Как стать веб-дизайнером. Взгляд изнутри.
Вам известно, что веб-дизайн, на сегодняшний день, это самая динамично развивающаяся профессия в мире? Не смотря на это, хороших дизайнеров по прежнему не хватает. А почему? Все просто. Это не SEO и не программирование. Здесь нужно чувствовать: свою работу, клиента, настроение проекта. Это могут далеко не все.
В этой статье мы поговорим о том, как стать веб-дизайнером, а на десерт, я опишу идеальную схему становления начинающего дизайнера с минимальными навыками.

Немного о них
Нормальные компании давно перестали нанимать мастеров на все руки, как это было несколько лет назад. Теперь в априори высокий IQ и трудолюбие, всему остальному учат на местах. Но, чтобы попасть в хорошую фирму нужно достичь определенного ДАО.
Как научиться веб-дизайну
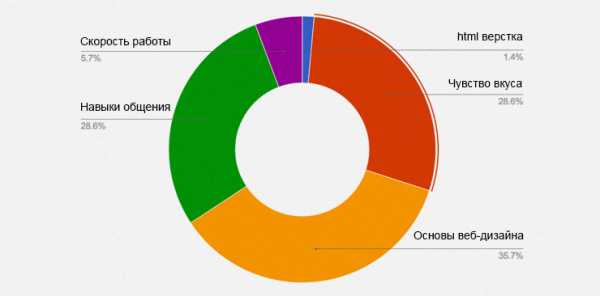
Чтобы ясно представить себе картину знаний и умений, которыми должен обладать идеальный дизайнер, я составил небольшую диаграмму:

Данные очень примерные, но научиться дизайну по видеокурсу вряд ли получится.
Рекомендую почитать: Профессия веб-дизайнер
Всю касту дизайнеров можно условно разделить в на 3 категории: Junior designer, Designer и Senior designer.
Junior designer
Или попросту говоря — младший веб-дизайнер. Максимум, что ему нужно уметь — рисовать в фотошопе каляки-маляки. С таким богатым опытом не стоит рассчитывать на комфортные условия труда, ну или как минимум — на хорошую зарплату. Кстати — из этой категории вырастает огромное количество бестолковых фрилансеров.
Основным направлением деятельности Junior-а будет отрисовка малозначимых страниц и долгоиграющих проектов. Ничего серьезного ему не доверят. Кто-то проходит эту стадию за пол года и переходит в следующую категорию, а кто-то остается таким на всю жизнь.
Designer
Обычные дизайнер. Множество таких же, сбиваются в стада и пасутся на говнобиржах и говнофорумах. Они, зачастую, знают на порядок больше своих будущих конкурентов (это я про предыдущих), но работу выполняют так же фигово, но не всегда. Очевидный для Junior-а вопрос, как стать веб-дизайнером второй категории, решается при помощи всего-лишь одной составляющей — трудолюбия.
Тут уже не получится филонить, ибо и зарплата, и ответственность на порядок больше.
Senior designer
После того, как вы научитесь делать «гуд» и вдоволь наработаетесь в говнофирме, у вас скорее всего появится желание перейти на следующую ступень эволюционного развития. На ней обычно стоят веб-дизайнеры, имеющие внушительное портфолио, просматривая которое — хочется уволиться и пойти работать грузчиком. Senior designer — это опытный и видавший виды человек. Ему доверяют как общение с клиентами, так и отрисовку сложных морд (главных страниц). Следующая карьерная ступень — арт-директор, но это уже другая история.
Формула успеха
За годы практики я выработал идеальную, на мой взгляд, формулу того, как стать веб-дизайнером в кратчайшие время всего за 4 шага:
- Учитесь работать с фотошопом до среднего уровня. Это не значит, что вы должны наизусть знать все фильтры. Это значит в кратчайшие сроки выполнять стоящие перед вами задачи.
- Разбираетесь с основными терминами: модульная сетка и принципы работы с ней, как строится макет, почему он так строится, как подобрать цветовую палитру и многое другое. В общем разбираетесь со всем, что касается создания средне-статистического сайта.
- Находите студию, которая набирает стажеров и идете туда работать на полставки. Работа в студии — это отличный учебник. Лучше этого вы ничего не найдете.
- По прошествии полугода, если будете хорошо стараться, сможете устроиться младшим веб-дизайнером. А дальше все зависит только от вас.
В заключение
Путь дизайнера сложен и тернист. И добиться успеха здесь можно лишь трудолюбием и упорством. Не нужно ждать золотые горы — их не будет. Но если вы действительно любите и верите в то, чем занимаетесь — у вас обязательно все получится.
onjee.ru
Краткая инструкция о том, как надо работать с web-дизайнером (взгляд дизайнера)

Введение
Я работаю веб-дизайнером. Какое-то время назад я подрабатывала фрилансером, сейчас работаю в небольшой студии. У нас нет менеджера проектов, поэтому, зачастую, я сама выступаю этим самым менеджером, по совместительству. Опыт общения с самыми разными заказчиками у меня достаточно большой. Статья «Краткая инструкция по работе с web-дизайнером (для менеджера проекта)» вызвала у меня шквал эмоций и бурю негодования, потому что именно таких заказчиков я всегда старалась избегать. В этой статье я попробую описать, как в идеале должна проходить работа заказчика и дизайнера.
С удовольствием приму критику и выслушаю мнения «другой стороны».
Кто такой веб-дизайнер
Одна из самых главных ошибок наших клиентов в том, что они на самом деле не осознают, кто такой на самом деле этот веб-дизайнер и что же в итоге он должен уметь и делать. Именно с нее начинаются все проблемы и разногласия.
Это в корне не так.
Веб-дизайнер — это, в первую очередь, архитектор, в прямые обязанности которого входит изучение поведения пользователей и проектировка грамотных, удобных и работающих интерфейсов на основе этих данных. Это дизайнер должен думать, какие элементы, какая информация и в каком порядке должны располагаться на сайте. Расположение блоков, элементы управления, цветовая схема, визуальные акценты на сайте — все это берется не с потолка. Каждая деталь на сайте расположена в соответствии с определенными принципами, и именно веб-дизайнер должен уметь обосновать их. Это его основная работа, пожалуйста, уважаемые заказчики, не берите ее на себя.
Какую информацию надо предоставить исполнителю
Что бы дизайнер смог спроектировать действительно грамотный интерфейс он должен знать ответ на два вопроса: что вы, как владелец сайта, хотите получить от этого сайта и чего хотят ваши клиенты.
Нам, дизайнерам, очень важно знать вашу целевую аудиторию. Зачастую описать ЦА лучше всего получается не у высшего руководства, а у простых специалистов: менеджеров по продажам и администраторов на ресепшенах. Ведь чаще всего ваши клиенты общаются именно с этими специалистами, стоит прислушаться к их мнению.
Нам надо знать, какие цели и задачи вы ставите перед сайтом. Очень часто вместо этого мы слышим о личных предпочтениях заказчика в плане визуального оформления, которые в итоге не позволяют сделать сайт полноценным инструментом для достижения определенных результатов. Сайты не продают, не приводят новых клиентов, они просто висят в интернете. Ставьте четкие задачи, конкретные цели, делитесь планами о развитии проекта, что бы мы могли учесть все нюансы.
Бриф и техническое задание
Первое, что мы делаем с моими заказчиками — заполняем бриф. У каждого дизайнера свой бриф и это важный документ. В брифе описывается ваши идеи, цели и задачи проекта, планы по развитию проекта, целевая аудитория, ваши вкусы и пожелания (поверьте, мы всегда стараемся их учесть, если они не вредят итоговому результату), идеология вашего предприятия и его миссия и тд. В общем, в этот документ записывается все, что может помочь дизайнеру прийти к поставленной цели. Лучше всего заполнять бриф совместно: одна голова хорошо, а две — лучше. При совместном заполнении могут сразу появиться какие-то идеи или, наоборот, отсечется что-то лишнее. К тому же, это значительно экономит время.
Далее дизайнер анализирует бриф и составляется техническое задание. В идеале, ТЗ составляет дизайнер, которое корректируется заказчиком и, обязательно, утверждается. В техническом задании прописывается, что и как будет реализовано на сайте: какие элементы, инструменты, блоки и информация будут задействованы. ТЗ — это четкая инструкция для дизайнера. Грамотное ТЗ можно передать верстальщику и программисту (если они работают отдельно от дизайнера), что в конечном итоге сэкономит ваше время. Техническое задание — основа вашего будущего проекта, не относитесь к его составлению легкомысленно.
Может показаться, что слишком много формальностей, но на самом деле бриф и ТЗ значительно экономят ваше время, нервы и прочие ресурсы.
Прототип — это важно
После утверждения технического задания дизайнер разрабатывает прототип. Это каркас сайта, на котором показано, какие элементы и где будут располагаться, как пользователь будет работать с ними, и как эти элементы будут взаимодействовать друг с другом. Это основная работа дизайнера, она может занять продолжительное время, именно в прототипе закладываются все основы работы вашего сайта.
Почему не стоит сразу делать «конечный» вариант со всеми элементами дизайна во всей красе:
- Прототип может перерабатываться много раз. И если каркас переделать легко, то уже готовый макет со всеми стилями переделывать сложнее и значительно дольше.
- Прототип, обычно, делается черно-белым, с минимальной детализацией. Это делается еще и для того, что бы при анализе каркаса заказчик оценивал удобство пользованием (юзабилити), а не визуальные эффекты.
Очень хорошо, если прототип интерактивный и на нем наглядно показано, что будет происходить при совершении того или иного действия. Я приступаю к стилизации какой-либо страницы только после утверждения прототипа и этот прототип уже не меняется. Это делается для того, что бы в самый неподходящий момент не было замечаний вроде: «А давайте вставим сюда баннер».
Стилизация
После того, как каркас сайта готов и утвержден, дизайнер приступает к стилизации прототипа и превращает его в готовый макет. Тут уже мы ориентируемся на пожелания заказчика: цвета, стиль и т.д. и стараемся сделать так, что бы сайт пришелся по душе не только пользователям, но и заказчикам. Что бы этот этап взаимодействия прошел безболезненно и комфортно следует помнить и делать следующее:
- Максимально изложите свои пожелания дизайнеру, предоставьте брендбук (логотип, рекламные и печатные материалы, в общем, все, что помогает идентифицировать вас или вашу компанию), расскажите какого стиля придерживается ваша компания (деловой, неформальный, молодежный и т.д.), покажите оформление каких сайтов вам нравится и т.д.
- В дизайне есть свои правила и законы, и дизайнеры стараются следовать им, прислушивайтесь к мнению профессионала.
Внесение правок
Внесение правок в макет — стандартная процедура, которой редко удается избежать. Не бойтесь высказывать свое мнение, старайтесь четко, коротко, но ясно изложить ваши предложения. Постарайтесь рассказать о всех своих замечаниях «в один заход», что бы не растягивать процесс внесения правок на продолжительное время. Помните, если дизайнер считает и, самое главное, может обосновать, почему не стоит вносить те или иные изменения, пожалуйста, прислушайтесь к его мнению.
Дополнительные страницы и файлы
Я всегда делаю, так называемые, «дополнительные страницы» и советую вам требовать их от дизайнера. Это страница с типографикой (оформление текста, списков, таблиц, цитат, заголовков, изображений) и страница с элементами пользовательского интерфейса (кнопки, ссылки, пункты меню, выпадающие списки, формы, чекбоксы, радио-кнопки, иконки и т.д.). Все элементы пользовательского интерфейса должны быть показаны в нескольких состояниях (обычные, активные, неактивные, при наведении) и оформлены отдельным файлом для верстальщика с четкими пояснениями. Это нужно для того, что бы верстальщик мог полностью «прописать» стиль вашего сайта. Например, если у вас ограничен бюджет и вы не заказываете разработку личного кабинета пользователя, а используете стандартные страницы, они, по крайней мере, стилистически не будут отличаться от всего сайта.
В исходных файлах слои и группы должны быть подписаны и обозначены цветами. Должны быть приложены шрифты и оригиналы изображений (например, изображение заднего фона: у дизайнера в макете обрезано, но верстальщику-то нужен оригинал).
Выводы
- Прислушивайтесь к мнению профессионала
- Уважайте чужой труд и время
- Заранее обговаривайте ключевые моменты: сроки, стоимость, конечный результат, количество разрабатываемых страниц и элементов. Утверждайте их письменно или по электронной почте (не на словах)
- Способствуйте работе дизайнера, отвечайте на вопросы, предоставляйте информацию, идите на контакт
- Относитесь к людям так, как хотите, чтобы относились к вам
habr.com
Как я стала дизайнером за шесть месяцев / Хабр
Я не заканчивала дизайнерских курсов и не училась дизайну в институте, но мне удалось пройти свой собственный курс обучения за 6 месяцев, замечу, что в процессе обучения я параллельно занималась полный день своей основной работой. Хотя я не думала, что уже готова устраиваться на новую работу дизайнером, все же мне сильно повезло и удалось найти неплохое место.Конечно, я понимаю, что у меня нет тех навыков, которые есть у многих профессиональных дизайнеров, которые учились этому несколько лет и имеют большой стаж работы, тем не менее, я чувствую, что могу работать на хорошем уровне, создавая неплохой дизайн. В настоящее время я занимаюсь дизайном веб-сайтов.
Эта статья поможет начинающим дизайнерам сделать первые шаги в изучении дизайна самостоятельно, здесь вы найдете ссылки на те книги и ресурсы, которые помогли мне в изучении и оказались полезными. Замечу, что ссылки указывают на англоязычные ресурсы, которые я использовала для самообучения.
Уровень первый: учимся видеть
Основная ошибка, которую совершают начинающие дизайнеры – это попытка сразу начать с изучения Photoshop и рисования дизайна. Но Photoshop не сделает вас дизайнером, так же как покупка красок и кисточки не сделает из вас художника. Поэтому начнем с освоения самых азов дизайна.
Учимся рисовать
Для выполнения этой задачи не потребуется прилагать больших усилий или записываться в школу художников, вам не придется рисовать натюрморты и раскрашивать картины маслом, ограничимся изучением основ рисования, чего будет достаточно, чтобы сделать набросок на бумаге. Поможет в этом одна хорошая книга по рисованию – «Как научиться рисовать за 30 дней». Практикуясь по полчаса в течение 30 дней вы сможете изучить основы рисования.
Изучаем теорию графического дизайна
— Начните с книги – «Нарисуй это». Эта книга поможет понять основы дизайна.
— Изучайте работу с цветом, типографию и создание дизайна на основе сетки.
— Проходите по несколько обучающих уроков с этого сайта каждый день.
Изучите основы опыта взаимодействия
Написано огромное количество книг на эту тему, начать можно с этих двух:
— «Дизайн повседневных вещей».
— «Не заставляй меня думать!»
Учимся писать
Абракадабра вроде Lorem Ipsum должна настораживать, это прямой указатель на плохого дизайнера. Хороший дизайнер должен уметь хорошо общаться со своими пользователями, он видит весь процесс оценки его дизайна в целом и не упускает таких деталей как презентационный текст. Каждое слово подбирается вдумчиво, с умом, а сам текст пишется с расчетом, что его будут читать люди. Не используйте заумный язык, которым пользуются учителя в школе.
— Прочитайте книгу «Почему одни идеи выживают, а другие — нет». Эта книга научит вас как привязать к себе читателей.
— На этом сайте много примеров хорошо подобранного текста.
Уровень второй: учимся пользоваться Photoshop и Illustrator
Изучив основы можно приступать к освоению программ для создания дизайна. Изучение лучше всего начать с Illustrator (программа, которую используют дизайнеры для рисования различных иконок и логотипов). Написано огромное количество обучающих материалов на эту тему, я приведу лишь несколько ссылок на книги, которые были особенно полезны. Вы же можете воспользоваться теми ресурсами, которые покажутся наиболее подходящими.
Изучаем Illustrator
— «Иллюстратор — аудитория в книге». Скучная книжка, но если вы осилите хотя бы половину этого материла, то получите базовые навыки по использованию Illustrator.
— «Основы векторной графики». Эта книга научит вас создавать иконки в Иллюстраторе, которые будут выглядеть действительно профессионально.
— Так же посмотрите обучающий урок по созданию логотипа в Illustrator, вам это должно понравиться.
Изучаем Photoshop
На эту тему написано не менее миллиона обучающих статей, один из популярных сайтов с качественными материалами — дизайн на tutsplus. А это пример хорошего обучающего урока «как создать psd шаблон для веб-сайта» с этого же сайта. Уделяйте прохождению этих уроков пару часов каждый день и прогресс не заставит себя ждать.
Уровень третий: приобретение специализации
Настало время определиться с той сферой дизайна, которой вы будете заниматься в дальнейшем. Уделите время изучению разных направлений дизайна (сайты, графика, мобильные приложения) и выберите для себя то, что приносит больше всего позитивных эмоций.
Изучаем дизайн логотипов
— «Дизайн логотипов».
— «Создание узнаваемоего бренда» (от веб-сайта до визитной карточки).
Изучаем веб-дизайн
— «Не заставляй меня думать» — книга о дружелюбном пользовательском интерфейсе.
– «Принципы красивого веб-дизайна». Название говорит само за себя.
— Создайте список веб-сайтов, которые кажутся вам привлекательными, отмечайте их особенности и структуру.
Уровень 4: создание портфолио
Вам не нужно заканчивать художественную школу, чтобы устроиться на работу дизайнером, но без хорошего портфолио точно не обойтись.
Как создать портфолио новичку без опыта работы? Для этого не обязательно иметь за плечами законченные проекты или работать с настоящими клиентами. Просто занимайтесь своими собственными проектами.
Вот, что вы можете сделать, чтобы получить опыт:
— Найдите сайт с плохим дизайном и переделайте его.
— Найдите благотворительные проекты и предложите сделать дизайн бесплатно.
— Практикуйтесь на сайтах для дизайнеров.
— Присоединитесь к команде на StartupWeekend.
— Выполняйте задания из этой книги.
Не включайте абсолютно все свои работы в портфолио, выберите только самые лучшие.
На начальных этапах не старайтесь быть оригинальным, это придет со временем, с опытом, с мастерством. Вначале все изучают основы и повторяют простые вещи за учителем, а когда накопится достаточно опыта, можно переходить к более продвинутым и самостоятельным работам.
Для вдохновения посещайте Dribbble (просматривайте работы лучших дизайнеров) и zurb.com/patterntap (веб-дизайн).
habr.com
хороший веб-дизайнер vs плохой веб-дизайнер
Давайте разбираться, кто такой хороший и плохой веб-дизайнер. Если только начинаете путь веб-дизайнера, возможно, данная статья поможет вам избежать многих ошибок. Если вы профессионал, то можно тоже почерпнуть что-то полезное и оценить себя по шкале хорошего и плохого веб-дизайнера.
Начнем с плохого веб-дизайнера, чтобы по достоинству оценить качества хорошего веб-дизайнера.
Плохой веб-дизайнер
1. Плохой веб-дизайнер не задает вопросов или задает, но недостаточно много, чтобы быть в теме проекта
Когда веб-дизайнер получает заказ, он должен быть в курсе о деятельности компании, кто потенциальная аудитория, иметь информацию даже о конкурентах компании, чем больше информации тем лучше. Если веб-дизайнер осведомлен, он вооружен всем необходимым для создания отменного продукта. И вы довольны и компания довольна! Без индивидуального подхода не обойтись, хотя это и занимает немного больше времени.
2. Записывать инфу от руки – не профессионально

Сейчас много различных мобильных приложений, куда можно записать все необходимое и не упустить детали. Блокнот творческого человека порой напоминает бездну, в которой тонут тайны компаний. Либо пользуйтесь мобильными приложениями, пишите главные мысли, либо просите презентацию компании о том, что они хотят получить. В общем, единственное чего лучше избегать – не записывать в блокнот.
3. Нет плана работы

Если веб-дизайнер и компания не договорились о том, как построить свою работу, то этот факт становится проблемой. Нет ни графика, ни дедлайнов – это приведет к многовековой работе. Если компания ничего не предложила, займитесь этим сами, выстройте график работы, график встреч, чтобы нормально планировать свою работу. Наверняка, это не единственный проект. Чтобы избежать путаницы, лучше планировать!
4. Я – креативный веб-дизайнер!
Быть креативным здорово! Но нужно понимать, что нужно вашему заказчику, нужен ли ему креатив? Большинство пользователей оценивают сайт по тому, насколько удобно найти всю необходимую информацию, и только потом оценивают красивое и креативное оформление. Нужно заранее с заказчиком согласовать и найти обоюдное решение для обеих сторон, сделать сайт комфортным для поиска информации и одновременно привлекательным своим неординарным дизайном.
Хороший веб-дизайнер сначала делает макет всего сайта и каждой страницы в отдельности, отдает на утверждение заказчику и лишь затем приступает к разработке дизайна!
P.S.: Это еще не все, существует много технических аспектов для того, чтобы отличить плохого веб-дизайнера от хорошего. В этой статье я расскажу только о качествах.
Хороший веб-дизайнер
1. Знает, как работать с заказчиками, будь то плохой или хороший заказчик

Конечно, самое главное – знать как работать с проблемными или требовательными заказчиками. Если не знаете, то учиться и искать пути решения, можно даже окунуться в психологию, чтобы найти необходимый подход к проблемному заказчику. Все что нужно – выстроить продуктивное поле взаимодействия.
2. Заранее обо всем договориться

Я говорю не только о согласовании плана работы, об этом я говорила выше. Я говорю об условиях работы, вы должны быть в курсе, к примеру, можно ли использовать сделанный вами проект в качестве портфолио на вашей странице в behance.net. За кем авторские права?
3. Всегда на связи
Конечно, у вас может быть супер нагрузка и множество проектов, но у заказчиков есть вопросы и нужно всегда быть с ними на связи и не теряться. Потеряетесь на день – подорвете доверие, особенно, если вы его выстраивали с проблемными заказчиками.
4. Выполнять все в согласованные сроки

Это, как говорится, и ежу понятно, но все же не пренебрегайте дедлайнами. И вам легче организовать свою работу в срок, пусть даже это последний день сдачи и заказчик в курсе, что происходит в мире веб-дизайна.
Если у вас есть, что добавить, мерси в обсуждения в комментариях. Я могла что-то чудовищно забыть, а вы бы помогли заполнить этот пробел.
Давайте будем хорошими веб-дизайнерами!)
Читайте также:
Что и кого смотреть, чтобы стать крутым веб-дизайнером
Интервью: Мурат Шакиров о трендах в веб-дизайне и своем опыте
Топ-6 отличных книг по веб-дизайну
say-hi.me
описание профессии и ее обязанности
Привет, друзья! На сегодняшний день темпы информационного прогресса общества поражают. Кажется, уже нет в мире места, где не применялись бы ПК с той или иной целью. Успешно развиваются средства коммуникации и связи, прогрессируют информационные технологии. Соответственно, в данной области всё больше становятся востребованными определённые специалисты, профессии, которых ранее не существовало:
Сегодня я постараюсь ответить на вопрос — в чем заключается работа веб дизайнером?
На сегодняшний день уже, наверное, не существует компании, которая бы не обозначала своё присутствие в сети Интернет. Не буду вдаваться в подробности поиска веб дизайнера для верстки сайта, лучше сразу перейду к делу.

Понимаете ли вы, что то, как заказанный вами сайт будет выглядеть, полностью зависит от web дизайнера? Уровень приближенности дизайна сайта к вашим фантазиям напрямую связан с профессионализмом нанятого вами дизайнера. Но, тем не менее, веб-дизайнер будет являться создателем сайта, а сам сайт – его детищем (конечно, после оплаты за дизайнерские потуги сайт станет и вашим детищем тоже).
Обязанности веб дизайнера
Художественное воплощение. В первую очередь, верстаемый сайт должен выделять вашу компанию среди конкурирующих, запоминаться, привлекать к себе внимание. Погоня за топом лидеров в художественном мастерстве веб дизайна не является первоочередной задачей, таковой является максимально правильное выражение предложения компании.
С помощью стандартных инструментов графического представления элементов сайта, возможностей и правил цветовых решений, изменяя или же оставаясь верным конкретному направлению, хороший мастер создаст потрясающий дизайн сайта.
Также в создании сайта играет большую роль грамотное размещение информации. Это могут быть:
- фотографии,
- изображения,
- ссылки,
- тексты,
- различные баннеры и т.д.
Это всё помогает создать общее впечатление от картины – завершенного произведения. Оформление, читабельность, компоновку и расположение текста на сайте должен продумывать веб-дизайнер, он должен знать, что означает слово «юзабилити», он должен уметь создавать сайт для пользователя!
Признаки веб-дизайнера
Как правило, в профессию эту приходят люди, имеющие художественное образование, ну или хотя бы обладающие соответствующими навыками, хотя и с техническим образованием дизайнеров хватает.

Для создания профессионального сайта веб-дизайнер должен в совершенстве владеть графическими редакторами, знать основы языка текстовой разметки HTML, уметь визуально представить внешний вид будущего сайта и, разумеется, иметь творческие способности.
Но, вопреки всем представлением, веб-дизайнер общается не только с компьютером. Если он по роду своей деятельности фрилансер – ему приходится продвигать свой сайт, портфолио, искать заказы, работать с заказчиком, продавать своё творчество и т.д. Поверьте, дизайнеры заслуженно получают свои честно заработанные деньги.
С уважением Алексей!

Являюсь администратором данного сайта и по совместительству автором, в свободное время пишу статьи связанные с тематикой сайта. В 2015 году заинтересовался сайтостроением и заработком на нем. Изучил множество различных курсов, фотошоп, основы html, seo и другие. Самостоятельно научился писать оптимизированные тексты, в связи с этим заинтересовался тематикой сайта. И теперь уже не остановить ))
lexin-blog.ru
с чего начать? · Into Flow
О своем дизайнерском опыте рассказывала в прошлый раз, он у меня был очень нестандартный, потому советовать что-то в классическом ключе сложно. Рисовать начала в 13 лет, просто делала это не задумываясь зачем, я этим живу уже 11 лет, 6 из которых работаю профессионально. Никогда не училась дизайну, прочитала две с половиной книжки о вебе, но много рисовала. Тонны пикселей и бессонных ночей.
Если вам не 13 и вы всю жизнь занимались чем-то другим, и решили попробовать себя в вебе (или уже пробуете), то у меня есть много несвязных субъективных советов, что-то может пригодится.
1. Развивать вкус
Чтобы стать хорошим дизайнером (не обязательно веб), нужно иметь вкус. Можно научиться пользовать Фотошопом или Скетчем, прочитать сотни книжек, но без чувства красивого ничего не получится. Потому первое что я советую — воспитывать внутреннее чувство эстетики. Для этого нужно любить все визуальное в целом: фотографию, фильмы, одежду, архитектуру. Будь жадным к красивому, покупай книжки, смотри арт хаус, фотографируй на пленку, люби путешествовать, красиво одеваться, обустраивать свой дом. Все что окружает формирует вкус. Потому важно окружать себя вдохновляющими красивыми деталями. Внешнее оно для внутреннего.
2. Жить идеей
Если только начинаешь и тобой движет только желание получать хорошую зарплату в Нью-Йорке — достичь хорошего уровня будет сложно. Важно чтобы горели глаза, чтобы хотелось еще и еще, узнавать, получать, общаться, видеть, делать, делать, делать. Важно чтобы мотивация шла изнутри. Кристально чистый энтузиазм, время и практика (много практики) сделает свое дело. А там и хорошая зарплата в Нью-Йорке нарисуется.
3. Много рисовать
На начальном этапе, когда еще нет внятного портфолио важно рисовать фейки. Я за свои 10 лет перерисовала их несчетное количество, брала бренды или проекты, которые нравятся и перерисовывала им сайты. Брала чужие дизайны и рисовала свои варианты. Многое, конечно, получалось не так, как хотелось, но это формировало мое портфолио, старое удалялось, рисовалось новое. Фейки рисовать важно и нужно, даже если нет клиента, который будет вносить правки. Рисуй то, что мечтаешь в идеале иметь в своем портфолио. Запускай свои проекты, закрывай их и запускай новые. Чем больше опыта, тем быстрее развиваешься.
4. Следить за портфолио
Когда только начинаешь, в портфолио можно складывать все, что есть, от постеров до кусочков интерфейсов. И по мере того, как будут появляться новые проекты — важно отсеивать то, над чем работать не хочется в идеале. То есть если нравится рисовать лендинги, но не очень нравятся интерфейсы, минимизируй интерфейсы в портфолио (даже если они кормят по факту). Клиент приходит к вам за стилем, и если мечтаешь рисовать сайты, а не интерфейсы, то важно делать упор на сайты. Еще через пару лет можно нишеваться. То есть рисовать только мобайл аппы, или только игры, или только корпоративные сайты, или только интерфейсы для стартапов. Чем у’же специальность, тем больше клиентов будет заходить (парадокс). И не нужно придумывать супер навороченный сайт, своего портфолио на Бихансе достаточно.
5. Искать клиентов
Свои первые 100 долларов я получила на Weblancer, рисовала говно-банеры и сайты для конкурсов, 90% проектов проигрывала, но так как рисовала по сути дизайн для реальных проектов это опять же, формировало мое портфолио. Я очень много времени проводила на Веблансере (фрилансер.ру не любила), читала реальные брифы, рисовала так как понимала задачу. И вот когда первый раз выиграла, тогда пришло то самое чувство “я могу”. Сейчас эти биржи уже немного олдскул, потому я бы советовала рисовать для друзей или просто для себя. И пусть это будет не обязаловкой, пусть это будет в кайф. Два года назад я предложила локальному бренду арахисовой пасты нарисовать сайт за бесплатно, в итоге перерисовала им этикетку, сняла имиджевые фото для сайта и нарисовала сам сайт. Все это было бесплатно (ну ладно, за баночки арахисовой пасты) и мне это было в кайф, хоть и было много другой коммерческой работы. И часто бывает, что именно бесплатный проект в портфолио выстреливает. Ну и, конечно, после этого клиента пришло еще десяток похожих, что меня очень радовало.
Искать клиентов еще можно рассылая просто письма локальным брендам, с предложением редизайна. И кто знает что принесет новое сотрудничество?
6. Стажировка или работа джуниор дизайнером
Свою первую работу я получила в 18 лет, просто рассылала ответы на вакансии. Портфолио у меня было, мягко говоря, детское, но меня взяли. Да еще и не куда-то там, а в “лучшее диджитал агентство Украины”. Я помню первый день, 16 августа 2010 года, я сижу с квадратными глазами в офисе и не понимаю что происходит. Мне начали сразу давать работу, рисовать ньюслеттер Нивеи и ретушить фото команды для сайт Славутич. Без этого дня я бы не сидела сейчас в Нью-Йорке, потому стажировки и работа в офисе очень важна. Я была маленькая и начинала с чистого старта, если у вас сейчас есть другая работа, но хочется быть дизайнером, важно принять для себя это решение и уйти работать джуниор дизайнером (даже если там меньше платят). Можно конечно развиваться параллельно со своей первой работой, но, особенно на начальном этапе, это сложно.
Чтобы найти стажировку нужно составить свой список агентств или студий, где хочется работать и рассылать им письма, даже если на сайте нет такой вакансии. В письме коротко описать свой опыт и что рисуете, и обязательно ссылку на портфолио (на Биханс более, чем достаточно). Если опыта никакого нет, то не стоит делать резюме, оно все равно будет выглядеть жиденько. Главное портфолио и сопроводительное письмо. Не нужно никакого заигрывания и резюме в цветочках (я и такие в свое время разгребала), самое нарядное что должно быть — портфолио. Без исключений.
7. Не брезговать работой
Если дают рисовать баннера за 20 долларов — бери. Если сидишь и ждешь крупных клиентов, значит движет мотивация денег и тут нужно перечитать второй пункт. На начальном этапе бери все, что дают. Но рисуй, как будто это самый важный проект эвер. То есть красиво.
8. Дизайнерское комьюнити
Тут у меня свое субьективное мнение на этот счет. Лично я избегаю дизайнерских тусовок, потому что там люди думают, раз ты тоже дизайнер, значит ни о чем больше, как о Скетче, с тобой поговорить нельзя. А говорить о Скетче в свое свободное время я не люблю. Если быть честным, мне мало кто интересен из индустрии (всего пару человек, и то), мне не нужны чужие советы. Хотя на начальном этапе это может помочь. Общайся, но и не ограничивай свое окружение только дизайнерами.
9. Читать зарубежный интернетик и книги
Да, английский решает. Даже если плохо говоришь на английском, важно хотя бы читать, много читать. Сейчас редко читаю даже Медиум, но постоянно смотрю новые работы на Siteinspire и Awwwards. Печатные книги по вебу устаревают быстрее, чем уходят в печать. Потому я люблю книги по классической типографике, фотографии, графическому дизайну. В общем те, где не читать, а картинки смотреть.
В твиттере люблю Mitch Goldstein о дизайнерских инсайтах, дизайнерские шуточки от Ramin Nasibov, Anton Herasymenko, Tobias van Schneider, Stas Polyakov и Anton Repponen.
И очень люблю курсы на Skillshare. Там обычно смотрю о типографике, анимации, векторной графике, шрифтах, в целом о дизайне. Иногда делаю подборки любимых видео в блоге.
10. Анализировать работу других
Я собираю инспирейшн по сей день. Это борды на Пинтересте, папка в Дропбоксе и ссылки в Эверноте. Ссылки я собираю по интересным проектам своего стиля (фешн, минимал лендинги, интерактивные промо). Когда заходит проект проще открыть готовые референсы, чем опять искать то же самое.
Очень важно осознанно анализировать другие проекты и проговаривать это вслух. Почему этот поиск тут смотрится круто? О какой клевый ховер. А вот этот футер надо сохранить себе. А вот тут крутая типографика потому что. Важно запоминать эти кусочки и использовать их в своих следующих проектах. Если сложно запоминать — нужно делать и сохранять скриншоты. И очень много смотреть, желательно зарубежного. Повторять, пробовать, находить свою волну, свой стиль.
11. Пробовать разные сферы
Веб это очень круто, но я бы посоветовала еще попробовать все: моушн дизайн, прототипирование, интерфейсы, ретушь, мобильные приложения, графический дизайн, фотография, логотипы, журнальная верстка. Часто бывает, что смежная сфера заходит лучше, потому важно перепробовать все, чтобы убедиться, что ты сделал правильный выбор. Конечно, можно и даже нужно уметь это все по чуть-чуть, но важно все же в итоге остановиться на чем-то одном и углубляться. А когда надоесть — углубляться в другом. Не устану повторять, чем больше опыта в смежных сферах, тем быстрее идет прогресс в любом новом деле.
12. Пойти учиться
Я ненавидела школу, колледж у меня проходи со скрипом (училась на бухгалтера), в универе я вообще не училась. Можно пойти на курсы веб-дизайна в своем городе, какая-то информация будет известна, а какая-то новая и полезна. В любом случае, это даст фундамент, можно будет спрашивать у преподавателя, разобраться в сфере, услышать ответы на свои вопросы, стать чуть уверенней, войти в тусовку. Живое общение дает очень много мотивации и поддержки. Ну и вход в тусовочку.
В Киеве могу посоветовать Projector School и MEAT Studies, в Москве — Британку. И да, не жалейте денег на образование, понимание этого приходит только спустя время, все мои даже захудалые курсы по фотографии сейчас возвращают сполна. И я даже немного жалею, что в свое время не пошла на курс английского в Прожекторе и что отказалась от приглашения в Школу Яндекса в июне прошлого года. Если есть возможность уехать учиться загруницу — не думайте ни секунды.
Из онлайн люблю самый полный курс по веб-дизайну эвер — Digital Design Basic Course. Там именно вся база, которую важно знать.
13. Поработать в другой стране
Наверно это уже не для начинающих, но все же. Я не говорю о “валить из страны”, просто уехать на пару месяцев в другую страну и вернуться другим человеком. Это меняет полностью, это чистит голову и дает понять насколько мир огромный, и насколько твоя война ничего не значит. Это дает неимоверное количество мотивации и уверенности, появляются новые цели. Другие люди, другой язык, другой подход, другая страна. А вернуться в свой город никогда не поздно.
14. Поставить цели
Я фанат списков и заметок, записываю все подряд. Я верю, что это освобождает голову для следующих мыслей (и ничего не забываю, и никого не подвожу). Можно расписать цели на полгода, например, нарисовать 3 фейка до мая, оформить портфолио, найти стажировку до июля, закончить этот проект, запустить блог, пойти на курсы в апреле, прочитать две книжки до конца месяца, выучить Иллюстратор до конца лета. Потом это все разбивать на более мелкие цели и на недели, и каждый день заходить перечитывать, чтобы не забывать куда, а главное зачем, идешь. Часто я слышу фразу “я не уверен что это мое”. Окей, но это надо проверить. Например, поставить себе цель — если до конца этого года у меня ничего не получится и это будет уже не в кайф, начну пробовать что-то другое. И до конца года не сомневаться, а бежать как можно быстрее. И уже ближе к намеченной дате смотреть по ощущениям, твое или нет.
15. Все советы делить на два
Будут окружать люди, которые много чего говорят. “Ты не сможешь этим зарабатывать, ты слишком молод, ты слишком стар, это очень дорого, не в нашей стране, на что ты будешь жить, это надо много времени, это сложно, это делается не так, это делается так, тут ты делаешь неправильно, и вообще какой из тебя дизайнер”. Все это нужно делить на два. А лучше на двадцать. Прислушиваться, но идти своей дорогой. Особенно сложно, когда это говорят самые близкие люди, я понимаю. Мама говорила, что я не смогу зарабатывать дизайном, “а вот главбухи знаешь сколько получают!”. Было сложно, потому я всегда все делала на характер, вопреки. Доказывать что-то другим это хорошая мотивация, потому что в первую очередь ты доказываешь себе.
16. Найти опору
Важно найти то, что успокаивает. Человека, на которого ровняться. Цель, которая греет. Это может быть даже незнакомый человек, идеализированный образ из интернета, главное чтобы читая его нутро успокаивалось: “я тоже могу не смотря ни на что”. И никому об этом не рассказывать, пусть это будет личное.
17. Не бояться ошибиться
К счастью, у наших жизней абсолютно нет никаких целей, потому тут важно только прожить эту сотню лет счастливо и в удовольствие. Потому не стоит слишком заморачиваться или относиться сверх серьезно к чему-то. Если что-то вдруг долго не идет — бросай. Нелюбимую работу, скучную книжку, сложные отношения. Если вдруг загорелся быть дизайнером, но через год оно как-то не идет — бросай и занимайся новым. Чем больше перепробуешь, тем проще будет сделать правильный выбор. Я начинала заниматься очень многим, танцами, каллиграфией, фотографией, копирайтерством, программированием, шитьем (!), фешн дизайном, журнальной версткой, сьемкой видео и все бросала на каком-то этапе. Да, может это выглядело, как будто я не довожу ничего до конца, но все эти начинания помогают в итоге, без этого опыта я не была бы там, где есть. Начинать и бросать это нормально. И прислушиваться только к себе, а не к социальным нормам.
18. Make in your own way
Важно еще приучить себя жить по своим правилам. Быть нишевым дизайнером или делать все по чуть-чуть. Желать получить Каннского Льва или не думать о наградах вовсе. Хотеть уехать в Нью-Йорк или развивать дизайн в своей стране. Идти на курсы или учиться онлайн. Разряжать строчные или быть адептом классики. Общаться с дизайнерами или игнорировать их. Читать о веб дизайне или публично хейтить это. Ругаться матом в Твиттере или делать вид, что ты порядочный. Быть на Дрибббле или не быть. Работать в маленькой компании или в крупном сетевом агентстве. Запускать свои проекты или работать над чужими. Рисовать в Скетче или Фотошопе. Прототипировать на бумаге или на компе. Следить за популярными дизайнерами или не следить. Делать свой выбор. Не поддаваться на общие тренды и всегда иметь свое мнение. Жить по своим правилам. Because nobody really cares.
19. Быть терпеливым
Честно, невозможно стать хорошим дизайнером за год. Правило десяти тысяч часов работать и забавно, что я получила работу в Нью-Йорке именно на десятом году работы. Невозможно симулировать этот процесс, нужно время, чтобы пройти этапы от джуниор дизайнера до арт директора. Это не о скилах фотошопа, а о внутренней уверенности. В целом, за два года можно дойти до приличного уровня, вопрос мотивации. Но честно скажу, самое интересное начинается после этих двух лет. А примерно через шесть лет уже приближаешься к космосу. Потому важно не опускать руки через месяц рисования, важно бежать и наслаждаться процессом, долгим процессом, и в этом тот-самый секрет.
20. Да, получать удовольствие!
Ну конечно, это основа любого профессионализма. Когда работа не в удовольствие — достичь высот сложно, даже нереально. Любить то что делаешь, и делать то что любишь. Пробовать и начинать. Не бояться. Воспитывать вкус и самоуверенность каждый день. Не терять время. Ставить цели, добиваться и ставить новые. Много рисовать, смотреть, рисовать, рисовать. И постоянно помнить, что можно добиться чего угодно.
Итого, с чего начать? Записаться на курсы или пройти курс онлайн. Рисовать фейки. Оформить Биханс. Много рисовать, каждый день. Смотреть чужие работы и повторять. Искать проекты через знакомых. Не сомневаться.
Буду рада ответить на любые вопросы в комментариях, если есть какие-то более обширные вопросы или “я вообще похож на дизайнера?” можете писать с линками на свои работы на почту [email protected], что-то посоветую.
Больше о дизайне рассказваю в Сторис у себя в Инстаграме, мое портфолио можно посмотреть на Dribbble или Бихансе,
И да, все получится. У меня же получилось, и у вас получится. Work hard and have fun!
blog.elenabazu.com
Частный веб дизайнер Евгений Еликов
Почему стоит ко мне прислушаться
Более 16 лет я занимаюсь исследованиями, проектированием и дизайном различных сайтов, сервисов и приложений. Работаю с частными лицами, организациями и командами разработчиков — всеми, кому остро нужен грамотный UX/UI дизайнер.
До того, как сконцентрироваться на своём деле, я работал контент-менеджером, верстальщиком, дизайнером и арт-директором в различных студиях. Знаю всю “кухню” изнутри.
2 года работал арт-директором американского стартапа. И это был поистине бесценный опыт. Я поработал с отличной командой разработчиков (один из них сейчас руководит Точкой). Я общался с сооснователем проекта (позже он стал вице-президентом Warner Brothers Ent.). Я учился как надо грамотно руководить проектом с точки зрения людей и бизнеса.
Новый опыт позволил мне работать не только с Москвой и Санкт-Петербургом, но и выйти на международный рынок. Несколько успешных проектов реализовано для клиентов из Австралии, США и Нидерландов.
Принципы взаимодействия
Я не ищу работу, я ищу возможность применить весь свой богатый опыт для решения интересных мне задач.
Работаю удалённо. Мы живём в современном мире, где нет нужды стоять в пробках и думать о делах только от звонка до звонка. Удалённая работа может быть высокоорганизованной и эффективной.
— На связи в рабочее время;
— На поздние звонки не отвечаю;
— В выходные не работаю;
— Интересуюсь книгами, саморазвитием, бизнесом;
— Не делаю тестовые задания. Если вам нравятся мои работы, если мне нравится ваш проект — вы получите лучший дизайн.
Рабочий процесс
1. Запрос и определение общих целей проекта. 1-2 дня.
2. Предоплата.
3. Детальное погружение в вашу сферу, анализ. 3-7 дней.
4. Прототипы всех нужных страниц. 5-10 дней.
5. Разработка дизайна. От 12 дней.
6. Оставшаяся часть суммы.
7. Подготовка исходных файлов. 1-2 дня.
Перед каждым проектом изучаю сферу, рынок, конкурентов и современные тренды. На основании этих данных я разрабатываю сценарии и гипотезы. Гипотезы обсуждаю с заказчиком и вырабатываю решения.
Решения трансформирую в прототипы. Прототипы — в дизайн. А дизайн — во взаимодействие идей и людей.
elikov.ru
