Чем занимается веб-дизайнер на самом деле — статьи на Skillbox
Учитывает их пожелания и проектирует сайт так, чтобы помочь посетителям сделать то, чего они хотят — например, купить товар, узнать новости или пообщаться с друзьями.
 Landing Page Animation by Sergey Valiukh on dribbble
Landing Page Animation by Sergey Valiukh on dribbbleМногие считают, что веб-дизайнер рисует сайты как художник, добавляя украшения и картинки. Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
На самом деле веб-дизайнер — это в первую очередь проектировщик и аналитик, который создает простые и понятные сайты на основе анализа поведения пользователей. Дизайнер работает с данными, изучает пользователей и их интересы и только потом располагает блоки на сайте, продумывает цветовую схему, расставляя визуальные акценты.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план.
Веб-дизайнер создает сайты так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
 promo page by uixNinja
promo page by uixNinjaЧтобы этого добиться, дизайнер должен развиваться в смежных с веб-дизайном областях:
- Интернет-маркетинге и аналитике, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.
- Переговорах, чтобы общаться с заказчиками и коллегами.
- Написании текста и редактуре, потому что текст и дизайн неразрывно связаны друг с другом.
- Психологии, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Верстке и frontend-разработке, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт, который выкладывают в интернете.
- Других сферах дизайна: иллюстрации, графическом дизайне, анимации и создании интерактивных баннеров.
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов. Чем он еще может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Что из себя представляет рабочий процесс дизайнера?
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно. Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
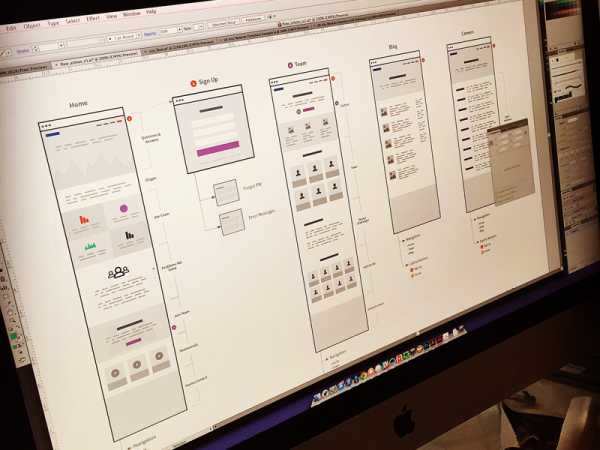
- Веб-дизайнер создает наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
Создание сайта начинают с прототипов, чтобы посмотреть все варианты расположения элементов и согласовать с заказчиком.
Важно!
Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
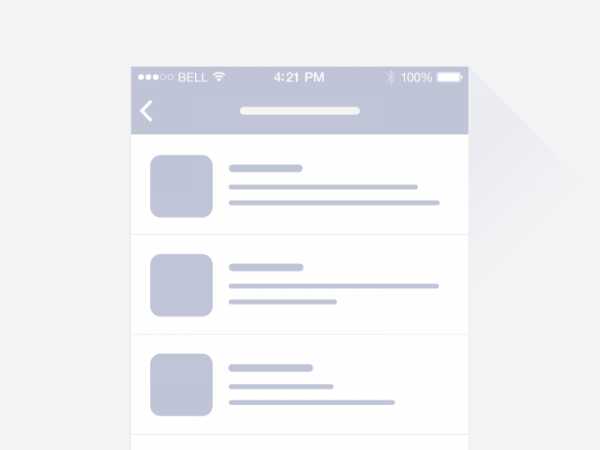
 Wires by Charlie Waite
Wires by Charlie Waite- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передает заказчику или разработчикам, которые перенесут его на сайт.
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чем может специализироваться веб-дизайнер:
- UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учетом удобства для разных пользователей.
- UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя». Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление. Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя.
Например, в мобильном приложении-навигаторе элементы управления делают крупными, чтобы водитель мог управлять картами и прокладывать маршрут по время движения.
 Product Dashboard by Mason Yarnell
Product Dashboard by Mason YarnellUX и UI — это два направления, которые находятся рядом друг с другом: грань между ними постепенно стирается, поэтому специалисты все чаще соединяют оба названия и пишут UX/UI.
Дизайнеры по интерфейсам проектируют не только обычные сайты; они работают над внешним видом разных интернет-сервисов, мобильных приложений, компьютерных программ.
Создание микровзаимодействий и моушн-дизайн. Микровзаимодействия — это короткие анимации на сайте или в приложениях, которые возникают в виде реакции на действия пользователей.
 Pull Down To Refresh — UI Animations by Ramotion
Pull Down To Refresh — UI Animations by RamotionБрендинг и создание логотипов. Помимо хорошего сайта, компании просят создать логотип, фирменный стиль. Чтобы работать в этом направлении, нужен творческий подход и желательно умение рисовать.
Дизайнер айдентики стоит в стороне от других специализаций в веб-дизайне, но это не мешает дизайнеру в digital развивать в себе такие навыки.
 Pixty App Branding by Ramotion
Pixty App Branding by RamotionНекоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определенной области, а стараются узнать обо всем. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Веб-дизайн постоянно меняется, каждый год появляются новые направления и технологии.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас модно, какие технологии появились, а еще разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, а еще и аналитик, проектировщик и тонкий психолог.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Кто такой веб-дизайнер и как им стать
Сайты для вдохновения, основные требования и возможности для веб-дизайнеров, о спросе на мировом и российском рынках.
В нашей стране нет ни одного учебного заведения, которое обучало бы людей с полного и абсолютного нуля, делая на выходе спецов. Если у Вас есть корочка – вы ещё не веб-дизайнер. Нужны скиллы. Однако, в нашей необъятной придают невероятное значение дипломам.
Так теория или практика? Что в итоге нужно?
- Иметь специальное образование. Здесь достаточно курсов, необязательно терять 4 года, чтобы доказать, что вы умеете спать на лекциях.
- Владеть основным набором графических редакторов (Sketch, Photoshop, Experience Design).
- Уметь рисовать руками. Не картины на холстах, а хотя бы домик на листике, чтобы быстрее изъясняться с заказчиками. Да и кроме умения изображать геометрические фигуры вам вряд ли что-то ещё понадобится.
- Уметь верстать сайты и программировать. Не пугайтесь этого пункта, он необязательный. Ну и не нужно делать из себя спеца, достаточно любых недельных курсов по HTML и CSS. Понимание простых основ понадобится, чтобы знать: возможно ли сделать то, что вы нарисовали.
Но главным образом дизайнера определяет его портфолио. Жизнеспособные и актуальные работы – единственное, что нужно клиентам. Имейте несколько конкурентоспособных проектов, и народ потянется.
Будучи веб-дизайнером, вы можете сами определять, как хотите работать: можно в офисе на надёжного дядю – а можно дома на прибыльного и перспективного себя. Для вас открыты и фриланс (дома), и фултайм (в офисе). Кстати, большинство дизайнеров совмещают.
Не столь важно, где вы работаете, но гораздо важнее – как. Нужно быть всегда на волне и не устаревать. Это не значит, что стиль надо менять каждый месяц. Нужно всего лишь вовремя узнавать о новых фишках и премудростях: так ваши работы станут колоритнее. Ресурсы для вдохновения это:
Наблюдать и брать на вооружение крутые детали чужих работ, оттачивать собственный стиль, пробовать новое. Российский рынок ещё до ужаса беден качеством, зато на американских биржах работы наши соотечественники берут своё. На Upwork российские веб-дизайнеры завоевали доверие, потому что эта работа стоит своих денег. И если отечественные заказчики ещё не понимают, что хорошо платить – их обязанность, то Запад переманивает лучших.
dixnews.ru
Кто такие графический дизайнер и веб-дизайнер?
Веб-дизайнер — это архитектор веб-сайта, он строит и выкладывает основу веб-сайта. Веб-дизайнер является художником, он обеспечивает проектирование веб-страниц на основании техзадания клиента. Веб-дизайнер хорошо разбирается в программировании и кодирования, то есть знает HTML, XHTML, PHP и CSS и имеет творческие навыки.
Потому что создание будущего макета сайта, его веб-разработка требует творческого мастерства. Веб-дизайнер должен уметь работать с графикой в таких программах, как Adobe Photoshop или Illustrator. Приветствуется знание языка JavaScript, который добавляет функциональность для ресурса.
Веб-дизайнер должен создать красивый веб-дизайн страницы и изображения, которые способны удовлетворить потребности клиента.

Сферы графического дизайна и веб-дизайн различаются, но очень тесно связаны. И специалисты, как правило, работают только онлайн, что делает удалённую работу не только привлекательной и доходной, но и конкурентной. Вы будете вне конкуренции, если являетесь хорошим специалистом.
Как стать веб-дизайнером?
Учиться специальности необязательно. Многие независимые веб-дизайнеры — самоучки, покупали видеокурсы онлайн и самостоятельно обучались. Также есть много книг по дизайну и вам просто нужно время для их изучения.
Основные инструменты — ноутбук или компьютер и надежное соединение в Интернет.
Фриланс дает вам гибкость в отношении места и времени, но важно установить свое собственное место для работы, будь то отдельный офис, дома или в кафе. Вам понадобится программное обеспечение Adobe Photoshop, Illustrator, Flash, Dreamweaver и Corel Draw, не все, только те, которые имеет отношение к вашей внештатной области веб-дизайна. Другие инструменты проектирования, которые могут понадобиться — это камера и планшет.
Независимый веб-дизайнер нуждается в онлайн-портфолио, которое служит средством саморекламы и маркетинга. Это первое, что ваш клиент видит, и вы должны произвести хорошее впечатление. В онлайн-портфолио будут представлены работы дизайнера на протяжении своей карьеры.
Понадобится предпочтительный способ оплаты своих услуг. Для этого создайте заблаговременно кошельки в электронных платёжных системах. Если ещё не зарегистрированы ни на одном фрилансерском сайте, то это необходимо сделать. Дальше ищите посильные вам задания.
Одно из перспективных направлений веб-дизайна — создание тем (макетов) для WordPress, потому что сейчас это самая популярная, со многими полезными функциями платформа. Сайты на WordPress лучше индексируются поисковыми системами, имеют простую навигацию, быстро загружаются. Продавать темы можно на специальных сервисах в Интернете, либо создать свой интернет-магазин с макетами тем WP. Понятно, что в этом случае веб-дизайнер должен хорошо владеть и графическим дизайном.
Дизайнер темы WordPress несет ответственность за создание WordPress сайта и макет. Прежде, чем выставлять его на продажу, нужно убедится, что он выглядит чистым по коду и привлекательным.
Другое развивающееся направление — интеграция 3D на веб-сайтах, и поэтому я думаю, что Интернет очень подходит художникам для работы в 3d в ближайшие годы.
Чем отличается графический дизайнер от веб-дизайнера
Графические дизайнеры должны настроить графику для различных целей, таких как веб-разработка, реклама и маркетинг графики, инфографика для онлайн и социальный медиа-маркетинг, обложки facebook и твиттер, заголовки для брендинга и проч.
Для использования нет ничего лучше, чем Photoshop, особенно последняя версия. Вы сможете создавать изображения значительно быстрее, чем в прежних разработках программы.
Веб-дизайнер занимается программированием кода, чтобы обеспечить функциональность сайта.
Сколько зарабатывают дизайнеры?
Мне в Интернете попались вот такие расценки на работу:
— дизайн сайтов $210;
— создание баннеров $30;
— создание логотипов $100;
— cоздание web-сайта «под ключ» $460;
— Интернет-магазины $740;
— Flash $160.
Насколько они реальны? Очевидно, что практикующий веб-дизайнер с 10-летним опытом взимает выше, чем новичок в этой области. Известное дизайнерское агентство, с творческой группой, будет стоить гораздо больше, чем самозанятый фрилансер, работающий на дому.
Похожие статьи:
Both comments and pings are currently closed.
money209.com
Чем занимается веб-дизайнер. О моей работе ч. 1

Вы часто спрашивали меня о моей работе, в чем заключается ее суть, какова ее основная специфика, какие у меня обязанности и пр.
До этого я была только веб-дизайнером, а сейчас расширяю свои навыки и повышаю квалификацию, охватывая и умения графического дизайнера, поэтому, расскажу и о об этой профессии, но более серьезно, на базе специализированных тематических статей.
Эта статья будет полезна тем, кто интересуется творческой стороной ИТ-индустрии, или подумывает о том, чтобы связать свою жизнь с графическим или веб-дизайном.
Поехали!

Кто такой веб-дизайнер?
- Веб-дизайнер, это тот, у кого есть и творческие, и технологические способности, и использует оба этих атрибута для создания веб-сайтов.
- Веб-дазйнер должен разбираться в том что необходимо сделать чтобы функционал был прост в использовании, и в то же время, выглядел эстетически привлекательным для пользователя.
- Веб-дизайн – относительно новая отрасль, которая пришла вместе с появлением интернета и обрела широкую популярность в последнем десятилетии, так как цифровые медиа заняли значительную роль в жизни многих людей. Большинство современных людей сильно зависимы от онлайн коммуникаций, получения информации, онлайн-покупок, социальных сетей и пр.
Это требует у веб-дизайнеров быстрого роста и развития, из-за чего, в данный момент, эта индустрия считается одной из самых развивающихся (ей пророчат серьезные перспективы и рост в будущем).

Чем занимается веб-дизайнер?
- Главная задача веб-дизайнера – создание веб-страниц. А в самом дизайне веб-страниц уже есть очень много элементов и нюансов, которые не сразу бросаются в глаза.
Эстетичная сторона крайне важна: определение подходящей цветовой палитры, шрифтов, иконок и картинок создают индивидуальность веб-сайта.
Так же, помимо эстетических аспектов, очень важна удобность в навигации, вернее, это самый главный момент. Важно создавать страницу, которая сможет установить связь со своей целевой аудиторей._____________________________________________________________________________________________________________
Например, веб-сайт нацеленный на потребности детей, способен удержать их внимание такими аспектами, как: яркие цвета, простые, легко читаемые шрифты, много красочных изображений, иконок, рисунков, но с небольшим содержанием текста. Это сделатет сайт веселым, привлекательным и простым к пониманию. Макет и страктура обязаны быть максимально простыми, а большинство страниц не должны содержать чрезрменое количество ссылок “вглубь” сайта для того, чтобы упростить доступ к информации._____________________________________________________________________________________________________________
В то же время, профессиональные сайты нацеленные например, на сотрудников в области медицины, напротив, должны содержать совершенно другой вид изображений, но продолжать оставаться простыми (удобными) в чтении, понимании и навигации. Важно, чтобы информация была организована таким образом, чтобы доступ к ней был ориентировочно легким.
Веб-дизайнер контролирует весь сайт, и должен понимать как создать подходящий внешний вид, который обеспечит простоту в использовании и доступ к информации.

Где работает веб-дизайнер?
- Рабочее место веб-дизайнера зависит от специфики и типа компании, которой он оказывает свои услуги.
Компании веб-дизайна относятся к творческой индустрии и обычно имеют современный подход к рабочему пространству (своим офисным помещениям). Подобные типы компаний часто используют идеи чтобы улучшить творческий процесс и стремятся создать открытые офисы, где среди сотрудников будет царить идеальная атмосфера для развития идей и вдохновения.
В таких компаниях, как правило, свободный дресскод, и преимущественно, молодые сотрудники. Также, в них приемлемо работать из дома и позволим гибкий рабочий график.
Некоторые большие корпорации,
Множество веб-дизайнеров работают как фрилансеры, и выполняют свою работу прямо из дома. Их домашний офис может находиться там, где они пожелают. Также, они готовы путешествовать чтобы консультировать клиентов, а рабочая среда может зависеть от типа клиента или компании, с которой они работают.
- Эти варианты дают много свободы, учитывая количество рабочих часов и локацию, и это отличные возможности!
______________________________________________________________________________________________________________________

Надеюсь, вам была полезна эта статья, или как минимум, вам понравилось мое рабочее место.))
Скажите, что вы знали о работе вев и графического дизайнера до сих пор? Интересовались ли этой сферой, и совпали ли ваши представления об этой профессии с реальностью? Ответы пишите в комментариях!
Сразу же после этой статьи, я опубликую ее продолжение, в котором расскажу о том, чем занимаются графические дизайнеры.
Спасибо за внимание и до связи! 😉_____________________________________________________________________________________________________________
Как оставлять комментарии:
Комментарии в новом блоге можно оставлять анонимно, не нужно никаких специальных аккаунтов или где-то там регистрироваться! ))
Это очень просто: надо только в выпадающем списке, в окошке комментария выбрать “Анонимно”, как на картинке. И можно публиковать свой комментарий. 😉

А выбрав “Имя/URL”, вы можете оставлять комментарии, от имени своего профиля в ВК, если в строке “Имя” укажете свой ник, а в строке “URL” – ссылку на свой профиль. 😃👍
sindyself.blogspot.com
Кто такой Веб-дизайнер?*
Хороший сайт в Интернете должен быть интересным для пользователя, то есть сайт должен удивить и заинтересовать. Веб-дизайн должен быть разработан таким образом, чтобы пользователь понимал, где он находится и что он ищет. Дизайн веб-сайтов призван помочь пользователям получить необходимую информацию с минимальными затратами времени.
Это может быть графическая или текстовая информация. Во многом от веб-дизайна зависит, захочет ли посетитель сайта детских товаров, к примеру, купить радионяню или нет. На просторах интернета разместилось много интернет-сайтов предлагающих детские товары, но радионяня philips, скорее всего, будет продана на сайте с профессионально выполненным веб-дизайном.
Дизайн сайта не должен быть навязчивым и надоедливым, ведь он является не только инструментом продвижения ресурса, но и представительством, лицом организации в Интернете. Так как визуальное оформление сайта – это вопрос имиджа, то оно должно быть оригинальным, красивым и функциональным.
Web-дизайнер – это разновидность дизайнерской профессии. Веб-дизайнеры занимаются оформлением сайтов, интернет-проектов, созданием электронных презентаций, рекламных баннеров и т. д. Сегодня наличие хорошего портфолио является практически гарантией трудоустройства. Веб-дизайнер должен обладать хорошим вкусом, художественным чутьем и творческим складом ума. Нужно также знать многие программы, такие как Adobe Photoshop, CorelDraw, Macromedia Flash, Illustrator и многие другие.
При создании сайта помимо внешнего оформления необходимо выполнить целый ряд следующих работ:
- — постановка задач для сайта;
- — выработка концепции сайта;
- — подготовка контента сайта;
- — разработка и отладка программного кода;
- — поисковая оптимизация сайта;
- — раскрутка сайта;
- — поддержка сайта и т. д.
Web-дизайнеры могут специализироваться по различным направлениям, как, например, инженеры: инженер-проектировщик, инженер-строитель или инженер-технолог. То есть классификации этой профессии не существует. Но условно можно разделить специалистов по созданию сайтов, по раскрутке или по продвижению сайтов.
К каждому веб-дизайнеру, который занимается созданием сайтов для бизнеса, предъявляются квалификационные требования. А именно, веб-дизайнер должен:
- — понимать главные цели создания сайта;
- — четко выражать основные задачи для решения определенных проблем конкретного бизнеса;
- — уметь разработать правильную концепцию сайта;
- — уметь производить анализ возможных путей достижения намеченных целей;
- — уметь выбирать идеальный путь из множества возможных путей;
- — уметь дать четкие схемотехнические решения и квалифицированные рекомендации для достижения подцелей сайта;
- — уметь грамотно и лаконично излагать текст сайта;
- — уметь проводить анализ статистики работы сайта;
- — хорошо знать программирование;
- — иметь представление о цветовых ассоциациях;
- — знать приемы раскрутки сайтов и т. д.
Веб-дизайнера, который разбирается по каждому из перечисленных вопросов, а также имеет большой практический опыт, можно смело отнести к разряду профессиональных и высококвалифицированных веб-дизайнеров. Но обычно созданием сайта занимается не один конкретный человек, а целая группа специалистов различной специализации. Это веб-писатель и переводчик, веб-редактор и дизайнер, программист и маркетолог, системный администратор и маркетолог, специалист по информационной безопасности и специалист по технической поддержке, дизайнер интерфейсов и менеджер Интернет-проекта.
Некоторые преимущества работы веб-дизайнера:
- — возможность профессионального роста;
- — любые ошибки в дизайне можно исправить в любое время;
- — возможность работы в разных странах;
- — возможность работы на дому, на своем компьютере;
- — нет привязанности к жесткому рабочему графику;
- — возможность реализации практически любых идей без материальных вложений;
- — достойная оплата.
Некоторые минусы профессии:
- — тяжело сменить столь творческую профессию;
- — частое несовпадение взглядов заказчика и исполнителя. Иногда исполнителю сложно доказать необходимость какого-либо дизайнерского решения.
Зарплата веб-дизайнера зависит от опыта и места работы. Также многое зависит от времени, необходимого для создания сайта. Некоторые считают, что работать web-дизайнером легко и просто. Но это мнение ошибочно. Заработать деньги на веб-дизайне не легче, чем на других работах.
В настоящее время существует много курсов, где вас научат основам веб-дизайна и дадут необходимые знания. Но в основном веб-дизайнеры сегодняшнего дня – самоучки, обучающиеся по книгам, на чужих примерах. Это люди самых разных профессий, которые могут даже не иметь художественного образования. Для многих занятие веб-дизайном – это хобби, а не основная работа. Овладеть специальностью web-дизайнера может каждый, конечно, при наличии желания и умении учиться самостоятельно.
www.seo-copywriting.ru
Веб-дизайнер: кто это? | AETHER
Опубликовал Александр Шабуневич — 6 Ноябрь 2006, 20:38
Есть ли отличия между веб-дизайнером и художником? Что мы понимаем под словом «дизайн»? Почему люди удивляются, когда я говорю им: «я дизайнер, но не рисую»? Все эти вопросы заставили меня написать эту заметку. Я попытаюсь изложить свой взгляд на вещи, но мне интересно и ваше мнение!
В чем разница?
Не секрет, что Россия слегка отстает в развитии от западных стран в том, что касается веб-разработок. Большинство идей и проектов заимствуется нами «оттуда». Львиная доля информации также поступает из-за рубежа. Но «там» уже поняли, чем отличается интернет от печати, телевидения и прочих сред, а мы к этому пока только движемся.
Их наиболее «продвинутые» веб-разработчики, пережив бум доткомов и приняв особые правила интернет-маркетинга, стали двигаться дальше (а в чем-то и возвращаясь к истокам). А именно: к семантической верстке, ориентации на взаимодействие с пользователем, заботе о качестве содержания. Все это стало основой современного веб-дизайна на Западе. У нас же дела обстоят несколько иначе. Ни заказчикам, ни исполнителям, в большинстве своем, не хватает понимания целей посетителей сайтов и средств воздействия на них.
Показательно, с чего начинается определение термина веб-дизайн в русской википедии и в английской
Думается мне, что некоторые проблемы рождает и терминология, а именно — слово «дизайн». На Западе это слово означает целый спектр деятельности и находится ближе к термину «проектирование». У нас же, большинство считает дизайн своего рода художественным видом искусства, не задумываясь о том, что дизайн бывает разным. Графическим, веб-, ландшафтов, интерьеров и т. д.
Про художников
Многие дизайнеры (те, для кого это является основной профессией) пришли к веб-разработке из графического дизайна. Такой переход дается гораздо проще, чем обратный, что можно объяснить меньшей ценой ошибок. К тому же, результаты можно увидеть сразу, не ожидая печати тиража, а уж, сколько здесь цветов… просто мечта любого графического дизайнера.
Многие из них имеют художественное образование. Они умеют и любят рисовать — можно сказать, что они художники (правда, несколько утилитарного толка). А тут приходит клиент и говорит: «сделайте мне брошюру и сайт, и чтобы было красиво». Дизайнер берет в руки wacom и рисует эпическое полотно в разрешении 300dpi. Потом, чтобы всю эту красоту запихать в интернет, находится бедный и несчастный верстальщик, перед которым ставится задача: «сверстать с точностью до пикселя, и чтобы растягивалось».
Разве так можно? Можно, и делают. Не важно, что это будет уже не сайт, а интерактивная онлайн-открытка. Заказчик-то об этом не знает, да и кто ему скажет. Деньги уплачены, на сайт заходит ½ человека в день — все довольны. Художник свою миссию выполнил — визуальная коммуникация удалась, узнаваемость и оригинальность макета на высоте, но все это хорошо для статичного буклета, но никак не для сайта, пусть даже самого простого и состоящего из трех HTML-страниц.
Тут правда, как и в любом правиле, есть исключение. Если клиенту действительно нужен презентационный сайт-открытка, например, посвященный какой-то специальной акции, то этот вариант ему подойдет как нельзя лучше. Правда, сайт этот лучше делать на flash, который гораздо ближе к полиграфии, чем чистый HTML. В остальных же случаях нам нужен хороший веб-дизайнер, вместо связки художник + верстальщик.
Про веб-дизайнеров
Чем отличается веб-дизайнер от верстальщика вы можете прочитать, например, в этой статье на сайте #content. Я же попробую показать разницу между веб-дизайном и графическим дизайном.
Дизайн, как я уже говорил, ближе всего к «проектированию». Но это не просто техническое, инженерное проектирование, а проектирование для людей — взаимодействие с человеком (human interaction) — гремучая смесь техники, психологии и искусства. Ни чисто технические специалисты (программисты), ни люди искусства (графические дизайнеры) не могут полностью взять на себя эту обязанность. Эта роль отведена веб-дизайнерам, которые являются экспертами в следующих областях:
- Определение целей и задач посетителей (и сайта)
- Проектирование и планирование структуры сайта (информационная архитектура)
- Разработка интерфейса и навигации
- Забота о взаимодействии пользователя с системой (user experience)
- Подготовка и контроль качества содержания
Это — основные задачи веб-дизайнера, вкратце про них я расскажу ниже. Справедливости ради, надо сказать, что на каждый из этих этапов можно найти отдельного специалиста, но для России это было бы слишком расточительно (может быть кроме самизнаетекого), поэтому все это обычно ложится на плечи веб-дизайнера.
Определение целей и задач посетителей (и сайта)
Казалось бы, что это самое простое, но, как правило, именно этим этапом пренебрегают все заказчики. Большинство из них просто не представляет, зачем им нужен сайт, а также чем он может помочь их клиентам. Для четкой постановки задачи дизайнер должен разобраться в бизнес-контексте, потребностях целевой аудитории (а перед этим, выяснить, кто в нее входит), а также исследовать существующий рынок.
Проектирование и планирование структуры сайта
Без этого этапа сайт может стать похожим на лабиринт. Здесь также требуется знание контекста, а также составление примерных сценариев взаимодействия пользователя с системой. Обычно на этом этапе требуется тесное взаимодействие с программистом. Для удачной архитектуры пригодится и знание основ классификации информации (недаром, многие информационные архитекторы вышли из библиотекарей), таксономии, онтологии и пр.
Разработка интерфейса и навигации
Также необходимо учитывать возможный рост сайта и проектировать интерфейс с учетом этого.
Так как сайт делается для людей, то без знаний о проектировании взаимодействия (interaction design) тут не обойтись. Интерфейс должен быть удобен и привлекателен (именно в таком порядке). При этом правильнее всего проектировать интерфейс до программирования, а не относится к нему как к сменной шкурке (skin).
На этом же этапе может проводится работа по созданию оригинального «дизайна» сайта, и, конечно, не без помощи графического дизайнера. Если веб-дизайнер не умеет рисовать, а проект этого требует, то следует нанять художника, который сделает авторские иллюстрации.
Забота о взаимодействии пользователя с системой
Сюда же относится забота о доступности (accessibility), которая, например, позволяет пользоваться сайтом без помощи мыши.
К этому этапу я отнес бы общие принципы взаимодействия с сайтом. Сюда относятся решения о непосредственном исполнении интерфейса (HTML-верстка), необходимости применении JavaScript и забота о случаях, когда браузер его не поддерживает (gracefull degradation и progressive enhancement) и многое другое. Этот этап требует от веб-дизайнера знания и понимания технологий, при помощи которых будет изготовлен сайт (но не обязательно требует непосредственного кодинга от самого дизайнера). Это в большей степени относится к языкам программирования для front-end, т. е. на стороне клиента.
Подготовка и контроль качества содержания
К содержанию относятся как текстовые, так и графические материалы. Для графики этот этап подразумевает доводку картинок до надлежащего качества, а для текста — следование правилам составления текстов для интернет и набора текстов.
На каждом из этапов может и должно проводиться пользовательское тестирование, так как чем раньше будут обнаружены ошибки в проектировании (а они бывают даже у самых профессиональных дизайнеров), тем проще их будет исправить.
Выводы
Как видите, чисто графической работы в изготовлении сайтов не так уж и много. Сайт — это не просто красивая картинка, для создания которого достаточно художника и верстальщика. Это интерактивная система со своими правилами и законами, которые необходимо соблюдать для создания успешных проектов.
www.aether.ru
дизайнер – это… Что такое Веб-дизайнер?
 Пример веб-страницы, использующей CSS лейаут
Пример веб-страницы, использующей CSS лейаутВеб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а так же занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
В настоящее время услуги веб-дизайна предоставляют как специальные компании, так и частные лица (фрилансеры веб-дизайнеры или веб-мастеры).
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на интернет, растет и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров и таковым может работать человек, с совершенно не связанным с дизайном образованием.
Объяснение термина
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей. Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств [1], а также кроссплатформенность [2] вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация. Таким образом визуальными средствами решаются самые разнообразные задачи, такие как, повышение продаж, укрепление доверия, создание определенного имиджа и другие.
Формулировка задачи веб-дизайна
Создание технического задания
Составлением технического задания для специалистов занимается менеджер проекта. Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объем сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Этапы проектирования
- Дизайн основной и типовых страниц сайта
Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно “дизайн страницы” представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Количество эскизов и порядок их предоставления оговаривается с проект менеджером. Так же менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап так же заканчивается утверждением эскиза заказчиком.
Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых в последствии складывает html-страницу. В результате создаётся код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны.
В небольших студиях, html-кодированием занимается веб-дизайнер.
Далее html-кодер передает HTML-файлы программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS «движком».
В случае с CMS надо сказать, что сама “CMS” в некотором смысле это готовый сайт состоящий из заменяемых частей. “Программист” – в данном случае правильно будет назвать его просто специалистом по CMS, должен заменить стандартный шаблон, поставлявшийся с CMS на оригинальный шаблон. Этот оригинальный шаблон он и должен создать на основе исходного “вебдизайна”.
При программировании сайта специалисту назначаются контрольные точки сроков.
- Завершающим этапом разработки сайта под ключ является конечно же тестирование.
Вебдизайн сайта должен адекватно выглядть в различных браузерах, особенно в браузерах IE 6 (Интернет-эксплорер) и Opera.
Упомянутый IE 6 слишком по-своему видит HTML стандарты – отголоски старой борьбы за лидерство с Netscape. На данное время это морально устаревший браузер, создает много проблем для вебдизайнера, и его хотели чуть ли не объявить вне закона. Но поскольку он в стандартной поставке Windows XP, и стоит на более чем половине всех компьютеров, – никуда не дется, приходится в нем тестировать обязательно. Далее тестируется вид с увеличенными шрифтами, при отсутствующем флешь-плеере и тому подобное. Обнаруженные ошибки отправляются на исправление до тех пор пока не будут устранены.
Сроки контролирует менеджер проекта. Так же на этом этапе привлекают к работе дизайнера, чтобы он провел авторский надзор.
Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
- Внутренняя SEO-оптимизация.
Связана с некоторыми изменениями самого сайта. Начинается она с определения т.н. семантического ядра (У SEОшников своя феня:)). Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, что бы поисковые системы могли их успешно находить по ключевым словам.
- Внешняя SEO-оптимизация.
Сводится, как правило, к построению структуры входящих ссылок. Это собственно и есть раскрутка. К разработке сайта внешняя SEO-оптимизация не имеет отношения. Поскольку SEO-оптимизация это разновидность шаманизма – она как магия, классифицируется на “белую” и “черную” -такую, после которой сайт за две недели попадает в топ, а потом в бан. Настоящая белая SEO оптимизация это трудоемкий и долгий процесс, стоимость которого может в несколько раз превышать расходы на создание сайта.
- Сдача проекта
Заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает, то подписывают документы о сдаче проекта.
Так же на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоны сайта.
Процесс и результат
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т. п.), ожиданий и идей от заказчика или креативного директора (арт-директора) и старается держаться этого направления при разработке макета.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта, размером приблизительно 960х640 px (пикселей) — размер, соответствующий среднему стандарту, связанный с необходимостью дальнейшей привязки к разным разрешениям экрана монитора. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновку и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки.
Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop или другом визуальном редакторе, но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
Примечания
Ссылки
Литература
- Якоб Нильсен Веб-дизайн. — СПб: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9
- Якоб Нильсен, Хоа Лоранжер Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — С. 368. — ISBN 0-321-35031-6
- Роббинс Д. Web-дизайн. Справочник.. — “КУДИЦ-ПРЕСС”, 2008. — С. 816. — ISBN : 978-5-91136-039-9
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник.. — “КУДИЦ-ПРЕСС”, 2007. — С. 320. — ISBN : 978-5-91136-024-5
См. также
Wikimedia Foundation. 2010.
dic.academic.ru
