С чего может начать работать молодой веб дизайнер
КАК НАЧАТЬ РАБОТУ С ВЕБ-ДИЗАЙНОМ : ИНСТРУМЕНТЫ И РЕСУРСЫ
Сегодня мы расскажем вам о наборе инструментов веб-дизайна, с которых вам нужно будет начать.
Но перед этим, давайте быстро определим разницу между веб-дизайном и веб-разработкой. Это два термина, которые часто используются в одном контексте, но они совершенно разные:
ВЕБ-ДИЗАЙН И ВЕБ-РАЗРАБОТКА:
Веб-дизайн — это художественное конструирование визуальной части сайта. Страницы, их структуры, формы и т. д. Он включает в себя каждый аспект внешнего вида и функциональность веб-сайта, и требует реализации принципов визуального оформления и учета работы пользователей. Таким образом, веб-дизайнер создает дизайн, который будет визуально привлекательным и в то же время будет удобен в использовании пользователем.
Веб-разработка, это процесс создания самого сайта. Этот процесс включает в себя программирование (написание кода и скриптов), и вёрстку страниц, для будущего веб-дизайна и информационного контента. Разработчик должен иметь опыт и навыки программирования, чтобы сделать основу сайта, для того чтобы веб-дизайнеру было где творить.

ИНСТРУМЕНТЫ ВЕБ-ДИЗАЙНА:
Теперь, когда мы имеем представление, что такое Веб-дизайн, перейдем к инструментам, необходимым для его работы.
Эскизы и инструменты для рисования:
Как и в любой разновидности Дизайна, веб-дизайн начинается с эскиза (идеи). Его можно нарисовать на бумаге или использовать графический планшет.
Планшет: если вам нравится цифровые изобретения, можно использовать графический планшет, чтобы набросать на нём ваши дизайнерские идеи. В них можно установить Adobe Photoshop и Illustrator, и это поможет быстро создать цифровой эскиз.
Карандаш + блокнот: традиционный метод сделать эскиз от руки, и это хороший и простой способ.

ТИПОГРАФИКА:
Очень важно выбрать правильный тип для вашей задумки дизайна сайта. И никто вам не даст хорошего совета об этом, кроме вас самих! Потому что это зависит от ваших личных «вкусов» и «видений». Вот несколько ресурсов, чтобы найти лучший тип для вашего проекта веб-дизайна.
Google Fonts — одно из первых мест, где нужно искать шрифты. Там они бесплатные, и вы можете их легко перенести в Blogger, WordPress или Squarespace.
oert.org является замечательной платформой, которую можно использовать для изучения различных стилей типографики, узнать больше о типах и поэкспериментировать с ними.

ЦВЕТА:
Можно часами создавать цветовые палитры, исследуя, как цвета взаимодействуют друг с другом – это просто и так красиво! Но выбрать из цветовой палитры может быть сложно, поначалу. Со временем вы начнёте быстро создать идеальную цветовую палитру для ваших проектов. Вот несколько ресурсов, которые могут вам помочь.
coolors.co — красивый, простой и лёгкий интерфейс для быстрого создания цветовых палитр.
color.adobe.com — Adobe палитра. Кулер имеет массу дополнительных функций, если вы хотите смешивать и сочетать цвета и создавать свои палитры. У них также есть огромная библиотека готовых цветовых палитр для вашего вдохновения.

ПРОГРАММЫ ДЛЯ WEB ДИЗАЙНА:
И наконец, мы дошли до основных программ для создания каркаса сайта и макетов страниц. Две программы, которые широко используются в этом деле.
Adobe иллюстратор и Adobe Фотошоп
Здесь всё зависит от вашего личного предпочтения. =)
Поэкспериментируйте с обеими программами, возможно, они обе вам придутся по вкусу, но не останавливайтесь на какой-то одной, не попробовав другую =)

ВДОХНОВЕНИЕ:
И в заключении напомним, что ничто не может начаться без вдохновения! Мы все должны сначала «загореться хорошей идеей», но при этом не имитировать работу других дизайнеров. Помните, что вы уникальны и мир должен увидеть именно Ваши дизайнерские идеи!
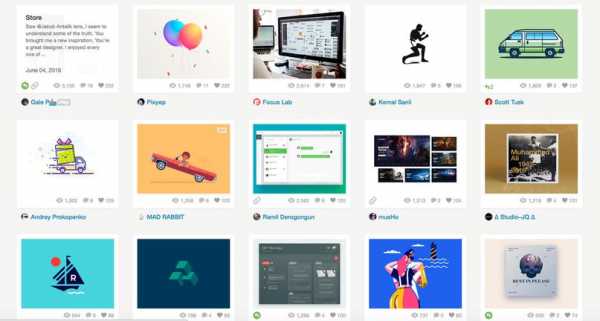
dribbble.com› — это хорошее место, чтобы искать идеи для веб-дизайна. Многие дизайнеры оставляют свои работы на этой платформе, и это будет сильно мотивировать вас, чтобы создавать свои собственные дизайны и присоединиться к этой компании единомышленников. Там вы сможете взаимодействовать и делиться отзывами, это даст вам возможность создавать свои собственные маленькие сообщества поддержки, которые могут быть полезны другим дизайнерам

Если вы только начинаете заниматься веб-дизайном, эти подсказки будут очень полезны вам.
Расскажите в комментариях, какие ваши любимые ресурсы для веб-дизайна
pabota.space
Веб-дизайн с чего начать обучение?
Веб-дизайн с чего начать обучение? Этот вопрос задает себе каждый будущий профессиональный веб-дизайнер! Решили обучиться веб-дизайну с нуля? Поздравляем! Веб-дизайн может быть одним из самых полезных навыков для вашей профессиональной карьеры. Первые 30 дней обучения имеют решающее значение, потому что многие просто отказываются от идеи научиться веб-дизайну через одну или две недели. В этой статье будут даны несколько полезных советов и приемов, которые помогут вам начать изучение веб-дизайна и остаться «в теме» на длительный период.
Веб-дизайн представляет собой довольно широкое поле знаний.
Сказать «я хочу изучать веб-дизайн» — это как сказать «хочу научиться готовить». Существуют тысячи рецептов и способов приготовления еды. Так же существуют тысячи специфичных инструментов дизайна а также важных принципов, которое должен знать каждый веб-дизайнер. С тех пор, когда веб-дизайн превратился в отдельную отрасль знаний, много стали задавать один вопрос: «Как научиться веб-дизайну?» Этот же вопрос и останавливает многих от его изучения. Выбор способов, инструментов и стилей огромен, это и настораживает многих.
Мой опыт обучения веб-дизайна.
Решив начать обучение веб-дизайну, я также был поражен разнообразием инструментов и способов это сделать. Какую программу использовать для изучения, Dreamweaver или Photoshop? Или, может, сначала стоит начать с изучения кодирования и научиться Javascript, HTML и CSS? Правда заключается в том, что существует множество ресурсов для изучения веб-дизайна самостоятельно. Поэтому многим сложно сделать выбор, с чего начать?
Почему необходимо начинать обучение веб-дизайну с HTML и CSS?
Большинство сайтов (думаю 99%) созданы на языке HTML. Чтобы убедиться в этом, зайдите на ваш любимый сайт и нажмите “Ctrl+U”. Вы видите в тексте <p>, <a>, <script type=’text/javascript’> и так далее? Это все называется тегами HTML. Не волнуйтесь, что вы не знаете их. Пройдет немного времени и во всем разберетесь.
HTML – это каркас или структура почти любого современного сайта. А как на счет CSS? CSS на самом деле передает этой структуре некий стиль. Без использования CSS сайты выглядят ужасно. Чтобы по-настоящему понять и изучить веб-дизайн, необходим знать эти два несложных языка. Главное в изучении языка – понять его логику, и тогда можно легко понять, как строится конструкция сайта с помощью него.
Кроме того, не волнуйтесь, это не имеет ничего общего с реальными языками программирования, такими как PHP, Javascript или C++. Это совершенно разные вселенные. Изучение HTML и CSS по сравнению с этими языками, это как научиться ездить на велосипеде по сравнению с полетом самолета. Вы же умеете ездить на велосипеде? Тогда скорее всего и HTML с CSS осилите!
Как же начать изучение HTML и CSS?
Есть два пути: онлайн-курс или учебные пособия. О книгах поговорим в следующей статье. Сейчас расскажем о некоторых курсах по изучению программирования. В интернете можно найти огромное количество онлайн-курсов по изучению веб-дизайна вообще и кода, в частности. Некоторые из них окажутся полезными, а некоторые оставят не очень приятные впечатления. Вот несколько ресурсов, на которые стоит обратить внимание:
Нетология позиционирует себя как «университет по подготовке и дополнительному обучению специалистов в области интернет-маркетинга, управления проектами, дизайна, проектирования интерфейсов и веб-разработки».
Кроме того, при владении английским языком на уровне пользователя, можно обратить внимание на школу CodeAcademy.com
Ознакомьтесь с основами Photoshop
После того, как вы разберетесь с HTML и CSS, необходимо переходить собственно к обучения основам веб-дизайна. А именно к изучению программ, с помощью которых происходит проектирование (дизайн) веб-сайтов. Существует несколько программных комплексов, используемых для этого. Главным из них является Adobe Photoshop. В интернете существует множество курсов по его изучению. Как платных так и бесплатных. При должном стремлении и усердии понимание работы с этой программой придет быстро.
И вот пришел момент, когда вы вроде бы разобрались и с HTML и с Photoshop, что же делать дальше? Самым же действенным способом обучению веб-дизайну в первое время является постоянное ознакомление с работами профессиональных веб-дизайнеров и попытка повторить увиденное во всех мелочах. Не бойтесь копировать чужие работы. Таким образом, вы быстрее разберетесь и определите, что в веб-дизайне главное, какие «фишки» можно использовать в своих работах. Это поможет «набить руку» в этом деле. В первое время необходимо работать над своим портфолио. И так с каждой новой работой вы будете узнавать все больше, и через некоторое время выработаете свой собственный стиль в веб-дизайне.
Решив начать обучение веб-дизайну, следует знать, что веб-дизайн – это отдельная огромная отрасль знаний со своими правилами и законами. Изучение дизайна, как и любой другой профессии требует упорства и стремления к достижению поставленных целей.
Понравилось это:
Нравится Загрузка…
ЭТО ИНТЕРЕСНО!
pt-blog.ru
Веб-дизайн. С чего начинать? / Песочница / Хабр
Я открыла для себя веб-дизайн меньше года назад.Самой большой проблемой оказалось не потеряться в невероятно огромном количестве информации. Я постараюсь упаковать тот минимум с которым просто необходимо разобраться, если хочешь перейти в эту сферу.
1. Цвета
Основы по цветам можно найти в этой статье: popel-studio.com/blog/article/o-tom-kak-cveta-sochetayutsya.html
Необходимо научиться подбирать цветовые гаммы и вот пара ссылок для этого:
color.adobe.com/ru/create/color-wheel
colorfulgradients.tumblr.com
colorfulgradients.tumblr.com
Но для тех, кто впервые в этой лодке, я могу посоветовать пользоваться уже готовыми удачными цветовыми решениями более профессиональных веб-дизайнеров. О том где можно вдохновляться работами гуру, я напишу чуть дальше.
Я очень люблю эту статью про цвета: habrahabr.ru/post/261181
2. Шрифты
Со шрифтами всё сложно. Это целая наука, в тайны которой можно уйти на всю свою жизнь и развивать просто только в этом направлении. Для того, чтоб помочь разобраться как же всё-таки подбирать шрифты, могу порекомендовать видеоролик Николая Ковальчука. Лично до меня дошло со второго раза.
Но тут есть маленькая хитрость. Давным давно уже были подобраны оптимальные решения по комбинированию шрифтов. Вот ссылка на несколько удачных комбинаций, которыми по началу можно пользоваться и их действительно предостаточно для новичка:
shkola.readymag.com/futura-garamond
3. Композиция
Композиция, для меня это основной критерий визуальной приятности. Если композиция гармонична, это уже 50% успеха. Поэтому очень рекомендую прочитать вот такие статьи:
naikom.ru/blog/archives/4146
pixelgene.ru/articles/golden-ratio.html
lopart.by/osnovy-kompozitsii-v-veb-dizajne
Прочитайте, осознайте и еще раз прочитайте.
4. Модульные сетки
Очень полезная вещь и для дизайнера и для верстальщика, который будет воплощать ваш дизайн в жизнь. Сетка помогает навести порядок в макете и сбалансировать композицию. Вот статья по сеткам:
popel-studio.com/blog/article/modulnie-setki-v-web-dizayne.html
popel-studio.com/blog/article/oda-modulnoi-setke.html
5. Тренды
Чтоб не изобретать велосипед, всегда полезно смотреть и учиться у лучших в своем деле. В дизайне важно быть в теме, следить за тенденциями и просто уметь грамотно пользоваться чужими уже удачными наработками и вот несколько сайтов, которые могут помочь в этом:
www.pinterest.com
www.behance.net
dribbble.com
www.awwwards.com
www.cssdesignawards.com
6. Поиск информации
Еще одна особенность работы веб-дизайнера заключается в том, чтоб самостоятельно уметь искать необходимую информацию. Поэтому совет, без ссылок: «Для того, чтоб начать тренироваться и что-то пробовать, я советую найти PSD документы с разными лендингами, мобильными приложениями, респонсивами и сделать на основе уже готовых макетов свой редизайн».
7. Маркетинговые уловки
Пара слов о психологии восприятия информации:
ekaterinakuzmina.ru/marketing-for-designers2
www.smartinsights.com/traffic-building-strategy/offer-and-message-development/aida-model
Если это зацепило, то ищите, в интернете просто море этой инфы.
8. Photoshop, Sketch или что-то другое
9. Ништяки
Куча просто ништячков для ленивеньких или тех, кто не умеет пока сам:
beloweb.ru/dizayn-sayta/50-stilnyih-sovremennyih-i-besplatnyih-fonov-dlya-dizaynera.html
tooktoo.ru/category/mockups
www.dejurka.ru/articless/free-mockup-websites
pixelgene.ru
10. Совет напоследок
Если уже взялись делать макеты, не ленитесь, подумайте. Продумайте: для чего этот сайт, для кого этот сайт, зачем он вообще нужен и какие цели преследует? Дальше уже приступайте к разработке костяка сайта и так далее. Ищите референсы (аналоги прямые и не прямые). И просто работайте и учитесь и всё получиться.
habr.com
с чего начать свою подготовку?
Очень часто приходилось слышать от знакомых – “Слушай, я заинтересовался веб дизайном, с чего бы мне начать?” Сегодня мы дадим часть ответов на этот популярный и важный вопрос 😉
1. Какие знания нужны?
Вам пригодятся:
– базовые знания об элементах и принципах веб-дизайна, шрифтах, теории цвета
– отдельное внимание следует уделить такому понятию как «веб-сайт», его структуре
– очень желательно иметь представление об основах HTML5 и CSS3. Это поможет не совершать ошибок на стадии создания дизайна сайта
– очень полезно разбираться в вордпрессе – именно на этой платформе работают большинство сайтов
2. Какие программы придется освоить для начала?
Для начала настроимся на минимализм. Чтобы сделать неплохой дизайн уровня продвинутого дизайнера-новичка, вам буде достаточно знать Photoshop. Однако, для этого программой надо владеть не на уровне новичка 🙂 И поэтому придется потратить время на его изучение. Также, очень советуем начать изучать Sketch.
3. Сколько времени нужно уделять обучению?
Тут все очень индивидуально и сильно зависит от того, чего вы хотите достичь. Например, чтобы научиться пользоваться фотошопом и выучить пару десятков продвинутых уроков по нему может занять в среднем т 2 до 3 месяцев. Главное после этого гнать крамольную мысль, что все, теперь вы дизайнер и можете делать сайты 🙂 Все что у вас получится – будет выглядеть весьма и весьма посредственно и коряво.
Еще несколько месяцев придется потратить на то, чтобы изучить работы других дизайнеров, параллельно и регулярно занимаясь по туториалам (и потом не бросать этот процесс). В результате, где-то через 4-5 месяцев у вас произойдет качественный проф.скачок, и вы сможете начать создавать для начала простые но уже качественные дизайны сайтов.
4. Как лучше приобретать практические навыки?
Как бы двузначно это не звучало, но начинать нужно с копирования понравившихся вам сайтов. Но исключительно и только в качестве тренировки! Просто попробуйте сделать также. Сначала, на 99% у вас получится что-то другое, очень не похожее на оригинал. Далее возьмите какую-то бесплатную вордпрессную тему и досконально разберитесь в ее коде. Для чего? Чтобы попробовать управлять элементами дизайна. Этот разобранный код потом вы сможете использовать в качестве скелета для будущих дизайнов 😉
5. О чем важно не забыть?
Пока у вас еще нет никаких заработков, советуем обзавестись счетом для принятия средств за оплату ваших услуг. Также обязательно следует разместить свое портфолио онлайн – когда оно у вас появится, даже самое простое (с несколькими своими сайтами-лендингами или сайтами-визитками). И оформить его правильно и красиво и эстетично. Вы же все-таки дизайнер 😉
Продолжение наших полезных советов на тему “я заинтересовался веб дизайном, с чего бы мне начать?” – ищите на днях в нашей замечательной рубрике “Робота“
designtalk.club
Веб-дизайн для начинающих. Советы по изучению.
Разработка сайтов привлекает многих, но большинство не решаются плотно работать в этой области из-за многих причин, главной из которых, пожалуй, можно назвать отсутствие соответствующих знаний. Но, это совсем не проблема, главное, чтобы было желание учиться.
Веб-дизайн с нуля освоить не так уж и сложно, но полученные знания пригодиться вам во многих случаях. Это не только способ увеличить уровень своего заработка (веб-дизайнеры всегда востребованы), но и возможность для самореализации.
Так с чего же начать изучать основы веб-дизайна и верстки? Первым делом нужно хорошо освоить работу с графическими редакторами. Причем, речь идет как о растровой, так и о векторной графике. Наиболее распространенными программными пакетами для работы с графикой являются программы Adobe Photoshop, Adobe Illustrator, Corel DRAW и Corel Paintshop.

Конечно, лучше всего освоить все перечисленные программы для веб дизайна и уметь работать с ними, но чаще всего используются все же продукты от Adobe. Поэтому, если время на обучение у вас ограничено, то лучше сразу начинать работать именно с ними.
Читайте также
Веб-дизайн для начинающих будет более эффективен в освоении, если полученные теоретические знания вы зразу же сможете закрепить на практике. Для этого можно как экспериментировать с самостоятельным созданием элементов и шаблонов, так и работать с чужими исходниками. В Интернете есть множество сайтов, на которых можно скачать бесплатные графические исходники, причем, довольно высокого качества.
Если знание английского языка у вас на хорошем уровне, можно использовать уроки веб-дизайна из зарубежных сайтов. Существует множество англоязычных ресурсов, которые представляют собой профессиональные сообщества пользователей программы Photoshop и других продуктов Adobe. На таких сайтах можно найти как подробные уроки, так и полезные советы и описание нестандартных возможностей программ.
Современный веб-дизайн это не только проектирование и создание внешнего вида сайта в графическом виде, но и его верстка с использованием языков HTML и CSS.

Готовый шаблон дизайна должен соответствовать определенным стандартам, и корректно обрабатываться всеми распространенными браузерами. Именно поэтому, не рекомендуется разработка дизайна исключительно на основе технологии Flash – несмотря на широкие возможности, она является слишком «тяжеловесной», имеет уязвимости, и в случае отсутствия в браузере пользователя специального плагина, просто в нем не отобразиться.
Языки верстки постоянно совершенствуются и развиваются, тот же HTML5 теперь позволяет реализовать на сайте те возможности, которые раньше можно было получить только при использовании Flash или разнообразных плагинов.
Веб-дизайн для начинающих можно изучать с помощью:
- информации с тематических сайтов и форумов;
- самостоятельно повторяя уроки и советы с англоязычных сайтов;
- покупая книги по веб-дизайну;
- повышать свой профессиональный уровень путем постоянной практики.
Можно с уверенностью сказать, что основы веб-дизайна по силам освоить каждому, достаточно лишь приложить немного усилий, обладать желанием и выделить на это собственное время.
www.imagecms.net
что для этого нужно и с чего начать
Если вы попали на эту страницу, значит интересуетесь веб-дизайном настолько, что готовы прямо сейчас усвоить еще немного интересной и полезной для себя информации. Сегодня поговорим о выборе направления, в котором вы хотите совершенствоваться дальше, а также о продвижении вас как веб-дизайнера.
Как стать успешным и востребованным? Готовы? Тогда читайте это руководство и становитесь на верный путь собственного профессионального развития.
Шаг 1: Дизайнер или разработчик?

Первое, что необходимо сделать, понять точно, что вам нравится больше — веб-дизайн или веб-разработка. Если вы чувствуете себя креативным и творческим, способны видеть прекрасное даже в простых мелочах, имеете развитую фантазию — веб-дизайн может стать вашей профессиональной деятельностью.
Веб-дизайнер работает с таким программным обеспечением как Adobe PhotoShop и создает эскизы сайтов, графическое оформление. За работу созданных веб-дизайнеров элементов на страницах сайтов отвечает уже веб-разработчик.
Испытываете трепет перед языками программирования, вам интересно разбираться в технической стороне веб-ресурсов — вам в веб-разработку. Именно разработчики превращают креативную идею в интерактивный, функционирующий сайт с визуальными эффектами, слайдерами, формами, аккордеонами и прочими элементами, незаменимыми для современных веб-проектов.
Необходимо отметить, что квалифицированные веб-разработчики очень ценятся на рынке, и их труд, как правило, более высокооплачиваемый, чем труд веб-дизайнеров.

Вполне возможно, что вам интересны оба занятия. В этом случае вас ждет длинный путь обучения и роста. Вы сможете самостоятельно реализовывать веб-проекты с нуля, настраивать их и совершенствовать. Такую инициативу можно только поприветствовать.
Шаг 2: Ваш инструментарий
Итак, вы окончательно решили для себя, чем хотите заниматься. Самое время приступить к овладению набором инструментов, которые станут незаменимыми в вашей работе. Если выбрали веб-дизайн, то вам необходим продвинутый уровень владения Photoshop.
В интернете можно найти бесчисленное множество бесплатных уроков и курсов. Например, ознакомьтесь с этими: 15 бесплатных уроков PhotoShop на русском. Также готовьтесь к изучению HTML5, CSS и JavaScript. Вы должны разбираться, что можно воплотить посредством кода, а что нет.
Если ваш выбор — веб-разработка и дизайн, будьте готовы к тому, что учиться и разбираться в деталях придется много. Начните с HTML и CSS, а дальше попробуйте освоить разные языки программирования, чтобы выбрать область своей специализации. Здесь вы можете возразить, что компьютерных языков очень много. На чем же остановить свой выбор?
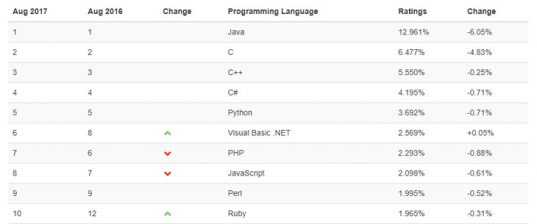
На изображении ниже список 10 самых популярных языков веб-разработки по версии, Индекса TIOBE:

Как видно, одним из самых популярных языков программирования является Java, на которой разрабатывают приложения для Android. Вашего внимания также стоят C#, Python, PHP, JavaScript и Ruby. Вам также придется познакомиться с такими популярными фреймворками и библиотеками как jQuery, JS и Bootstrap.
Да, учиться придется много и долго. Постарайтесь уделять в день хотя бы два часа на свое становление в качестве профессионального веб-дизайнера и уже через несколько месяцев сможете пожинать плоды своей усидчивости.
Шаг 3: Вам нужна практика
Перед тем как начинать коммерческую деятельность, необходимо набраться опыта, участвуя в реальных проектах. Какие у вас есть варианты:
- Внесите свой вклад в разработку программного обеспечения с открытым исходным кодом. Вот список проектов с открытым исходным кодом, с которых вы можете начать:
- GitHub
- freeCodeCamp
- Automattic
- Angular
- Реализуйте несколько проектов бесплатно: помогите друзьям, знакомым, найдите предложения в интернете. Ваши первые наработки станут отличным дополнением для вашего портфолио и помогут в будущем получить хорошую работу.
- Для того чтобы создать сайт, не обязательно начинать все с нуля. Сделайте несколько сайтов для ваших первых заказчиков на основе шаблонов. Это даст вам необходимый опыт работы с различными движками сайтов: WordPress, Joomla, Magento, PrestaShop, OpenCart и т.д.
Многие фрилансеры работают именно по такой схеме. Достаточно лишь получить заказ и адаптировать подходящий шаблон под нужды вашего клиента. Выбирайте качественный шаблон, например, один из шаблонов WordPress от TemplateMonster, который поможет быстро создать сайт на любой цвет и вкус.

Шаг 4: Создайте свое онлайн-портфолио
Несколько проектов успешно реализованы? Можно позиционировать себя в качестве профессионала! Не забывайте об онлайн-портфолио, собирайте все готовые работы, чтобы показывать своим заказчикам. Разбейте реализованные проекты на тематики, опишите вид проделанных работ, укажите сроки выполнения и не забудьте о разделе с отзывами реальных клиентов, которые уже успели воспользоваться вашими услугами.

Шаг 5: Выходите на рынок и не останавливайтесь в своем профессиональном развитии
Ваш долгий и тернистый путь не был напрасным. Вы стали профессиональным веб-дизайнером, у вас есть свои клиенты и заказчики. Отныне ваша деятельность становится не только источником вдохновения, но и желания постоянно расти над собой и развиваться профессионально.
Если вы устроитесь на работу в компанию, вас ждут тренинги и курсы по повышению квалификации. Если станете фрилансером, вам необходимо будет совершенствоваться в тех областях, на которые есть спрос.
Начиная активную коммерческую деятельность, никогда не переставайте учиться и тогда ваши профессиональные навыки будут расти из года в года, а вы сможете идти в ногу со временем и следовать всем современным тенденциям.
Читайте книги, руководства и различные мануалы, прокачивайте свои навыки постоянно. Попробуйте себя в роли «Поставщика» на рынке, руководство по работе с Маркетплейсом вы можете найти здесь.

Следование простым советам сделает из вас настоящего профессионала, ответственного и исполнительного. Серьезный подход к профессиональной деятельности быстро сделает вас довольно востребованным специалистом. Верьте в себя, подписывайтесь Вконтакте и добивайтесь высоких результатов!
start-luck.ru
С чего начать изучение веб-дизайна
28.02.09 Создание сайтов
Пролог
Хотел бы рассказать небольшую историю, которая подойдет как эпиграф к этой статье. Года два назад я искал DVD диск на раскладках. Нужен был сборник дизайнерских программ, в котором, помимо Adobe Photoshop, Adobe Flash, Adobe Dreamweaver и Adobe Illustrator, были бы и CorelDraw, и несколько программ для создания иконок и скриншотов… Лень было искать и скачивать все по отдельности из интернета, а затем записывать на диск.
Объяснив продавцу, что мне нужен диск для веб-дизайнера, я получил несколько сборников DVD. Списки программ в описании дисков повторяли друг друга, наклейки только были разные. Составляли сборники далекие от веб-дизайна люди, потому ничего подходящего не было. Отдав продавцу диски и сказав «спасибо», я собирался уходить, но парень меня остановил. Вероятно, он подумал, что я просто компостирую ему мозги и решил вывести меня на чистую воду. Он спросил, что именно меня не устраивает во всех его дисках. На что я ему терпеливо объяснил, что на каждом диске есть только часть нужных мне программ, а «на этом нет даже Фотошопа».
И тут парень засиял. С чувством собственного достоинства и с высоты своего дизайнерского опыта, он мне объяснил, что профессионалы сайты делают в Дримвивере. А остальные программы нужны для понторезов вроде меня. Он был так счастлив от переполнявших его знаний, что мне даже жаль было его прерывать и сообщать, что HTML-верстка сайта в Dreamweaver’е – это всего лишь один из этапов разработки сайта, далеко не первый и не последний.
Меня еще пару дней мучили угрызения совести, что я парню настроение испортил. Впрочем, может это подтолкнет его заняться самообразованием, а не продажей дисков на раскладке. По крайней мере, я свой вклад в его карьеру сделал, дальше уже ему решать.
Но вернемся к теме статьи. Итак, с чего начать изучение дизайна для веб, какие программы должен знать веб-дизайнер, что лучше учить углублено, стоит ли идти на курсы. Обо всем по порядку.
С чего начать изучение веб-дизайна?
С установки программы Adobe Photoshop и покупки самоучителя Фотошопа. Знание Фотошопа обязательно для любого дизайнера, это стандарт. Даже если вы планируете в будущем заниматься flash-анимацией или 3D-графикой, без Фотошопа вам не обойтись. Не бывает дизайнеров, которые не могут убрать красные глаза на фотографии или уменьшить ее размер.
Только чтение книги или только эксперименты с кисточками и фильтрами результатов не дадут. Без хорошей теоретической базы, которую даст чтение книг, вы обречены изобрести кучу велосипедов. В основном, с квадратными колесами.
Но только чтение самоучителя, без закрепления на практике теоретической информации, тоже ничего не даст. Через неделю прочитанное забывается.

Не нужно покупать толстую книгу больше 1000 страниц – вы ее никогда не дочитаете до конца. То, что «Библия Photoshop» будет стоять на полке, практических знаний вам не добавит. Зайдите в книжный магазин, полистайте все книги, которые там есть. Выберите самую понятную для вас и не самую тонкую.
Главное – понять все возможности Фотошопа, что вообще можно сделать с помощью этой мощной программы. Более подробные знания по нужной теме можно без проблем найти в интернете, в блогах практикующих дизайнеров. Но одни он-лайн уроки Фотошопа не заменят чтение книги – останутся пробелы в знаниях, которые будут постоянно всплывать и мешать вам работать.

Стоит ли идти на курсы?
Однозначного ответа нет, дело вкуса. Курсы – это экономия времени и усилий, но зато они стоят денег. Выучить любую технологию, в т.ч. и Photoshop, можно самому по самоучителям и статьям в интернете, но времени на это уйдет намного больше. У книги сложно спросить, как сделать «чтоб вот тут вот так было и чтоб вот этого не было». А спросить хочется. Потому лично я советую немного почитать тонкую книгу по Фотошопу, а когда разберетесь, в чем разница между кистью и штампом, когда накопятся вопросы и появятся творческие идеи – идти на курсы. Вложенные в образование деньги всегда окупаются. Кроме того, время – деньги, и чем быстрее вы станете профессиональным веб-дизайнером, тем скорее сможете зарабатывать деньги.
Что учить после Фотошопа?
Для веб-дизайнера важно знать хотя бы основы HTML и желательно CSS. Это не значит, что веб-дизайнер должен уметь верстать сайты. Но он должен представлять, насколько сложно реализовать его творческие идеи в коде. Для большинства сайтов важна стоимость и сроки их разработки, потому простые идеи ускорят создание макета сайта, его верстку и установку системы управления контентом. Но если сил хватит научиться качественно верстать сайты, это будет только плюсом как при составлении резюме, так и при работе фрилансером.
Веб-дизайнеру не обойтись без умения делать анимацию. Способов ее создания довольно много: от традиционной GIF-анимации и Flash, до новой разработки Microsoft Silverlight 2.0, которая в ближайшем будущем должна стать серьезным конкурентом для Adobe Flash. Анимировать изображения можно даже с помощью скриптов и CSS.
Если научиться создавать анимированные баннеры в формате GIF можно за пару дней, прочитав одну-две статьи, то изучение технологий Flash и Silverlight займет несколько месяцев и даже лет. Но результат того стоит. Флэш-аниматоры давно и надолго востребованы на рынке труда, а специалистов, разбирающихся в динамично развивающейся технологии Silverlight, почти нет. Так что без хлеба с маслом они не останутся.
Не менее перспективной и денежной является область 3D-анимации. Моделирование трехмерных объектов с помощью программ Autodesk 3ds Max и Maya все чаще применяется при создании серьезных сайтов. Хорошие специалисты в 3D-моделировании и анимации учатся годами, так что на высокооплачиваемую работу после прочтения пары уроков или даже целой книги рассчитывать не стоит.
Но если не пытаться ничего делать и не ставить перед собой серьезные цели, можно всю жизнь продавать диски.
Читайте также:
www.web-article.com.ua
