хорошо ли платят веб-разработчикам?
По данным BLS, средний годовой заработок веб-разработчиков и цифровых дизайнеров составляет 77 200 долларов. Заработная плата варьируется и может увеличиваться в зависимости от таких факторов, как опыт, образование и местоположение.
Пользуются ли веб-разработчики большим спросом?
Да. BLS прогнозирует рост числа рабочих мест в области веб-разработки на 8% в период с 2019 по 2029 год, что вдвое превышает средний показатель по стране для всех профессий. Прогнозы Central прогнозирует гораздо более высокий рост числа рабочих мест в области веб-разработки в Вашингтоне и Калифорнии в период с 2018 по 2028 год.
Тяжело ли быть веб-разработчиком?
Как и во всех профессиях, веб-разработчики должны выбирать должности, которые соответствуют их предпочтениям. Работа в крупных компаниях может быть более стрессовой, чем в небольших организациях. Веб-разработчики пользуются большим выбором в отрасли, а также могут работать на себя.
Стать веб-дизайнером или веб-разработчиком: как выбрать
Онлайн-школа кодирования и дизайна с A
Войти
Адда Бирнир
Выполните следующие 3 шага, чтобы выбрать карьеру в веб-дизайне или веб-разработке.
Если вы только начинаете интересоваться программированием, это нормально, если вы не понимаете, какая карьера вам подходит. Когда новые студенты начинают нашу программу Break Into Tech, первое, что мы помогаем им сделать, это ответить на вопрос: должен ли я быть веб- дизайнер против веб-разработчика ?
Существует так много способов получить специализированный опыт, и вам стоит задуматься, если вы только начинаете окунуться в мир технологий. Итак, как вы выбираете между веб-дизайном и веб-разработкой, и что лучше для вас?
Этот пост поможет вам понять основные различия и принять взвешенное решение.
Содержание
- Что вам нужно знать: веб-дизайн и веб-разработка
- Шаг 1.
 Развенчание мифов о том, что значит быть веб-дизайнером или веб-разработчиком
Развенчание мифов о том, что значит быть веб-дизайнером или веб-разработчиком - Шаг 2. Понимание того, чем на самом деле занимаются веб-разработчики и веб-дизайнеры
- Шаг 3. Схема для определения того, что лучше для вашей карьеры: веб-дизайнер или веб-разработчик
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Веб-дизайнер или веб-разработчик? Введение
Веб-дизайнер может показаться вам идеальным: вы можете создавать красивые вещи для Интернета и направлять весь свой творческий потенциал на типографские пары, цветовые схемы, создание каркасов и создание дизайна веб-сайтов, которые je ne sais quois , используя свои навыки Adobe Photoshop и Adobe Illustrator.
Тем не менее, веб-разработка также может показаться привлекательной карьерой — мы часто слышим, как студенты говорят, что профессия разработчика звучит как «более разумный» выбор в области технологий из-за высоких зарплат, которые могут получать веб-разработчики. Изучение навыков кодирования позволяет вам создавать потрясающие веб-сайты и веб-приложения, используя множество языков программирования, и для разработчиков программного обеспечения доступно множество вакансий.
Независимо от того, выберете ли вы в конечном итоге дизайн или разработку, наши карьерные пути включают курс по HTML и CSS, который включает проекты HTML и CSS для начинающих. После того, как вы намочили ноги, вам будет намного проще решить, какое направление — веб-дизайн или веб-разработка — для вас лучше.
(наверх)
Шаг 1. Развейте мифы о веб-дизайне и веб-разработке и разработчики делают.
Если вы похожи на меня, вы, вероятно, привыкли определять понятия «веб-дизайнер» и «веб-разработчик» таким образом, который не представляет, что на самом деле значит быть тем или иным, и вы никогда на самом деле пообщался с реальным веб-дизайнером или разработчиком.
Мои самые большие заблуждения о дизайнерах и разработчиках были связаны с тем, сколько денег они зарабатывают, насколько крута кривая обучения и какую работу они выполняют. Я ошибочно полагал:
Миф: научиться быть веб-разработчиком внешнего или внутреннего интерфейса сложнее, чем научиться набору навыков, чтобы стать веб-дизайнером (или наоборот).
Некоторые предполагают, что, поскольку разработка внешнего интерфейса и/или разработка внутреннего интерфейса включает в себя программирование более высокого уровня, чем HTML для начинающих, его будет сложнее освоить, чем дизайн. Другие считают дизайн более сложным, поскольку считают, что он требует больше врожденного (а не приобретенного) творчества и обучения использованию дизайнерского программного обеспечения.
На самом деле, когда вы начинаете с нуля, изучение любого нового набора навыков является сложной задачей. Веб-разработка и веб-дизайн по своей сути не являются более или менее сложными — ваши сильные и слабые стороны будут определять, какой путь будет для вас наименьшим сопротивлением.
Миф: веб-разработчики зарабатывают больше $$$.
Сколько зарабатывает веб-дизайнер по сравнению с веб-разработчиком?
Если посмотреть на среднюю зарплату веб-разработчиков, на первый взгляд кажется, что зарплата веб-разработчика НАМНОГО больше, чем зарплата веб-дизайнера: веб-дизайнеры зарабатывают 47,59 долларов.0 в год, а веб-разработчики зарабатывают 71 497 долларов в год.
Но если вы начнете искать более конкретные области заработной платы веб-дизайнера, вы увидите, что две из них конкурентоспособны: интерактивные дизайнеры зарабатывают 80 445 долларов в год, а дизайнеры взаимодействия с пользователем — 94 454 доллара в год.
Должность | Зарплата |
|---|---|
Веб-дизайнер | 47 590 долларов США |
Веб-разработчик | $71 497 |
Интерактивный конструктор | 80 445 долларов |
Дизайнер взаимодействия с пользователем | $94 454 |
Это правда, что в среднем зарплата разработчика программного обеспечения выше, чем у веб-дизайнера, но вам, как новичку, не о чем беспокоиться. Начнете ли вы учиться тому, как стать веб-разработчиком или веб-дизайнером, вы, вероятно, не станете старшим разработчиком полного стека (и получите самую высокую зарплату) в течение нескольких месяцев, поскольку для этого обычно требуются годы опыта.
Начнете ли вы учиться тому, как стать веб-разработчиком или веб-дизайнером, вы, вероятно, не станете старшим разработчиком полного стека (и получите самую высокую зарплату) в течение нескольких месяцев, поскольку для этого обычно требуются годы опыта.
Веб-дизайнеры хорошо зарабатывают. Поскольку оба варианта являются прибыльными, лучше выбрать то, что сделает вас счастливее, чем то, что, по вашему мнению, принесет больше денег.
Миф: веб-дизайнерам вообще не нужно уметь программировать.
Хотя веб-дизайнерам не обязательно быть профессионалами в программировании, по словам Кристи Кеблер, операционного менеджера Hireguide, «Дизайнерам полезно понимать, как программировать, но я бы не сказал, что они должны это делать. Если они могут понять основы HTML и CSS, они знают, как создать дизайн, который разработчик сможет запрограммировать. Таким образом, они знают, что работает/выглядит лучше всего, они организуют файлы дизайна, чтобы разработчики могли легко получить необходимую им информацию, и они осведомлены о передовом опыте».
Кристи также отмечает, что «в настоящее время некоторые дизайнеры могут заниматься и дизайном, и программированием, а многие фрилансеры занимаются и тем, и другим. Это определенно плюс, чтобы иметь навыки кодирования». Если вы хотите стать веб-дизайнером, который также может кодировать, HTML, CSS и JavaScript — хорошие ставки, а также изучение препроцессора CSS, такого как Sass или LESS, и знание того, как использовать jQuery, библиотеку JavaScript. Вы можете начать с проектов HTML для начинающих, уроков CSS для начинающих и практиковаться в проектах HTML и CSS, чтобы набраться сил.
В то время как веб-дизайн подпадает под визуальный дизайн, который также включает дизайн UX, дизайн пользовательского интерфейса, графический дизайн, цифровой дизайн и дизайн продукта, веб-дизайнеры, которые могут программировать, особенно те, у кого есть навыки следующего уровня, такие как Sass, Bootstrap и JavaScript , пользуются ОГРОМНЫМ спросом.
Если вы переходите на новый уровень или занимаетесь технологиями, вы можете увеличить свои шансы на работу в качестве штатного или внештатного веб-дизайнера, зная, как программировать, и умея превращать свои проекты в рабочие прототипы и пользовательские интерфейсы. Лучший способ заработать хорошие деньги И быть в состоянии предоставить то, что больше всего хотят клиенты и работодатели, — это быть полным набором магии дизайнера и программиста.
Лучший способ заработать хорошие деньги И быть в состоянии предоставить то, что больше всего хотят клиенты и работодатели, — это быть полным набором магии дизайнера и программиста.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Шаг 2: Определите
именно , что делают веб-дизайнеры и веб-разработчики.
Теперь, когда мы развеяли несколько мифов о карьере, давайте посмотрим, как веб-дизайнеры и веб-разработчики тратят свое время.
Веб-дизайн на самом деле является нишей в более широкой области дизайна, которая включает в себя графических дизайнеров, дизайнеров пользовательского интерфейса, визуальных дизайнеров, дизайнеров UX и многих других. Веб-дизайнеры специально работают над такими вещами, как элементы дизайна и компоненты, которые попадают в сеть. Они могут создавать удобные для пользователя дизайны веб-сайтов с нуля, или они могут работать на бренд и добавлять пользовательские ресурсы и графику, которые появляются на сайте или в приложении, такие как графика, значки, изображения, логотипы и многое другое.
Разработчики (особенно веб-разработчики переднего плана) реализуют эти проекты в продуктах, которые они создают.
В команде дизайнеры и разработчики работают вместе, при этом дизайнеры сосредотачиваются на дизайне взаимодействия с пользователем, макетировании и планировании, а разработчики внешнего интерфейса сосредотачиваются на коде.
Веб-дизайнеры разрабатывают общее видение и план веб-сайта. Работа веб-дизайнера заключается не столько в использовании кода для оживления веб-сайта, сколько в определении макета сайта, цветовой палитры, набора шрифтов и визуальных тем.
Веб-дизайнер будет использовать свои знания теории цвета и такие инструменты, как InVision, для создания макетов, прототипов и шаблонов при разработке сайта. Веб-дизайнеры обращают внимание на то, как их дизайн UX и визуальные элементы влияют на пользователей, а также на внешний вид веб-сайта, а затем передают свои планы и макеты веб-разработчику для написания кода.
Интерфейсный разработчик берет планы и макеты, предоставленные веб-дизайнерами, и использует языки программирования (такие как HTML, CSS и JavaScript), чтобы превратить их в живые, работающие веб-сайты. Работа внутреннего разработчика может потребовать от него больше работы с такими языками программирования, как PHP, Java, Python и Ruby, для создания баз данных, которые позволяют динамически обновлять контент и предоставлять пользователям возможность отправлять информацию. Разработчик полного стека может выполнять как фронтенд, так и бэкенд!
Разработчик полного стека может выполнять как фронтенд, так и бэкенд!
Работа веб-разработчика также может заключаться в кодировании взаимодействий на стороне сервера, таких как вызов API или использование SQL для запросов к базе данных (в зависимости от того, являются ли они разработчиками переднего плана или разработчиками внутреннего интерфейса), чтобы пользователи могли обмениваться контентом на разных платформах и получать доступ к видео/изображениям с серверов на своих экранах. Веб-разработчики также работают с Git и GitHub для сохранения и отправки кода на веб-страницу или в веб-приложение.
(наверх)
Шаг 3. Проанализируйте себя: как понять, кто вам больше подходит: веб-дизайнер или веб-разработчик
После того, как вы хорошо проинформированы об истинных различиях между веб-дизайном и веб-разработкой, пришло время выяснить, какой из них подходит ВАМ. Если вы просмотрели описания ролей и думаете: «Я могу сделать любую из них!» – это нормально. Дополнительный контекст ниже для веб-дизайнеров и разработчиков должен помочь:
Веб-дизайнеры
Веб-дизайнеры склонны познавать мир визуально. Например, указывая вам направление, они могут сказать вам повернуть направо, когда вы увидите большое дерево.
Например, указывая вам направление, они могут сказать вам повернуть направо, когда вы увидите большое дерево.
Веб-дизайнеры также склонны полагаться на интуицию и чувства, поскольку они тратят много времени на разработку внешнего вида веб-сайтов и пользовательских интерфейсов. Например, если вы попросите их написать слово в центре страницы, они, скорее всего, обратят на него внимание.
Веб-дизайнеры любят придумывать масштабные идеи и представлять полную картину. Например, если веб-дизайнер строит тематический парк, он хотел бы сначала сосредоточиться на общей «атмосфере» тематического парка, планировке и том, как посетитель будет его воспринимать, прежде чем углубляться в такие детали, как цвета, формы и названия аттракционов.
Веб-разработчики
Веб-разработчики склонны смотреть на мир с логической, научной, «левополушарной» точки зрения. Если они заблудились, то вместо того, чтобы искать знакомый ориентир, который мог бы их направить, они могли бы посмотреть на звезды или уронить булавку GPS.
Веб-разработчики также склонны рассматривать мир как огромную коллекцию данных, которые можно использовать для различных целей. Если бы вы попросили веб-разработчика написать слово в центре страницы, он бы искал инструмент, чтобы измерить его самым быстрым и эффективным способом, например, сложив бумагу ровно в четыре квадрата или схватив линейку.
Веб-разработчики любят выполнять большие проекты, выполняя их шаг за шагом и уделяя пристальное внимание деталям. Если бы веб-разработчик строил тематический парк, он бы с удовольствием работал над деталями физики аттракционов и количеством посетителей, которое парк мог бы вместить, и работал бы над ними по одному маленькому шагу за раз.
Если вам нужны дополнительные рекомендации по выбору пути начала вашей технической карьеры, воспользуйтесь следующими ресурсами:
- Должен ли я научиться программировать в 2021 году? Как решить, подходит ли это вам.
- Как найти идеальную работу для вас
Помните, на самом деле не имеет значения, как вы начинаете осваивать технические навыки (проходите ли вы буткемп, обучаетесь ли вы самостоятельно с помощью руководств и т. д.) или какой путь вы выберете. Имеет значение только то, что вы действительно начинаете изучать технические навыки. Как только вы начнете и начнете накапливать реальный опыт работы с дизайном и кодом, вам будет намного проще решить, какая профессия вам подходит.
д.) или какой путь вы выберете. Имеет значение только то, что вы действительно начинаете изучать технические навыки. Как только вы начнете и начнете накапливать реальный опыт работы с дизайном и кодом, вам будет намного проще решить, какая профессия вам подходит.
Благодаря курсу Break Into Tech от Skillcrush, независимо от того, решите ли вы сосредоточиться на разработке внешнего интерфейса или веб-дизайне, вы изучите HTML и CSS, поработаете над проектами HTML и CSS для своего портфолио и получите доступ к более чем дюжине кодов и курсы дизайна.
Как только вы освоите те базовые навыки, которые необходимы как веб-дизайнерам, так и разработчикам, такие как HTML и CSS, вы станете намного ближе к раскрытию технической карьеры, которая будет идеальной для вас.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Адда Бирнир
Адда Бирнир — основатель и генеральный директор Skillcrush.



 В этом случае дизайнер обычно работает на потоке и делает разовые проекты.
В этом случае дизайнер обычно работает на потоке и делает разовые проекты. д.;
д.; ru,
ru, Основы проектирования взаимодействия»
Основы проектирования взаимодействия»






 Аналитики и тестировщики обеспечения качества программного обеспечения выявляют проблемы с приложениями или программами и сообщают о дефектах.
Аналитики и тестировщики обеспечения качества программного обеспечения выявляют проблемы с приложениями или программами и сообщают о дефектах. Ожидается, что занятость веб-разработчиков и цифровых дизайнеров будет расти по мере расширения электронной коммерции.
Ожидается, что занятость веб-разработчиков и цифровых дизайнеров будет расти по мере расширения электронной коммерции.
 Развенчание мифов о том, что значит быть веб-дизайнером или веб-разработчиком
Развенчание мифов о том, что значит быть веб-дизайнером или веб-разработчиком