Как стать веб-дизайнером: истории 4 женщин
«Меня зовут Юля, мне 27 лет. Последние три года я разрабатываю дизайн сайтов под ключ: создание стиля, дизайна, продвижение. Я делаю так, чтобы продукт работал.
Заниматься дизайном, поступить на специализированный факультет и реализовать себя в этой творческой среде я мечтала всегда. Но когда пришло время поступления, конкурс на место оказался довольно большой, и я сделала выбор в пользу журналистики. После окончания вуза долгое время работала в крупной компании руководителем клиентского сервиса, у меня в подчинении было 75 человек. Но работа не приносила удовольствия, сопровождаясь ежедневным стрессом. И при этом даже мысли о том, что я могу работать так, как хочу, не возникало.
Начать свой путь в дизайне мне очень помог супруг, который знал о моей мечте. Он придумал хитрость: периодически говорил, что у него на работе проводится конкурс (давал мне задания, чтобы я рисовала). Первые мои работы были просто вырви глаз, но муж всегда меня поддерживал. Со временем стала чувствовать себя увереннее, начала выполнять различные заказы. Бралась абсолютно за все: рисовала визитки, верстала журналы, изучала Illustrator и Photoshop. Даже поработала в нескольких веб-студиях. Потом мне попался YouDo.com — онлайн-сервис по подбору исполнителей различных услуг. В то время сервис активно развивался и очень помог мне.
Со временем стала чувствовать себя увереннее, начала выполнять различные заказы. Бралась абсолютно за все: рисовала визитки, верстала журналы, изучала Illustrator и Photoshop. Даже поработала в нескольких веб-студиях. Потом мне попался YouDo.com — онлайн-сервис по подбору исполнителей различных услуг. В то время сервис активно развивался и очень помог мне.
Я дизайнер-самоучка: всем азам веб-дизайна училась самостоятельно, не оканчивая каких-то специализированных курсов, с помощью книг и видеоуроков. Единственным специальным учреждением, которое я окончила, была художественная школа. Первое время дизайн был всего лишь моим хобби, но благодаря первым заказам и сотрудничеству с дизайн-студией стал основной работой.
После ухода в декрет у меня появилось больше свободного времени и желания развиваться. С помощью заказов, которые я находила на YouDo, я набивала руку и расширяла портфолио. Ведь если ты работаешь на фрилансе, то нужно уметь конкурировать с такими же, как ты, заинтересовывать клиента своим предложением и обращать на себя внимание. Отклик на интересное предложение нельзя оставлять в виде короткой фразы: “Готов выполнить”. Так тебя никто не заметит. Нужно быть ярким. Можно придумать какой-нибудь креатив, предложить подарок, создать интригу. Главное — искренность, честность и оригинальность.
Отклик на интересное предложение нельзя оставлять в виде короткой фразы: “Готов выполнить”. Так тебя никто не заметит. Нужно быть ярким. Можно придумать какой-нибудь креатив, предложить подарок, создать интригу. Главное — искренность, честность и оригинальность.
Со временем клиенты начали сами обращаться ко мне — сработало сарафанное радио. Тогда я создала свой сайт и в один момент поняла, что могу не только заниматься веб-дизайном, но и отвечать за полную разработку сайта. Так переквалифицировалась в разработчика. У меня также есть свой образовательный канал на YouTube, где я рассказываю о том, что умею. Еще я продвигаю себя через “ВКонтакте” и “Инстаграм”.
Сейчас я работаю как ИП, у меня есть команда классных ребят со всего мира, вместе с которыми мы работаем над проектами. Создание собственной компании у меня пока только в планах, но я уверена, что в ближайшее время это обязательно случится».
«Я занимаюсь проектированием, дизайном и оформлением сообществ в социальных сетях. Желание создавать прекрасное и умение видеть особенное в обычных вещах пришло ко мне от отца — талантливого человека, академика, директора проектного института, известного в России и за границей. Он помог мне найти дорогу в жизни, тактично наставлял и всегда поддерживал.
Желание создавать прекрасное и умение видеть особенное в обычных вещах пришло ко мне от отца — талантливого человека, академика, директора проектного института, известного в России и за границей. Он помог мне найти дорогу в жизни, тактично наставлял и всегда поддерживал.
Получение высшего образования на кафедре архитектуры стало первым шагом на пути к дизайну. После шести лет учебы я получила не только диплом, но и расширенный горизонт восприятия окружающего мира. Я научилась взаимодействовать со средой, познавать мир через архитектуру и дизайн.
Любимой специальности я посвятила 14 лет, из которых последние два года — частная практика. Параллельно с проектной деятельностью я работала над авторскими дизайнерскими предметами интерьера, участвовала в создании жилых комплексов, школ, детских садов. Один из важнейших проектов в моей карьере — реконструкция офиса Россельхозбанка. За эту работу я получила благодарственное письмо и памятный подарок.
С появлением маленького ребенка активная жизнь на время вошла в другой ритм, но, несмотря на материнские обязанности, я увлеклась рукоделием, изготовлением вещей для интерьера и, для того чтобы все это можно было реализовать, изучила SMM-продвижение. Мне удалось создать несколько сообществ “ВКонтакте”, привлечь и удержать внимание тысяч подписчиков.
Мне удалось создать несколько сообществ “ВКонтакте”, привлечь и удержать внимание тысяч подписчиков.
В марте 2017-го начала работать на фрилансе и получила стимул найти новое направление для своей деятельности: узнавала актуальную информацию, следила за тенденциями, изучала мир социальных сетей.
Я решила собрать команду талантливых и амбициозных единомышленников. Благодаря хорошим организаторским способностям, самодисциплине и, главное, любви к своему делу мне удалось создать группу AR-Design, занимающуюся продвижением брендов. Нас отличает принципиально новый подход к делу: мы не работаем по шаблонам, оказываем полный спектр услуг — от нейминга до дизайна буклетов.
Параллельно я продолжаю брать заказы на фрилансе. Работа в таком формате подтолкнула меня к дальнейшему развитию, научила принимать самостоятельные решения и действительно в корне изменила мою жизнь.
Сейчас у меня есть любимая работа, постоянные заказчики из разных стран, новые друзья, финансовая независимость. Я всегда в прекрасном настроении, счастлива в семье, умею находить свободное время для развлечений и отдыха.
Я всегда в прекрасном настроении, счастлива в семье, умею находить свободное время для развлечений и отдыха.
В планах — дальнейший рост и развитие. Я посещаю интересные курсы, например “Реклама и маркетинг” в Санкт-Петербургской школе телевидения, изучаю новые мобильные приложения для продвижения бизнеса. За годы профессиональной и творческой деятельности я обрела способность видеть вокруг не ограничения, а возможности, и сейчас стремлюсь применять это умение в жизни, передать его коллегам и клиентам».
«Я занимаюсь дизайном уже 13 лет. Не скажу, что планировала строить карьеру именно в этом направлении, но так решила жизнь.
У меня экономическое образование, однако карьера в этом направлении не вызывала у меня радости даже в период учебы. Поэтому ей я посвятила всего два с половиной месяца своей жизни. Решив сменить сферу деятельности, я была готова идти куда угодно, но конечный выбор пал на дизайн. Я умела рисовать, немного знала Photoshop и устроилась дизайнером-оформителем, параллельно продолжая обучение в вузе. Первое время я рисовала карикатуры от руки, к праздникам выпускала корпоративные газеты и выполняла другие работы. Со временем перешла на компьютерную графику и в 2004-м начала заниматься дизайном сайтов и интернет-баннеров.
Первое время я рисовала карикатуры от руки, к праздникам выпускала корпоративные газеты и выполняла другие работы. Со временем перешла на компьютерную графику и в 2004-м начала заниматься дизайном сайтов и интернет-баннеров.
Весь дизайнерский опыт я получала “в полях”, не отходя от рабочего места. Когда только начинала, была единственным дизайнером в компании. Знания приходилось получать самостоятельно всеми возможными способами. Специализированных курсов дизайна тогда еще не было, поэтому, смотря на свои первые работы сейчас, я ужасаюсь. Но ведь все с чего-то начинали! Продвинуться в дизайне и получить стоящий опыт мне помогла работа помощником дизайнера в типографии, потом другого дизайнера… И так, ассистируя профессионалам, я потихоньку получала ценный опыт. Вместе с получением практических знаний много читала, смотрела видеоуроки на YouTube.
Мне нравится то, чем я занимаюсь, потому что дизайн не дает “застояться”, это постоянная смена картинки, которая мотивирует двигаться дальше, учиться новому, открывать для себя еще недоступные сферы профессии. Сегодня я много путешествую и в разных городах встречаюсь с коллегами: дизайнерами, художниками и даже программистами. Мы можем провести целый день, обсуждая происходящее в отрасли и обмениваясь опытом.
Сегодня я много путешествую и в разных городах встречаюсь с коллегами: дизайнерами, художниками и даже программистами. Мы можем провести целый день, обсуждая происходящее в отрасли и обмениваясь опытом.
Мой основной доход — выполнение задач на фрилансе. Клиентский поток с сайта пока еще не очень большой. Знаю от коллег, что многие новые клиенты приходят к ним по рекомендации, но в моем случае сарафанное радио — неработающий инструмент. Сами клиенты часто говорят, что не хотят советовать мои услуги друзьям, потому что боятся, что времени на выполнение их заказов у меня просто не останется.
На будущее у меня уже очень много планов. Еще в 2006 году появилась идея создать собственный магазин онлайн-шаблонов. За годы работы накопилось множество различных дизайнов, которые я делала для себя. Это помогало мне оттачивать навыки или учиться новому. Сейчас таких шаблонов у меня уже более 400, пока я размещаю их в личном блоге, но думаю перенести на отдельный ресурс. Кроме веб-дизайна я пробую себя в компьютерной графике, живописи и рисовании (оно меня успокаивает)».
«Активно заниматься дизайном я начала в 2016 году. До этого времени он был для меня скорее увлечением, и вряд ли я могла назвать реализацию в сфере дизайна своей мечтой. Даже мысли не допускала, что когда-то смогу заниматься этим видом искусства. В моем понимании дизайнеры всегда были людьми с другой планеты, которые сразу родились со всеми знаниями и умениями. В голове не укладывалось, что они обычные люди, а не особенные существа.
В 2014 году я была вынуждена покинуть компанию, в которой работала менеджером по рекламе, из-за неприятной финансовой ситуации. На тот момент я не имела абсолютно никакого представления о том, чем заниматься дальше. Мысль найти курсы дизайна и пройти обучение совершенно спонтанно пришла мне в голову. Через пару дней я уже сидела за партой и получала свои первые знания. Пройдя месячный интенсив, осталась в полном восторге! Однако, устраиваясь на работу на новое место, снова вернулась к должности менеджера по рекламе. В тот момент дизайн превратился в любимое хобби и благодаря коллегам-дизайнерам начал появляться в жизни все чаще.
Спустя полгода подруга написала мне: “Ты же окончила курсы дизайна? Моей маме нужен логотип для ее магазина”. Так я получила свой первый заказ, который принес мне деньги. Не могла поверить в то, что мне доверили такую работу, казалось, что я сплю и что это происходит не со мной. Логотип я, конечно же, нарисовала позорнейший. Заказчица осталась довольной, но вот использовала ли она его потом, к сожалению, не знаю. Для меня, на самом деле, тогда это было не так важно, и заработанное не стало толчком — дизайн вновь отошел на второй план.
В 2016-м я снова сменила место работы, устроилась в компанию, где работаю до сих пор. Теперь я занимаюсь маркетингом, рекламой и… дизайном! Правда, в качестве фрилансера. Недавно окончила курсы веб-дизайна, и проектов из этой сферы стало гораздо больше. Конечно, я еще в начале пути, но уже сейчас четко понимаю, куда мне нужно двигаться и ради какой цели».
Как стать веб-дизайнером: истории 4 женщин
Наши исполнительницы о том, как освоить новое дело и зарабатывать на фрилансе
Наши исполнительницы о том, как освоить новое дело и зарабатывать на фрилансе
Работа веб-дизайнером на фрилансе становится всё более популярной среди женщин. Что заставляет девушек менять профессию и пробовать себя в новом деле?
Что заставляет девушек менять профессию и пробовать себя в новом деле?
Дарья
27 лет, Москва
До 2016 года я даже мысли не допускала, что когда-то смогу заниматься дизайном. В моём понимании дизайнеры всегда были людьми с другой планеты, которые сразу родились со всеми знаниями и умениями. В голове не укладывалось, что они обычные люди, а не особенные существа.
Дизайн превратился в любимое хобби и начал появляться в жизни всё чаще
В 2014 году я была вынуждена покинуть компанию, в которой работала менеджером по рекламе, и не имела абсолютно никакого представления о том, чем заниматься дальше. Пройдя месячный интенсив на курсах дизайна, осталась в полном восторге! Однако, устраиваясь на работу на новое место, снова вернулась к должности менеджера по рекламе. В тот момент дизайн превратился в любимое хобби и благодаря коллегам-дизайнерам начал появляться в жизни всё чаще.
Спустя полгода подруга написала мне: «Ты же окончила курсы дизайна? Моей маме нужен логотип для её магазина». Так я получила свой первый заказ. Логотип я, конечно же, нарисовала позорнейший. Заказчица осталась довольной, но вот использовала ли она его потом, к сожалению, не знаю. Для меня тогда это было не так важно, и заработанное не стало толчком — дизайн вновь отошёл на второй план.
Так я получила свой первый заказ. Логотип я, конечно же, нарисовала позорнейший. Заказчица осталась довольной, но вот использовала ли она его потом, к сожалению, не знаю. Для меня тогда это было не так важно, и заработанное не стало толчком — дизайн вновь отошёл на второй план.
В 2016-м я снова сменила место работы, устроилась в компанию, где работаю до сих пор. Теперь я занимаюсь маркетингом, рекламой и… дизайном! Правда, в качестве фрилансера на YouDo. Недавно окончила курсы веб-дизайна, и проектов из этой сферы стало гораздо больше. Конечно, я ещё в начале пути, но уже сейчас чётко понимаю, куда мне нужно двигаться и ради какой цели.
Регина
37 лет, Уфа
Я занимаюсь проектированием, дизайном и оформлением сообществ в социальных сетях. Желание создавать прекрасное и умение видеть особенное в обычных вещах пришло ко мне от отца — талантливого человека, академика, директора проектного института, известного в России и за границей. Он помог мне найти дорогу в жизни, тактично наставлял и всегда поддерживал.
Он помог мне найти дорогу в жизни, тактично наставлял и всегда поддерживал.
Шесть лет учёбы на кафедре архитектуры стали первым шагом на пути к дизайну. Я научилась взаимодействовать со средой, познавать мир через архитектуру и дизайн.
Мне удалось создать несколько сообществ «ВКонтакте», привлечь и удержать внимание тысяч подписчиков
Любимой специальности я посвятила 14 лет, из которых последние два года — частная практика. Параллельно с проектной деятельностью я работала над авторскими дизайнерскими предметами интерьера, участвовала в создании жилых комплексов, школ, детских садов.
С появлением маленького ребёнка я сменила ритм жизни, увлеклась рукоделием, изготовлением вещей для интерьера и, для того чтобы всё это можно было реализовать, изучила SMM-продвижение. Мне удалось создать несколько сообществ «ВКонтакте», привлечь и удержать внимание тысяч подписчиков.
В марте 2017-го начала работать на YouDo и получила стимул найти новое направление для своей деятельности: узнавала актуальную информацию, следила за тенденциями, изучала мир социальных сетей. Параллельно я продолжаю брать заказы на фрилансе. Работа в таком формате подтолкнула меня к дальнейшему развитию, научила принимать самостоятельные решения и действительно в корне изменила мою жизнь. Я обрела способность видеть вокруг не ограничения, а возможности, и сейчас стремлюсь применять это умение в жизни, передать его коллегам и клиентам.
Параллельно я продолжаю брать заказы на фрилансе. Работа в таком формате подтолкнула меня к дальнейшему развитию, научила принимать самостоятельные решения и действительно в корне изменила мою жизнь. Я обрела способность видеть вокруг не ограничения, а возможности, и сейчас стремлюсь применять это умение в жизни, передать его коллегам и клиентам.
Анна
33 года, Москва
Занимаюсь дизайном уже 13 лет. Не скажу, что планировала строить карьеру именно в этом направлении, но так решила жизнь. У меня экономическое образование, но работа по этой профессии не вызывала у меня радости даже в период учёбы. Решив сменить сферу деятельности, я была готова идти куда угодно, но конечный выбор пал на дизайн. Я умела рисовать, немного знала Photoshop и устроилась дизайнером-оформителем, параллельно продолжая обучение в вузе.
Первое время я рисовала карикатуры от руки, к праздникам выпускала корпоративные газеты и выполняла другие работы. Со временем перешла на компьютерную графику и в 2004-м начала заниматься дизайном сайтов и интернет-баннеров. Весь дизайнерский опыт я получала «в полях», не отходя от рабочего места. Когда только начинала, была единственным дизайнером в компании. Специализированных курсов дизайна тогда ещё не было, поэтому, смотря на свои первые работы сейчас, я ужасаюсь. Но ведь все с чего-то начинали!
Весь дизайнерский опыт я получала «в полях», не отходя от рабочего места. Когда только начинала, была единственным дизайнером в компании. Специализированных курсов дизайна тогда ещё не было, поэтому, смотря на свои первые работы сейчас, я ужасаюсь. Но ведь все с чего-то начинали!
Дизайн не даёт «застояться», это постоянная смена картинки, которая мотивирует двигаться дальше
Продвинуться в дизайне мне помогла работа помощником дизайнера в типографии, потом другого дизайнера… И так, ассистируя профессионалам, я потихоньку получала ценный опыт. Вместе с этим много читала, смотрела видеоуроки на YouTube.
Мне нравится то, чем я занимаюсь, потому что дизайн не даёт «застояться», это постоянная смена картинки, которая мотивирует двигаться дальше, учиться новому, открывать для себя ещё недоступные сферы профессии. Сегодня я много путешествую и в разных городах встречаюсь с коллегами: дизайнерами, художниками и даже программистами. Мы можем провести целый день, обсуждая происходящее в отрасли и обмениваясь опытом.
Мой основной доход — выполнение задач на фрилансе. Клиентский поток с личного сайта пока ещё не очень большой. Знаю от коллег, что многие новые клиенты приходят к ним по рекомендации, но в моём случае сарафанное радио — неработающий инструмент. Сами клиенты часто говорят, что не хотят советовать мои услуги друзьям, потому что боятся, что времени на выполнение их заказов у меня просто не останется.
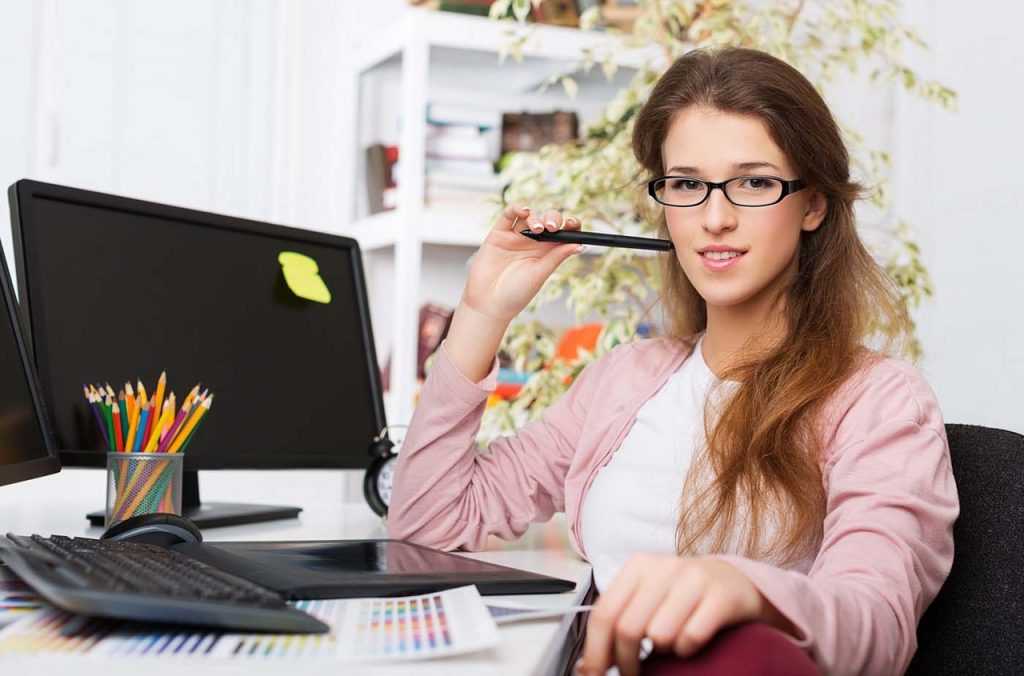
Юлия
27 лет, Москва
Последние три года я разрабатываю дизайн сайтов под ключ: создание стиля, дизайна, продвижение. Я делаю так, чтобы продукт работал.
Заниматься дизайном, поступить на специализированный факультет и реализовать себя в этой творческой среде я мечтала всегда. Но когда пришло время поступления, конкурс на место оказался довольно большой, и я сделала выбор в пользу журналистики. Долгое время работала в крупной компании руководителем клиентского сервиса, но работа не приносила удовольствия, сопровождаясь ежедневным стрессом. И при этом даже мысли о том, что я могу работать так, как хочу, не возникало.
И при этом даже мысли о том, что я могу работать так, как хочу, не возникало.
С помощью заказов с YouDo я набивала руку и расширяла портфолио
Я дизайнер-самоучка: всем азам веб-дизайна училась самостоятельно, не оканчивая каких-то специализированных курсов, с помощью книг и видеоуроков. Единственным специальным учреждением, которое я окончила, была художественная школа. Первое время дизайн был всего лишь хобби, но благодаря первым заказам и сотрудничеству с дизайн-студией стал основной работой.
После ухода в декрет у меня появилось больше свободного времени и желания развиваться. С помощью заказов с YouDo я набивала руку и расширяла портфолио.
Если ты работаешь на фрилансе, то нужно уметь конкурировать с такими же, как ты, заинтересовывать клиента своим предложением и обращать на себя внимание. Отклик на интересное предложение нельзя оставлять в виде короткой фразы: «Готов выполнить». Так тебя никто не заметит. Нужно быть ярким. Можно придумать какой-нибудь креатив, предложить подарок, создать интригу. Главное — искренность, честность и оригинальность.
Можно придумать какой-нибудь креатив, предложить подарок, создать интригу. Главное — искренность, честность и оригинальность.
Сейчас я работаю как ИП, у меня есть команда классных ребят со всего мира, вместе с которыми мы работаем над проектами. Создание собственной компании у меня пока только в планах, но я уверена, что в ближайшее время это обязательно случится.
Фото обложки: Depositphotos.
Оригинал статьи опубликован на сайте РБК Pink.
Хотите поделиться своей историей? Пишите нам на [email protected]
Как вам истории?
так себе
Другие материалы
Другие материалы
Как я стала дизайнером за шесть месяцев / Хабр
Я не заканчивала дизайнерских курсов и не училась дизайну в институте, но мне удалось пройти свой собственный курс обучения за 6 месяцев, замечу, что в процессе обучения я параллельно занималась полный день своей основной работой. Хотя я не думала, что уже готова устраиваться на новую работу дизайнером, все же мне сильно повезло и удалось найти неплохое место.![]()
Конечно, я понимаю, что у меня нет тех навыков, которые есть у многих профессиональных дизайнеров, которые учились этому несколько лет и имеют большой стаж работы, тем не менее, я чувствую, что могу работать на хорошем уровне, создавая неплохой дизайн. В настоящее время я занимаюсь дизайном веб-сайтов.
Эта статья поможет начинающим дизайнерам сделать первые шаги в изучении дизайна самостоятельно, здесь вы найдете ссылки на те книги и ресурсы, которые помогли мне в изучении и оказались полезными. Замечу, что ссылки указывают на англоязычные ресурсы, которые я использовала для самообучения.
Уровень первый: учимся видеть
Основная ошибка, которую совершают начинающие дизайнеры – это попытка сразу начать с изучения Photoshop и рисования дизайна. Но Photoshop не сделает вас дизайнером, так же как покупка красок и кисточки не сделает из вас художника. Поэтому начнем с освоения самых азов дизайна.
Учимся рисовать
Для выполнения этой задачи не потребуется прилагать больших усилий или записываться в школу художников, вам не придется рисовать натюрморты и раскрашивать картины маслом, ограничимся изучением основ рисования, чего будет достаточно, чтобы сделать набросок на бумаге. Поможет в этом одна хорошая книга по рисованию – «Как научиться рисовать за 30 дней». Практикуясь по полчаса в течение 30 дней вы сможете изучить основы рисования.
Поможет в этом одна хорошая книга по рисованию – «Как научиться рисовать за 30 дней». Практикуясь по полчаса в течение 30 дней вы сможете изучить основы рисования.
Изучаем теорию графического дизайна
— Начните с книги – «Нарисуй это». Эта книга поможет понять основы дизайна.
— Изучайте работу с цветом, типографию и создание дизайна на основе сетки.
— Проходите по несколько обучающих уроков с этого сайта каждый день.
Изучите основы опыта взаимодействия
Написано огромное количество книг на эту тему, начать можно с этих двух:
— «Дизайн повседневных вещей».
— «Не заставляй меня думать!»
Учимся писать
Абракадабра вроде Lorem Ipsum должна настораживать, это прямой указатель на плохого дизайнера. Хороший дизайнер должен уметь хорошо общаться со своими пользователями, он видит весь процесс оценки его дизайна в целом и не упускает таких деталей как презентационный текст. Каждое слово подбирается вдумчиво, с умом, а сам текст пишется с расчетом, что его будут читать люди. Не используйте заумный язык, которым пользуются учителя в школе.
Каждое слово подбирается вдумчиво, с умом, а сам текст пишется с расчетом, что его будут читать люди. Не используйте заумный язык, которым пользуются учителя в школе.
— Прочитайте книгу «Почему одни идеи выживают, а другие — нет». Эта книга научит вас как привязать к себе читателей.
— На этом сайте много примеров хорошо подобранного текста.
Уровень второй: учимся пользоваться Photoshop и Illustrator
Изучив основы можно приступать к освоению программ для создания дизайна. Изучение лучше всего начать с Illustrator (программа, которую используют дизайнеры для рисования различных иконок и логотипов). Написано огромное количество обучающих материалов на эту тему, я приведу лишь несколько ссылок на книги, которые были особенно полезны. Вы же можете воспользоваться теми ресурсами, которые покажутся наиболее подходящими.
Изучаем Illustrator
— «Иллюстратор — аудитория в книге».
— «Основы векторной графики». Эта книга научит вас создавать иконки в Иллюстраторе, которые будут выглядеть действительно профессионально.
— Так же посмотрите обучающий урок по созданию логотипа в Illustrator, вам это должно понравиться.
Изучаем Photoshop
На эту тему написано не менее миллиона обучающих статей, один из популярных сайтов с качественными материалами — дизайн на tutsplus. А это пример хорошего обучающего урока «как создать psd шаблон для веб-сайта» с этого же сайта. Уделяйте прохождению этих уроков пару часов каждый день и прогресс не заставит себя ждать.
Уровень третий: приобретение специализации
Настало время определиться с той сферой дизайна, которой вы будете заниматься в дальнейшем. Уделите время изучению разных направлений дизайна (сайты, графика, мобильные приложения) и выберите для себя то, что приносит больше всего позитивных эмоций.
Изучаем дизайн логотипов
— «Дизайн логотипов».
— «Создание узнаваемоего бренда» (от веб-сайта до визитной карточки).
Изучаем веб-дизайн
— «Не заставляй меня думать» — книга о дружелюбном пользовательском интерфейсе.
– «Принципы красивого веб-дизайна». Название говорит само за себя.
— Создайте список веб-сайтов, которые кажутся вам привлекательными, отмечайте их особенности и структуру.
Уровень 4: создание портфолио
Вам не нужно заканчивать художественную школу, чтобы устроиться на работу дизайнером, но без хорошего портфолио точно не обойтись.
Как создать портфолио новичку без опыта работы? Для этого не обязательно иметь за плечами законченные проекты или работать с настоящими клиентами. Просто занимайтесь своими собственными проектами.
Вот, что вы можете сделать, чтобы получить опыт:
— Найдите сайт с плохим дизайном и переделайте его.
— Найдите благотворительные проекты и предложите сделать дизайн бесплатно.
— Практикуйтесь на сайтах для дизайнеров.
— Присоединитесь к команде на StartupWeekend.
— Выполняйте задания из этой книги.
Не включайте абсолютно все свои работы в портфолио, выберите только самые лучшие.
На начальных этапах не старайтесь быть оригинальным, это придет со временем, с опытом, с мастерством. Вначале все изучают основы и повторяют простые вещи за учителем, а когда накопится достаточно опыта, можно переходить к более продвинутым и самостоятельным работам.
Для вдохновения посещайте Dribbble (просматривайте работы лучших дизайнеров) и zurb.com/patterntap (веб-дизайн).
Как стать веб дизайнером с нуля самому — 5 шагов
Веб дизайн — это востребованное направление в IT индустрии с перспективой высоких зарплат, карьерного роста и возможности самореализации. А на рынке фриланса веб дизайн входит в ТОП популярных услуг. В этой статье я расскажу, как стать веб дизайнером с нуля самостоятельно. После прочтения у вас на руках будет четкий план действий, по которому вы сможете освоить эту профессию.
После прочтения у вас на руках будет четкий план действий, по которому вы сможете освоить эту профессию.
Как говорил Конфуций: «Путь в тысячу миль начинается с первого шага». Поэтому важно не просто прочитать статью, а применять полученные знания на практике. Только в этом случае вы получите результат и приблизитесь к своей цели.
Базовая подготовка
Если вы совсем новичок и имеете слабое представление о том, кто такой веб дизайнер, чем он занимается и какие у него обязанности, то первым делом я рекомендую вам углубиться в суть этой профессии. В этом вам помогут две мои статьи:
- Веб-дизайнер — что это за профессия простыми словами
- UX UI дизайнер — кто это и чем занимается
Помимо этого, важно еще понимать, какие бывают виды сайтов и в чем между ними различия. Зачем? Потому что веб дизайнер работает преимущественно с сайтам.
У меня в блоге есть статья, в которой я рассказываю про один из популярных видов сайтов — лендинги. Но помимо лендингов, есть еще и другие, не менее популярные, виды сайтов: интернет магазины, корпоративные сайты, блоги. Чтобы «быть в теме» рекомендую потратить немного времени и хотя бы вкратце почитать про них.
Чтобы «быть в теме» рекомендую потратить немного времени и хотя бы вкратце почитать про них.
Как стать веб дизайнером с нуля самостоятельно — 5 шагов
Самое важное в освоении новой профессии — это как можно БЫСТРЕЕ начать, потому что чем дольше вы откладываете «на потом», тем вероятнее всего вы перегорите этой затеей и забросите начатое дело. А еще, важно изучать не все подряд, а только то, что вам пригодится для старта. Это избавит вас от каши в голове и позволит больше сосредоточиться на практике. Поэтому все следующие рекомендации будут базироваться на этих принципах.
Шаг 1 — Изучите основную теорию веб дизайна
Я рекомендую начинать обучение именно с теории, а не с изучения программ, как многие советуют это делать. Освоить графический редактор можно за 2-3 дня, максимум за неделю. Но какой в этом смысл, если вы еще не знаете, что и как в нем нужно делать.
Начиная свое обучение с теории, вы уже на первых этапах сможете для себя понять, нравится ли вам то, что вы изучаете или нет.
Ваша задача изучить лишь 20% всей ОСНОВНОЙ теории веб дизайна, которая в итоге даст вам 80% результата.
Такой подход называется правилом Паретто и суть его в том, чтобы сконцентрироваться только на самом важном и благодаря этому получить максимальный результат.
Что входит в основную теории дизайна:
1. Композиция. Как работать с модульной сеткой, выравнивать между собой элементы дизайна и в правильной пропорции соотносить содержание с оформлением, чтобы композиция сайта выглядела эстетически привлекательной.
2. Компоновка. Как группировать между собой элементы дизайна, чтобы было удобно и понятно взаимодействовать с интерфейсом.
3. Типографика. Как выбирать шрифты для сайта и как правильно их настраивать. Умение работать с текстами — это важный навык, которым должен обладать каждый веб дизайнер, потому что на любом сайте есть текстовый контент.
4. Принципы иерархии и контраста. Как отделять главное от второстепенного и тем самым упрощать восприятие дизайна для пользователей.
Как отделять главное от второстепенного и тем самым упрощать восприятие дизайна для пользователей.
5. Цвет. Как выбирать цветовую палитру для сайта и сочетать между собой цвета. Сочетание цветов и умение грамотно их применять также является важным навыком веб дизайнера.
Я оставлю ссылку на свою статью, в которой рассказываю об основах веб дизайна. В нее как раз входит часть из того, о чем я писал выше. Настоятельно рекомендую вам прочитать, потому что это весьма полезная информация для новичков.
Полезно: Основы веб дизайна для начинающих — 7 правил
Шаг 2 — Изучите программу Figma для веб дизайна
На этом этапе вам нет смысла изучать все графические редакторы, которыми пользуются дизайнеры. Вам будет достаточно изучить всего одну программу — Figma. Это та программа, которая покрывает большинство потребностей в разработке дизайна. Она бесплатная и достаточно проста в освоение.
В этом вам поможет ряд моих видео:
youtube.com/embed/TNFUc_8SNgk?list=PLC_BTzfKM6J7rYutV1mHtd_YEBjrCZsEP” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen=””>Полезно: Figma уроки на русском для начинающих — бесплатный мини-курс
Не пытайтесь начать свое обучение с изучение фотошопа. Это достаточно сложный графический редактор и вам на первых этапах он уж точно ни к чему. Сконцентрируйтесь на фигме.
Шаг 3 — Начните практиковаться в веб дизайне
Любые знания бесполезны без практики, поэтому важно как можно быстрее начинать практиковаться и набивать руку. Поскольку вы новичок, то у вас скорее всего нет заказов на разработку дизайна, на которых вы могли бы тренироваться.
Поэтому у вас есть 2 способа, как выйти из этой ситуации:
1. Придумывать себе задания. Станьте сами себе заказчиком и придумайте себе задания на разработку дизайна. Например, разработать дизайн для лендинга по аренде строительной техники.
2. Делать редизайн уже существующих сайтов. В рунете огромное количество сайтов с отвратительным дизайном и этим можно пользоваться. Заходите в Яндекс, ищите сайты компаний или небольших организаций и начинаете их перерисовывать и делать свою, улучшенную версию дизайна.
Оба этих способа идеально подходят для начинающих дизайнеров и именно с помощью них я в свое время практиковался сам.
В процессе практики развивайте в себе НАСМОТРЕННОСТЬ. Ваша задача — создать СВОЙ вариант дизайна, основываясь на ЧУЖОМ ОПЫТЕ, а НЕ придумывать дизайн с нуля.
Для этого смотрите и анализируйте работы других дизайнеров. В этом вам поможет сервис behance — это площадка, на которой собрано огромное количество дизайнерских работ, на любой вкус и цвет.
Почему важна насмотренность? Потому что если вы будете пытаться выдумывать что-то свое, то скорее всего вы сделаете нечто далекое от реальности, поскольку у вас еще очень мало практического опыта.
Дело в том, что у пользователей в интернете есть определенные паттерны поведения и их нужно учитывать. И лучший способ это сделать — смотреть на работы более опытных дизайнеров, анализировать и применять их дизайн решения в своих работах.
Здесь хочу заметить, что насмотренность это НЕ копипаст. То есть да, вы должны смотреть на чужие работы, но вы НЕ должны слепо их копировать. Перерабатывайте чужие решения, адаптируя их под свои задачи, и тогда у вас будет получаться уникальный дизайн, который будет работать на реальных проектах.
Шаг 4 — Составьте портфолио веб дизайнера
Портфолио для дизайнера — это архиважная вещь, поскольку без него вас не существует как дизайнера. Если у вас нет портфолио, то для новичков это приговор, потому что в этом случае вам никто не предложит работу.
Отбирайте самые удавшиеся на ваш взгляд работы и формируйте из них портфолио.
Пусть оно у вас будет «так себе», но это лучше, чем ничего.
Как должны выглядеть работы в портфолио? Здесь опять же я рекомендую вам зайти на behance и посмотреть, как другие дизайнеры оформляют свои работы.
Если вкратце, то каждая ваша работа должна представлять из себя кейс. То есть вам нужно описать весь процесс работы над дизайном: о чем проект, какие были задачи, какие были проблемы, как вы их решили, показать различные артефакты вроде прототипов, показать готовый дизайн и так далее. То есть не просто выложить макет одной страницы сайта (это будет плохо работать), а продемонстрировать процесс вашей работы.
Заводить портфолио я рекомендую тоже на behance. Это и удобно, и бесплатно.
Шаг 5 — Найдите первую работу по веб дизайну
Когда у вас уже есть теоретическая база, немного «набита рука» и собрано портфолио, то самое время начинать искать свою первую работу. На старте я рекомендую вам попытаться устроиться в компанию или веб студию, а не идти во фриланс.
На старте я рекомендую вам попытаться устроиться в компанию или веб студию, а не идти во фриланс.
В компании вы гораздо быстрее сможете вырасти как специалист, особенно если над вами будет хороший арт-директор, который будет давать вам правильный вектор развития. К тому же в компании вы будете работать с другими дизайнерами и перенимать их опыт.
Потом вы всегда сможете уйти на фриланс, если вам близка философия фриланса, либо же совмещать основную работу с подработками.
Как получить первую работу? Нужно понимать, что никаких секретов здесь нет и прежде всего у вас должно быть огромное желание и упорство. Идете на hh.ru и начинаете отправлять отклики на все дизайнерские вакансии. В отклике пишите сопроводительное письмо с ссылкой на ваше портфолио и небольшой текст о себе. Это хоть немного, но выделит вас среди других кандидатов.
Запаситесь терпением и будьте готовы к огромному количеству отказов. Это морально сложно, и я это прекрасно понимаю, потому что сам через это прошел. Но здесь главное не опускать руки, продолжать искать и верить в свои силы. Параллельно с поиском работы продолжайте практиковаться и улучшать свои навыки.
Но здесь главное не опускать руки, продолжать искать и верить в свои силы. Параллельно с поиском работы продолжайте практиковаться и улучшать свои навыки.
Это нелегкий путь, но дорогу осилит идущий. В какой-то степени это хорошо, что есть такой фильтр на новичков, потому что в итоге в профессию попадают действительно замотивированные специалисты, которые горят дизайном. Но, с другой стороны, это морально сложно.
Как гарантированно стать веб дизайнером и начать зарабатывать
Выше я дал вам пошаговую инструкцию как самостоятельно и бесплатно стать веб дизайнером. Она вполне рабочая, однако в ней есть один существенный минус. Искать и устраиваться на работу вам тоже придется самостоятельно. А это один из самых сложных и ключевых этапов, который отделяет вас от профессии с высокой зарплатой.
Если вы хотите гарантированно стать веб дизайнером и устроиться на работу, то рекомендую записаться на вот этот курс. На нем помимо изучения всех необходимых навыков действует программа гарантированного трудоустройства. Причем эта гарантия закреплена в договоре и если после успешного обучения вы не найдете работу, то вам вернут деньги.
Причем эта гарантия закреплена в договоре и если после успешного обучения вы не найдете работу, то вам вернут деньги.
Заключение
В этой статье я рассказал вам о том, как стать веб дизайнером с нуля самостоятельно и получить свою первую работу. Спасибо за внимание и успехов вам!
Автор: Георгий Тимофеев
🔥 Не забудьте скачать мою книгу
«от Курьера до Дизайнера интерфейсов»В ней я рассказываю свою историю, как мне удалось стать дизайнером с полного нуля и как бы я сегодня действовал, если бы начинал все с «чистого листа».
Как стать веб-дизайнером с нуля: история успеха Елены Бочаровой
На чтение 5 мин Просмотров 688 Опубликовано ТэгиUX/UI-дизайн / История студента
Елена была администратором в гостинице, но хотела сменить специальность, чтобы работать удаленно. Она пошла на курс «Профессия UX/UI-дизайнер» и уже несколько месяцев работает веб-дизайнером на фрилансе.
Елена Бочарова, 22 года
Предыдущее место работы: гостиница «Москва», администратор
Новое место работы: веб-дизайнер на фрилансе
Курс Contented: «Профессия UX/UI-дизайнер»
Портфолио
Содержание
- Что я делала раньше
- Как я училась дизайну
- Как я нашла первую работу в дизайне
- Чем я занимаюсь сейчас
Что я делала раньше
Я жила в Санкт-Петербурге и работала в гостинице на стойке приема и размещения. Занималась вопросами гостей: заселением, решением каких-то проблем, отработкой негативных моментов. В этой сфере я работала с 2019 года. Я хорошо знаю английский, поэтому мне хотелось найти область, где я смогу его применять. В целом у меня с детства все было хорошо с языком, я училась в школе с углубленным изучением финского и в университет поступала на лингвистику. Когда я не закончила образование из-за финансовых трудностей, пошла работать в гостиницу.
Мне нравилось в гостинице, но я давно думала о смене профессии, потому что хотела работать удаленно и при этом хорошо зарабатывать. Дизайн дает возможность самому распоряжаться своим временем и параллельно заниматься другими делами. Еще одной причиной уйти из гостиницы для меня стал переезд на север, куда перевели моего молодого человека.
Мне со школы очень нравилась информатика, я любила делать презентации и красивое оформление. Если мы работали в Excel, например, я не могла допустить, чтобы были кривые выравнивания в таблице. Поэтому я искала себе специальность в IT. Но программирование казалось мне слишком сложным. Я почитала в интернете о вариантах и узнала о профессии веб-дизайнера, затем наткнулась на UX/UI-дизайн. У школы Contented были хорошие отзывы, поэтому я выбрала ее.
Как я училась дизайну
Я начала учиться в марте 2021 года, но еще не закончила последние блоки, так как в ноябре мне нужно было искать работу. Мне пришлось немного отложить курс, поэтому я до сих пор его прохожу.
Гайд по UX-исследованиям для дизайнеров
Сложнее всего на курсе мне дался блок с исследованиями. В нем нужно было применять аналитическое мышление больше, чем творческое. Но думаю, что сложнее всего был модуль «Проведение исследований». Там было очень много теории, и нужно было детально разбираться, какое тестирование и когда лучше использовать. Я помню задание: нужно было продать заявку на исследование, придумывая гипотезы, список вопросов, технические ограничения. Конкретно это задание для меня не было трудным, но оно мне запомнилось. Наверное, сложно было распределять вымышленных пользователей на сегменты, определять персонажа.
Больше всего мне понравилось делать бумажные макеты. Я делала макет мобильного приложения о кино, а потом его прототип в Figma.
Макет мобильной версии онлайн-кинотеатра для задания на курсе ContentedЕще мне очень запомнилось задание с редизайном сайта РЖД, это была первая работа, где нам нужно было полностью сделать десктопную версию. По ней у меня были хорошие отзывы. Сказали, что у меня отлично получилось уместить такое большое количество информации в маленькие блоки. Было очень приятно.
По ней у меня были хорошие отзывы. Сказали, что у меня отлично получилось уместить такое большое количество информации в маленькие блоки. Было очень приятно.
Как я нашла первую работу в дизайне
На самом деле я очень долго искала работу. Сначала я просто смотрела вакансии на hh.ru и ставила там метку «без опыта работы». У меня были большие сомнения, я думала, что меня никто не возьмет. Сейчас я чувствую себя более уверенно, скорее всего, из-за собеседований и тестовых заданий. Мне приходило много отказов, а кто-то вообще не отвечал на отправленные тестовые задания. Я еще думала: «Что это за компании такие, которые настолько себя не уважают, что не могут ответить, да или нет». Еще я просматривала дайджесты вакансий от Contented и разные Telegram-каналы.
Тестовое задание для одной из вакансийСвоего первого заказчика на фриланс, с которым я до сих пор работаю, я нашла в канале «Ищу дизайнера». Он сначала предложил мне сделать баннеры — с условием, что, если ему понравится, он за них заплатит. Уже несколько раз он мне перевел оплату за заказы, а сейчас мы работаем над большим проектом, делаем сайт для его магазина одежды.
Уже несколько раз он мне перевел оплату за заказы, а сейчас мы работаем над большим проектом, делаем сайт для его магазина одежды.
Чем я занимаюсь сейчас
В августе 2021 года мы с молодым человеком переехали в Мурманскую область, он работает в шахтах, и его перевели в Кировск. Но сейчас он проходит курс на продакт-менеджера, чтобы тоже сменить специальность.
После первых заказов на фрилансе я начала искать компанию на постоянную работу и прошла несколько собеседований. В феврале я устроилась в маленькую молодую компанию Skillfond, но сейчас работа под вопросом, так как мы с руководителем пока не договорились об оплате.
Одна из работ для компании SkillfondЗато у меня теперь есть опыт, и во время работы я узнала некоторые тонкости. Например, я думала, что размер изображения 1440 пикселей — это нормально, но здесь мне объяснили, что стандартный размер ширины экрана Full HD — 1920 пикселей. Еще я узнала некоторые нюансы по работе с мобильными версиями сайтов. На самом деле должно просто повезти с компанией, которая возьмет тебя на работу.
Мне нравится работать в дизайне. Нравится, что эта работа связана с компьютером и у меня есть возможность обучаться чему-то новому. Интереснее всего для меня делать именно дизайн лендингов, так как это достаточно просто — одна страница в едином стиле без дополнительных функций и адаптивы к ней.
Я бы хотела попробовать себя в анимации, сделать ее для коммерческого заказа. Думаю, если бы появился такой заказ, я бы нашла больше интересных функций и возможностей.
То, что вы должны знать, чтобы стать высококвалифицированным веб-дизайнером
Стать квалифицированным веб-дизайнером – это многоступенчатый процесс, требующий усилий и упорного труда:
1. Вам необходимо изучить основы проектирования и планирования сайта и научиться следовать передовому опыту.
2. Вам необходимо получить практический опыт разработки собственных сайтов, не просто следуя примерам и опираясь на них, а действительно разрабатывая и создавая свои собственные.
3. Как только вы освоите процесс проектирования, настанет время создать сайт-портфолио для демонстрации своих работ.
Однако разработка и создание сайта с нуля требует серьезного подхода. Сначала вам нужно изучить основы, которые помогут вам понять, что такое маркетинг и дизайн, которые лежат в основе успешного веб-сайта. Как только у вас появится опыт, вы сможете претендовать на вакансии с более широкой шкалой оплаты.
Процесс создания веб-сайтов называется веб-дизайном. Он включает в себя различные элементы, такие как графический дизайн, создание контента и дизайн веб-сайта. Теоретически веб-дизайн является составной частью более широкой области веб-разработки, хотя эти фразы часто используются как взаимозаменяемые.
Чтобы создать желаемый стиль, веб-дизайнеры используют различные программы и ресурсы, включая Dreamweaver, Photoshop и многие другие. Чтобы создать успешный макет, веб-дизайнеры должны учитывать целевой рынок, цель сайта и эстетическую ценность дизайна.
Какая квалификация нужна, чтобы стать дизайнером веб-сайтов?
На этот вопрос нет универсального ответа, поскольку квалификация, необходимая для работы дизайнером веб-сайтов, может варьироваться в зависимости от конкретной роли и компании. Однако некоторые общие навыки и умения часто требуются или желательны для дизайнеров веб-сайтов.
Однако некоторые общие навыки и умения часто требуются или желательны для дизайнеров веб-сайтов.
Основные навыки дизайнера веб-сайтов включают в себя прочные навыки визуального дизайна, креативность и внимательность к деталям. Дизайнеры сайтов должны уметь создавать визуально привлекательные и удобные для пользователей проекты, которые отвечают потребностям и целям их клиентов или работодателей. Они также должны уметь творчески мыслить, чтобы придумывать уникальные и инновационные дизайнерские решения. Кроме того, дизайнеры веб-сайтов должны учитывать требования аудитории, чтобы создавать полированные и удобные для пользователей проекты.
Помимо сильных дизайнерских навыков, дизайнеры веб-сайтов должны разбираться в технологиях разработки веб-сайтов. Многие дизайнеры веб-сайтов также отвечают за кодирование или разработку своих проектов в рабочие веб-сайты. Поэтому хорошее знание HTML, CSS и других технологий веб-разработки является обязательным. Кроме того, дизайнеры сайтов должны обладать хорошими коммуникативными навыками, чтобы эффективно сотрудничать с клиентами или работодателями и доносить до них свое видение дизайна. Хотя нет однозначного ответа на вопрос о том, какая квалификация необходима для работы дизайнером веб-сайтов, перечисленные выше навыки и квалификация часто являются предпочтительными.
Хотя нет однозначного ответа на вопрос о том, какая квалификация необходима для работы дизайнером веб-сайтов, перечисленные выше навыки и квалификация часто являются предпочтительными.
Как начать карьеру в веб-дизайне?
Лучший способ начать карьеру в веб-дизайне может варьироваться в зависимости от ваших индивидуальных навыков и опыта. Однако есть несколько общих советов, которые могут помочь вам начать работу в этой области. Во-первых, крайне важно хорошо знать HTML, CSS и другие языки веб-разработки. Кодирование не является обязательным в дизайне, но это все равно навык, который может улучшить вашу работу. Поэтому может быть полезно изучить основы HTML, CSS и т.д.
Во-вторых, не помешает создать портфолио своих работ, чтобы продемонстрировать свои навыки потенциальным работодателям. Каким бы искусным веб-дизайнером вы ни были, никто не поверит вам, если у вас не будет доказательств. Поэтому вам необходимо иметь портфолио, в котором будут представлены либо ваши работы для других, либо образцы для рекламы ваших навыков. Без портфолио вы не сможете найти работу. Большинство клиентов и компаний не очень интересуются вашим академическим образованием. Многих даже не интересует, как долго вы занимаетесь разработкой веб-сайтов. Их больше интересует ваше портфолио.
Без портфолио вы не сможете найти работу. Большинство клиентов и компаний не очень интересуются вашим академическим образованием. Многих даже не интересует, как долго вы занимаетесь разработкой веб-сайтов. Их больше интересует ваше портфолио.
Портфолио веб-дизайнера – это цифровой файл, содержащий образцы ваших проектов веб-дизайна. Полные веб-сайты, предыдущие проекты, макеты, приложения, стили, темы, изображения и другие материалы – все это можно найти в портфолио веб-дизайна. Проявите фантазию – это должна быть самая приятная часть вашего путешествия в веб-дизайне! Поскольку вы являетесь настоящим веб-дизайнером, имеет смысл опубликовать портфолио веб-дизайна на собственном сайте. Для успешной демонстрации образцов мы советуем свести к минимуму количество концепций в вашей коллекции веб-дизайна.
Наконец, налаживание контактов с другими профессионалами в этой области также может стать отличным способом сделать шаг в дверь индустрии веб-дизайна. Веб-дизайн может показаться раем для интроверта. Может показаться, что это работа, где человек проводит большую часть своего времени в изоляции, погруженный в компьютер и не нуждающийся в общении с людьми. Однако все это надуманно. Компетентные веб-дизайнеры должны быть хорошими коммуникаторами, чтобы ладить со своими клиентами-фрилансерами и коллегами в маркетинговой среде компании. Независимо от вашей квалификации, веб-дизайн нужен не одному человеку.
Может показаться, что это работа, где человек проводит большую часть своего времени в изоляции, погруженный в компьютер и не нуждающийся в общении с людьми. Однако все это надуманно. Компетентные веб-дизайнеры должны быть хорошими коммуникаторами, чтобы ладить со своими клиентами-фрилансерами и коллегами в маркетинговой среде компании. Независимо от вашей квалификации, веб-дизайн нужен не одному человеку.
Поэтому тренировка коммуникативных способностей имеет решающее значение. Хорошо ли вы ладите с потенциальными клиентами? Можете ли вы эффективно работать с несколькими другими специалистами, такими как графические художники и веб-разработчики? Можете ли вы следовать указаниям своего руководителя и эффективно применять принципы веб-дизайна в соответствии с этими указаниями? Всегда помните, что хорошее общение может спасти или разрушить сделку.
Могу ли я сам научить себя быть веб-дизайнером?
Это зависит от вашего предыдущего опыта и навыков. Однако, если у вас есть мотивация и хорошее понимание основных принципов веб-дизайна, вы можете самостоятельно обучиться веб-дизайну. В Интернете и библиотеках можно найти множество ресурсов, которые помогут вам изучить основы веб-дизайна. Как только вы поймете основы, вы сможете начать экспериментировать и развивать свой уникальный стиль. Чтобы стать профессиональным веб-дизайнером, вам придется потратить время и усилия на оттачивание своих навыков. Для этого вы можете посещать курсы, семинары, читать блоги и статьи о дизайне. Однако лучший способ обучения – это работа, поэтому создавайте много практических проектов.
В Интернете и библиотеках можно найти множество ресурсов, которые помогут вам изучить основы веб-дизайна. Как только вы поймете основы, вы сможете начать экспериментировать и развивать свой уникальный стиль. Чтобы стать профессиональным веб-дизайнером, вам придется потратить время и усилия на оттачивание своих навыков. Для этого вы можете посещать курсы, семинары, читать блоги и статьи о дизайне. Однако лучший способ обучения – это работа, поэтому создавайте много практических проектов.
Что является основой веб-дизайна?
Изучение основ веб-дизайна жизненно важно перед тем, как окунуться в мир дизайна. Веб-сайты, удобные для пользователей и успешные, будут придерживаться принципов вовлечения пользователей, UX, стандартов и шаблонов. UX – это набор стандартов, к которым стремятся все пользователи при использовании сайта, включая мобильную совместимость, привлекательные цвета и простой дизайн. UX очень важен, поскольку он определяет показатель отказов на сайте, что влияет на успех всей идеи и ее рыночный потенциал. Поэтому, разрабатывая сайт, лучше начать с UX.
Поэтому, разрабатывая сайт, лучше начать с UX.
Однако не существует фиксированных знаний, и вам придется постоянно обновлять свои знания, поскольку UX развивается вместе с тенденциями в веб-дизайне. А эти тенденции быстро развиваются и быстро заканчиваются. То, что люди хотят в одном году, им не нравится в другом. Учитывайте это в своих начинаниях по созданию сайтов. Даже после того, как вы сделаете карьеру в веб-дизайне, вы все равно будете приобретать новые навыки в этой области.
Сколько времени требуется, чтобы стать веб-дизайнером?
Трудно сказать, поскольку количество времени, необходимое для того, чтобы стать веб-дизайнером, может варьироваться в зависимости от нескольких факторов. Однако обычно веб-дизайнером можно стать в течение нескольких месяцев или года, если у вас есть опыт работы с графическим дизайном или кодированием. Приобретение необходимых навыков может занять немного больше времени, если вы начинаете с нуля. Лучший способ научиться веб-дизайну – это практика, поэтому очень важно найти реальный опыт, который дополнит ваши теоретические знания. Для этого существует множество способов, например, работа над личными проектами, участие в онлайн-форумах и сообществах или внештатная работа. При определенной самоотдаче и старании можно быстро стать квалифицированным веб-дизайнером.
Для этого существует множество способов, например, работа над личными проектами, участие в онлайн-форумах и сообществах или внештатная работа. При определенной самоотдаче и старании можно быстро стать квалифицированным веб-дизайнером.
Это зависит от вашего предыдущего образования/знаний.
Если вы разбираетесь в технике, вам будет проще. Возможно, вы знаете основные принципы. Зная основы, вы сможете достичь продвинутого уровня.
Независимо от того, знаете ли вы основы веб-дизайна и кодирования или нет.
Вы опередите многих, если уже знаете кое-что о веб-дизайне и кодировании. Технологии – это область, в которой нужно быть впереди других и ежедневно осваивать новые навыки. Вам не помешает владеть инструментами, которые помогут вам улучшить веб-дизайн.
Вы учитесь с нуля?
Учиться с нуля означает учиться походя в области веб-дизайна. Поэтому это будет непросто. Сначала вам нужно будет узнать основы, а затем начать свое настоящее путешествие. Вот почему это займет время, но в конце концов вы овладеете навыками.
Вот почему это займет время, но в конце концов вы овладеете навыками.
Увлечены ли вы веб-дизайном?
Ваша страсть к веб-дизайну – это все. Если вы увлечены им, вы освоите его быстрее, чем думаете. Это сложный навык, который может быть простым, если вы им увлечены. Когда вам что-то нравится, вы можете легко сосредоточиться на этом, не отвлекаясь. Поэтому вы с легкостью освоите его.
Есть ли у вас время на изучение веб-дизайна?
Прелесть навыков в том, что им можно научиться. Но для их освоения требуется много времени. Есть ли у вас эти часы, чтобы вложить их? Если да, то поздравляю. Используйте эти часы и станьте профессионалом в веб-дизайне.
- Готовы ли вы приложить усилия?
- Можете ли вы создать несколько образцов?
- Есть ли у вас портфолио?
- Умеете ли вы эффективно общаться?
- Можете ли вы работать в команде?
- Активны ли вы в онлайн-сообществах веб-дизайнеров?
Если ваш ответ на вышеперечисленные вопросы “положительный”, вы сможете стать веб-дизайнером быстрее. Используйте свое время, навыки и сеть с умом и станьте профессиональным веб-дизайнером.
Используйте свое время, навыки и сеть с умом и станьте профессиональным веб-дизайнером.
Является ли веб-дизайн хорошей карьерой?
Несомненно, веб-дизайн – это перспективная карьера. Это очень творческая и сложная область, которая позволяет вам использовать свои художественные и технические навыки для создания выдающихся веб-сайтов. Существуют миллионы активных веб-сайтов, и они нуждаются в постоянном обновлении. Каждому сайту нужен дизайнер, чтобы сделать его хорошим, красивым и привлекательным для посетителей. Миллионы веб-сайтов означают работу для миллионов веб-дизайнеров.
Спрос на веб-дизайнеров постоянно растет, поскольку все больше предприятий и организаций нуждаются в профессионально выглядящих веб-сайтах. Это означает, что веб-дизайн имеет большую гарантию занятости, и вы обычно можете найти работу даже в трудные экономические времена. Более того, веб-дизайнеры могут эффективно работать из дома на нескольких платформах. Они могут выбирать место работы, если у них есть устройство и интернет. Это гарантия занятости и свобода работать откуда угодно.
Это гарантия занятости и свобода работать откуда угодно.
Типы веб-дизайнеров
Веб-дизайнеры могут быть классифицированы как фрилансеры, сотрудники агентств или те, кто работает на организацию напрямую (в штате).
- Фрилансеры
Поскольку они фактически работают на себя, внештатные веб-дизайнеры должны управлять и рекламировать свой бизнес, одновременно завершая дизайн-проекты, на которые они наняты.
Будет лучше, если вы таким образом взвесите гибкость в выборе собственных задач против количества усилий, необходимых для управления фирмой и привлечения клиентов. Иногда вы будете получать от платформы высокооплачиваемых клиентов, но в другое время вам будут недоплачивать. Более того, вы будете находить клиентов время от времени. Таким образом, это постоянная борьба за поддержание стабильного дохода.
- Сотрудники агентства
Работа в агентстве обеспечивает стабильность и некоторую финансовую предсказуемость, но вы больше не контролируете ситуацию. Агентство решает за вас, вашу работу и ваших клиентов. Все зависит от вашего настроения и расписания.
Агентство решает за вас, вашу работу и ваших клиентов. Все зависит от вашего настроения и расписания.
Предприятия могут специализироваться на определенных секторах или нишах, что влияет на то, насколько вам нравится там работать. Если вам не нравится конкретная ниша, работодатели не откажутся от такой сделки. В итоге вы можете возненавидеть свою работу.
- Внутренние веб-дизайнеры
Внутренний дизайн похож на другие виды работы с 9 до 5. Она во многом отличается от работы фрилансеров и сотрудников агентств. Возможно, вам придется управлять одним сайтом или небольшим разделом одного сайта на протяжении всей вашей карьеры. Более того, вам придется ежедневно появляться на рабочем месте в рабочее время, а вечером уходить домой.
Одним из преимуществ работы In-house является то, что вам не нужно ежедневно или еженедельно бороться за клиентов. Вы работаете в одном месте изо дня в день и получаете зарплату. Кроме того, вам не нужно общаться с клиентами и иметь с ними дело индивидуально или напрямую. Вместо этого у вас может быть начальник, и вам придется иметь дело только с ним. Однако такая работа также может стать утомительной. Пять дней в неделю вы работаете по одному и тому же распорядку и не имеете никакого разнообразия в своей работе. Это также может стать препятствием для полного раскрытия вашего потенциала.
Вместо этого у вас может быть начальник, и вам придется иметь дело только с ним. Однако такая работа также может стать утомительной. Пять дней в неделю вы работаете по одному и тому же распорядку и не имеете никакого разнообразия в своей работе. Это также может стать препятствием для полного раскрытия вашего потенциала.
Кроме того, как и любая карьера, веб-дизайн имеет свои минусы. Часы работы могут быть длинными, а работа может быть очень сложной. Но если вы увлечены веб-дизайном и готовы упорно трудиться, эта профессия может стать для вас очень интересной.
Нужна ли мне степень, чтобы стать веб-дизайнером?
Это субъективный вопрос, поскольку требования к образованию для работы веб-дизайнером могут варьироваться в зависимости от типа должности, на которую вы претендуете. Однако большинство работодателей, как правило, требуют наличия степени бакалавра в области графического дизайна, веб-дизайна или смежной области. Кроме того, наличие солидного портфолио предыдущих работ также имеет решающее значение для получения работы в этой области. Поэтому, хотя ученая степень не всегда требуется для того, чтобы стать веб-дизайнером, она, несомненно, может помочь вам в поиске работы.
Поэтому, хотя ученая степень не всегда требуется для того, чтобы стать веб-дизайнером, она, несомненно, может помочь вам в поиске работы.
Вместо диплома большинство работодателей требуют от вас демонстрации ваших навыков. Поэтому приобретение навыков с помощью диплома или самообразования имеет большое значение. Они играют решающую роль в любой карьере, поскольку для трудоустройства уже недостаточно простого листа бумаги. Компании могут попросить презентацию, предыдущие работы или портфолио на любой платформе. Напротив, некоторые могут заинтересоваться и вашим дипломом. Чтобы подстраховаться, получайте диплом и навыки одновременно. Вы можете приобрести новые навыки, улучшить свое резюме, потребовать более высокую ставку и продемонстрировать свою компетентность потенциальным клиентам, получив сертификаты в определенных областях. Веб-дизайнеры часто получают сертификаты от Adobe, Google и General Assembly, чтобы улучшить свои навыки и завоевать доверие.
Необходимо ли кодирование для веб-дизайна?
Кодирование не является строго необходимым для веб-дизайна, но оно может быть чрезвычайно полезным при создании веб-сайта, который будет выглядеть и функционировать так, как вы хотите. С помощью кодирования вы получаете больше контроля над деталями вашего сайта и можете создавать пользовательские функции, которые невозможны при использовании других методов веб-дизайна.
С помощью кодирования вы получаете больше контроля над деталями вашего сайта и можете создавать пользовательские функции, которые невозможны при использовании других методов веб-дизайна.
Если у вас нет опыта в кодировании, многие ресурсы помогут вам научиться этому, а многие программные платформы для веб-дизайна не требуют знания кодирования. С помощью кодирования вы можете создавать индивидуальные дизайны и функции, которые невозможны при использовании других инструментов веб-дизайна. Кодирование также может помочь вам устранить ошибки и проблемы на вашем сайте. Это может дать вам больше контроля над дизайном вашего сайта, но это не обязательно. В конечном итоге, решение о том, изучать или нет кодирование для веб-дизайна, остается за вами, но это то, что стоит рассмотреть, если вы хотите создать действительно уникальный и индивидуальный веб-сайт.
Если вы решили создать свой собственный продукт, но кодирование – это не ваш конек, не волнуйтесь. AppMaster сделает это за вас. Это платформа разработки без кода, на которой вы можете создавать веб- и мобильные приложения. Эта платформа разрабатывает приложения без кодирования и предоставляет вам самый мощный бэкенд, существующий без кодирования. Вместо того чтобы нанимать нескольких разработчиков для создания и разработки вашего приложения, AppMaster – лучшая альтернатива. Экономьте время, усилия и деньги с AppMaster.
Это платформа разработки без кода, на которой вы можете создавать веб- и мобильные приложения. Эта платформа разрабатывает приложения без кодирования и предоставляет вам самый мощный бэкенд, существующий без кодирования. Вместо того чтобы нанимать нескольких разработчиков для создания и разработки вашего приложения, AppMaster – лучшая альтернатива. Экономьте время, усилия и деньги с AppMaster.
Я внештатный веб-дизайнер в команде Creative Minds
Я и моя команда гордимся нашей способностью анализировать бизнес наших клиентов и сопоставлять их с целевой аудиторией с помощью индивидуального веб-дизайна.
Я специализируюсь на индивидуальном веб-дизайне, который включает в себя эстетически приятные шрифты, потрясающую веб-графику, оптимизированный для SEO код, последовательный брендинг, адаптивный макет и быструю загрузку страниц.
Моя команда и я входим в число лучших веб-дизайнеров-фрилансеров. Мы объединили обширный опыт работы с HTML/HTML 5, CSS/CSS3, JavaScript, PHP и множеством других языков программирования. В этом видео представлена моя команда:
В этом видео представлена моя команда:
Echo Freelance состоит из умных, творческих и увлеченных внештатных веб-дизайнеров. Самое главное, мы команда фрилансеров, которые любят то, что мы делаем. Нажмите, чтобы воспроизвести видео!
Превращение дизайна
Концепции в Веб-сайтыНезависимо от того, полностью ли клиент передает бразды правления или хочет внести свой вклад в свой проект, Echo Freelance надевает мои творческие колпачки и готов приступить к работе при любых обстоятельствах. Мы предоставляем самые креативные и доступные услуги веб-дизайна в бизнесе.
Веб-дизайн Преобразование лидовОчевидно, что цель веб-сайта — вести бизнес. Цель состоит в том, чтобы побудить посетителей просмотреть ваши продукты и услуги, что приведет к продажам и лидам. Я понимаю важность конверсии и горжусь тем, что помогаю другим компаниям повысить рентабельность инвестиций с помощью моего веб-дизайна.
уровней для вашего
веб-дизайна ! Благодаря многолетнему опыту работы внештатным веб-дизайнером я смог разработать процесс, который позволяет мне работать в тесном контакте с клиентом, адаптировать его видение и давать рекомендации.
Первый шаг — назначить встречу по телефону или Skype. Думайте об этом как о этапе знакомства с вами. Это позволяет мне лучше узнать ваши цели и ваш бизнес.
Уровень 2: Архитектура сайта / карта сайта На основании нашей первой встречи я представлю предложение, в котором будут изложены мои рекомендации для страниц вашего сайта. Это будет включать подробную информацию об иерархической структуре и навигационном порядке страниц веб-сайта.
Это когда я проявляю творческий подход как внештатный веб-дизайнер. Составной эскиз переносится из формы ручки и бумаги в Adobe Photoshop или Illustrator. Дизайн-макет предоставляется клиенту в формате Photoshop.
Я предоставляю клиенту ссылку для просмотра макета и отправки мне отзыва.
Типографика, также известная как гарнитуры или шрифты, может улучшить или испортить внешний вид веб-сайта. Выбор правильного шрифта является важным шагом в процессе проектирования для любого веб-дизайнера. Мой обширный опыт в выборе правильных шрифтов для моих клиентов оказался успешным в моих проектах веб-дизайна.
После утверждения макета Photoshop я кодирую его в полнофункциональный веб-сайт, используя такие языки программирования, как PHP, JavaScript, HTML/CCS. Это адаптивные веб-сайты, которые подходят для мобильных устройств, смартфонов, планшетов. Это означает, что веб-сайт легко просматривается на экранах всех размеров.
Уровень 6: Настройка CMS (дополнительно) Я часто использую WordPress в качестве CMS для вашего веб-сайта или, в качестве альтернативы, я разрабатываю индивидуальный дизайн, адаптированный к CMS, для достижения ваших целей веб-дизайна.
После завершения и утверждения нового веб-сайта он будет запущен на своем домене. После запуска мы отправим карту сайта в Google, Yahoo, Bing и другие ведущие поисковые системы.
Уровень 8: Текущий анализ и редактирование Каждый из моих клиентов получает два часа обновлений после запуска, включенных в контракт. После этого любая дальнейшая работа или разработка новых функций (при необходимости) будет оплачиваться по часовой ставке со скидкой в течение начального 1-го года. По истечении одного года дальнейшее развитие, если оно необходимо, оплачивается по нашей обычной почасовой ставке. Эта годовая поддержка со скидкой предназначена для того, чтобы помочь клиентам полностью реализовать свои бизнес-идеи.
Устали читать? Расслабься под песню моей команды!
Найм меня и моей команды –
Разница Echo Freelance создает и разрабатывает лучший из возможных веб-сайтов. Мы ориентируемся на видение наших индивидуальных клиентов и стремимся предоставлять услуги высочайшего качества.
Мы ориентируемся на видение наших индивидуальных клиентов и стремимся предоставлять услуги высочайшего качества.
Опыт
Я благодарен Роберту Дж., который записал этот видеоотзыв о моих внештатных услугах. За последние несколько лет я работал над более чем 50 проектами веб-дизайна для Роберта. Кликните, чтобы посмотреть видео!
Опыт, который делает меня надежным
Мой опыт работы внештатным веб-дизайнером сэкономил несколько лет и несколько стран, от Европы до Америки.
Надежность, безотказность и профессионализм — основные характеристики моей репутации. Клиенты ценят, что я целеустремлен и мотивирован, что приводит к тому, что я уделяю особое внимание каждому из моих проектов. Я всегда благодарен, когда клиент находит время в своем плотном графике, чтобы записать для меня видеоотзыв, такой как этот.
Понимание
Я разрабатываю с пониманием и любовью к вашему бренду
Один из моих главных приоритетов — убедиться, что я понимаю потребности моих клиентов и их веб-дизайн. Всегда работать в рамках их бюджета, превосходить ожидания и помнить о конечной маркетинговой цели — вот лишь некоторые из качеств, которые я применяю к своим клиентским проектам.
Всегда работать в рамках их бюджета, превосходить ожидания и помнить о конечной маркетинговой цели — вот лишь некоторые из качеств, которые я применяю к своим клиентским проектам.
Разрабатывая наилучшую стратегию для каждого клиента и его бюджета, я могу гарантировать успех, превосходящий других веб-дизайнеров. Кроме того, мои клиенты становятся главными конкурентами в своей отрасли, занимая высокие позиции в поисковой оптимизации, как только их новый веб-сайт запускается.
Личное внимание
Я знаю разницу кастомного и кастомного
Я понимаю, что каждая компания отличается для разных целей. Часть моей роли заключается в том, чтобы уделять личное внимание каждому клиенту, принимая во внимание основные характеристики, необходимые для решения важнейших аспектов их маркетинговой стратегии. Каждый веб-дизайн изготавливается на заказ, что расширяет мое убеждение в необходимости уделять личное внимание.
Ниже приведены характеристики и соображения, которые учитываются в каждом из моих внештатных проектов веб-дизайна:
- Статически привлекательный
- интегрированное сообщение компании
- Удобный для пользователя
- Легкодоступная информация
- Высокая производительность
- Призывы к действию
- Поисковая оптимизация
Половина стоимости
Мои гонорары примерно вдвое меньше, чем у других веб-дизайнеров с таким же опытом.

Благодаря моей способности работать умно и эффективно, я могу предоставить клиентам более низкие оценки затрат, чем другие дизайнеры-фрилансеры. После первого шага в процессе, когда у нас есть начальная встреча, я могу предоставить клиенту стоимость. Одна вещь, которую мои клиенты обнаружили, это то, что творческий подход и профессионализм не подвергаются опасности из-за более низких затрат. На самом деле, они всегда ценят мысль, которая заложена в каждом веб-сайте.
Гарантия дизайна
Я буду проектировать, пока вы не будете довольны
Поскольку я отвечаю за свою работу, я предлагаю клиентам гарантированный дизайн. Они будут точно знать, как будет выглядеть их веб-сайт при запуске, не оставляя сюрпризов в конце. Я считаю, что этот подход поощряет творчество и инновации в каждом проекте, что приводит к удовлетворению дизайна моих клиентов. Я тесно сотрудничаю со своей командой маркетологов и разработчиков, чтобы наилучшим образом представить нашего клиента и внедрить функциональные решения, которые имеют решающее значение для успеха веб-сайта.
Независимость от платформы
Опыт работы с огромным количеством языков программирования и платформ
Как и многие другие вещи, платформы хороши настолько, насколько их используют дизайнеры. Платформа, такая как CMS, является инструментом для веб-дизайнеров, но, как и любой инструмент, для ее правильного использования требуются навыки и опыт.
Наш опыт заключается в широком спектре фреймворков и платформ, таких как WordPress, Magento, WooCommerce, Drupal, CodeIgnitor, Bootstrap, Yii и других.
Может работать сверхурочно
Я могу работать в определенные сроки
Было много случаев, когда клиенту нужно было закончить свой проект в критический срок. В таких случаях я без колебаний выполняю требования. От 4 до 6 недель — типичный срок для проекта, однако бывают случаи, когда некоторые проекты занимают больше времени в зависимости от реализованных функций, а другие выполняются быстрее в зависимости от требований к срокам. В любом случае, я готов и в состоянии уложиться в эти сроки.
В любом случае, я готов и в состоянии уложиться в эти сроки.
Исключительная связь и поддержка
Я почти все время сижу за компьютером (кроме времени, когда сплю)
В сегодняшнем глобальном мире редко бывает, чтобы клиент действительно встречался со мной лично. Кроме того, учитывая множество часовых поясов, из которых ко мне приходят мои клиенты, я понимаю важность того, чтобы быть доступным в неурочные часы дня и ночи. Коммуникация важна для меня, и я понимаю, насколько она важна для клиента.
Редизайн, ориентированный на клиента
Ваш старый веб-сайт непривлекателен, неоптимизирован или не ориентирован на клиентов?
Некоторые клиенты приходят ко мне как совершенно новые компании без бренда или веб-сайта. Ко мне приходят другие, которые уже несколько лет работают в своей отрасли, но нуждаются в подъёме. И многие из моих клиентов находятся где-то посередине. На самом деле, я часто переделываю веб-сайты, которые уже запущены и работают. Независимо от сценария, мои веб-дизайны привлекательны, полностью оптимизированы, ориентированы на клиента и доказали свою эффективность в маркетинговых кампаниях и постоянном успешном присутствии в Интернете.
Независимо от сценария, мои веб-дизайны привлекательны, полностью оптимизированы, ориентированы на клиента и доказали свою эффективность в маркетинговых кампаниях и постоянном успешном присутствии в Интернете.
Посмотрите мое портфолио
Работая с некоторыми ведущими американскими и европейскими брендами с 2008 года, я создал обширное портфолио работ по веб-дизайну. Нажмите ниже, чтобы просмотреть некоторые образцы.
Услуги Я лучше всехИндивидуальный заказ Веб-дизайн
Я предлагаю действительно индивидуальные услуги веб-дизайна. Я уделяю особое внимание бренду каждого клиента, делая их привлекательными для рынка и веб-дизайна. Это приводит к оптимальному брендингу для клиента. Цель дружелюбия выделиться среди конкурентов. Он предназначен для персонализации имиджа вашей компании. Для того, чтобы это усложнить, я настоятельно рекомендую инвестировать в мои услуги по индивидуальному дизайну веб-сайта.
Мы с моей командой разработали самые современные и эффективные макеты для каждого создаваемого веб-сайта. Эти уникальные дизайны адаптированы к бренду и имиджу каждой компании, которые учитываются на протяжении всего процесса. В отличие от шаблонов, все автомобили имеют автономный уникальный дизайн.
Адаптивный Веб-дизайнДля всех браузеров и устройств
Из-за быстро растущего использования мобильных устройств мои веб-дизайны создаются как адаптивные веб-сайты. Начиная с макетов дизайна, код, который мы с моей командой используем, переводится на все мобильные устройства и браузеры. Код, который мы пишем, чист и эффективен. Конечным результатом является быстрая загрузка и визуально привлекательный веб-сайт.
Мы знаем, что существует множество доступных веб-браузеров, и поэтому мы создаем ваши веб-сайты, чтобы они были совместимы с каждым из них, например: Internet Explorer, Safari, Firefox, iOS и браузер Android.
Пользовательский
WordPress Дизайн Популярность WordPress, многие из моих клиентов просят помощи с веб-сайтом WordPress. Им нужна простота WordPress с возможностью настройки в соответствии с их брендом. Имея доступные мне инструменты, я использую брендинг, веб-дизайн, графику, интеграцию с WordPress, кодирование PHP/HTML/CSS/JavaScript и написание контента, чтобы создать наилучший веб-сайт. Позвольте моему многолетнему опыту работать на вас.
Им нужна простота WordPress с возможностью настройки в соответствии с их брендом. Имея доступные мне инструменты, я использую брендинг, веб-дизайн, графику, интеграцию с WordPress, кодирование PHP/HTML/CSS/JavaScript и написание контента, чтобы создать наилучший веб-сайт. Позвольте моему многолетнему опыту работать на вас.
Естественно, у многих клиентов, которые приходят ко мне, есть продукты для продажи. Это означает, что они хотят, чтобы посетители могли делать покупки в Интернете и проходить кассы клиентов на их сайте. Моя цель – сделать это максимально простым и удобным для клиента и его клиентов.
Кроме того, я часто проектирую и интегрирую магазины электронной коммерции на базе Magento с нуля.
Динамический Интернет
Приложения Каждый веб-сайт, который я разрабатываю, содержит встроенные гибкие системы управления контентом. Это позволяет клиентам получать динамический индивидуальный дизайн веб-сайта, который позволяет им добавлять или редактировать контент в определенной области без необходимости разбираться в программировании.
Обладая почти десятилетним опытом разработки мощных веб-приложений, мы с моей командой работали над многими крупными проектами, включая сайты социальных сетей и решения для электронной коммерции. Наш код написан чисто и удобен для всех приложений, разработанных нашими клиентами.
Узнайте больше о моих навыках веб-разработчика-фрилансера
Веб-сайт
Скорость ОптимизацияМедленный веб-сайт может стать решающим фактором независимо от того, задерживается посетитель на нем или нет. Фактически, они говорят, что 57% онлайн-покупателей задерживаются на сайте более 3 секунд. Помня об этом, мы с моей командой программируем веб-сайты так, чтобы они загружались быстрее, чем эти 3 секунды, при этом придерживаясь целостности и качества графики и взаимодействия с пользователем.
Ваш веб-дизайн будет включать следующие функции:
Я:
- Оптимизация HTML-кода
- Удаление ненужного кода для включения: CSS/JavaScript
- Объединить несколько файлов JavaScript в один файл, уменьшив количество HTTP-запросов
- Объединение фоновых изображений в одно изображение с помощью спрайтов CSS.

- Минимизируйте потребность в CSS и JavaScript.
Постоянный
Брендинг Укрепление бренда компании важно для клиентского опыта и узнаваемости. Мы понимаем, что вы хотите, чтобы ваши клиенты могли идентифицировать ваш бренд, и поэтому мы уделяем особое внимание брендингу, следя за тем, чтобы он соответствовал клиенту и его потребностям.
Потрясающая паутина
Графика В современном визуальном мире крайне важно иметь качественную графику на своем веб-сайте. Моя команда и я следим за тем, чтобы графика, которую мы используем, не замедляла работу вашего веб-сайта, а улучшала визуальное восприятие ваших клиентов.
Это все
Я могу сделать для вас как внештатный веб-дизайнер?Нет, это только начало…
Чтобы убедиться, что я правильно понимаю это сочетание, моя рабочая среда смешана с веб-дизайнерами-фрилансерами моей команды, работающими рядом с программистами, маркетологами, работающими с дизайнерами интерфейса, и т. д. Эта методология смешения моей команды повышает находчивость и командную работу над работой. Это вдохновляет и позволяет моим технически ориентированным разработчикам и художественным веб-дизайнерам быстро обмениваться идеями; следовательно, помогая мне создать веб-сайт, который представляет собой равновесие формы и функции.
д. Эта методология смешения моей команды повышает находчивость и командную работу над работой. Это вдохновляет и позволяет моим технически ориентированным разработчикам и художественным веб-дизайнерам быстро обмениваться идеями; следовательно, помогая мне создать веб-сайт, который представляет собой равновесие формы и функции.
Заинтересованы в поисковой оптимизации? Узнайте больше обо мне как о SEO-фрилансере.
Свяжитесь с нами сейчас, чтобы обсудить, как я могу помочь вашему бизнесу существенно вырасти в Интернете.
Дорожная карта становления профессиональным веб-дизайнером-фрилансером — Smashing Magazine
- 32 мин чтения
- Бизнес Контракты, Выставление счетов, Карьера
- Поделиться в Твиттере, LinkedIn
Об авторе
Ежедневно переключаясь между тремя языками, Айрис известна своей любовью к лингвистике, искусству, веб-дизайну и типографике, а также своей золотой жилой … Больше о Ирис ↬
Стать внештатным веб-дизайнером — общая мечта многих дизайнеров, хотя для этого требуется немало таланта, деловой смекалки, целеустремленности и времени. Со всем, что нужно учитывать, когда вы начинаете работать не по найму, можно быть ошеломленным — достаточно, чтобы удержать себя от попыток вообще.
Со всем, что нужно учитывать, когда вы начинаете работать не по найму, можно быть ошеломленным — достаточно, чтобы удержать себя от попыток вообще.Понимая, что многие читатели Smashing, вероятно, уже имеют фору в мире профессионального и внештатного веб-дизайна, этот пост предназначен не только как пошаговое руководство, но и как контрольный список для тех, кто уже начали свою карьеру .
Надеемся, что это руководство сможет охватить все аспекты становления профессиональным и внештатным веб-дизайнером, от аспектов бизнеса и работы с клиентами до создания эффективного портфолио и рекламы своей работы.
Также обратите внимание на наши предыдущие статьи:
- 15 привычек профессиональных фрилансеров
- Эффективная стратегия оценки времени для ваших дизайн-проектов
- Как стать дизайнером-самураем
- 8 стратегий успешных отношений с клиентами
1. Проведите необходимое исследование
Абсолютный первый шаг в любой карьере фрилансера — это заранее провести необходимое исследование. Фриланс — это огромная перемена в жизни и карьере, и прежде чем погрузиться в него, нужно точно знать, как он изменит жизнь.
Фриланс — это огромная перемена в жизни и карьере, и прежде чем погрузиться в него, нужно точно знать, как он изменит жизнь.
Больше после прыжка! Продолжить чтение ниже ↓
Исследуйте затраты
Зарабатывать деньги на собственных условиях звучит невероятно привлекательно, пока не приходит осознание того, что это намного меньше денег, чем работа в компании (по крайней мере, поначалу). Ниже приведен лишь краткий список расходов, которые следует учитывать. Убедитесь, что они защищены, когда вы начинаете фрилансерский образ жизни.
- Доменное имя и услуги хостинга
- Канцелярские товары, визитные карточки и другие маркетинговые материалы
- Необходимое программное обеспечение
- Рабочее место и расходные материалы
- Подписки на фотосайты и другие формы ресурсов
рассмотрите основные расходы на проживание и дополнительные чрезвычайные расходы или деньги на проживание. На данный момент формальный бюджет не нужен, но очень разумно рассмотреть основные цифры для начала фриланс-бизнеса и его поддержания. Большую часть времени дизайнеры должны накопить деньги, прежде чем начать карьеру фрилансера.
Большую часть времени дизайнеры должны накопить деньги, прежде чем начать карьеру фрилансера.
Налоги и страхование
В то время как большинство начинающих фрилансеров будут постепенно переходить к новому образу жизни, а не бросать свою основную работу, важно изучить информацию о налогообложении, страховании и других активах, которые будут изменены самостоятельно. трудоустройство. Поскольку местные законы и личные обстоятельства могут сильно различаться, начинающим дизайнерам следует исследовать эту область самостоятельно.
Исследуйте время
Более точное расписание можно настроить позже, но было бы неплохо выяснить, сколько времени требуется для работы каждый день, неделю и даже месяц, чтобы обработать X количество клиентов. Для некоторых время, необходимое для инвестирования в этот тип карьеры, в настоящее время недоступно.
Подумайте о текущих социальных или семейных событиях, карьерных обязанностях, а для некоторых — даже о школе. Если сейчас не самое подходящее время для смены фокуса, возможно, это не лучшее время для того, чтобы начать работать фрилансером на полную ставку. Иногда уместно отложить мечты. С учетом сказанного, установил реальную дату , чтобы начать настоящий образ жизни фрилансера, означает ли это просто облегчить его сейчас или установить время в будущем, чтобы работать полный рабочий день.
Иногда уместно отложить мечты. С учетом сказанного, установил реальную дату , чтобы начать настоящий образ жизни фрилансера, означает ли это просто облегчить его сейчас или установить время в будущем, чтобы работать полный рабочий день.
Если все продумано, идея хорошо проработана, то самое время начать карьеру внештатного веб-дизайнера! Ниже приведены оставшиеся шаги, которые необходимо предпринять.
2. Станьте брендом
Есть много различий между молодым внештатным веб-дизайнером, который просто пытается выжить, и успешным внештатным веб-дизайнером, который думает о своем бизнесе и будущем. Одно из этих отличий заключается в том, что успешные дизайнеры-фрилансеры понимают брендинг и уделяют ему пристальное внимание.
Брендинг бизнеса, даже если это операция одного человека, может многое сделать с точки зрения успеха бизнеса. Хороший бренд создает доверие, лояльность клиентов, доносит целевое сообщение до клиентов и других предприятий и даже помогает в маркетинговой стратегии.
Что в имени?
Название фриланс-бизнеса может многое значить, и большинство дизайнеров просто используют свое полное имя в качестве названия бренда. Это хорошо, но другой вариант — использовать специализированную торговую марку. В зависимости от будущих планов бизнеса разумно подумать об официальном названии.
Если кто-то планирует однажды превратить индивидуальный фриланс-бизнес в фирму, имя, отличное от имени дизайнера, может быть более подходящим. Кроме того, специализированное название бренда может быть более запоминающимся, чем имя дизайнера, и тогда возможности безграничны в том, что касается поиска имени, оптимизированного для SEO, или имени, которое дает представление о бизнесе, который оно представляет.
На другом конце спектра легко увидеть преимущества использования данного имени в качестве названия компании. Использование имени дизайнера всегда оригинально и является чем-то уникальным для дизайнера. Действительно, оба решения могут быть успешными, но это решение часто принимается слишком легкомысленно.![]() От этого решения во многом зависит то, как будет продвигаться бренд в дальнейшем. Ниже приведены удачные примеры обоих случаев.
От этого решения во многом зависит то, как будет продвигаться бренд в дальнейшем. Ниже приведены удачные примеры обоих случаев.
Вот четыре замечательных примера использования специализированного названия бренда:
Вот четыре отличных примера использования настоящего имени дизайнера в качестве бренда.
Все приведенные выше примеры являются портфолио отдельных дизайнеров. Однако можно заметить, что дизайнеры, выбравшие для своего бренда специализированное название, часто называют себя студией. Это создает впечатление, что они представляют собой более крупный бизнес; более формальная организация. Однако портфели с именами обеспечивают более личную привлекательность — то, что ищут многие клиенты. Это часто дает им ощущение настоящего фрилансера.
В зависимости от того, как дизайнер хочет управлять своим бизнесом, клиентов, которых он хочет привлечь, и исходя из будущих целей бизнеса, окончательное решение о названии фрилансерской компании может иметь множество возможностей.
Логотип
После того, как официальное название бренда определено, пора приступить к созданию вокруг него логотипа. Многие начинающие дизайнеры не понимают важности логотипа для бренда или даже того, насколько важен бренд сам по себе. В отличие от быстрого создания логотипа в процессе разработки шаблона портфолио, логотип должен быть сделан отдельно и с максимальной тщательностью.
Ниже представлена небольшая демонстрация отличного дизайна логотипов в нескольких портфолио веб-дизайна.
Поскольку эти и многие другие дизайнеры потратили дополнительное время на создание фирменного и эффективного логотипа, у них есть возможность распространить дизайн логотипа на канцелярские товары, визитные карточки, рекламу и многое другое. Не говоря уже о том, что эти логотипы служат изначальной цели дизайна логотипов — создать бренд, укрепить деловую лояльность и создать образ, который помогает узнавать.
Дизайнер захочет создать логотип, отражающий его стиль дизайна, который привлечет клиентов, которым нужен именно этот тип веб-дизайна. Чтобы создать отличный логотип, ознакомьтесь с принципами дизайна логотипов, учебными пособиями и процессами разработки логотипов.
Чтобы создать отличный логотип, ознакомьтесь с принципами дизайна логотипов, учебными пособиями и процессами разработки логотипов.
Ниже приведены лишь некоторые из этих руководств и пошаговых руководств.
- Как разработать логотип от концепции до завершения
- Процесс редизайна логотипа
- Dache: Процесс разработки логотипа
An Elevator Pitch
Быть успешным веб-дизайнером-фрилансером — это гораздо больше, чем просто хорошо разбираться в веб-дизайне. Любой фрилансер должен быть и предпринимателем . Правило № 1 для предпринимательства: создайте презентацию для лифта.
Для тех, кто не знает, что это за элеваторная подача, это заранее обдуманное, продуманное знакомство со своими услугами или бизнесом человека в целом. Давайте посмотрим на лучшее определение. Прошу прощения за использование Википедии в качестве профессионального справочника, но данное в Википедии определение презентации в лифте почти идеально подходит для внештатного веб-дизайнера:
Презентация для лифта (или речь для лифта) — это обзор идеи продукта, услуги или проекта.Название отражает тот факт, что презентация в лифте может быть сделана за время поездки в лифте (например, тридцать секунд и 100–150 слов).
…
Множество других людей, в том числе предприниматели, менеджеры проектов, продавцы, евангелисты, политики, соискатели (веб-дизайнеры и фрилансеры), а также любители быстрых свиданий обычно используют презентацию в лифте, чтобы быстро донести свою точку зрения.— Элеваторная презентация, Википедия
Потратьте время на создание лифтовой презентации для фриланс-бизнеса. Для веб-дизайнера-фрилансера это может выйти за рамки традиционного использования речи в лифте, до введения в портфолио, страницы «О нас» или введения в заявку на должность фрилансера.
Многие гуру маркетинга отказываются от предположения, что создание речи о лифте для бизнеса резко увеличит список клиентов. Обычно это не так — по крайней мере, напрямую. То, что он будет делать, все еще весьма полезно:
- Сэкономьте дизайнеру бесчисленные часы, раз за разом придумывая умное введение.

- Создайте профессиональную атмосферу для портфолио или где бы оно ни использовалось.
- Лифтовая речь гарантирует, что любые новые знакомства не упустят важную информацию об услугах или фриланс-бизнесе.
Ниже приведен пример превосходной презентации для студии веб-дизайна 45royale.
45royale — студия веб-дизайна, полная энтузиазма, расположенная в оживленном мегаполисе Кантон, штат Джорджия. Мы продвигаем веб-стандарты и каждый день вкладываем энергию и приверженность в нашу работу.— 45royale Inc.
Вышеизложенное является ярким примером небольшого, но устоявшегося бизнеса. Фриланс может использовать тот же принцип, но с более личным подходом:
Привет, меня зовут Брайан Уилкинс, и я веб-дизайнер/разработчик внешнего интерфейса, живущий за пределами Бостона, штат Массачусетс. В настоящее время я работаю в Reelpoint, фирме, занимающейся онлайн-дизайном и маркетингом. Я создаю чистые и функциональные интерфейсы.— BrianWilkins.netСтремясь постоянно расти и развиваться как дизайнер, я испытываю подлинную страсть к искусству, типографике, дизайну, технологиям и творческому мышлению.
Эту подробную информацию о лифте можно увидеть на его странице «О компании», рассказывая потенциальным клиентам, чем именно он занимается. На первой странице, как часть дизайна своего портфолио, он размещает гораздо более короткую, но столь же эффективную подачу:
Я веб-дизайнер, который создает чистый и современный контент для всемирной паутины.
Потратив время на создание презентации для лифта, вы сможете начать карьеру фрилансера, используя деловую тактику. Ниже приведены некоторые дополнительные ресурсы для создания отличной презентации в лифте.
- Как создать убойную рекламу в лифте, которая принесет вам крупный бизнес
- Является ли ваша реклама в лифте удачной?
- Презентация в лифте 101. Введение в написание 30-секундного питча в лифте
Общий стиль
Последнее, что нужно сделать, это создать общий стиль для фриланс-бизнеса. К счастью, большая часть этого достигается за счет нескольких вышеупомянутых факторов. Общий стиль, цвета, текстуры и даже то, как дизайнер представляет себя, должны отражать стиль работы, которую выполняет дизайнер.
К счастью, большая часть этого достигается за счет нескольких вышеупомянутых факторов. Общий стиль, цвета, текстуры и даже то, как дизайнер представляет себя, должны отражать стиль работы, которую выполняет дизайнер.
Тем не менее, чтобы обеспечить постоянство на протяжении всей жизни фриланс-бизнеса, дизайнеры должны смотреть на брендинг в более широком смысле, когда только начинают. Создание цветовой схемы, стиля дизайна и других общих рекомендаций по дизайну на основе дизайна логотипа и информации, представленной в описании лифта. Затем придерживайтесь бренда по мере развития фриланс-бизнеса.
3. Создайте сайт-портфолио
Шаг номер три очевиден — создайте сайт-портфолио. Тем не менее, он заслуживает достойного обзора и более пристального рассмотрения, потому что мы, как дизайнеры, – наши худшие клиенты . Многие новые фрилансеры или те, кто только начинает заниматься веб-дизайном, откроют Photoshop и начнут работать над ним. Вместо этого подумайте о том, что на самом деле может сделать портфолио.
Посредственное портфолио будет иметь отличный дизайн и демонстрировать прошлые работы дизайнера. Тем не менее, отличное портфолио будет делать следующие вещи:
- Отражать и развивать бренд дизайнера.
- Покажите клиенту не только то, что может сделать дизайнер, но и то, что дизайнер может сделать для него.
- Продемонстрируйте большой талант, а также деловую смекалку и профессионализм.
- Достаточно сильно заинтригуйте потенциальных клиентов, чтобы они оставались на сайте достаточно долго, чтобы связаться с дизайнером.
- Обеспечьте удобный интерфейс для клиента (который вполне может быть не очень хорошо знаком с Интернетом или дизайном).
Помните обо всем этом в процессе разработки портфолио веб-дизайна. Обратите внимание, что портфолио дизайнера должно быть его лучшей работой. Кроме того, при создании или даже изменении портфолио дизайнеров учитывайте следующие моменты.
Рассмотрите одностраничное портфолио
Оно называется маркетингом прямого отклика и доказало свою эффективность в качестве одной из наиболее эффективных форм маркетинга для увеличения продаж. По сути, это метод, который предполагает оказание огромного влияния самым непосредственным образом. В мире веб-дизайна это означает невероятно эффективное и потрясающее портфолио, но только на одной странице.
По сути, это метод, который предполагает оказание огромного влияния самым непосредственным образом. В мире веб-дизайна это означает невероятно эффективное и потрясающее портфолио, но только на одной странице.
Конечно, это не лучший метод для всех, особенно для тех, кто предлагает больше, чем просто базовые услуги веб-дизайна. Тем не менее, без одностраничного дизайна дизайнер все еще может использовать эти знания, применяя более прямой маркетинг к своему портфолио. Это может означать его упрощение, размещение контактной формы на главной странице и объединение похожих страниц вместе.
Используйте контактную форму
Укажите традиционный адрес электронной почты и другую информацию, но самое главное, включите форму электронной почты. Потенциальному клиенту становится проще связаться с дизайнером, даже если он просто запросит дополнительную информацию. Затем это дает дизайнеру дополнительную возможность продать свою работу.
Приведенная выше форма (Komodomedia) является прекрасным примером, поскольку она предоставляет посетителю различные варианты заполнения формы, а не просто запрос цены. Этот дизайнер сделал себя доступным, что является отличным способом получить больше клиентов. Также над формой есть другие способы связи с дизайнером, которые могут подойти разным посетителям.
Этот дизайнер сделал себя доступным, что является отличным способом получить больше клиентов. Также над формой есть другие способы связи с дизайнером, которые могут подойти разным посетителям.
Сделайте самые важные вещи заметными
Убедитесь, что наиболее важные компоненты дизайна портфолио находятся в открытом доступе и их легко найти и использовать. Для большинства это означает контактную форму и информацию, элементы портфолио и логотип.
Прекрасным примером является портфолио Александра Коганюка. Самый большой текст на странице — «Портфолио», «Привет, я Алекс» и «Контакты». Прямо над словом «Портфолио» находится логотип, стратегически расположенный в левом верхнем углу.
4. Создание юридических документов
Чтобы все было действительно официально, дизайнер должен создать несколько юридических документов. Они могут быть повторно использованы для каждого клиента, но должны быть сделаны изначально, чтобы позже решить потенциальные проблемы.
Контракт
Контракт необходим любому фрилансеру. Он поможет защитить дизайнера и клиента, а также наметит некоторые правила и рекомендации. Для получения дополнительной информации о том, как создать внештатный контракт, ознакомьтесь с приведенными ниже ресурсами.
- Как составить контракт на внештатную работу
- Пошаговая помощь в создании контракта на внештатную работу
- Шаблон соглашения о найме (фиксированная плата)
работа.
Положения и условия
Положения и условия являются более подробным обзором правил между веб-дизайнером и клиентом. Опять же, можно нанять кого-нибудь, чтобы он написал для них документ с условиями и соглашением, в противном случае вот отличный шаблон: Шаблон условий и положений.
Соглашение об авторских правах
Третье необходимое соглашение — это отдельное соглашение об авторских правах. Дизайнеры всегда подвержены риску того, что их работа будет украдена или ложно зачислена. Соглашение об авторском праве — это способ защитить эту работу и установить дальнейшие правила для тех, кто может использовать эту работу.
Соглашение об авторском праве — это способ защитить эту работу и установить дальнейшие правила для тех, кто может использовать эту работу.
Поскольку законы об авторском праве могут различаться в разных странах, мы не будем вдаваться в подробности. Однако важно исследовать закон об авторском праве, знать свои права и применять его к своим обстоятельствам.
5. Найдите начальную заработную плату и бюджет
Трудно принять решение о личной начальной заработной плате, потому что мы никогда не знаем, сколько платить самим. Как можно догадаться, тот, кто только начинает заниматься фрилансом, не будет много зарабатывать. Новый дизайнер просто должен убедиться, что ему оплачены основные расходы на проживание, а также немного места для размышлений на случай непредвиденных расходов или бюджетных неудач.
Плюсы и минусы проектов с фиксированной ценой
Проект с фиксированной ценой — это проект, в котором дизайнер и клиент заранее договариваются об общей стоимости дизайн-проекта, и оплата полностью не зависит от того, сколько времени потребуется дизайнеру. завершить. Ниже приведены некоторые плюсы и минусы использования этого метода.
завершить. Ниже приведены некоторые плюсы и минусы использования этого метода.
Плюсы:
- Эти типы проектов легче применить к ежемесячному бюджету.
- Дизайнеры с эффективными методами экономии времени во время проекта не будут несправедливо наказаны низкой стоимостью.
- Легко понять, сколько проектов в месяц нужно выполнять, чтобы определить прибыль и исполнение бюджета.
Минусы:
- Гораздо труднее определить фиксированную цену проекта до его фактического завершения.
- Иногда этим методом дизайнерам недоплачивают.
- Платежи поступают нерегулярно, что может подходить не для всех стилей жизни.
Плюсы и минусы почасовой оплаты труда
Хотя почасовая работа может быть тем, к чему мы все привыкли, есть некоторые равные плюсы и минусы, которые следует учитывать, думая об этой системе оплаты как фрилансере.
Плюсы:
- Составление бюджета проще для тех, кому требуется ежедневный или еженедельный бюджет.

- Труднее недоплатить или переплатить за проект.
- Гораздо проще объяснить клиенту окончательную стоимость проекта.
Минусы:
- Трудно определить нашу собственную почасовую ставку, основываясь на оценке наших собственных навыков.
- С месячным бюджетом работать сложнее.
- Табели учета рабочего времени должны быть заполнены, и должен быть эффективный способ передачи табелей между дизайнером и клиентом.
Пристальный взгляд на эти два типа планов платежей может помочь новичку принять решение. Для дальнейшего чтения просмотрите «Эффективная стратегия оценки времени для ваших дизайн-проектов».
Инструменты для управления деньгами в качестве фрилансера
LessAccounting.com
Less Accounting — это универсальное приложение для управления деньгами, которое позволяет подключаться к банковским счетам и даже позволяет фрилансеру пригласить личного бухгалтера, чтобы он помогал следить за деньгами. Кроме того, LessAccounting также включает в себя все остальные основные потребности фрилансеров в управлении капиталом.
Кроме того, LessAccounting также включает в себя все остальные основные потребности фрилансеров в управлении капиталом.
Mint.com Mint не предназначен специально для фрилансеров, но это один из лучших инструментов для управления собственными деньгами. Это идеально подходит для новых владельцев бизнеса, у которых может быть мало денег и которым необходимо уделять особое внимание своим денежным потокам.
Tickspot.com Tick — это инструмент управления временем, предназначенный для организации времени, чтобы фрилансеры могли уложиться в свой бюджет. Это отличный инструмент, который разбивает время, чтобы фрилансер мог вводить отработанные часы, почасовую ставку оплаты, ставку оплаты проекта и многое другое.
SlimTimer.com Slimtimer похож на Tick в том смысле, что это инструмент управления временем и бюджетом. Можно создавать задачи, рассчитывать время своей работы, составлять отчеты и более эффективно управлять своими деньгами.
Инструменты для выставления счетов
SimplyBill. com
SimplyBill — это очень простой инструмент выставления счетов, который помогает эффективно отслеживать клиентов, их счета и отправлять счета.
com
SimplyBill — это очень простой инструмент выставления счетов, который помогает эффективно отслеживать клиентов, их счета и отправлять счета.
FreshBooks.com Freshbooks — отличный инструмент для выставления счетов для фрилансеров, который может удовлетворить любые потребности. Лучше всего то, что до трех клиентов бесплатно, так что у дизайнеров достаточно времени, чтобы решить, подходит ли им FreshBooks.
Интуит Создатели QuickBooks создали бесплатную альтернативную систему выставления счетов Intuit, которая идеально подходит начинающим дизайнерам, которым необходимо сэкономить немного денег.
FreeAgentCentral.com FreeAgent позволяет фрилансеру управлять всеми своими счетами и даже сообщит фрилансеру, сколько он должен налоговому инспектору.
6. Создайте резюме
Не имея сильного портфолио, начинающие внештатные веб-дизайнеры должны полагаться на сильное резюме. Это настоящий шанс для дизайнера продемонстрировать свои навыки во всех деталях. Большинство из нас научились составлять резюме еще в старшей школе, и многие из нас, вероятно, до сих пор хранят свое последнее резюме. Тем не менее, когда вы начинаете новую карьеру внештатного веб-дизайнера, пришло время настроить ее так, чтобы она соответствовала потребностям этой новой карьеры.
Большинство из нас научились составлять резюме еще в старшей школе, и многие из нас, вероятно, до сих пор хранят свое последнее резюме. Тем не менее, когда вы начинаете новую карьеру внештатного веб-дизайнера, пришло время настроить ее так, чтобы она соответствовала потребностям этой новой карьеры.
Ниже приведены некоторые ресурсы для создания идеального резюме для веб-дизайнеров и фрилансеров.
- Как создать отличное резюме веб-дизайнера и резюме?
- Советы по резюме веб-дизайнера
- 5 шагов к идеальному резюме веб-дизайнера
- Шаблоны резюме
Для недавно созданного портфолио внештатного веб-дизайнера предоставление ссылки для скачивания полного резюме дизайнера может быть именно тем, что ищет клиент. .
7. Поиск клиентов «Создание портфолио»
Теперь, когда почти все настроено, пора действовать. Найти первых клиентов всегда сложно, потому что никто не хочет нанимать никого. Найти хороших, хорошо оплачиваемых клиентов может быть почти невозможно, так что сиди и берись за первых нескольких клиентов, «создающих портфолио».
Рассмотрите возможность предоставления бесплатных услуг
Источник изображения: On the Block
Работать бесплатно никогда не бывает весело, но это может быть необходимо. Поработайте волонтером в церкви или другой некоммерческой/малобюджетной организации. Эти услуги, очевидно, нетрудно продать; просто поместите объявление о себе на Craigslist или на форумах фрилансеров и веб-дизайнеров.
При создании объявления о бесплатных услугах обязательно избегайте неудач. Это означает установление ограничений — ни один дизайнер не хочет тратить месяц на сложную работу, не получая при этом денег. Предлагайте только шаблоны PSD, одностраничные веб-сайты или что-то в этом роде.
Конечно, это не вариант для всех, потому что у всех нас нет ни времени, ни терпения, чтобы делать бесплатную работу. Если это так, изучите несколько вариантов ниже, чтобы получить платежеспособных клиентов, которые с радостью будут иметь дело с новым дизайнером.
Местная реклама
Разместите листовки или рекламу в местной газете, чтобы получить известность на местном уровне. Не каждый потенциальный клиент знает, где искать услуги веб-дизайна в Интернете, и вполне может быть, что многие ищут их на местном уровне. В противном случае они находят только лучшие компании веб-дизайна в рейтинге Google, которые они не могут себе позволить.
Если к ним придет новый дизайнер, предлагающий более дешевые услуги, будь то в виде объявления в газете, листовки в продуктовом магазине или через сарафанное радио через друзей и родственников, они будут очень рады нанять его.
Предлагайте халяву или продавайте шаблоны
Еще один вариант вообще не требует реальных клиентов. Многие дизайнеры предпочитают создавать бесплатные шаблоны в свободное время и использовать их для рекламы своих услуг, демонстрации своих возможностей и, в некоторых случаях, продажи их для получения остаточного дохода.
На ThemeForest Коллис продал шаблон PSD по 10 долларов — 168 раз. Это означает, что у него в кармане больше тысячи долларов, и он может похвастаться отличным портфолио.
Это означает, что у него в кармане больше тысячи долларов, и он может похвастаться отличным портфолио.
Если кто-то не сделает извержение бесплатных или дешевых шаблонов, тем WordPress или скриптов своим бизнесом на полный рабочий день, это не будет отличным вариантом для ежемесячных расходов на жизнь. Тем не менее, это отличная альтернатива: 1) попросить дизайнера создать несколько элементов портфолио, 2) сделать имя дизайнера известным в сообществе и 3) позволить дизайнеру заработать немного дополнительных денег.
Тем не менее, важно попробовать несколько реальных клиентов, чтобы получить опыт работы.
Что дальше?
Найдя несколько клиентов, помните об этих нескольких вещах.
- Создайте личную (но профессиональную) связь между первыми несколькими клиентами. Это может приветствовать отличные отзывы и клиентов из уст в уста.
- Предлагайте разнообразные услуги на начальном этапе. Например, можно попробовать дизайн логотипа, веб-дизайн и основы кодирования.
 Позже, когда вы попытаетесь добавить новую услугу во внештатный бизнес, это значительно облегчит переход.
Позже, когда вы попытаетесь добавить новую услугу во внештатный бизнес, это значительно облегчит переход. - Тот факт, что новым дизайнерам приходится иметь дело с низкой (или нулевой) заработной платой, не означает, что они должны предлагать низкокачественную работу. Потратьте часы и создайте что-то великое. Имейте в виду, что в первых нескольких проектах есть нечто большее, чем просто деньги.
Инструменты для управления клиентами
BaseCamp BaseCamp — очень популярный инструмент управления проектами для фрилансеров. С BaseCamp фрилансер может обмениваться файлами, устанавливать сроки, назначать задачи, организовывать обратную связь и многое другое.
Писатель Зохо По сути, Zoho Writer — это онлайн-текстовый процессор. Помимо этого, он предназначен для фрилансеров, с возможностью обмениваться документами и сотрудничать с клиентами различными способами.
Большие контакты
Большие контакты — это онлайн-решение для контактов, которое помогает обмениваться файлами, электронной почтой, проводить встречи, отправлять заметки и многое другое между фрилансером и клиентом.
8. Создайте (и придерживайтесь) расписания
Важным аспектом фриланса является поиск графика, который соответствует потребностям дизайнера и позволяет дизайнеру выполнять необходимую работу вовремя. Это уже шаг к тому, чтобы стать профессиональным веб-дизайнером-фрилансером.
Определение необходимого количества часов
Чтобы составить расписание, дизайнеру необходимо узнать, сколько времени на самом деле уходит на выполнение поставленных задач. Фрилансер должен задать себе вопрос: «Сколько времени уходит на создание простого PSD-шаблона и сколько времени уходит на его программирование?» В зависимости от набора навыков отдельных дизайнеров этот промежуток времени может сильно варьироваться. Тем не менее, работа с предыдущими клиентами или создание образцов шаблонов могут дать приблизительную оценку.
Определив, сколько времени занимает рабочий процесс, выберите ежедневный почасовой ввод для работы — и только для работы.
Расписание дня
Общий распорядок дня в значительной степени зависит от личного образа жизни каждого дизайнера, и его необходимо заранее определить, чтобы добиться успеха. После того, как дизайнер осознает, сколько времени ежедневно требуется для выполнения необходимого объема работы, он или она должны составить для себя ежедневное расписание.
После того, как дизайнер осознает, сколько времени ежедневно требуется для выполнения необходимого объема работы, он или она должны составить для себя ежедневное расписание.
Ежедневное расписание поможет дизайнеру не сбиться с пути, вместо того чтобы постоянно проверять электронную почту, переключаться между проектами или полностью игнорировать работу клиента.
Еженедельное и ежемесячное расписание
Помимо ежедневного расписания, внештатные специалисты также должны составлять еженедельный и ежемесячный календарь. Более широкий календарь можно использовать для отслеживания сроков и планирования более длительных проектов.
Будь то календарь, висящий на стене, или веб-календарь, как показано ниже, обязательно следите за сроками, графиками платежей и другими отметками на пути к проекту.
Найдите мотивацию
Любой может увидеть преимущества стабильного графика, но для большинства труднее всего оставаться мотивированным, чтобы придерживаться его. Ниже приведены некоторые вещи, о которых следует помнить, если подкрадывается желание нарушить заданный график.
Ниже приведены некоторые вещи, о которых следует помнить, если подкрадывается желание нарушить заданный график.
- Делайте одно и то же во время работы в одно и то же время каждый день. Например, проверяйте электронную почту первым делом с утра, а затем приступайте непосредственно к работе с клиентом.
- Для тех, кто уже уволился с основной работы, чтобы продолжить карьеру: каждый день просыпайтесь в одно и то же время. Если это означает спать на несколько часов больше, чем традиционный рабочий, это нормально. Тем не менее, постоянно меняющееся начало дня может испортить расписание, даже если во время бодрствования дела выполняются в том же порядке.
- Напишите утром список дел, которые необходимо решить в этот день.
- Используйте календарь и ежедневник, чтобы отслеживать ежедневные, еженедельные и ежемесячные задачи.
Несколько инструментов тайм-менеджмента
Тайм-аут Dejal
В отличие от большинства программ для управления временем, это приложение на самом деле говорит вам, когда прекратить работу. С временными перерывами этот инструмент может помочь фрилансеру сделать карьеру в целом более спокойной.
С временными перерывами этот инструмент может помочь фрилансеру сделать карьеру в целом более спокойной.
Календарь Google Календарь Google — отличный вариант для тех, кто часто использует другие инструменты Google, поскольку все они будут в одном месте. Как и многие другие инструменты Google, он бесплатный, универсальный и очень полезный.
Та-да Список Ta-da List — это простой инструмент для составления списков дел, размещенный в Интернете для удобства. Легко создавать списки для собственного использования или для других.
9. Создание бизнес-плана
Одна из самых скучных и утомительных задач — это создание бизнес-плана. Большинство может свободно пропустить этот шаг, но подождите немного и подумайте о преимуществах (и гарантиях) того, что вы потратите время на его создание.
Преимущества профессионального бизнес-плана:
- Создает настоящий бизнес в глазах дизайнера и в глазах клиента.
- Бизнес-план можно использовать в сложных юридических ситуациях, чтобы отличать бизнес от простого хобби.

- Определяет будущие планы, направление и цели бизнеса.
- Держит дизайнера как владельца бизнеса в курсе развития бизнеса.
- Обновляет простой месячный бюджет до долгосрочной финансовой структуры.
Любой может увидеть диапазон преимуществ от роста бизнеса до финансового роста и доверия. Чтобы узнать больше о создании бизнес-плана, просмотрите полезную статью на сайте About.com «Назад к бизнес-планированию: разработка бизнес-плана из 4 частей для дизайнеров-фрилансеров».
10. Знайте, как добиться признания
Не все дизайнеры являются экспертами в области маркетинга, но для успеха необходимы некоторые знания о том, как добиться признания в мире внештатного веб-дизайна. Дизайнеры должны провести маркетинговое исследование и составить долгосрочный план роста своего портфолио и своей репутации дизайнера-фрилансера.
Используйте сайты социальных сетей не только для продвижения портфолио, но и для продвижения новых дизайнов и проектов. Кроме того, можно использовать Twitter или что-то подобное, чтобы получать ценные отзывы о текущих проектах. Дополнительные идеи о том, как веб-дизайнеру получить максимальную отдачу от Twitter, можно найти в публикации Рамзи: 5 простых способов, с помощью которых Twitter может сделать вас лучшим веб-дизайнером.
Кроме того, можно использовать Twitter или что-то подобное, чтобы получать ценные отзывы о текущих проектах. Дополнительные идеи о том, как веб-дизайнеру получить максимальную отдачу от Twitter, можно найти в публикации Рамзи: 5 простых способов, с помощью которых Twitter может сделать вас лучшим веб-дизайнером.
Кроме того, те, кто активен в сообществах социальных сетей, получают гораздо больше, чем те, кто использует их только для саморекламы. Создайте сообщество, найдите других дизайнеров и даже откройте для себя несколько интересных находок по пути. Потратьте время, чтобы насладиться веб-сайтами социальных сетей, получив признание в качестве веб-дизайнера.
Получите признание в толпе соискателей
Знание того, где искать дополнительную работу, необходимо, если вы зависите от этой работы для получения достойного дохода. Тем не менее, с тысячами фрилансеров, бродящих по форумам, доскам объявлений и другим источникам возможных клиентов, быть замеченным может быть тяжелой работой, особенно когда другие (которые могут делать это просто как хобби) готовы предложить свои услуги чрезвычайно дешевый.
Чтобы привлечь внимание клиентов и получить работу, следуйте нескольким из этих простых правил.
- Не откликайтесь на вакансии, которым больше нескольких дней — скорее всего, они уже заняты, и это действительно пустая трата времени.
- Используйте несколько веб-сайтов и форумов с досками объявлений о вакансиях, чтобы иметь более широкий спектр возможностей.
- Будь хорошим дизайнером. Это звучит как глупый совет, но часто клиенты получают приложения для веб-дизайнеров, которые либо 1) не хороши в дизайне, либо 2) имеют дизайн, не демонстрирующий уникальных способностей и очень обычный.
- Не откликайтесь на вакансии, которые вам не подходят. Клиенту невыносимо слышать: «Я не делал дизайн в том стиле, который вы ищете, но я создаю сайты X лет и, возможно, смогу это сделать». Вместо него работу получит следующий дизайнер, который придет к ним с достойным портфолио, доказав, что они могут удовлетворить потребности клиента.
- Об этом даже не нужно говорить, но, к сожалению, это так: пишите предложения с заглавной буквы, используйте правильную грамматику и не делайте орфографических ошибок при приеме на работу фрилансером.

Что касается лучшего совета из всех — не продавайте работу дешевле, чем она должна быть только для того, чтобы получить клиента. Если клиент не понимает, почему дизайн логотипа стоит 200 долларов, когда ребенок, подавший заявку накануне, предлагает ту же услугу за 20 долларов, то это действительно его потеря. Иногда стоит потерять работу, и это часть трудностей, когда вы только начинаете.
11. Ведите блоги чаще, но обращайте внимание на качество своих сообщений
Блоги отлично подходят для повышения рейтинга в поисковых системах и завоевания популярности в сообществе веб-дизайнеров. Независимо от того, есть ли у дизайнеров много времени или его едва хватает, блог, демонстрирующий интересные находки или обсуждающий все, что связано с веб-дизайном или профессией фрилансера, может быстро привлечь аудиторию.
Ниже приведены лишь несколько веб-сайтов, которые используют блоги для продвижения своей карьеры внештатных веб-дизайнеров.
WellMedicated. com действительно не так часто обновляется — примерно раз в два месяца — но это по-прежнему уважаемый блог о дизайне в сообществе. Эндрю Линдстром — внештатный веб-дизайнер, и большую часть своего внимания он уделяет этому. Тем не менее, имея большое количество подписчиков в своем блоге, он может легко привлечь трафик к своему портфолио веб-дизайна через боковую панель и страницу с информацией.
com действительно не так часто обновляется — примерно раз в два месяца — но это по-прежнему уважаемый блог о дизайне в сообществе. Эндрю Линдстром — внештатный веб-дизайнер, и большую часть своего внимания он уделяет этому. Тем не менее, имея большое количество подписчиков в своем блоге, он может легко привлечь трафик к своему портфолио веб-дизайна через боковую панель и страницу с информацией.
В недавнем интервью со Стивеном Снеллом из Vandelay Design Стивен рассказал о том, что популярный блог Vandelay Design Blog действительно предназначался для привлечения большего трафика и клиентов в портфолио Vandelay Design. Что ж, эта миссия была очень успешной, и блог сменил направление, чтобы удовлетворить потребности другой аудитории, став блогом о дизайне, работающим полный рабочий день.
Теперь он обновляется каждые несколько дней, и его цель больше не в том, чтобы приносить портфолио трафика. Тем не менее, со ссылкой на портфолио и дополнительной информацией о бизнесе веб-дизайна, нет сомнений, что это все еще так.
Опыт Криса Спунера в ведении блога начался с простых экспериментов и как места, где он мог просто исследовать и делиться. Тем не менее, блог вскоре приобрел большую популярность, и теперь он также отлично продвигает свое портфолио.
Итак, урок, который необходимо усвоить, заключается в том, что независимо от того, по какой причине дизайнер должен начать вести блог, он может стать отличным источником трафика и способом добиться признания в сообществе. Не говоря уже о дополнительном доходе от продажи рекламных площадей.
Не будь фрилансером-одиночкой. Присоединяйтесь к сообществу и знакомьтесь с другими веб-дизайнерами и фрилансерами, чтобы расти как дизайнер.
Установите контакты в сообществе, ведя блог, присоединяясь к дизайнерской сети, такой как Envato, и используя форумы. Можно также пожертвовать халяву более крупным сообществам или попытаться сделать гостевые посты.
Ниже приведены лишь несколько способов, с помощью которых внештатный веб-дизайнер может получить сильную социальную сеть в сообществе.
- Создает группу поддержки. Предполагая, что у многих веб-дизайнеров-фрилансеров не так много друзей или родственников в автономном режиме, которые зарабатывают на жизнь одним и тем же, наличие группы онлайн-поддержки в вашей области интересов может быть очень полезным. Присоединяйтесь к сообществу веб-дизайнеров, чтобы поделиться, разглагольствовать, восхищаться и получать отзывы в качестве дизайнера.
- Узнавайте новое. Регулярное ведение блога, активность в социальных сетях и участие в форумах — отличный способ улучшить свои текущие способности и расширить кругозор. Вместо того, чтобы копаться в том, что нужно сделать или чему нужно научиться для текущего проекта, участие в сообществе поможет вам исследовать новые вещи и находить вдохновение.
- Стань авторитетом и позволь клиентам прийти. Быть лучшим дизайнером в мире не делает этого дизайнера авторитетной фигурой. По мере того, как навыки и мудрость улучшаются, другие участники сообщества веб-дизайнеров будут ссылаться на работу, портфолио и услуги дизайнера для них.

Посещение конференций и других очных мероприятий
Посещение различных конференций по веб-дизайну и других конференций для веб-мастеров — это не только отличный способ пообщаться с другими дизайнерами, но и отличный способ узнать что-то новое и быть в курсе последние тенденции. Посетите несколько конференций и станьте настоящим человеком, а не просто онлайн-присутствием.
Ниже приведены лишь несколько популярных конференций сообщества.
AnEventApart.com
An Event Apart — это насыщенная двухдневная образовательная конференция для увлеченных практиков веб-дизайна, основанного на стандартах. Если вы заботитесь о коде, а также о содержании, удобстве использования и дизайне, An Event Apart — это конференция, которую вы так долго ждали.
Карсонифицированный Для веб-дизайнеров, креативщиков и всех, кто интересуется веб-дизайном.
Мир веб-дизайна
С 1997 года мы помогаем тысячам веб-дизайнеров узнать, что им нужно знать, чтобы делать веб-сайты лучше, управлять веб-проектами и возвращаться домой в удобное время.

Как у фрилансера, у нас есть окончательный график посещения этих мероприятий, и собрать средства может быть проще, чем другим. Чтобы действительно добиться успеха, веб-дизайнеры-фрилансеры должны посещать эти мероприятия, чтобы общаться, учиться и развивать свою карьеру веб-дизайнера-фрилансера.
13. Реинвестируйте доход
Для зарабатывания денег нужны деньги, поэтому, когда вы начинаете, реинвестируйте часть полученного дохода обратно во внештатный бизнес. Заманчиво оплатить счета или купить что-то хорошее, когда это можно себе позволить, но выделить определенный процент на рост бизнеса.
Среди многих вещей, которые необходимо поддерживать для внештатного бизнеса, — обновление программного обеспечения, продление хостинга и домена, обновление рабочего места, канцелярские принадлежности и многое другое. Тем не менее, в дополнение к предметам обслуживания, часть дохода может быть превращена в предмет роскоши для веб-дизайна — для развлечения и для работы.
Подсчитайте, какая часть дохода фактически необходима для покрытия расходов на проживание , и используйте либо всю оставшуюся прибыль, либо значительный процент прибыли, чтобы вернуться в бизнес.
14. Получите профессиональное рабочее место
Поиск места для работы может помочь новым фрилансерам отличать игровое время от рабочего. С другой стороны, хорошее рабочее пространство необходимо для организации и создания эффективного рабочего процесса. Ниже приведены два отличных рабочих места, которые эффективны и интересны, оба используются как домашний офис.
Рабочее пространство Бена Маутнера предоставляет много места для работы, а также много вдохновения на стенах.
Офис Джея Хилгерта чистый, аккуратный и модный, но в нем есть все необходимое оборудование.
Помимо преимуществ домашнего офиса, заключающегося в том, что он поддерживает порядок и помогает выполнять некоторую работу, он может заставить любого наконец почувствовать себя настоящим профессиональным веб-дизайнером-фрилансером. Вы также можете взглянуть на рабочие станции других дизайнеров.
Вы также можете взглянуть на рабочие станции других дизайнеров.
15. Продолжайте учиться новым трюкам
По мере того, как завершается заключительный этап трансформации, остается сделать еще одну вещь, чтобы создать и поддерживать статус профессиональной карьеры внештатного веб-дизайнера. Этот последний шаг состоит в том, чтобы продолжать обучение . Дизайнеры всегда должны открывать для себя новые практики, методы, стандарты работы с клиентами, а также вносить коррективы в свой собственный бизнес.
Заключение
Надеемся, что это пошаговое руководство поможет большинству веб-дизайнеров, только начинающих заниматься фрилансом, пойти по правильному пути. Фриланс в нише веб-дизайна — захватывающий и свободный карьерный путь, хотя он требует сочетания дизайна, разработки и предпринимательства. Хорошее понимание всех трех может означать только успех в качестве внештатного веб-дизайнера.
Поскольку опыт у всех разный, для тех, кто уже сделал карьеру фрилансера, не стесняйтесь делиться дополнительными советами и рекомендациями для этого. Всегда приятно услышать и обсудить больше советов.
Всегда приятно услышать и обсудить больше советов.
Дополнительные ресурсы
Вам также могут быть интересны следующие дополнительные ссылки:
- 50 способов привлечь к себе внимание Очень интересный и всеобъемлющий пост Карла Хитона, цель которого показать вам, как привлечь пользователей и заставить их жаждать большего.
- 101 Основные ресурсы для фрилансеров Полный список ресурсов для фрилансеров.
- 53 шага, которым нужно следовать, если вы хотите стать внештатным веб-дизайнером/разработчиком (более 60 ресурсов) Краткий обзор и уроки, полученные от нового фрилансера, с 53 краткими советами по фрилансу.
- Более 60 основных каналов для веб-дизайнеров-фрилансеров Краткий список из более чем 60 блогов и ресурсных веб-сайтов для веб-дизайнеров-фрилансеров.
Примеры сопроводительного письма веб-дизайнера (Руководство на 2022 год)
как стать веб-дизайнером (Руководство 2022)
Карьерный справочник веб-дизайнера BrainStation поможет вам сделать первые шаги к прибыльной карьере веб-дизайнера. Читайте дальше, чтобы узнать, как создать сопроводительное письмо веб-дизайнера, которое поможет вам получить работу.
Читайте дальше, чтобы узнать, как создать сопроводительное письмо веб-дизайнера, которое поможет вам получить работу.
Стать веб-дизайнером
Поговорите с консультантом по обучению, чтобы узнать больше о том, как наши учебные курсы и курсы могут помочь вам стать веб-дизайнером.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
Что такое сопроводительные письма для веб-дизайнеров?
Сопроводительные письма веб-дизайнера — это краткие документы, которые сопровождают резюме при приеме на работу в веб-дизайне. Сопроводительное письмо дополняет ваше резюме. Это должно убедить работодателей, что у вас есть необходимые навыки и опыт, чтобы преуспеть в качестве веб-дизайнера.
Сопроводительное письмо веб-дизайнера подчеркнет ваши технические знания и творческий талант. Сопроводительные письма должны быть персонализированы для каждого заявления о приеме на работу. Кроме того, они должны объяснить, почему вы были бы активом компании.
Кроме того, они должны объяснить, почему вы были бы активом компании.
Сопроводительные письма для веб-дизайнеров — пошаговое руководство
Вот как написать сильное сопроводительное письмо веб-дизайнера:
- Начните с заголовка с вашей контактной информацией
- Направьте свое письмо менеджеру по найму по имени
- Начните с сильного введения, которое зацепит читателя
- Дайте обзор вашего опыта и достижений в области веб-дизайна
- Продемонстрируйте свою страсть и энтузиазм
- Подпишитесь призывом к действию
Когда вы пишете сопроводительное письмо для веб-дизайнера, следуйте нескольким рекомендациям.
См. объявление о вакансии
Держите объявление о вакансии рядом, когда пишете, и убедитесь, что вы соответствуете ключевым требованиям. Внимательно прочитайте сообщение для любых конкретных указаний. В некоторых объявлениях о вакансиях вас могут попросить включить конкретную информацию или обсудить определенные проекты.
Пишите новое сопроводительное письмо для каждой работы
Общие сопроводительные письма оказывают меньшее влияние. Покажите менеджеру по найму, что вы полны энтузиазма, написав индивидуальное письмо, отвечающее конкретным потребностям компании.
Научитесь сначала
В сопроводительном письме следует указать конкретную информацию о компании, чтобы узнать больше об их работе. Просмотрите веб-сайт их компании или другие ресурсы. Дайте понять, что понимаете их продукт/услугу, миссию и цели.
Сосредоточьтесь на соответствующих достижениях
Возможно, вы разработали множество веб-сайтов, но сосредоточьтесь на одном или двух своих самых больших достижениях в веб-дизайне. Выберите проекты, связанные с навыками или опытом, которые ищет компания. Количественно оценивайте свои достижения, где это возможно.
Дизайн имеет значение
Вы уже знаете о важности хорошего дизайна, и это относится и к сопроводительным письмам. Ваше заявление о приеме на работу — это первое впечатление менеджера по найму о ваших дизайнерских способностях. Держите его простым, чистым и визуально привлекательным. Используйте одни и те же цвета и шрифты как в сопроводительном письме, так и в резюме, чтобы создать целостный пакет приложений.
Ваше заявление о приеме на работу — это первое впечатление менеджера по найму о ваших дизайнерских способностях. Держите его простым, чистым и визуально привлекательным. Используйте одни и те же цвета и шрифты как в сопроводительном письме, так и в резюме, чтобы создать целостный пакет приложений.
Будьте краткими
Сопроводительные письма должны занимать не более одной страницы. Сосредоточьтесь на соответствующих навыках и опыте. Помните, что менеджеры по найму просматривают стопки заявлений, поэтому сопроводительное письмо должно быть кратким и по существу.
Редактирование и корректура
Просмотрите сопроводительное письмо на наличие орфографических, грамматических или типографских ошибок. Попросите надежного друга, коллегу или члена семьи дать дополнительные рекомендации. Перед отправкой прочтите сопроводительное письмо вслух, чтобы выявить любые другие ошибки или неуклюжие формулировки.
Начало работы. Какова цель сопроводительного письма?
Цель сопроводительного письма веб-дизайнера — заинтересовать работодателя. Вы хотите, чтобы они прочитали ваше резюме, просмотрели ваше портфолио и, в конце концов, пригласили вас на собеседование. Сопроводительное письмо — это, по сути, предложение работодателю: вам нужно убедить его, что вы будете полезны его команде.
Вы хотите, чтобы они прочитали ваше резюме, просмотрели ваше портфолио и, в конце концов, пригласили вас на собеседование. Сопроводительное письмо — это, по сути, предложение работодателю: вам нужно убедить его, что вы будете полезны его команде.
Сопроводительное письмо также помогает компании лучше понять, кто вы как веб-дизайнер. Расскажите свою историю. Каковы ваши самые большие достижения в карьере? Что делает вас отличным веб-дизайнером? Почему они должны нанять вас? Покажите, что у вас есть технические и творческие навыки, чтобы помочь их компании добиться успеха.
Как создать схему сопроводительного письма веб-дизайнера
Следуйте этому общему плану сопроводительного письма веб-дизайнера:
- Заголовок, включая ваше имя и контактную информацию
- Дата
- Имя и должность менеджера по найму
- Название и адрес компании
- Приветствие
- Вступительный абзац, который зацепит читателя
- Подписать
Что включить в сопроводительное письмо веб-дизайнера?
Есть несколько ключевых моментов, которые вы должны включить в сопроводительное письмо веб-дизайнера: заголовок, личное приветствие, сильное введение, обзор ваших навыков и опыта веб-дизайна, объяснение того, почему вы подаете заявку, и вежливое завершение.
Заголовок
Заголовок содержит основную информацию, включая ваше имя, адрес электронной почты и номер телефона. Не забудьте также включить ссылку на ваше портфолио.
Приветствие
Приветствуйте менеджера по найму по имени. Если вы не знаете их имени, посмотрите объявления о вакансиях, веб-сайт компании, LinkedIn или позвоните в их фронт-офис. Избегайте использования общих приветствий, таких как «Для кого это может касаться».
Введение
Сопроводительные письма короткие, поэтому важно каждое слово, особенно введение. Сильное, увлекательное введение побудит менеджера по найму продолжить чтение. Начните, описав впечатляющий проект, выразив свой энтузиазм или упомянув контакт.
Навыки и опыт в области веб-дизайна
Сосредоточьтесь на нескольких из ваших лучших навыков и проектов в области веб-дизайна. Покажите работодателю, что у вас есть как физические, так и социальные навыки, необходимые для того, чтобы стать отличным веб-дизайнером. Поделитесь примерами своей работы и подчеркните ее влияние — например, опишите, как вы улучшили функциональность или повысили оценки UX. Если у вас есть специализированный образовательный опыт или вы посещали курсы по программированию, обязательно упомяните об этом.
Поделитесь примерами своей работы и подчеркните ее влияние — например, опишите, как вы улучшили функциональность или повысили оценки UX. Если у вас есть специализированный образовательный опыт или вы посещали курсы по программированию, обязательно упомяните об этом.
Причины обращения
Сообщите компании, почему вы хотите именно там работать и что вас интересует в этой должности. Объясните, как вы могли бы помочь компании в достижении ее целей.
Закрытие
Завершите сопроводительное письмо вежливо и любезно. Поблагодарите менеджера по найму за уделенное время и подтвердите свой интерес и навыки. Закончите призывом к действию и пригласите их связаться с вами для интервью.
Примеры сопроводительного письма веб-дизайнера
Обратитесь к этим примерам, чтобы начать писать сопроводительное письмо для веб-дизайнера.
Пример №1
Уважаемый [Имя менеджера по найму],
Я креативный веб-дизайнер, страстно увлеченный созданием адаптивных и привлекательных веб-сайтов. Я был взволнован, увидев вакансию веб-дизайнера в компании XYZ. С моим двухлетним опытом разработки веб-страниц, превосходящих ожидания клиентов, я думаю, что был бы отличным дополнением к вашей команде.
Я был взволнован, увидев вакансию веб-дизайнера в компании XYZ. С моим двухлетним опытом разработки веб-страниц, превосходящих ожидания клиентов, я думаю, что был бы отличным дополнением к вашей команде.
В качестве младшего веб-дизайнера в 123 Technology я помогаю разрабатывать функциональные и привлекательные веб-сайты для малых и средних компаний по всей Северной Америке. Я регулярно сотрудничаю с нашими командами по маркетингу и разработке для создания удобного контента, ориентированного на аудиторию наших клиентов и увеличивающего их веб-трафик. Один из моих самых успешных проектов связан с редизайном веб-сайта для компании-разработчика программного обеспечения, что привело к увеличению конверсии на 38%.
У меня есть опыт разработки веб-страниц, баннеров, рекламы, графики и анимации. Я очень увлечен своим ремеслом. У меня есть опыт работы с клиентами из разных отраслей — теперь, когда компания XYZ выходит на потребительский рынок, я могу поделиться своим опытом, чтобы помочь вам пережить это волнующее время.
Я рад помочь компании XYZ расти. Я приложил свое резюме и портфолио. Пожалуйста, не стесняйтесь связаться со мной по телефону или электронной почте. Спасибо за ваше время и внимание.
Спасибо,
[Полное имя]
Пример #2
Как поклонник вашего продукта, я был в восторге, увидев в компании XYZ вакансию веб-дизайнера. Мой опыт работы с HTML, CSS и Adobe Creative Suite в сочетании с моей страстью к разработке креативной графики и анимации делают меня отличным кандидатом на эту роль.
В настоящее время я работаю веб-дизайнером в 123 Technology. В своей роли я разрабатываю концепции веб-сайтов для наших клиентов, разрабатываю адаптивные веб-страницы и провожу тестирование, чтобы постоянно улучшать наши проекты. Один из последних веб-сайтов, который я переделал, теперь имеет на 30% больше кликов, а показатель отказов снизился на 20%.
Я с нетерпением жду возможности поделиться своими навыками командной работы и общения, а также своим опытом в цифровом маркетинге в компании XYZ. Я думаю, что у вас есть революционный продукт, и я с нетерпением жду возможности использовать свои навыки веб-дизайна для повышения узнаваемости вашего бренда и развития вашей компании.
Я думаю, что у вас есть революционный продукт, и я с нетерпением жду возможности использовать свои навыки веб-дизайна для повышения узнаваемости вашего бренда и развития вашей компании.
Я хотел бы больше поговорить об этой возможности и обсудить, как мои навыки могут помочь компании XYZ. Пожалуйста, не стесняйтесь просматривать мое портфолио и приложенное резюме. С нетерпением жду Вашего ответа.
Спасибо за ваше время.
[Полное имя]
Шаблон сопроводительного письма веб-дизайнера
[Полное имя]
[номер телефона]
[Электронная почта]
[Портфолио]
[Дата]
[Имя менеджера по найму]
[Адрес компании]
Уважаемый [Имя менеджера по найму],
Я так рад видеть, что [компания] ищет [должность], чтобы присоединиться к их команде. Мой опыт в [перечислить опыт веб-дизайна] и знания [перечислить навыки] и [перечислить навыки] сделают меня отличным дополнением к вашей команде.
На моей [текущей/предыдущей работе] в [текущей/предыдущей компании] я отвечал за [перечислите основные обязанности]. Одним из моих величайших достижений в веб-дизайне было [перечислите основные достижения]. Мой опыт научил меня ценным [перечислите твердые и мягкие навыки].
Одним из моих величайших достижений в веб-дизайне было [перечислите основные достижения]. Мой опыт научил меня ценным [перечислите твердые и мягкие навыки].
Я восхищаюсь вашим [обсудить один из проектов или ценностей компании]. Я был бы рад присоединиться к вашей команде, потому что [причины, по которым вы в восторге от компании]. С моей способностью [перечислить навыки, которые имеют отношение к должности], я уверен, что смогу помочь вашей компании [перечислите конкретные способы, которыми вы могли бы помочь компании].
Мне не терпится поговорить о моих навыках и квалификации. Я прикрепил свое резюме и дал ссылку на портфолио. Пожалуйста, не стесняйтесь обращаться ко мне по адресу [контактная информация]. Спасибо за внимание. С нетерпением жду Вашего ответа.
С уважением,
[Имя]
начало работы
Начало карьеры в веб-дизайне
Мы предлагаем широкий выбор программ и курсов, построенных на адаптивной учебной программе и проводимых ведущими экспертами отрасли.
Работа над проектами в совместной обстановке
Воспользуйтесь нашими гибкими планами и стипендиями
Получите доступ к VIP -мероприятиям и семинарам
. Поговорите с учебным консультантом
333333333333333333333333333333003 годы
.
Создание отличного портфолио веб-дизайнера (даже без опыта)
Ваше портфолио веб-дизайна, возможно, является самым важным ключом к успеху в качестве веб-дизайнера или разработчика интерфейса.
По этой причине важно, чтобы ваше портфолио внушало доверие любому потенциальному клиенту.
Клиенты, скорее всего, будут судить о ваших текущих навыках и опыте по уровню качества вашего портфолио, и поэтому это должно демонстрировать вашу лучшую работу.
Что включить в портфолио веб-дизайна
Помните, что качество дизайна — не единственное, что потенциальный наниматель ищет в вашем портфолио.
Также нужно будет показать способность адаптироваться к разным видам работ.
Один из способов сделать это — включить в портфолио широкий спектр работ, чтобы продемонстрировать свою гибкость и способность адаптировать свою технику дизайна и вдохновляющие материалы для выполнения текущей задачи.
У каждого клиента свои уникальные требования, и каждый бизнес уникален.
Способность проектировать только в одном стиле может оттолкнуть потенциального клиента, поскольку у него будут свои личные бизнес-требования, которые потребуют от вас гибкости.
Они не будут искать готовое решение, если заинтересованы в найме веб-дизайнера, поэтому вам нужно убедиться, что вы можете показать это уверенно, чтобы помочь повлиять на их решение в конечном итоге нанять вас.
Что делать, если у меня нет опыта?
Очевидным камнем преткновения, с которым вы можете столкнуться, если вы только начинаете, является отсутствие предыдущих клиентов. Но это не значит, что вы не можете создать потрясающее портфолио веб-дизайнеров.
Но это не значит, что вы не можете создать потрясающее портфолио веб-дизайнеров.
Вот как:
Одной из проблем, с которой часто сталкиваются веб-дизайнеры, является наполнение своего портфолио, чтобы продемонстрировать навыки гибкости и возможности дизайна.
Двух-трех частей портфолио вряд ли будет достаточно, поэтому вам понадобится довольно разнообразное портфолио, чтобы увеличить ваши шансы на успех.
Особенно для начинающих дизайнеров и разработчиков интерфейсов потенциально может возникнуть борьба за то, чтобы показать обширное портфолио работ на ранних этапах вашей карьеры.
Однако есть способы обойти это и создать отличное портфолио, даже если у вас нет прошлого опыта работы. Даже если вы раньше не работали ни с одним клиентом, создать потрясающее портфолио возможно.
Конечно, в идеале иметь длинную череду предыдущих клиентов, которым есть что показать. Вы хотите иметь возможность продемонстрировать свой опыт проектирования для различных компаний, используя различные стили веб-дизайна.
Но это не всегда выполнимо . Хотя это идеальная ситуация, для многих это мечта. Изначально.
Позвольте мне объяснить:
Таким образом, один хороший трюк состоит в том, чтобы создать эти предыдущие разнообразные клиенты самостоятельно.
И нет, мы не имеем в виду ложь или взлом, чтобы вас наняли. В мире веб-дизайна есть очень недооцененная дисциплина, называемая макетом и концептуальной работой.
На самом деле, в любой творческой профессии это часто недооцениваемая область работы.
Ирония в том, что создание концептуальных работ и макетов может укрепить ваше портфолио и впоследствии привести к успеху в вашей карьере.
Создание концепции и макетов довольно просто. На самом деле, вам, вероятно, будет даже веселее, чем работать с реальным клиентом.
Первый шаг — создать список различных элементов портфеля, которые вы потенциально хотели бы иметь в своем портфолио.
Это может быть дизайн мобильного приложения для компании по доставке еды, современный веб-сайт для юридической фирмы или даже веб-сайт с личным резюме для графического дизайнера.
Как только у вас появится четкое представление о том, какие элементы вы хотели бы иметь в своем портфолио, вы можете создать список псевдоклиентов вокруг этих элементов.
Например, дизайн вашего мобильного приложения может быть предназначен для нового стартапа по доставке, который доставляет хорошее вино от местных поставщиков на дом. Затем вам нужно создать список спецификаций, которые будут у клиента.
Возможно, они хотят, чтобы приложение выглядело минималистично и соответствовало красной цветовой гамме, и они хотят, чтобы оно было наполнено большим количеством больших картинок и минимальным текстом, чтобы конечный пользовательский интерфейс побуждал их к покупке.
Напечатайте список требований, которые могут быть к вам у теоретического клиента.
Затем напишите абзац с подробным изложением того, как вы планируете разработать приложение, соответствующее этим спецификациям.
Таким образом, вы создали письменный диалог, подобный тому, которым вы могли бы обменяться с реальным клиентом.
По сути, это тематическое исследование .
Разве это не было легко?
Лучше всего то, что качественный контент обязательно окупится.
Потратьте некоторое время на создание лучшей версии проекта для каждого из этих клиентов, которую вы можете сделать.
Следуйте спецификации и списку требований, который вы создали ранее, чтобы продемонстрировать, что вы способны удовлетворять потребности отдельных клиентов.
Промойте и повторите для каждого теоретического клиента, которого вы создаете, демонстрируя ряд различных методов и стилей дизайна и включая множество различных элементов.
Вы не хотите создавать работы, похожие на другие элементы вашего портфолио, чтобы эффективно продемонстрировать свою способность работать по гибкому графику и вселить уверенность в своего потенциального клиента.
Когда вы начнете формировать свою законную клиентскую базу, вы сможете добавлять выполненные для них работы в свой портфель концептуальных проектов.
В конце концов, у вас будет отличное портфолио как концептуальных работ, так и работ, выполненных для реальных клиентов.
Использование макетов и концептуального дизайна в вашем портфолио является стандартной практикой в отрасли и используется во всем мире.
В этом нет абсолютно ничего плохого, при условии, что вы не пытаетесь представить, что это были настоящие клиенты!
Удачи, и теперь у вас есть идеальное руководство и все доступные шаги для создания потрясающего портфолио дизайна, чтобы продемонстрировать свой талант, даже если у вас есть ограниченная история прошлой клиентуры.
Как создать отличное портфолио веб-дизайна
1. Использование Behance в качестве творческого портфолио
Мы все знаем Behance. Принадлежит компании Adobe, производящей творческие приложения, а также является мощным инструментом личного маркетинга для создания отличного портфолио, а также для создания замечательных связей.
Behance — отличное место для загрузки и обмена вашими творческими работами, а огромное сообщество может похвастаться обширной коллекцией всевозможного творческого контента и дизайна.
Одной из сильных сторон Behance как платформы является легкость, которую она предоставляет как креативщикам, так и потенциальным клиентам, позволяя пользователям фильтровать до довольно впечатляющей степени.
Поисковая система платформы и инструменты для разработки профилей также делают ее отличным местом для начала создания вашего личного портфолио.
Behance предоставляет широкие возможности настройки страниц элементов вашего портфолио, позволяя вам по существу перетаскивать элементы, как вы можете делать это на своем собственном веб-сайте.
Компания Adobe упростила для дизайнеров создание элементов портфолио на платформе Behance, которые позволяют донести важное сообщение до тех, кто просматривает сайт.
Во многих отношениях Behance можно эффективно использовать даже в качестве основного онлайн-портфолио благодаря его гибкости.
Это почти похоже на личное портфолио на вашем собственном веб-сайте с дополнительными преимуществами комментариев и лайков, созданных пользователями.
Все эти функции обеспечивают мощный опыт не только при просмотре сайта, но и для зрителей, которые просматривают ваше портфолио непосредственно на Behance.
По моему мнению, вы могли бы вполне сойти с рук, если бы использовали сайт в качестве своего портфолио прямого личного маркетинга.
Одним из многих преимуществ, которые это предоставляет, является автоматическая экспозиция, которую Behance уже обеспечивает внутри: Adobe имеет миллионы людей по всему миру .
2. Создание портфолио с использованием альбомов и страниц Facebook
Использование существующих социальных сетей и медиа-платформ в ваших интересах — это один из способов выиграть в игре с портфолио.
Учитывая беспрецедентную популярность Facebook, это делает его идеальным местом для этого.
Поскольку у каждого есть учетная запись Facebook, вы используете самую популярную социальную сеть в Интернете.
Лично я считаю, что Facebook — отличное место для загрузки ваших творческих работ, и я считаю, что это довольно успешно.
На самом деле, я бы даже сказал, что добился большего успеха в Facebook, органически, могу добавить, чем в любой другой социальной сети с точки зрения продвижения моего собственного творческого портфолио.
Судя по тому, что я узнал от своих коллег, это обычное дело. Одна из сильных сторон, которую Facebook предлагает, заключается исключительно в цифрах.
Поскольку платформу использует такая широкая аудитория (я имею в виду, сколько людей старше 24 лет вы знаете, кто не имеет Facebook?), вам не нужно делать такую натяжку с точки зрения генерации экспозиции для вашего портфолио.
Одним из замечательных инструментов Facebook является функция «Альбом».
Все мы знаем, как сделать фотоальбом на Facebook, верно?
Простое создание сайта для загрузки элементов вашего личного портфолио — отличный способ привлечь внимание к себе.
Соедините это с несколькими сотнями друзей на Facebook и постом о статусе, призывающим их проверить это, и бум.
Поскольку все знают, что кто-то нуждается в новом веб-сайте, свежем взгляде на графический дизайн или крайне необходимом ребрендинге, создание таким образом местной репутации среди ваших друзей в Facebook и, в свою очередь, их общих друзей, часто быстро ведет к направлениям из уст в уста.
А так как вы используете простой фотоальбом Facebook для демонстрации своей работы, потенциальные клиенты будут чувствовать, что они могут относиться к вам.
Специально для новых дизайнеров, это огромный бонус.
Часто частные лица или небольшие местные предприятия хотят иметь возможность общаться с дизайнером и предпочитают избегать формальностей крупного дизайнерского агентства.
Способность этих потенциальных клиентов общаться с вами вскоре приведет к лидам. И чем быстрее это произойдет, тем раньше вы сможете начать развивать свое портфолио. Действительно, это беспроигрышный вариант.
Если вы действительно хотите выйти на новый уровень, зарегистрируйтесь на странице Facebook, хотите ли вы называть себя бизнесом или брендом. Конечно, на страницах Facebook вы также можете создавать альбомы, но вы также получаете доступ к дополнительным привилегиям.
Конечно, на страницах Facebook вы также можете создавать альбомы, но вы также получаете доступ к дополнительным привилегиям.
Страницы позволяют размещать список ваших услуг непосредственно в профиле вашего бренда, а заинтересованные зрители могут инициировать контакт прямо через Facebook.
По своему опыту могу сказать, что людям больше всего нравится быстрый и легкий доступ к контактной информации и возможность начать разговор.
Facebook — идеальное место для этого. По мере того, как вы постепенно начнете создавать небольшую клиентуру, они также смогут оставлять отзывы прямо на вашей странице в Facebook.
И, хотя я понимаю, что делаю большие выводы, поскольку Facebook продает рекламные услуги по такой доступной цене, вы можете обнаружить, что не так много времени прошло, прежде чем вы действительно сможете использовать социальную сеть в ряде случаев. способов.
Если я открою вам небольшой секрет, то именно так я заработал многих своих прошлых клиентов в свое время. Честно, отлично работает .
Честно, отлично работает .
3. Создание портфолио с помощью Dribbble
Dribbble — это большое сообщество дизайнеров и разработчиков, которые собираются вместе, чтобы делиться своими работами с общественностью.
4. Создание портфолио UpLabs
UpLabs — менее известный инструмент для создания собственного имени… и места для вашего портфолио.
5. Разработка шаблонов и графики веб-сайтов
В темах и шаблонах веб-сайтов всегда было что-то неотъемлемо привлекательное.
Людям они нравятся.
Я сравниваю шаблоны веб-сайтов с модой и одеждой. Для многих людей, создающих свои собственные сайты в наши дни, отличный шаблон веб-сайта сродни ношению чего-то прямо из последней дизайнерской коллекции Gucci.
Стильный шаблон веб-сайта называется « en Vogue », так сказать.
Поскольку у вас явно есть творческий талант, несмотря на то, что вы все еще только начинаете, потратьте некоторое время на разработку аккуратного макета веб-сайта и превращение его в простой шаблон веб-сайта — это отличный способ ощутимо продемонстрировать свои навыки. .
.
Заполните шаблон фиктивным содержимым, несколькими стоковыми фотографиями и распространяйте его бесплатно .
Поскольку вы не взимаете плату, количество загрузок, которое вы, вероятно, получите, значительно превысит то, что было бы, если бы вы попытались его продать.
И это прекрасная возможность для непрямого личного маркетинга, демонстрации ваших навыков и чего-то еще, что значительно улучшит качество вашего портфолио веб-дизайна.
6. Создание сайта личного портфолио (даже без опыта)
Теперь все немного сложнее.
Для многих фрилансеров и начинающих творческих людей разработка персонального веб-сайта для вашего портфолио зачастую не составляет труда.
Но…
Эффективность использования веб-сайта в качестве основного личного портфолио не так очевидна, как может показаться.
Во-первых, вы должны установить, каковы ваши цели веб-портфолио.
Один из важных факторов, который вы должны учитывать, — это то, с кем вы будете общаться.
В конечном счете, нет необходимости тратить время на разработку отличного портфолио, которое вы размещаете самостоятельно, если оно никому не доступно.
Итак, если вы только начинаете, подумайте, готовы ли вы сделать все возможное с личным сайтом-портфолио.
Но если вы…
Вот полное руководство по созданию наилучшего веб-сайта для вашего портфолио веб-дизайна:
Полное руководство по созданию личного веб-сайта-портфолио
Очевидно, перед началом работы необходимо выполнить некоторые ключевые требования и условия. Зная об этом, вы сможете заложить хорошую основу для своего личного веб-сайта-портфолио.
Давайте сразу:
- Критические разделы, которые вам понадобятся:
- Общий обзор, можно кратко
- О себе и общая биография
- Ваше портфолио, конечно
- Контактная информация включает информацию
444 о себе: - Фото
- Биография
- Квалификация (прочитайте этот пост о квалификации веб-разработчика)
- Образование и место учебы (информация об образовании для веб-разработчика)
- История работы
- Резюме для скачивания
- Место и работаете ли вы удаленно
- Вы работаете фрилансером или хотите, чтобы вас заметили?
- Контактная информация, которую необходимо указать:
- Форма для ускорения и удобства, электронная почта для других
Виды работ, которые следует включить в ваше портфолио
Очевидно, ваше портфолио — лучшее место для демонстрации коллекции ваших лучших прошлых работ.
Но если вы только начинаете работать веб-дизайнером и у вас еще нет большой коллекции предыдущих работ, ваше портфолио — отличное место для макетов и концептов, которые вы разработали.
Если у вас есть предыдущая хобби, особенно если она высокого качества, вы также можете включить это.
Но помните, одним важным фактором является то, что вы включаете только свою собственную работу.
Не берите чужие разработки и не улучшайте их; скорее всего такая практика вас настигнет, кроме того, что это просто чертовски несправедливо.
Вы, наверное, удивитесь, узнав, сколько начинающих дизайнеров, которые в свое время это сделали, я встречал.
И поверь мне, это не лучший выбор.
Убедитесь, что все, что вы включаете в свое портфолио, является оригинальным, и постарайтесь включить в него свои самые качественные работы, даже если вы разработали их в качестве пробных или хобби-проектов, как я упоминал ранее.
Это будет особенно важно для начинающих дизайнеров, у которых еще нет разнообразного портфолио работ для предыдущих клиентов.
Как отображать ваше портфолио
То, как вы решите отображать свое портфолио веб-дизайна на своем сайте, действительно зависит от вас.
Но, безусловно, существуют некоторые рекомендации и стандарты, которым вы должны следовать.
Очевидно, вы захотите оптимизировать все свое портфолио, чтобы зрители на мобильных или портативных устройствах могли легко составить представление о том, что вы делаете и насколько хорошо работает ваша работа, независимо от того, являетесь ли вы визуальным или практическим дизайнером.
Графика должна быть оптимизирована; но высокого качества и с достаточно высоким разрешением. Вы не хотите, чтобы потенциальный клиент просматривал фотографии или скриншоты с низким разрешением на 30-дюймовом дисплее Retina 4K.
При использовании собственного веб-сайта для демонстрации своего дизайнерского портфолио вы также захотите, чтобы все было просто. Вы демонстрируете свои проекты в портфолио, собственный дизайн портфолио не обязательно должен быть слишком впечатляющим.
Здесь я бы посоветовал пропустить чрезмерно причудливую анимацию и сложный просмотр.
Сохраните это для реальной дизайнерской работы, которую вы в конечном итоге будете производить для своих клиентов, или для рекламных материалов, над которыми вы работаете, чтобы включить их в свое портфолио.
Поверьте мне, нет ничего хуже, чем пытаться просмотреть роскошное портфолио с яркими предметами из портфолио. Сохраните улучшения для своей работы и упростите просмотр вашей работы вашими потенциальными клиентами, сделав просмотр вашего собственного портфолио простым и эффективным.
Кроме того, здесь важно использовать большие изображения.
Продемонстрируйте все и позвольте своим клиентам увеличивать изображения или посещать внешние веб-сайты, где они могут проверить вашу предыдущую работу, используемую в производстве.
Как организовать свое дизайнерское портфолио
Как я уже упоминал ранее, важно, чтобы ваше собственное портфолио было простым и относительно удобным для просмотра. В зависимости от того, сколько предыдущей работы вам нужно показать, вы, вероятно, захотите разделить свое портфолио на несколько разных разделов.
В зависимости от того, сколько предыдущей работы вам нужно показать, вы, вероятно, захотите разделить свое портфолио на несколько разных разделов.
Обратите внимание: несколько различных секций.
Не начинайте категоризировать все как излишества.
Несколько различных категорий позволят потенциальным клиентам легко просматривать ваше дизайнерское портфолио.
Это на самом деле очень важно, так как клиенты не хотят просматривать дизайны логотипов, если им нужен опытный и креативный профессионал в области веб-дизайна.
Поддерживайте актуальность контента для зрителя.
Если вы предлагаете строго веб-дизайн , классифицируйте по используемой технологии или отрасли. Например, классификация по технологиям может выглядеть так:
- Photoshop
- HTML и CSS
- Дизайн CMS
- jQuery и AJAX (прочитайте этот пост, чтобы узнать, является ли jQuery по-прежнему актуальной технологией)
Поддержание актуальности вашего портфолио
Так как вы новичок в игре, вы хотите следить за тем, чтобы портфолио постоянно обновлялось.
Это данность, но об этом легко забыть, как только вы начали набирать обороты.
Чем больше работ представлено в вашем портфолио, тем больше у вас шансов вызвать эмоции у более широкой аудитории потенциальных клиентов.
Кроме того, по мере развития и совершенствования ваших навыков вы захотите начать обновление ( и последующее удаление ) старого содержимого портфолио. Горячие тенденции веб-дизайна прямо сейчас не будут так привлекательны для потенциальных клиентов через год или два.
Тенденции в веб-дизайне постоянно меняются, и вам нужно быть в курсе последних событий.
Какое у вас впечатление, когда вы посещаете портфолио веб-дизайнера, которое последний раз обновлялось в 2009 году? Точно.
Ссылки на ваши общедоступные профили
Ссылки на ваши профили в социальных сетях
Предоставление ссылок на ваши профили в социальных сетях – отличный способ завоевать доверие клиентов еще до того, как они сделают свой первый запрос.
Прямые ссылки на ваши профили на таких платформах, как Facebook, Twitter и Pinterest.
Но остерегайтесь ссылок на профили, которые содержат слишком много личной информации; в этом случае создайте рабочие профили в социальных сетях, предназначенные для обмена интересными ссылками, новыми идеями и вашими размышлениями.
Ссылки на ваши творческие профили
Этот должен быть очевидным, но его часто не учитывают. Включите прямые ссылки на свои творческие профили — подумайте о Behance, UpLabs, Dribbble и т. д.
Ссылки на ваши профессиональные профили
Самая крупная социальная сеть для профессионалов — LinkedIn.
Прямая ссылка на ваш профиль поможет укрепить доверие между потенциальным клиентом и вами еще до того, как он отправит электронное письмо.
На самом деле, даже если они просто увидят ссылку на ваш профиль LinkedIn на вашем личном веб-сайте, начнется процесс укрепления доверия, независимо от того, нажмут ли они на ссылку или нет.
Когда я вижу ссылки на профили LinkedIn, у меня часто возникает чувство повышенного доверия к человеку, о котором я читаю или отправляю электронное письмо, благодаря тому, что они демонстрируют открытость и прозрачность на профессиональном уровне.
Другие соображения
Нужен ли мне блог?
Вам определенно не нужен блог. Но вы можете включить один, если вы действительно хотите.
Я бы предположил, что это хорошая идея только в том случае, если а) у вас есть ценная информация, которой можно поделиться, и б) вы очень хорошо владеете английским (или любым другим языком, на котором говорит ваша целевая клиентура).
Чаще всего включение блога просто ради него может скорее помешать, чем помочь, особенно если содержание не представляет особой ценности для кого-либо.
Вам нужно упомянуть своих прошлых клиентов?
Всегда полезно включить как можно больше своих учетных данных при создании личного портфолио.
Независимо от того, кем вы являетесь в прошлом, для потенциальных клиентов жизненно важно увидеть доказательства вашей способности работать с другими на профессиональном уровне.
Еще лучше, разместите ссылки на веб-сайты ваших прошлых клиентов, чтобы потенциальные клиенты могли увидеть вашу работу в реальном времени в производственной среде. Дело в том, что это, очевидно, можно сделать только в том случае, если вы действительно имеют список предыдущих клиентов.
Если вы пытаетесь создать свое портфолио, не имея прошлого опыта, я бы порекомендовал вам отказаться от любого упоминания о «прошлых клиентах».
У вас их нет. Еще.
Если ваше портфолио само по себе надежно, с точки зрения качества его содержания, отсутствие прошлой или текущей клиентуры не должно создавать особых проблем или сдерживающих факторов для потенциальных нанимателей.
Вы должны быть в состоянии доставить
В конечном счете, бесполезно демонстрировать портфолио, которое вы не можете воспроизвести в виде хорошей работы на основе требований клиента.
Чтобы снова и снова получать качественные результаты, вам необходимо обладать навыками.
Это данность, но многие начинающие дизайнеры не воспринимают ее достаточно серьезно, когда отчаянно пытаются получить свои первые несколько концертов.
Реальность такова, что ваше портфолио никуда вас не приведет, если вы не сможете воспроизвести потрясающие результаты для каждого из ваших клиентов.
В готовых работах вы должны проявлять такое же внимание к деталям, как и в своем портфолио. А это значит, что ваша самоотверженность и приложенные усилия просто не могут позволить себе ослабнуть.
Подумайте о ключевых различиях между разработкой работы, единственной целью которой является размещение в вашем портфолио, и работой, которая должна быть передана клиенту.
Основные отличия:
- Время
- Требования
- Сотрудничество
#1: Управляйте своим временем
С макетом портфолио или концептом вы не ограничены во времени, как при разработке работы для ваших будущих клиентов.
Это много, потому что нехватка времени может сильно повлиять на качество вашей работы. Просто подумай об этом.
Ведение журнала по привычке, даже каждую ночь, кажется гораздо менее пугающим, чем написание эссе на 5000 слов для вашего профессора с 7-дневным сроком.
Даже если ваши записи в дневнике должны состоять из 5000 слов на штуку ( , наверное, не должны… вас нужно обнять? ), задача не вызывает такого стресса.
#2: Работа с требованиями клиентов
Ваши клиенты представят вам список запросов, некоторые из которых вам понравятся, а некоторые вызовут у вас негодование.
Говорят, что как бы вы ни любили свою работу, рано или поздно она все равно будет ощущаться как работа . Это так. По крайней мере, из моего опыта.
Причина, вероятно, в том, что вам приходится жертвовать своей творческой свободой, работая на клиентов.
Внезапно вы перестали проектировать для себя. Как ни посмотри на это, я считаю, что этого нельзя избежать.
Пока люди должны работать, чтобы выжить, мы будем продолжать возмущаться аспектами нашей работы. Как веб-креативщик, я не думаю, что это чем-то отличается.
Некоторые из этих надоедливых требований вызовут творческий блок, прокрастинацию и полное разочарование, но это то, через что вам придется пройти.
Если вы не можете выполнять работу при недостаточной мотивации, вы не получите большого удовольствия, даже если вам будут платить почасово.
#3: Сотрудничество с вашими клиентами
Создавать работу в одиночку всегда весело. Особенно, если вы в этом хороши.
Но попробуйте сделать это с зорким перфекционистом за левым плечом, и вы заметите, что волнение и творческое чутье начинают ослабевать.
Не поймите меня неправильно. Не все уклоняются от совместной работы. Но в зависимости от внутренней природы вашего клиента (и его коллег, начальников и инвесторов…) вас может спровоцировать стресс.
Знание того, как справляться с взаимным совместным вводом данных, который так необходим креативщикам веб-разработки (и фрилансерам, в частности), является ключом к поддержанию уровня головы.
И поверь мне, тебе не нужна неуровенная голова.
В ваших глазах выполненная вами работа действительно может превзойти требования вашего клиента, только для того, чтобы быть встреченной невежливой просьбой о полной доработке.
Нравится вам это или нет, такова природа этой индустрии.
Как научиться веб-дизайну (9 шагов)
Узнайте, как изучать веб-дизайн и изучите основы UI, UX, HTML, CSS и визуального дизайна.
Джефф Карделло
Превосходный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, из более чем 100 уроков, включая основы HTML и CSS.
Начальный курс
Начальный курс
Бесплатный курс
Стать веб-дизайнером не должно быть сложно. Если вы хотите узнать основные принципы, мы составили это руководство, которое охватывает все, что вам нужно знать, чтобы начать работу.
В веб-дизайне так много разных аспектов, что бывает трудно понять, с чего начать. Мы хотим облегчить вам жизнь, и мы собрали множество полезной информации, чтобы помочь вам стать веб-дизайнером.
Мы хотим облегчить вам жизнь, и мы собрали множество полезной информации, чтобы помочь вам стать веб-дизайнером.
Мы рассмотрим следующие основные шаги в изучении веб-дизайна:
- Понимание ключевых концепций визуального дизайна
- Знание основ HTML
- Понимание CSS
- Изучение основ дизайна UX
- Ознакомьтесь с дизайном пользовательского интерфейса
- Познакомьтесь с основами создания макетов
- Узнайте о типографике
- Примените свои знания на практике и создайте что-то
- Получите наставника
Что такое дизайн и элементы веб-дизайна
3 90 Работа?
Если вы хотите научиться создавать веб-сайты, первым делом нужно понять, что такое веб-дизайн.
Веб-дизайн — это отчасти искусство, отчасти наука, затрагивающая как творческую, так и аналитическую стороны человеческого разума.
Веб-дизайнеры берут то, что концептуально, и воплощают это в визуальные эффекты. Изображения, типографика, цвета, текст, негативное пространство и структура объединяются, предлагая не только пользовательский опыт, но и канал для передачи идей. Навыки веб-дизайна охватывают различные методы и опыт создания веб-сайтов, которые являются одновременно функциональными и привлекательными.
Изображения, типографика, цвета, текст, негативное пространство и структура объединяются, предлагая не только пользовательский опыт, но и канал для передачи идей. Навыки веб-дизайна охватывают различные методы и опыт создания веб-сайтов, которые являются одновременно функциональными и привлекательными.
Хороший веб-дизайнер понимает значение каждой части дизайна. Они делают выбор на детальном уровне, стилизуя каждый элемент, никогда не упуская из виду, как элементы будут объединяться и функционировать для достижения более важных целей дизайна.
Какими бы впечатляющими ни были визуальные элементы веб-дизайна, они бессмысленны без организации. Логика должна управлять расположением идей и изображений на каждой странице, а также определять, как пользователи будут перемещаться по ней. Квалифицированный веб-дизайнер создает проекты, которые доставляются за наименьшее количество кликов.
Веб-дизайн можно разделить на несколько поддисциплин. Некоторые дизайнеры строят свою карьеру, специализируясь в таких областях, как UI, UX, SEO и других областях. Когда вы начинаете свой путь в качестве дизайнера, вы должны немного знать обо всех этих различных аспектах веб-дизайна.
Когда вы начинаете свой путь в качестве дизайнера, вы должны немного знать обо всех этих различных аспектах веб-дизайна.
Веб-дизайн основан на серверной части
Вы столкнетесь с терминами «внутренняя часть» и «интерфейсная часть», когда будете учиться создавать веб-сайты. Большинство новичков смешивают их, поэтому важно знать, чем они отличаются.
Серверная часть — это все, что работает за кулисами при отображении веб-сайта. Веб-сайты находятся на серверах. Когда пользователь запрашивает переход к определенному разделу веб-сайта, сервер принимает эту входящую информацию и, в свою очередь, выдает весь HTML-код и другой код, чтобы он правильно отображался в браузере пользователя. На серверах размещаются данные, необходимые веб-сайту для работы.
Веб-разработчики, специализирующиеся на бэкенд-разработке, часто являются программистами, работающими на таких языках, как PHP. Они также могут использовать среду Python, такую как Django, писать код Java, управлять базами данных SQL или использовать другие языки программирования или платформы, чтобы убедиться, что серверы, приложения и базы данных работают вместе.
Чтобы стать веб-дизайнером, не нужно слишком углубляться в то, что происходит на бэкенде, но вы должны хотя бы понимать его назначение. Это сложная тема, но для тех, кто хочет стать полноценными разработчиками, она так же важна, как и понимание основ интерфейса, таких как HTML и CSS. Говоря о веб-разработке переднего плана…
Внешняя часть относится к тому, что видят посетители сайта.
Внутренняя часть считается серверной, а внешняя — клиентской. Внешний интерфейс — это место, где HTML, CSS, JavaScript и другой код работают вместе для отображения веб-сайта. Это часть веб-дизайна, с которой люди взаимодействуют.
По мере продвижения по карьерной лестнице вы можете перейти к более специализированным областям обучения веб-разработке. Вы можете в конечном итоге работать с такими фреймворками, как React или Bootstrap, или углубиться в JavaScript или jQuery. Это более продвинутые области, о которых вам не стоит слишком беспокоиться в начале.
Хороший визуальный дизайн выделяет веб-сайты
Несмотря на то, что лучшие веб-дизайны выглядят непринужденно, все они основаны на руководящих принципах визуального дизайна. Хотя есть те редкие веб-дизайнеры, у которых есть врожденный взгляд на визуальный дизайн, для большинства из нас это тема, которую мы должны изучить самостоятельно. Тем, кто может отличить хороший дизайн от плохого, будет легче освоить веб-разработку. Поймите, как работает визуальный дизайн. Знайте правила композиции и понимайте, как объединяются такие элементы, как формы, пространство, цвет и геометрия.
Хотя есть те редкие веб-дизайнеры, у которых есть врожденный взгляд на визуальный дизайн, для большинства из нас это тема, которую мы должны изучить самостоятельно. Тем, кто может отличить хороший дизайн от плохого, будет легче освоить веб-разработку. Поймите, как работает визуальный дизайн. Знайте правила композиции и понимайте, как объединяются такие элементы, как формы, пространство, цвет и геометрия.
Отличная отправная точка — наш пост о принципах визуального дизайна для веб-дизайнеров. Изучение таких концепций, как овеществление, эмерджентность и инвариантность, позволит вам включить эти принципы в процесс проектирования. Изучение того, как быть веб-дизайнером, также означает понимание истории дизайна. Мы собрали этот подробный архив графического дизайна, чтобы показать вам все основные разработки в области дизайна, которые привели нас к тому, что мы имеем сегодня.
Как научиться веб-дизайну (за 9шаги)
1. Понимание ключевых концепций визуального дизайна
Линия
Каждая буква, граница и деление в макете состоят из линий, составляющих их большую структуру. Изучение веб-дизайна означает понимание того, как использовать линии для создания порядка и баланса в макете.
Изучение веб-дизайна означает понимание того, как использовать линии для создания порядка и баланса в макете.
Формы
Три основные формы визуального дизайна — квадраты, круги и треугольники. Квадраты и прямоугольники подходят для блоков контента, круги — для кнопок, а треугольники — для значков, сопровождающих важное сообщение или призыв к действию. Формы также вызывают чувство эмоций: квадраты ассоциируются с силой, круги — с гармонией и комфортом, а треугольники — с важностью и действием.
Текстура
Текстура воспроизводит что-то в реальном мире. Через текстуру мы получаем представление о том, является ли что-то шероховатым или гладким. Текстуры можно увидеть во всем веб-дизайне. От бумажных фонов до разноцветных клочков размытия по Гауссу — знайте о различных видах текстур, которые могут сделать ваши проекты более интересными и придать им ощущение физичности.
Цвет
Если вы хотите научиться веб-дизайну и создавать веб-сайты, которые не утомляют глаза, вам следует изучить теорию цвета. Понимание цветового круга, дополнительных цветов, контрастных цветов и эмоций, которые вызывают разные цвета, сделает вас лучшим веб-дизайнером. Огромная часть знаний о веб-дизайне — это знание того, какие цветовые комбинации хорошо смотрятся вместе.
Понимание цветового круга, дополнительных цветов, контрастных цветов и эмоций, которые вызывают разные цвета, сделает вас лучшим веб-дизайнером. Огромная часть знаний о веб-дизайне — это знание того, какие цветовые комбинации хорошо смотрятся вместе.
Сетки
Сетки берут свое начало с самых первых дней графического дизайна. Они упорядочивают изображения, текст и другие элементы веб-дизайна. Узнайте, как структурировать веб-макеты с помощью сеток.
Язык разметки гипертекста (HTML) предоставляет инструкции по отображению содержимого, изображений, навигации и других элементов веб-сайта в чьем-либо веб-браузере. Хотя вам не нужно быть экспертом в HTML, все же полезно иметь некоторое представление о том, как он работает, даже если вы используете платформу визуального дизайна, такую как Webflow.
Теги HTML — это инструкции, которые браузер использует для создания веб-сайта. Заголовки, абзацы, ссылки и изображения контролируются этими тегами. Вам особенно нужно знать, как теги заголовков, такие как теги h2, h3 и h4, используются для иерархии контента. В дополнение к влиянию на структуру макета теги заголовков важны для того, как поисковые роботы классифицируют дизайн и влияют на то, как они отображаются в органическом поиске.
Вам особенно нужно знать, как теги заголовков, такие как теги h2, h3 и h4, используются для иерархии контента. В дополнение к влиянию на структуру макета теги заголовков важны для того, как поисковые роботы классифицируют дизайн и влияют на то, как они отображаются в органическом поиске.
Чтобы узнать больше об основных понятиях HTML и CSS, ознакомьтесь с этим уроком Университета Webflow.
3. Понимание CSS
CSS (или каскадные таблицы стилей) предоставляет стили и дополнительные инструкции о том, как должен выглядеть HTML-элемент. Такие вещи, как применение шрифтов, добавление отступов, настройка выравнивания, выбор цветов и даже создание сеток, — все это возможно с помощью CSS.
Знание того, как работает CSS, даст вам навыки создания уникальных веб-сайтов и настройки существующих шаблонов. Давайте рассмотрим несколько ключевых концепций CSS.
Классы CSS
Класс CSS — это список атрибутов, которые вместе используются для оформления отдельного элемента. Что-то вроде основного текста может иметь шрифт, размер и цвет как часть одного класса CSS.
Что-то вроде основного текста может иметь шрифт, размер и цвет как часть одного класса CSS.
Комбинированные классы CSS
Комбинированный класс создается на основе существующего базового класса. Он наследует все атрибуты, такие как размер, цвет и выравнивание, которые уже могут быть на месте. Затем атрибуты могут быть изменены. Комбинированные классы экономят ваше время и позволяют настраивать варианты класса, которые вы можете применять в любом месте веб-дизайна.
Знание того, как работает CSS, необходимо при изучении веб-дизайна. Как упоминалось в разделе о HTML, мы рекомендуем вам посетить университет Webflow, чтобы узнать больше о том, как работает CSS.
Получите наш 100 видеокурсов по веб-дизайну — бесплатно
От основ до продвинутых тем — узнайте, как создавать сайты в Webflow, и станьте дизайнером, которым всегда хотели быть.
Начать курс
Подпишитесь на участие в программе Webflow Insider
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать курс
4. Изучите основы UX-дизайна
Те, кто хочет изучать веб-разработку, часто путают UI и UX. UX (пользовательский опыт) — это волшебство, которое оживляет веб-сайт, превращая его из статического расположения элементов во что-то, что взаимодействует с эмоциями человека, просматривающего его.
Цветовая схема, содержание, типографика, макет и визуальные эффекты объединяются, чтобы служить вашей аудитории. Дизайн пользовательского опыта — это точность и пробуждение чувств. Он предлагает кому-то не только плавное путешествие, но и связывает их с сущностью или брендом, стоящим за веб-дизайном.
Вот несколько принципов UX, которые вам нужно знать.
Персонажи пользователей
Если вы хотите изучать дизайн веб-сайтов, вы должны знать о связях между веб-сайтами и людьми, которые их посещают.
Веб-дизайн означает понимание конечных пользователей. Вы должны научиться проводить исследования пользователей и создавать образы пользователей. Кроме того, вам нужно знать, как использовать эту информацию для создания дизайна, оптимизированного для нужд аудитории.
Кроме того, вам нужно знать, как использовать эту информацию для создания дизайна, оптимизированного для нужд аудитории.
Информационная архитектура
Без четкой организации люди запутаются и будут бегать. Информационная архитектура и картирование контента дают представление о том, как веб-сайт и каждый раздел будут работать вместе, обеспечивая четкое путешествие клиента.
Потоки пользователей
Построение пользовательских потоков может вступить в игру, когда вы будете работать над более обширными дизайнерскими проектами, но в будущем вам будет лучше, если вы начнете думать об этом и создавать их для своих ранних проектов. Пользовательские потоки сообщают, как люди будут перемещаться по дизайну. Они помогают вам расставить приоритеты для наиболее важных разделов и убедиться, что люди могут получить к ним доступ.
Каркасы
Каркасы показывают, где на веб-странице будут размещены заголовки, текст, визуальные элементы, формы и другие элементы. Даже если вы создаете простой одностраничный веб-дизайн, построение каркаса даст вам надежное руководство для работы. По мере того, как вы переходите к более сложным веб-сайтам, каркасы необходимы для создания согласованного опыта, структурирования макетов и не пропуская ничего, что необходимо включить.
Даже если вы создаете простой одностраничный веб-дизайн, построение каркаса даст вам надежное руководство для работы. По мере того, как вы переходите к более сложным веб-сайтам, каркасы необходимы для создания согласованного опыта, структурирования макетов и не пропуская ничего, что необходимо включить.
Прототипирование
Прототипы могут иметь разные уровни точности, но служат представлением функционирующей конструкции. Изображения, взаимодействия, контент и другие важные элементы — все на месте и воспроизводит реальный дизайн. Прототипы используются для получения обратной связи и тонкой настройки дизайна на протяжении всего процесса.
5. Ознакомьтесь с дизайном пользовательского интерфейса
Дизайн пользовательского интерфейса (пользовательский интерфейс) — еще одна важная тема, в которую вы погрузитесь, изучая дизайн веб-сайтов. Пользовательский интерфейс — это механизм, который приводит в действие часть технологии. Дверная ручка — это пользовательский интерфейс. Регулятор громкости на вашем автомобильном радиоприемнике, с которым ваша вторая половинка не перестанет возиться, — это пользовательский интерфейс. А клавиатура, на которую вы вводите свой PIN-код в банкомате, представляет собой пользовательский интерфейс. Точно так же, как кнопки и другие механизмы в реальном мире позволяют кому-то взаимодействовать с машинами, элементы пользовательского интерфейса на веб-сайте позволяют кому-то запускать действия.
Регулятор громкости на вашем автомобильном радиоприемнике, с которым ваша вторая половинка не перестанет возиться, — это пользовательский интерфейс. А клавиатура, на которую вы вводите свой PIN-код в банкомате, представляет собой пользовательский интерфейс. Точно так же, как кнопки и другие механизмы в реальном мире позволяют кому-то взаимодействовать с машинами, элементы пользовательского интерфейса на веб-сайте позволяют кому-то запускать действия.
Давайте рассмотрим два ключевых принципа пользовательского интерфейса: интуитивно понятный дизайн и простота.
Как создавать интуитивно понятные интерфейсы
Взаимодействие с веб-сайтом должно быть последовательным и следовать повторяющимся шаблонам. Люди, попадающие на веб-сайт, должны сразу понимать, какие системы используются для навигации по нему.
Сделать пользовательский интерфейс простым
Пользовательский интерфейс создан для оптимизации удобства использования. Это означает, что элементы управления должны быть простыми в использовании, а также очевидными по своей функциональности. Независимо от того, минимизируете ли вы количество навигационных опций, ускоряете процесс оформления заказа или интегрируете другие интерактивные элементы, повышающие доступность, понимание пользовательского интерфейса поможет вам упростить чей-либо опыт взаимодействия с веб-сайтом.
Независимо от того, минимизируете ли вы количество навигационных опций, ускоряете процесс оформления заказа или интегрируете другие интерактивные элементы, повышающие доступность, понимание пользовательского интерфейса поможет вам упростить чей-либо опыт взаимодействия с веб-сайтом.
Конечно, пользовательский интерфейс — обширная тема, которую невозможно описать всего в нескольких абзацах. Мы предлагаем вам ознакомиться с записью в блоге «10 основных советов по дизайну пользовательского интерфейса» в качестве основы для пользовательского интерфейса.
6. Понимание основ создания макетов
Наш взгляд автоматически цепляется за определенные шаблоны дизайна, что облегчает поиск в веб-дизайне. Мы интуитивно знаем, где искать, потому что мы видели одни и те же шаблоны снова и снова, когда потребляли медиа на протяжении всей своей жизни. Знание шаблонов проектирования поможет вам создавать веб-сайты с плавным переходом к контенту и визуальным элементам. Два распространенных шаблона веб-разметки, о которых вам нужно знать, — это Z-шаблон и F-шаблон.
Z-шаблон
Для макетов с экономией слов и изображений и большим количеством пустого пространства Z-шаблон обеспечивает эффективный способ перемещения по веб-сайту. Когда вы начнете обращать внимание на то, куда смотрят ваши глаза в дизайне, вы сразу поймете, когда Z-образный узор на месте.
F-шаблон
Дизайны, насыщенные текстом, например для интернет-публикации или блога, часто следуют определенному F-шаблону. В левой части экрана вы увидите список статей или сообщений, а в основной части страницы вы увидите ряды связанной информации. Этот шаблон оптимизирован, чтобы предоставить людям всю необходимую им информацию, даже если они бегло просматривают ее.
Читайте также: Макет веб-страницы: анатомия веб-сайта, которую должен знать каждый дизайнер
Понимание адаптивного веб-дизайна Наряду с пониманием шаблонов макета также важно знать основы адаптивного веб-дизайна. Адаптивный веб-сайт работает и имеет единообразный вид независимо от того, на каком устройстве он отображается.
Читайте также: Введение в адаптивный веб-дизайн
7. Узнайте о типографике
Шрифты могут придавать различные оттенки или эмоции, а также влиять на читабельность. Если вы изучаете веб-дизайн, важно знать, как использовать типографику.
Типографика служит нескольким целям в веб-дизайне. Во-первых, он служит утилитарной цели сделать контент разборчивым. Но это также может вызвать эмоции и атмосферу, а искусное использование стилизованной типографики может добавить к общей эстетике.
Вот три основных типографских понятия, которые вы должны знать.
Serif
Шрифты с засечками имеют крошечные линии, известные как засечки, украшающие каждую букву. Этот типографский стиль восходит к печати.
Без засечек
Как следует из названия, шрифты без засечек не имеют отличительных линий шрифтов с засечками. Эти шрифты можно найти в цифровой сфере веб-сайтов и приложений.
Дисплейный шрифт
Дисплейный шрифт часто используется для заголовков и может быть крупным и эффектным или состоять из четких тонких линий. Обычно они имеют сложные формы букв и предназначены для привлечения чьего-то внимания.
Обычно они имеют сложные формы букв и предназначены для привлечения чьего-то внимания.
Связанные материалы: Типографский дизайн: стили шрифтов и ресурсы для дизайнеров
8. Примените свои знания на практике и создайте что-нибудь
Скейтборд — шаблон веб-сайта для розничной торговлиВы можете смотреть учебные пособия, читать сообщения в блогах, записываться на онлайн-курсы , и усвойте всю теорию и информацию о веб-дизайне, которые только сможете, но единственный способ стать веб-дизайнером — это начать заниматься веб-дизайном.
Начните с простого проекта. Возможно, кому-то из ваших знакомых нужна помощь в создании портфолио или у него есть подработка, которой не хватает в Интернете. Предложите разработать им что-нибудь бесплатно.
Блог — еще один отличный проект для начинающих. Это даст вам практический опыт проектирования в изучении того, как использовать такие вещи, как система управления контентом (CMS), а также продемонстрирует ваши навыки письма.
Создание веб-сайта для поддельной компании или бизнеса — еще одно увлекательное творческое упражнение в развитии ваших дизайнерских навыков. Кроме того, вы можете добавить его в свое портфолио.
9. Наймите наставника
Наставники ценны тем, что они были там же, где и вы, — с самого начала — и у них есть желание помочь вам в получении с трудом заработанных уроков. Они обладают глубоким колодцем опыта и знаний. Это отличный ресурс для получения отзывов о вашей работе и определения того, что вы делаете правильно, а что требует улучшения.
При поиске подходящего наставника убедитесь, что вы нашли того, кто занимается дизайном, которым вы восхищаетесь, и специализируется на том, чему вы хотите научиться. Наставники могут дать вам четкий путь после многих лет, проведенных в этой области, чтобы вам не пришлось спотыкаться при изучении веб-дизайна.
Визуальная разработка обеспечивает легкий доступ к веб-дизайну
Было время, не так давно, когда вы должны были иметь глубокое понимание HTML и CSS, чтобы вручную писать код для веб-дизайна. Сегодня без опций кода и инструментов визуальной разработки, таких как Webflow, можно собрать веб-сайт и запустить его за короткий промежуток времени. То, что занимало дни или недели, теперь может произойти за часы.
Сегодня без опций кода и инструментов визуальной разработки, таких как Webflow, можно собрать веб-сайт и запустить его за короткий промежуток времени. То, что занимало дни или недели, теперь может произойти за часы.
Конечно, для создания хорошего веб-дизайна нужно очень много. Изучение основ визуального дизайна, основ пользовательского интерфейса и UX, а также знание того, как функционирует интерфейс и серверная часть, сделают вас более разносторонним дизайнером.
Если вы только начинаете или являетесь экспертом, Webflow предлагает интуитивно понятную визуальную платформу, которая поможет вам реализовать свой творческий потенциал. Наряду с простым в использовании способом запуска веб-сайтов, у Webflow есть целое сообщество, которое даст вам совет и поможет повысить уровень ваших навыков. Мы с нетерпением ждем возможности увидеть вашу работу в представленной пользователями коллекции веб-сайтов Made in Webflow.
12 сентября, 2022
Веб -дизайн
Поделитесь этим
Рекомендованные чтения
Веб -дизайн
Веб -дизайн
Веб -дизайн
.
 дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.
дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Преобразование процесса проектирования по телефону
Как найти клиентов для веб-дизайна без стука в дверь или холодных звонков
Как найти клиентов для веб-дизайна — без стука в дверь или холодного звонка
Когда люди Впервые зарегистрировавшись на Content Snare , им задают один простой вопрос:
Какова самая большая проблема, с которой вы сталкиваетесь в своем бизнесе веб-дизайна?
Наиболее частая реакция — получение контента от клиентов. Учитывая, что они только что подписались на инструмент, помогающий им в этом, это не так уж удивительно.
На втором месте было «привлечение клиентов для веб-дизайна» или аналогичные утверждения, такие как «поиск потенциальных клиентов для веб-дизайна». Кажется, что многие из нас сталкиваются именно с этой проблемой.
Кажется, что многие из нас сталкиваются именно с этой проблемой.
Технически поиск потенциальных клиентов и привлечение клиентов — это разные вещи. Лид еще не дал вам денег. У клиента есть. А пока давайте сосредоточимся на первой части — привлечении потенциальных клиентов.
В этом посте вы узнаете, как привлечь больше клиентов, которые будут стучаться в вашу дверь или приходить к вам для развития. Главное, он не скажет вам позвонить или начать стучать в двери и просить деньги.
Этот пост подготовлен Content Snare, инструментом для сбора контента для веб-сайтов и сбора документов от клиентов.
Нет ничего более деморализующего и истощающего, чем холодные звонки и стук в дверь. Конечно, они могут получить вам клиентов. Но не все созданы для этого. Если бы вы были тем человеком, который мог бы справиться с такой суетой, вы, вероятно, уже занимались бы этим.
Я, например, ненавижу холодные звонки и сделаю все, что в моих силах, чтобы избежать этого.
Холодные звонки. Геддит? Вызов. На холоде. ХехЗаставлять себя делать вещи, которые вы ненавидите, — отличный способ убить страсть к своему делу.
Эта страсть понадобится вам, чтобы пережить другие трудные времена, так что держитесь за нее.
Как читать этот пост
В этом посте куча разных стратегий и информации. Некоторые разделы могут вам понравиться, а могут и не понравиться. Это зависит от того, на каком этапе вы находитесь в бизнесе, или просто от того, «чувствуете ли вы, что это правильно»9.0003
Если у вас еще нет первого клиента, начните с самого начала. Если вы делали это некоторое время, не стесняйтесь пропустить вперед.
1. Разберитесь с основами
На эту тему существуют разные точки зрения. Некоторые люди могут возразить, что вашим приоритетом номер один должен быть поиск клиентов. Некоторые тратят недели на совершенствование своих социальных профилей, веб-сайтов и других ресурсов, не привлекая ни одного клиента. Я считаю, что вы должны сидеть где-то посередине.
Я считаю, что вы должны сидеть где-то посередине.
Я выслеживаю людей, с которыми думаю вести дела. Другие тоже. Если они будут искать какую-то информацию о вас, стоит проверить все основы, чтобы не поднимались предупреждающие флаги.
Подсказка: Если ваш веб-сайт выглядит дерьмово, а вы веб-дизайнер, это может поднять указанный флаг.
Важно не тратить слишком много времени на все эти мелочи. Все это можно сделать за один день.
Ваш сайт
Просто используйте шаблон.
*вздох*, сказали все хардкорные дизайнеры в комнате.
А если серьезно, поначалу просто нужно что-то живое. Быстро.
Вы можете выбросить его в пользу большого причудливого дизайна позже. А пока просто выберите то, что хорошо выглядит, что вызовет доверие у потенциального клиента. Разместите в шапке логотип и номер телефона. Создайте минимальный набор страниц:
- Главная
- Услуги
- О
- Контакт
Позже вы можете добавить портфолио веб-дизайна. Приложите некоторые усилия к странице «О нас», так как обычно это вторая самая читаемая страница на вашем сайте.
Приложите некоторые усилия к странице «О нас», так как обычно это вторая самая читаемая страница на вашем сайте.
Следующий бит действительно важен.
Содержание этих страниц должно соответствовать вашему языку и стилю . Он должен быть в том же тоне, в котором вы говорите и общаетесь с людьми. Ваша индивидуальность — это ваш бренд и главная причина, по которой люди будут иметь дело с вами, а не с другими.
Вот история, объясняющая, почему это важно.
Однажды я встретил парня на сетевом мероприятии. В середине нашего разговора он воскликнул: «ПОДОЖДИТЕ…. Вы тот парень, который первым говорит о ругани во время встреч на вашем сайте??»
Я никогда раньше не встречался с этим парнем, но он запомнил одну строку , которую он прочитал на нашем сайте. Это было на странице контактов, где я просил клиентов ругаться первыми на встречах, чтобы снять с меня давление.
Смысл всего этого в том, чтобы запомниться лучше, чем все остальные. Это может быть все, что вам нужно, чтобы помочь вам, когда клиент будет готов выбрать дизайнера.
Это может быть все, что вам нужно, чтобы помочь вам, когда клиент будет готов выбрать дизайнера.
Социальные профили
Единственные другие вещи, о которых стоит побеспокоиться, прежде чем привлекать клиентов, – это социальные профили, которые кто-то может просмотреть, прежде чем заинтересовать вас. Это:
- Страница Facebook — убедитесь, что вы добавили свой логотип, фотографию обложки, описание и несколько сообщений, которые показывают, что вы были активны
- Профиль LinkedIn — напишите это так, как если бы вы написали копию веб-сайта. Зачем людям иметь с вами дело?
Ваши способности
За годы работы в сети я слышал много ужасных историй о веб-разработчиках/дизайнерах. Они почти всегда вращаются вокруг:
- Люди исчезают без предупреждения и никогда не отвечают на звонки или электронные письма
- Наполовину законченные работы
- Полностью испорченные веб-сайты, которые не работают должным образом
Это одни из самых больших разочарований в веб-индустрии.
Когда мы изменили наш слоган на « Веб-разработчики, которые отвечают на электронные письма, заканчивают работу и не халтурят », отклик был потрясающим. Это нашло отклик почти у всех наших клиентов, потому что все они уже были обожжены.
Одна из самых важных вещей, которую вы можете сделать, — убедиться, что работа выполняется должным образом.
Это означает:
- Доводить каждую работу до конца
- Делать ее чертовски хорошо (да, даже для надоедливых клиентов) дизайнеров и легко получать рекомендации.
Вам понадобится комбинация двух вещей: процесс и способность .
Процесс
Надежный процесс гарантирует, что вы и/или ваша команда выполните все детали, необходимые для надлежащего завершения работы. Недостающие вещи, даже мелочи, оставляют ощущение незавершенной работы и гарантируют, что вы никогда не получите рефералов.
В начале это должен быть только контрольный список или базовая система управления, такая как Trello .

Способности
Я не могу не подчеркнуть важность этого раздела.
При низких барьерах для входа многие веб-дизайнеры приходят в отрасль без полного понимания технологий, лежащих в основе веб-сайтов, которые они создают. Это огромный фактор, способствующий тому, что многие веб-сайты становятся плохими, и плохое отношение многих людей к индустрии веб-дизайна.
В ваших интересах постоянно узнавать о выбранной вами технологии. Для большинства людей это WordPress. Делайте такие вещи, как:
- Найдите и подпишитесь на блоги, которые держат вас в курсе новых разработок или новых инструментов, которые вы могли бы использовать
- Присоединяйтесь к группам Facebook, где коллеги-эксперты WordPress делятся советами и задают вопросы темы самостоятельно, чтобы увидеть, как они работают.
Без этой приверженности постоянному совершенствованию вы останетесь позади.
Разобравшись со всем этим, давайте перейдем к поиску потенциальных клиентов.

2. Сеть
Пришло время встать и начать общаться с людьми. В отличие от холодных звонков, нетворкинг на самом деле может быть интересным. Это также один из самых эффективных способов получить клиентов, когда вы еще никого не знаете.
На данном этапе вашего бизнеса вам просто необходимо выступать перед людьми. Начните искать встречи в вашем районе, на которые вы можете пойти.
Примечание: Многие сетевые мероприятия просто отстой. В некоторых из них все просто кидают визитные карточки друг в друга (не делайте этого). Некоторые из них полны MLMers. Единственный способ найти хорошие — попробовать несколько и посмотреть, к каким из них вы больше никогда не захотите возвращаться.
Где найти сетевые мероприятия
Прежде всего, вам нужно исследовать и найти как можно больше групп. Вот несколько мест, которые вы можете попробовать.
Meetup.com
Просмотрите категорию «бизнес» в вашем регионе. Найдите группы, которые все еще активны, проверив, когда было их последнее событие.
 Есть много мертвых Meetups, так что найдите тот, у которого было событие за последние несколько месяцев. Присоединяйтесь, создайте профиль и переходите к следующему событию.
Есть много мертвых Meetups, так что найдите тот, у которого было событие за последние несколько месяцев. Присоединяйтесь, создайте профиль и переходите к следующему событию.Группы Facebook
Ищите группы «малый бизнес» или «предприниматель» в вашем городе или штате. Просто воспользуйтесь опцией поиска. Как только вы окажетесь внутри, спросите о сетевых мероприятиях в этом районе. Вы обязательно получите кучу откликов.
Подсказка: От одного вопроса можно получить отличные ответы. Разместите пост в Facebook с просьбой о создании бизнес-сетей в вашем районе, поскольку некоторые из ваших друзей, возможно, уже знают.
Пока вы здесь, участие в группах Facebook — это своего рода «виртуальное общение», которое может окупиться. Постарайтесь помочь другим людям советом и отзывом, если они об этом попросят. Не просто подключайте свой бизнес, как это делает большинство людей.
Я видел, как люди просили оставить отзыв о сайте, сделанном своими руками, только для того, чтобы группа людей разместила свои собственные ссылки или контактную информацию.
 После нескольких комментариев туда-сюда, помогающих им, я получил работу.
После нескольких комментариев туда-сюда, помогающих им, я получил работу.Бонусные баллы, если вы станете известны среди «завсегдатаев» группы в реальной жизни (из сети) — они могут просто отметить вас в сообщениях, с которыми, как им известно, вы сможете помочь.
Торговые палаты
Посетите некоторые мероприятия местных палат и посмотрите, насколько они хороши. Многих нет, но есть и хорошие. Как и со всеми событиями, вы быстро почувствуете, к каким событиям стоит вернуться.
Раньше я ходил в большую местную палату, которая, как известно, устраивала вечеринки. С открытым баром на каждом мероприятии, я не могу вспомнить, получили ли мы какой-то доход от этого, но это было очень весело.
Структурированная сеть
Любимая многими и ненавидимая остальными. Структурированное нетворкинг включает в себя встречи с фиксированной группой людей каждую неделю, плюс-минус несколько гостей. Каждый делает 60-секундную подачу. Каждую неделю выбирается один человек, который будет проводить более продолжительную презентацию.

Идея состоит в том, чтобы все в группе делились своими делами друг с другом. Эти события могут быть отличный способ начать работу. Мы во многом обязаны своим первоначальным успехом именно такому сетевому взаимодействию.
Может потребоваться некоторое время, чтобы закрепиться в этих группах, прежде чем люди поймут, чем вы занимаетесь, и им будет удобно направлять к вам потенциальных клиентов. Не ждите рекомендаций сразу.
Это обычно платных событий, и может показаться довольно дорогим для тех, кто только начинает. В веб-дизайне эту цену довольно легко оправдать: вам нужен только один или два веб-сайта, и вы безубыточны. Все остальное прибыль. Как говорится, иногда нужно потратить деньги, чтобы заработать.
Король структурированных сетей — BNI . Есть много других, но они, как правило, зависят от местоположения. Попробуйте поискать в Google и поспрашивать. Вы обязательно столкнетесь с некоторыми из них в своих сетевых путешествиях.

Коворкинг
Коворкинги хороши по нескольким причинам.
Во-первых, они дают вам повод выйти из дома и поговорить с кем-то, кроме вашей собаки.
Во-вторых, вы будете постоянно знакомиться с новыми людьми. Эти люди будут спрашивать, чем вы занимаетесь. Вы продемонстрируете свою презентацию и со временем узнаете все больше и больше людей в этом пространстве. Знание большего количества людей означает больше потенциальных рефералов.
Почаще заходите туда и старайтесь помогать людям, когда они об этом просят (бесплатно). Быть известным в коворкинге может быть золотой жилой.
Как подключиться к сети
Если вы раньше не работали в сети, вот несколько быстрых советов.
Я начну с того, как НЕ подключаться к сети.
Не бросайте карты
Пожалуйста, не давайте никому свою визитную карточку, если они об этом не попросят. Над людьми, которые выбрасывают открытки, как Лил Уэйн (делает дождь), открыто смеются, и никто не воспринимает их всерьез.

На самом деле вам даже не нужны визитки. Хороший вариант — просто взять их карту (или просто адрес электронной почты) и связаться с ними на следующий день.
Приходи пораньше
Приходи на мероприятия пораньше и познакомься с организаторами шоу (они тоже будут там рано). Это люди, которые познакомят вас с большим количеством людей и станут отличными контактами в будущем.
Это как «маркетинг влияния», но в реальной жизни.
Слушай и просто будь крутым
Как можно больше слушайте других людей и рассказывайте о том, что вы делаете, когда вас спрашивают. Если вы никогда не делали этого раньше, прочтите Как завоевывать друзей и оказывать влияние на людей . Это должно быть предварительным условием сети.
Люди неизбежно будут спрашивать вас, чем вы занимаетесь в какой-то момент, и вы должны быть готовы к своей 10-секундной (или меньше) презентации в лифте. Не вдавайтесь в песни и танцы о том, что вы делаете, если они не запрашивают дополнительную информацию.

Укрепите уверенность
Если уверенность не является вашей сильной стороной, знайте, что со временем она будет расти. Как только вы найдете несколько клиентов, сделаете их счастливыми и довольными тем, что вы делаете, это произойдет.
Это помогает, когда вы действительно знаете, что делаете (многие люди этого не делают). Будучи в курсе последних веб-тенденций, узнавая о лучших способах создания сайтов и обладая реальными знаниями, которые вы можете использовать в этих беседах, вы будете более уверены в себе и произведете впечатление эксперта. Это имело огромное значение для меня и нашего бизнеса.
Последующие действия
Когда мероприятие завершено, работа еще не завершена. Обязательно свяжитесь со всеми на следующий день. Отправьте им быстрое персонализированное электронное письмо с напоминанием о чем-то конкретном из вашего разговора с ними.
Если вы хотите поддерживать с ними контакт, добавьте их в CRM.
 В качестве альтернативы вы можете просто составить список людей, с которыми хотите поддерживать связь, и использовать такой инструмент, как FollowUpThen , чтобы напомнить вам связаться с ними в будущем.
В качестве альтернативы вы можете просто составить список людей, с которыми хотите поддерживать связь, и использовать такой инструмент, как FollowUpThen , чтобы напомнить вам связаться с ними в будущем.Важно: Если кто-то не дал вам явного разрешения, не добавляйте их в свой список адресов электронной почты. Люди ненавидят это.
Заключительные заметки по сети
В начале группы Facebook и Meetups были почти полностью тем, как я создавал наш локальный профиль. В конце концов, вы увидите одних и тех же людей на разных мероприятиях и начнете становиться известными. Это укрепляет доверие. После того, как вы сделаете несколько отличных веб-сайтов, вы заработаете себе репутацию. Это именно то, что случилось со мной, и как мы начали свой «старт» в веб-дизайне.
Со временем вы можете перерасти сеть. Наступил момент, когда мне пришлось отказаться от большей части сетей, чтобы сосредоточиться на доставке, процессах и автоматизации. Это имеет смысл, если у вас есть постоянный поток потенциальных клиентов, поступающих от рефералов или рекламы.
 Однако в начале это один из лучших способов начать.
Однако в начале это один из лучших способов начать.3. Специализация
В ходе первоначального опроса Content Snare 75% респондентов не имели области специализации или выбранной ниши.
Многие ответили, что их ниша — «малый бизнес». На самом деле это не ниша, потому что она по-прежнему нацелена почти на всех. Вы могли бы назвать это мастером на все руки, но не мастером ни в чем.
Другими словами, это нехорошо.
Я понимаю, что в начале вы будете браться за любое дело, которое сможете получить. Мы сделали то же самое. Тем не менее, специализация — это один из самых быстрых способов повысить цены, лучше работать для клиентов и получать больше рекомендаций. Это делает то, что вы хотите сделать довольно быстро в своей деловой жизни.
Итак, зачем специализироваться или занимать нишу?
Рефералы
Вы, наверное, заметили, что существует множество веб-дизайнеров. С таким количеством конкурентов дифференциация может быть затруднена.
 Спросите себя: что вы делаете, чтобы выделиться?
Спросите себя: что вы делаете, чтобы выделиться?Возьмем это гипотетическое…
Допустим, я знаю 50 веб-дизайнеров. Один из тех только работает с ветеринарами.
Проходя мимо, я слышу, как ветеринар упоминает, что ей нужен новый веб-сайт. К кому я буду обращаться?
Более того, я мог бы просто заметить, что у моего друга-ветеринара дерьмовый веб-сайт. Вместо того, чтобы сказать
“Вау, тебе нужен новый веб-сайт”, я скажу
“Вам нужен новый веб-сайт, и я знаю этого парня, который чертовски крут на ветеринарных сайтах…”
Это ТАК легко сослаться на кого-то, кто специализируется. Если вы не уверены, очень важно, чтобы люди могли легко ссылаться на вас.
Повышение цен и улучшение работы
Если вы действительно хорошо знаете одну отрасль, вы можете назначить более высокую цену. Классический пример — посещение терапевта и хирурга коленного сустава. Как человек, у которого была реконструкция колена, я могу сказать вам, какой из них лучше справился с очисткой моего банковского счета.

Вы можете изменить больше, потому что вы можете предоставить лучший сервис. Вы можете обеспечить лучший сервис, потому что точно знаете, что им нужно. Изучив отрасль изнутри, вы узнаете:
- Какая структура домашней страницы хорошо конвертируется
- Какой контент работает лучше всего
- Какие целевые страницы конвертируют платный трафик
- Стили и дизайн, которые работают
- Темы, на которые они обращаются можете написать о
- Гораздо больше
Эти специализированные знания ценятся больше для вашего клиента. Если у вас есть доказанные результаты в их отрасли, это говорит о многом.
Единственное, с чем следует быть осторожным, — это выполнять аналогичную работу для конкурирующих предприятий в той же географической области.
Уверенность
Когда вы постоянно общаетесь с людьми из той же отрасли, вы изучаете их язык.
Вы выучите отраслевой «жаргон» и язык, на который они отвечают. Используйте это в своем маркетинге, чтобы повысить собственную конверсию.

В сочетании со знанием того, что работает в этой отрасли, вы приобретете естественную уверенность как побочный эффект « на самом деле знаете, о чем говорите». Эта уверенность облегчит продажу ваших услуг как на личных встречах, так и в вашей веб-копии.
Легкий маркетинг
Вы не только будете лучше копировать и станете увереннее, но и поймете, куда идти, чтобы найти свою аудиторию. Вы узнаете, где они тусуются, чем занимаются в свободное время и на какую рекламу откликаются.
Вы также узнаете, какая у них проблема №1, потому что вы уже решали ее раньше. Много раз.
Когда вы ориентируетесь на «всех», ваш маркетинг включает в себя догадки о том, какие сетевые мероприятия вы должны посетить, в каких социальных сетях публиковать и где рекламировать.
Когда вы специализируетесь, все это можно проверить и изучить, пока у вас не появится маркетинговая машина.
Непромышленная специализация
До сих пор я действительно говорил только о специализации в определенных отраслях.
 Это самый распространенный способ, но есть и другие способы специализации. Одним из примеров является определенная технология или конкретная услуга.
Это самый распространенный способ, но есть и другие способы специализации. Одним из примеров является определенная технология или конкретная услуга.Некоторые примеры:
- Электронная коммерция
- Сайты членства
- Целевые страницы, конверсии, подписка
- Ускорение веб-сайтов
- Веб-сайты с высоким трафиком / масштабирование ,
- Существующие фреймворки Beaver Builder)
Сочетание этого с отраслью может сделать вас «подходящим парнем» (или девушкой) для этого пространства. Может быть, вы станете парнем с «членством для онлайн-предпринимателей».
Переход на специализацию
Внезапное прекращение существующего потока сделок, чтобы сосредоточиться только на чем-то одном, может быть обескураживающим. Если вы в настоящее время полагаетесь на этот доход, это может быть даже глупо. К счастью, вы можете облегчить себе этот переход.
Это может быть так же просто, как рассказать новым людям о своей новой презентации по выбранной вами специальности.
 Это применимо при общении с людьми на мероприятиях и в ваших маркетинговых материалах.
Это применимо при общении с людьми на мероприятиях и в ваших маркетинговых материалах.Ваша существующая сеть будет продолжать отправлять рефералов, которых вы можете принять, пока ваш новый поток сделок не оплатит счета.
Примечание : Даже если вы станете специалистом, люди все равно будут склонны рекомендовать вас другим, просто потому, что они знают, что вы делаете веб-сайты. В начале, когда вам нужен доход, вы все равно можете взять их на себя. Позже вы можете объединиться с другими дизайнерами-специалистами для обмена рефералами.
Использование грантов
В зависимости от отрасли и местоположения вашим потенциальным клиентам могут быть доступны некоторые государственные гранты.
Например, в Квинсленде у нас недавно был «грант для малого бизнеса», в рамках которого местное правительство должно было компенсировать расходы на цифровые активы, например. сайт. Это означало, что компания могла получить веб-сайт стоимостью 5 тысяч долларов за 2,5 тысячи долларов собственных затрат.

Появился поток новых объявлений о веб-дизайне, нацеленных на предприятия, которые могли бы использовать этот грант, и даже предлагали им написать для них заявку на получение гранта.
Вы можете сделать что-то подобное. Исследуйте, что доступно, и подпишитесь на любые службы уведомлений о грантах. Если один из них подходит вашим потенциальным клиентам, пройдите процесс, чтобы вы могли консультировать своих клиентов по этому процессу. Это выигрыш для ваших клиентов и выигрыш для вас.
4. Рефералы
Рефералы из вашей существующей сети — это лучшие лиды, которые вы когда-либо получали. Когда кто-то обращается к вам, реферер выражает определенный уровень доверия к вам, даже если он не говорит об этом прямо. Таким образом, у реферала уже будет более высокий уровень доверия к вам, чем у того, к кому он обратился.
Это доверие значительно упрощает превращение их в клиентов. Направленный клиент также обычно ближе к началу работы.
Вы, естественно, будете получать рекомендации по мере того, как ваша сеть будет расти, и вы станете известны в своем регионе.
 Однако активное обращение за рекомендациями даст вам гораздо больше работы за более короткое время.
Однако активное обращение за рекомендациями даст вам гораздо больше работы за более короткое время.Вот как вы можете получить больше рефералов.
Сделай действительно хорошую работу
Знаю, знаю… это звучит слишком упрощенно.
Но вы будете удивлены тем, как много предприятий терпят неудачу в этой самой базовой концепции, так что это необходимо сказать.
Чтобы получить рефералов, начните с и заработайте их.
Почти всех обожгли веб-дизайнеры. Просто поддерживая хорошее общение, выполняя работу вовремя и оставляя клиента довольным, у него будет лучший опыт работы с вами, чем у большинства других.
Чтобы выделиться, вам нужно быть всего лишь на один уровень выше дерьма
— украденный и обманутый Питером Шенкманом из Tropical Think TankПолучайте отзывы и совершенствуйтесь
Вы всегда должны пинговать своих клиентов, чтобы узнать, как у вас дела , и что они думают о вас. Это особенно верно сразу после того, как вы закончили работу с их сайтом.

Используйте инструмент для проведения опросов, такой как Google Drive Forms или Gravity Forms, для создания опроса после публикации веб-сайта. Узнайте, какие части работы с вами были лучшими или худшими, что можно было бы сделать лучше и как они оценили этот опыт.
С помощью этого отзыва вы можете улучшить свои услуги и стать более достойными рефералов.
Совет для продвинутых : Если они высоко оценивают вас, попросите отзыв или рекомендации сразу после опроса.
Спроси!
Некоторые рефералы приходят сами собой. Но чтобы значительно увеличить количество рефералов, которые вы получаете, одно простое изменение в вашем процессе может иметь огромное значение.
Все просто: спросите.
Будь то:
- Лично при обучении клиента работе с сайтом
- Завершающий звонок
- Автоматическое электронное письмо после закрытия веб-сайта
Спросите своего клиента: новый сайт?» или «У кого-нибудь из ваших знакомых есть ужасный веб-сайт, который можно было бы обновить?» Эти вопросы можно легко включить в форму приема клиентов.

Дайте им триггерные слова, чтобы они их выслушали. Таким образом, когда они услышат, что кто-то говорит «мой веб-разработчик исчез», они сразу же подумают о вас.
Если у вашего клиента есть время, попросите его представить себя по электронной почте. В идеале, они должны сначала написать рефералу по электронной почте и спросить, можно ли вас познакомить. Холодные реферальные электронные письма, которые кто-то не ожидает, могут быть просто неудобными.
Ваша сеть
Точно так же, как и ваши текущие клиенты, вы также можете спросить бывших клиентов или вашей существующей сети. Это может быть электронная почта, пост в Facebook или даже по телефону. Спрашивая людей, знают ли они кого-то, кому нужен веб-сайт, вы можете оживить их память и выкачать одну или две лиды, как по волшебству.
Предоставить шаблоны
Ваш клиент должен приложить все усилия, чтобы порекомендовать вас другим людям. Даже если это всего лишь небольшое усилие, это может быть барьером, который некоторые люди не преодолеют.

Предоставляя им шаблоны электронной почты, вы значительно уменьшаете этот барьер. Надеюсь, достаточно маленький, чтобы они перепрыгнули через него для вас.
Вы можете создать шаблоны для следующих ситуаций:
- Реферал напрямую попросил веб-дизайнера
- Клиент заметил, что веб-сайт реферала устарел/неисправен/не адаптирован для мобильных устройств
- Реферал оставляет комментарий о новом веб-сайте клиента
Упомяните об этом, когда просите рефералов.
«Вы знаете кого-нибудь, кому нужен новый сайт? Если да, ответьте, и я вышлю вам шаблон, который вы можете изменить и отправить. Это должно сэкономить вам немного времени.
Поощрение
Вы можете предлагать вознаграждение тем, кто порекомендует вам работу. Это может быть 5 или 10% или фиксированная комиссия.
Некоторые люди категорически отказываются брать такую плату и просто рады обратиться к вам. Многие люди, с которыми я разговаривал, считают «порезку» немного змеиной и чувствуют себя лучше без нее.

С другой стороны, некоторым людям это нравится, и из-за этого они пришлют вам кучу работы.
Вы всегда можете поделиться своей идеей с людьми и посмотреть, как она будет воспринята.
Скажи спасибо
Приятно получать подарок по почте. Еще лучше, если это будет неожиданно.
Вы можете отправлять подарки людям, которые порекомендовали вам отличную работу. Это не должно быть дорого. Выберите что-то личное, что им понравится, и приложите к этому открытку с благодарностью.
Мы отправляем такие вещи, как конфеты и пирожные, в крупные офисные предметы, в зависимости от человека.
Мало того, что они будут любить вас за это, они могут сделать фотографию и поделиться ею со всеми.
Существуют предприятия, занимающиеся такого рода «профессиональными подарками». Тот, с кем мы работаем, отлично умеет придумывать остроумные сообщения к подаркам. Посмотрите, можете ли вы найти его в своем районе.
5. Партнерства
Партнерства — это другой вид рефералов.
 Вместо индивидуальных рекомендаций вы сформируете отношения с другим бизнесом, который уже обслуживает ваш целевой рынок.
Вместо индивидуальных рекомендаций вы сформируете отношения с другим бизнесом, который уже обслуживает ваш целевой рынок.Ищите предприятия, у которых есть дополнительный, неконкурирующий продукт или услуга, веб-сайт которых мог бы стать естественной рекомендацией.
Возвращаясь к примеру с ветеринаром, вы можете ориентироваться на компании, которые продают программное обеспечение ветеринарам. Это может быть система бронирования, отраслевая CRM или даже уборщица, которая работает исключительно с ветеринарными кабинетами. Эти компании ежедневно имеют дело с ветеринарами и, скорее всего, заметят, если их веб-сайты будут мусором.
Вы можете стимулировать эти предприятия отправлять вам потенциальных клиентов за фиксированную или процентную плату. По моему опыту, большинство людей не заботятся о получении гонорара и рады просто обратиться к кому-то, кто, как они знают, не будет беспокоить своих клиентов.
Поиск партнеров — непростая задача, но вознаграждение может окупиться.
 Один партнер может направить вам 20 клиентов в год. С 5 партнерами это 100 в год. Сравните это с преобразованием 100 отдельных веб-сайтов
Один партнер может направить вам 20 клиентов в год. С 5 партнерами это 100 в год. Сравните это с преобразованием 100 отдельных веб-сайтовГде найти партнеров
Каждая отрасль уникальна, поэтому поиск и выбор партнеров для каждого бизнеса индивидуален. Поэтому для этого вам нужно будет много думать. Подумайте о:
- Кто уже ориентируется на моих клиентов?
- Где они тусуются?
- Как с ними связаться?
- Что им от меня нужно?
Чтобы ответить на некоторые из этих вопросов, вам может потребоваться позвонить по телефону или встретиться с некоторыми потенциальными партнерами. На этих встречах вы можете узнать о том, какие проблемы у них были в прошлом, чего они хотели бы от отношений и другую важную информацию. Эта информация будет формировать ваши электронные письма и общение с другими потенциальными партнерами.
Вы можете знакомиться с партнерами так же, как и с вашими обычными лидами – через нетворкинг и рефералов.

6. Аутрич
Этот раздел намеренно оставлен напоследок. Это потому, что большинству людей не нравится обращаться к холодным лидам. В ходе исследования «как получить потенциальных клиентов в веб-дизайне» почти в каждом посте читателям предлагалось просто разобраться с этим и сделать эти звонки, если они хотят добиться успеха.
Мне кажется, это отличный способ потерять страсть к тому, что ты делаешь.
Однако иногда аутрич может быть лучшим вариантом, особенно когда вам нужны клиенты быстро.
Связаться с потенциальными клиентами намного проще, если вы уже специализируетесь. Если вы не читали этот раздел, вернитесь назад и проверьте его прямо сейчас. Благодаря специализации вы будете знать, каких клиентов вы ищете, что упрощает их поиск.
Создание списка потенциальных клиентов
Первым шагом является создание списка потенциальных клиентов. Для этого вы можете попробовать следующее:
- Расширенный поиск LinkedIn по размеру компании, отрасли, области, группам и т.
 д. (здесь поможет премиум-аккаунт)
д. (здесь поможет премиум-аккаунт) - Интернет-каталоги, например. если вы ориентируетесь на традицию, хорошим источником будут страницы товаров для дома. вам нужен веб-сайт ».
Посмотрите на их сайты и посмотрите, что не так. Когда / если вы что-то найдете, сообщите им об этом в персональном электронном письме.
Мне неудобно прямо спрашивать, не хотят ли они, чтобы я это починил, но вы можете согласиться. В противном случае вы можете использовать заметную подпись электронной почты в качестве мини-рекламы, чтобы привлечь их внимание.
Некоторые вещи, на которые следует обратить внимание на их сайтах:
- Неадаптивность для мобильных устройств
- Другие проблемы с мобильными устройствами
- Неработающие ссылки (для массовой проверки можно использовать паука)
- Проблемы с отображением
- Медленная загрузка
- улучшения кликабельный номер телефона, заметная контактная информация
- Устаревший дизайн
Бесплатная работа
Это выводит охват на совершенно новый уровень.



 Название отражает тот факт, что презентация в лифте может быть сделана за время поездки в лифте (например, тридцать секунд и 100–150 слов).
Название отражает тот факт, что презентация в лифте может быть сделана за время поездки в лифте (например, тридцать секунд и 100–150 слов). 
 Стремясь постоянно расти и развиваться как дизайнер, я испытываю подлинную страсть к искусству, типографике, дизайну, технологиям и творческому мышлению.
Стремясь постоянно расти и развиваться как дизайнер, я испытываю подлинную страсть к искусству, типографике, дизайну, технологиям и творческому мышлению.